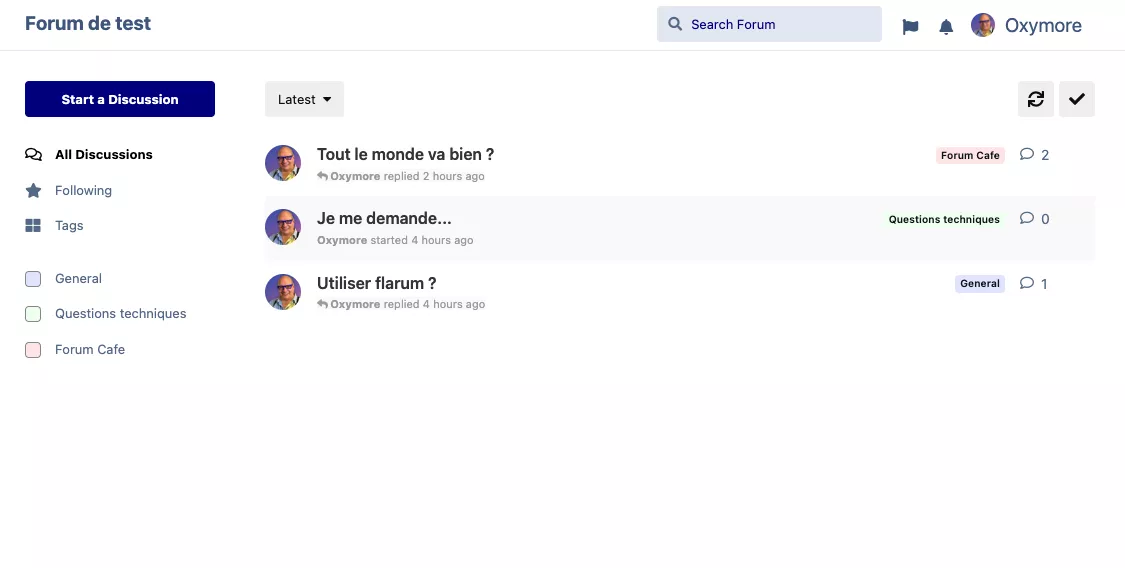
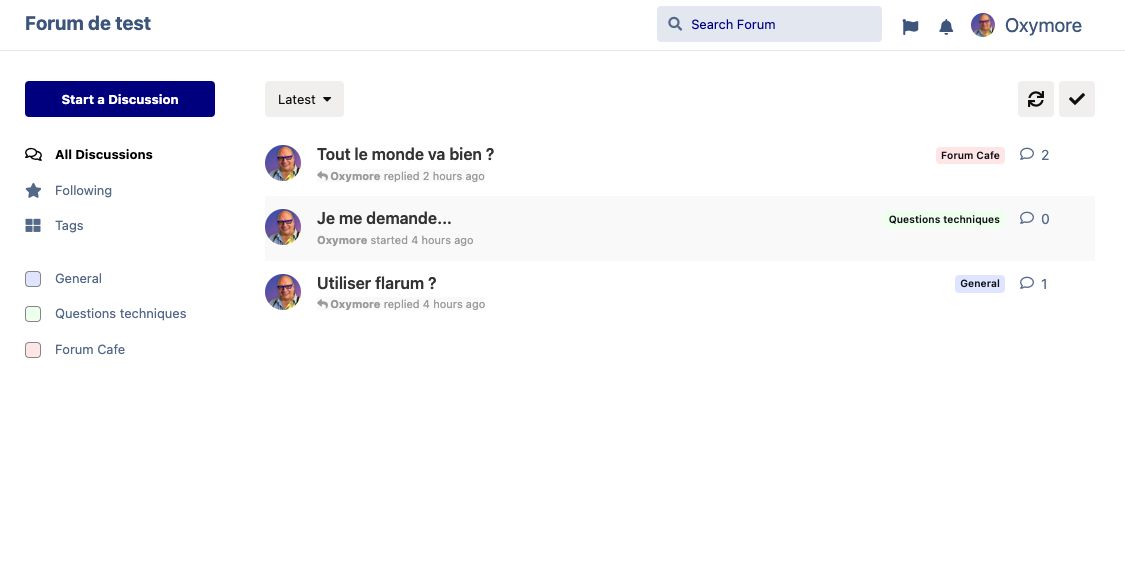
Style pour le forum FLARUM
www.simonnet.me/forum/public/- juil. 2024 by jpsimonnet

Details
Authorjpsimonnet
LicenseNo License
Categoryuserstyle
Created
Updated
Code size2.4 kB
Code checksum87046275
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name www.simonnet.me/forum/public/t/general - juil. 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://www.simonnet.me/forum/") {
/* Insérer le code ici... */
H1 .username {
color: #fff;
}
.App-composer {
bottom: 10px !important;
}
.App-header,
.App-header a {
color: var(--header-colored-color, #fff);
font-weight: bold;
font-size: 1.2rem;
}
/******************/
:root {
--discussion-title-color: #444 !important;
--button-primary-bg: #011891 !important;
--button-primary-bg-hover: #1212ff !important;
--button-primary-bg-active: #1212ff !important;
--button-primary-bg-disabled: #666 !important;
--button-color: #797676 red !important;
--button-bg: #f3f2f1 !important;
--button-bg-hover: #e5e5e5!important;
--button-bg-active: #e5e5e5 !important;
--button-bg-disabled: #fafafa !important;
--control-color: #011891 !important;
--discussion-list-item-bg-hover:#f3f2f1 !important;
}
.Hero h1 {
font-size: 2rem;
font-weight: bold;
color: #011891;
}
.sideNav .Dropdown--select .Dropdown-menu > li.active > a {
color: #000;
}
.sideNav .Dropdown--select .Dropdown-menu > li > a .TagIcon {
border: 1px solid #999;
}
.sideNav .Dropdown--select .Dropdown-menu > li > a:hover {
color: #000;
text-decoration: none;
font-weight: bold;
}
.TagListItem-info {
color: #000 !important;
}
.DiscussionListItem-title {
font-weight: 600;
}
.WelcomeHero {
background: #f3f2f1
}
.Button--tagColored {
background: #011891 !important;
color: #fff;
}
.Button--tagColored:hover,
.Button--tagColored:active,
.Button--tagColored:focus {
background: #0f32ff !important;
color: #fff;
}
.DiscussionList-discussions li:nth-child(even){
background: #fafafa;
}
.DiscussionListItem:hover, .DiscussionListItem:focus {
background: var(--discussion-list-item-bg-hover);
}
.SelectTagListItem-name, .SelectTagList>li.selected .icon::before {
color:#333 !important;
}
.SelectTagList>li.active {
background: #fafafa;
}
.darkenBackground {
background: #797676;
}
}