note some stuff is broken but ill fix in the future
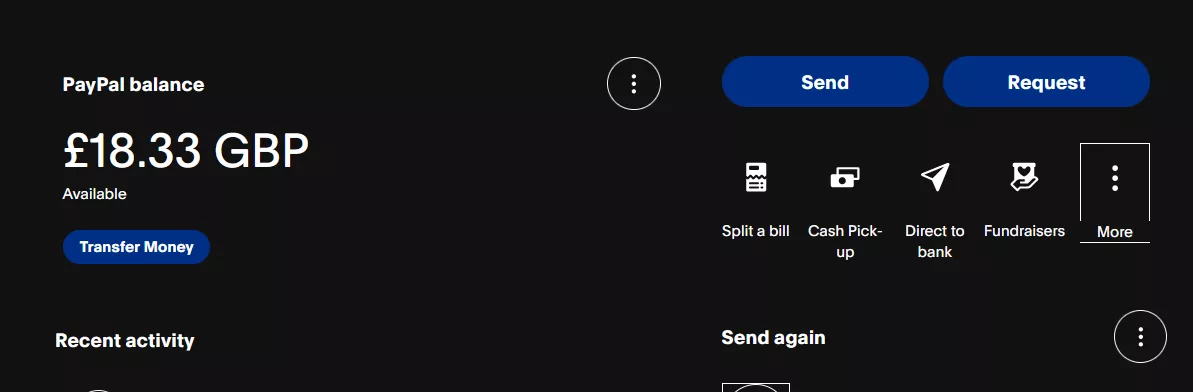
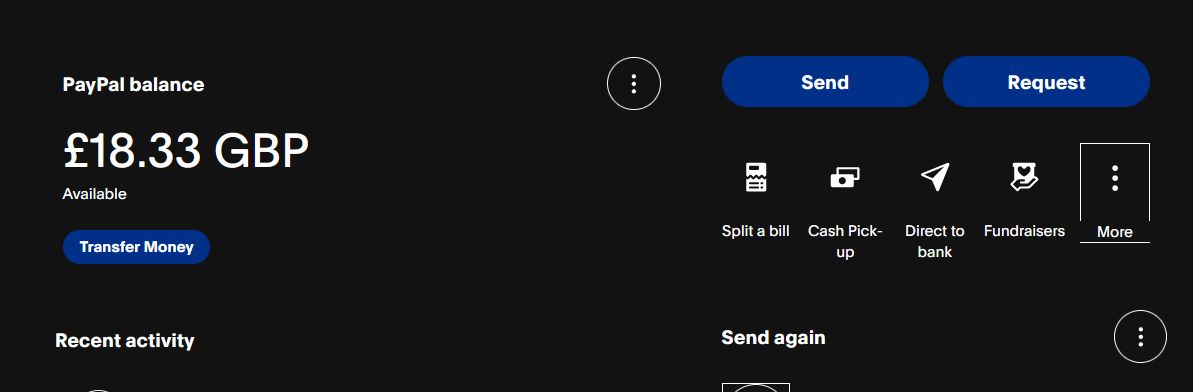
paypal dark by croutons

Details
Authorcroutons
LicenseNONE
Categorypaypal.com
Created
Updated
Code size6.0 kB
Code checksuma0955dff
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name paypal dark 2
@namespace swag
@author croutons
@description dark paypal
@version 1
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("paypal.com") {
.hero.hero-layout-default.default-bottom-spacing.section-wrapper.white-plate.grid.regular.ppcmsnodeweb-idyp3p {
display: none;
}
.graphic-lottie-lottie-player {
display: none;
}
.swatch-grid-type-section-container.swatch-grid-type-length-4.section-wrapper.white-plate.grid.regular.ppcmsnodeweb-1sq5kwj {
display: none !important;
}
/*fix up the main page and other stuff*/
.nav-banner.nav-banner-close-button-active.section-wrapper.neutral-100-plate.grid.regular.ppcmsnodeweb-idyp3p {
display: none;
}
.foreground-container,
.white-plate,
.gold-plate {
background-color: #121212 !important;
color: #ffffff !important;
}
._gn-header_tvg56_119._smb-rebrand-gn-header_tvg56_1273 ._gn-header__subnav_tvg56_295,
._gn-header_tvg56_119._smb-rebrand-gn-header_tvg56_1273 ._header-buttons_tvg56_784 #_ul-btn_tvg56_1,
._gn-header_tvg56_119._smb-rebrand-gn-header_tvg56_1273._gn-header_tvg56_119._gn-header--enhanced_tvg56_736 #_signup-button_tvg56_1,
._gn-header_tvg56_119._smb-rebrand-gn-header_tvg56_1273._gn-header_tvg56_119._gn-header--enhanced_tvg56_736._gn-header--submenu-open_tvg56_723 #_signup-button_tvg56_1 {
background-color: #121212 !important;
color: #ffffff !important;
}
.text-group-headline.heading-text-size-headline-2 {
display: none;
}
.text-section.section-wrapper.gold-plate.grid.regular.ppcmsnodeweb-nt4ts0 {
display: none;
}
.text-section.section-wrapper.white-plate.grid.regular.ppcmsnodeweb-2l5x48 {
display: none;
}
.css-1m0ekac-button_base-text_button_lg-btn_full_width {
background-color: #121212 !important;
color: #ffffff !important;
}
/**/
/*i dont really wanna donate stuff hahaha*/
.cw_tile-promo-main-container_dw2 {
display: none !important;
}
div[data-testid="gacContainer"] {
display: none;
}
div.cw-card.cw-card--borderless.cw_tile_container.css-97ji8w-card_base[data-ppui-info="card_2.4.5"][data-test-id="cause_tile_container"] {
display: none;
}
/**/
.css-12v3tkv-button_nav-elevation_level1-elevation_level3-button_next {
display: none !important;
}
#widgetContainer__events {
display: none;
}
.cw-foreground-container--repaint {
background: linear-gradient(90deg, #121212 50%, #121212 0) !important;
}
.cw-footer.css-1re6efx-elevation_level1 {
display: none !important;
margin: 0 !important;
padding: 0 !important;
}
#giving__carousel {
display: none;
}
.css-1yo2lxy-text_body_strong {
display: none;
}
html,
body,
.page,
.content,
.wrapper,
.container {
background-color: #121212 !important;
color: #ffffff !important;
}
header,
footer,
nav,
.sidebar,
.header,
.footer,
.nav,
.navbar,
.navbar-header,
.main,
.widget {
background-color: #121212 !important;
color: #ffffff !important;
}
a,
a:visited,
a:hover,
a:active,
a:link {
color: #ffffff !important;
}
button,
.button,
input,
select,
textarea {
background-color: #121212 !important;
color: #ffffff !important;
border: 1px solid #ffffff !important;
}
.table,
.table th,
.table td {
background-color: #121212 !important;
color: #ffffff !important;
}
.modal,
.modal-content,
.modal-header,
.modal-footer,
.modal-body {
background-color: #121212 !important;
color: #ffffff !important;
}
.card,
.card-header,
.card-body,
.card-footer {
background-color: #121212 !important;
color: #ffffff !important;
}
.alert,
.alert-info,
.alert-success,
.alert-warning,
.alert-danger {
background-color: #121212 !important;
color: #ffffff !important;
}
form,
fieldset,
legend {
background-color: #121212 !important;
color: #ffffff !important;
}
::-webkit-input-placeholder {
color: #ffffff !important;
}
:-moz-placeholder {
color: #ffffff !important;
}
::-moz-placeholder {
color: #ffffff !important;
}
:-ms-input-placeholder {
color: #ffffff !important;
}
div,
span,
p,
li,
h1,
h2,
h3,
h4,
h5,
h6 {
background-color: #121212 !important;
color: #ffffff !important;
}
.btn,
.btn-primary,
.btn-secondary,
.btn-success,
.btn-info,
.btn-warning,
.btn-danger,
.btn-light,
.btn-dark {
background-color: #121212 !important;
color: #ffffff !important;
border: 1px solid #ffffff !important;
}
input,
select,
textarea,
button {
background-color: #121212 !important;
color: #ffffff !important;
border: 1px solid #ffffff !important;
}
.panel,
.panel-heading,
.panel-body,
.panel-footer {
background-color: #121212 !important;
color: #ffffff !important;
}
.tooltip,
.popover {
background-color: #121212 !important;
color: #ffffff !important;
border: 1px solid #ffffff !important;
}
.outer-container,
.background,
.outer-background {
background-color: #121212 !important;
color: #ffffff !important;
}
html,
body {
min-height: 100vh;
}
.specific-container {
background-color: #121212 !important;
color: #ffffff !important;
}
}