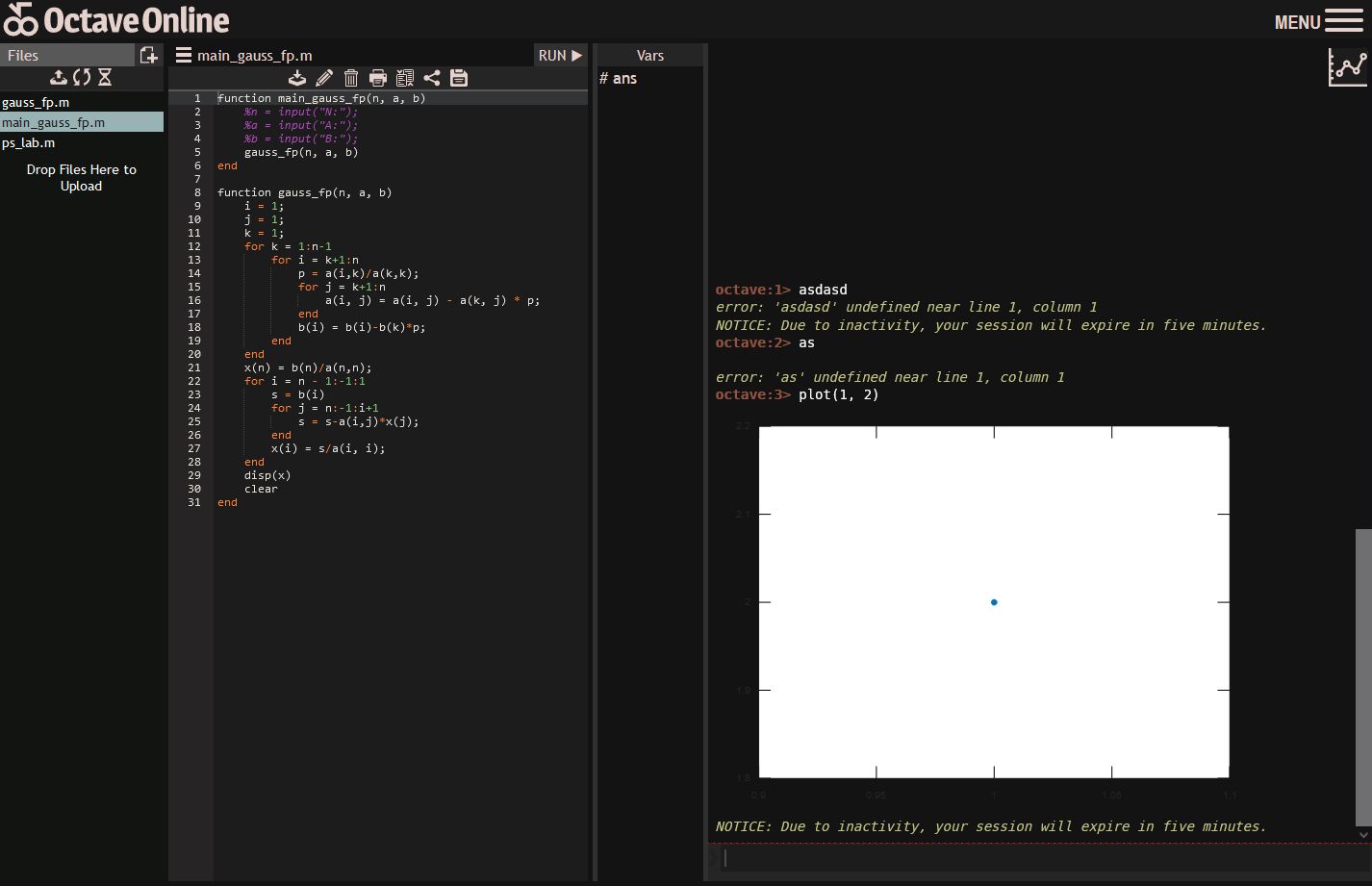
A more bleak and darker version of the normal Octave Online, getting rid of the old brown.
Note: The Console MIGHT require a few changes if you use plots. It is hard to see the numbers on plots.

Authorozzymand
LicenseNo License
Categoryoctave-online
Created
Updated
Code size2.5 kB
Code checksum128c0508
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A more bleak and darker version of the normal Octave Online, getting rid of the old brown.
Note: The Console MIGHT require a few changes if you use plots. It is hard to see the numbers on plots.
Good luck editing this.
/* ==UserStyle==
@name Octave Online Darkside
@version 20211027.08.52
@namespace userstyles.world/user/ozzymand
@description A more bleak and darker version of the normal Octave Online, getting rid of the old brown.
Note: The Console MIGHT require a few changes if you use plots. It is hard to see the numbers on plots.
@author ozzymand
@license No License
==/UserStyle== */
@-moz-document domain("octave-online.net") {
header {
background-color: #181818;
}
#files_list_container {
background-color: #141414;
color: white;
}
#console {
color: white;
background-color: #131313;
}
#console_container {
color: white;
background-color: #252525;
}
div #vars_console_container {
background-color: #303030;
}
#abox{
display: none;
width: 0%;
height: 0%;
position: fixed;
}
html body div#main div#flexbox section div#files_container div#files_toolbar.theme-header {
background-color: #585858;
}
html body div#main div#flexbox section{
background-color: #131313;
}
html body div#main div#flexbox section div#files_container div#files_list_container{
background-color: #121412;
border-top:2px solid #292929;
}
html body div#main div#flexbox section div#files_container div#files_toolbar_lower{
background-color: #232323;
}
html body div#main div#flexbox section div#output_panel div#vars_console_container div#vars_panel div.theme-header {
background-color: #252525;
}
html body div#main div#flexbox section div#output_panel div#vars_console_container div#vars_panel {
background-color: #131313;
border-left: 5px solid #303030;
}
html body div#main div#flexbox section div#output_panel div#vars_console_container div#console_container div.handle {
background-color: #e8e8e8;
}
html body div#main div#flexbox section div#output_panel div#vars_console_container div#vars_panel div.handle {
background-color: #e8e8e8;
}
html body div#main div#flexbox section div#open_container div.handle{
background-color: #e8e8e8;
}
#files_container #files_list_container ul li.file_active {
background-color: #99b3b5;
color: #1c1c1c;
}
#open_container #editor_btn_container {
background-color: #252525;
}
.theme-header {
background-color: #131313;
}
#open_container #editor_toolbar #editor_runit {
background-color: #303030;
}
#open_container #editor {
border-top: 2px solid #585858;
}
#files_container #files_toolbar #files_toolbar_create {
background-color: #303030;
}
}