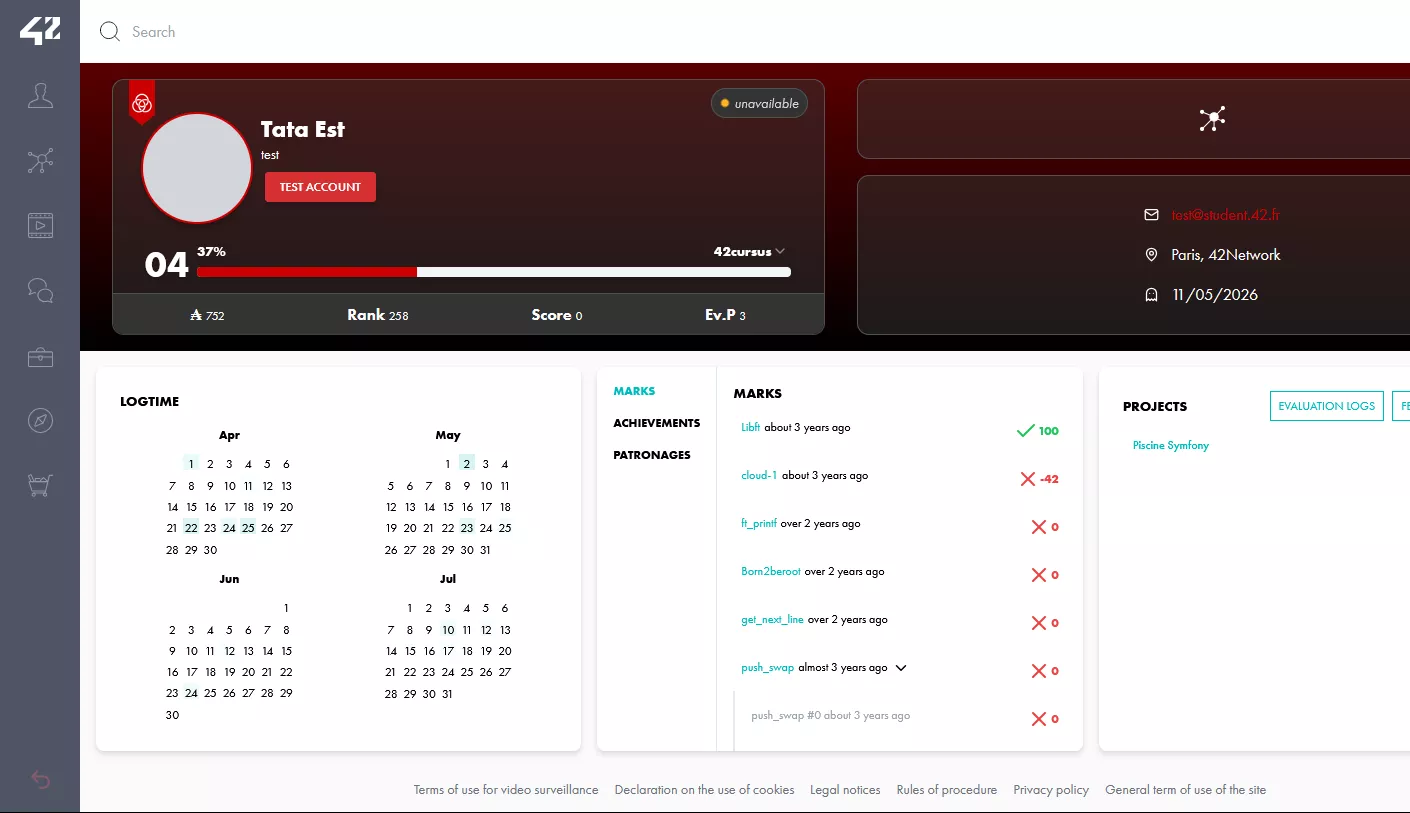
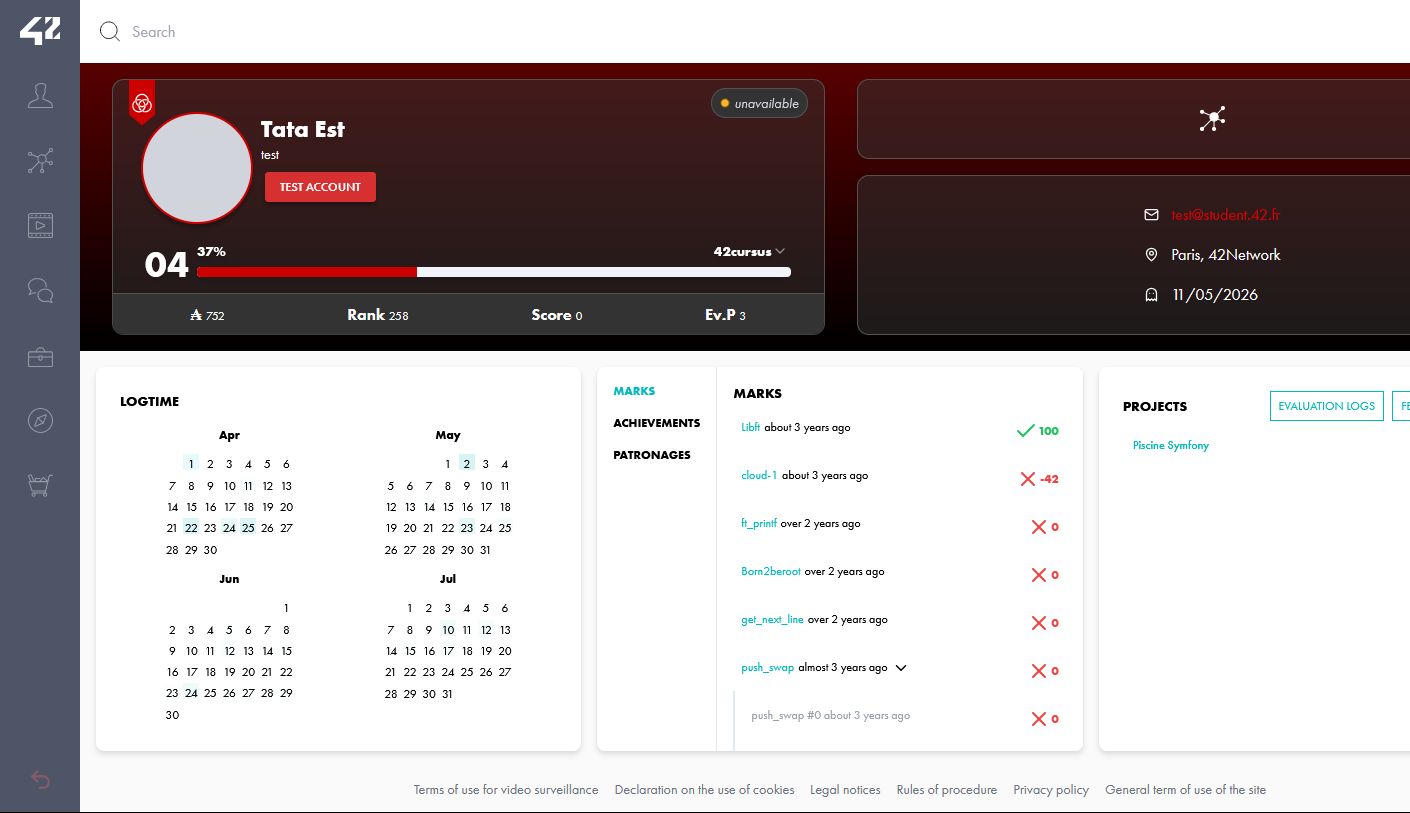
Remove your coalitions color from the all 42 pages, except coalitions
42 Coalition Color Changer - July 2024 by redback0

Details
Authorredback0
LicenseNo License
Categoryintra.42.fr
Created
Updated
Size1.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name 42 Coalition Color Changer - July 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Remove your coalitions color from the all 42 pages, except coalitions
@author Nathaniel Jackson
==/UserStyle== */
@-moz-document regexp(".*intra.42.fr((?!blocs).)*$") {
:root
{
/* CHANGE THE COLOR HERE FOR THE TEXT COLOR */
--color: #c00;
}
.w-full.xl\:h-72.bg-center.bg-cover.bg-ft-black.flex.xl\:flex-row.text-white
{
/* CHANGE THE COLORS HERE FOR THE BACKGROUND GRADIENT */
background-image: linear-gradient(#580000, #000) !important;
}
.hover\:underline.decoration-\[hsl\(var\(--legacy-main\)\]
{
color: var(--color) !important;
}
.h-full.w-full.flex-1.transition.duration-1000.ease-out
{
background-color: var(--color) !important;
}
.w-52.h-52.text-black.md\:w-40.md\:h-40.lg\:h-28.lg\:w-28.bg-cover.bg-no-repeat.bg-center.rounded-full.bg-gray-300.border-2.shadow-base
{
border-color: var(--color) !important;
}
.left-4 > a:nth-child(1) > div:nth-child(1) > svg:nth-child(1) > path:nth-child(1)
{
fill: var(--color) !important
}
/*
image
{
display: None;
}
.coalition-flag--icon
{
color: #0000;
background-image: radial-gradient(circle at 50%, #400, #000);
background-color: #0000
background-size: contain;
}
*/
}