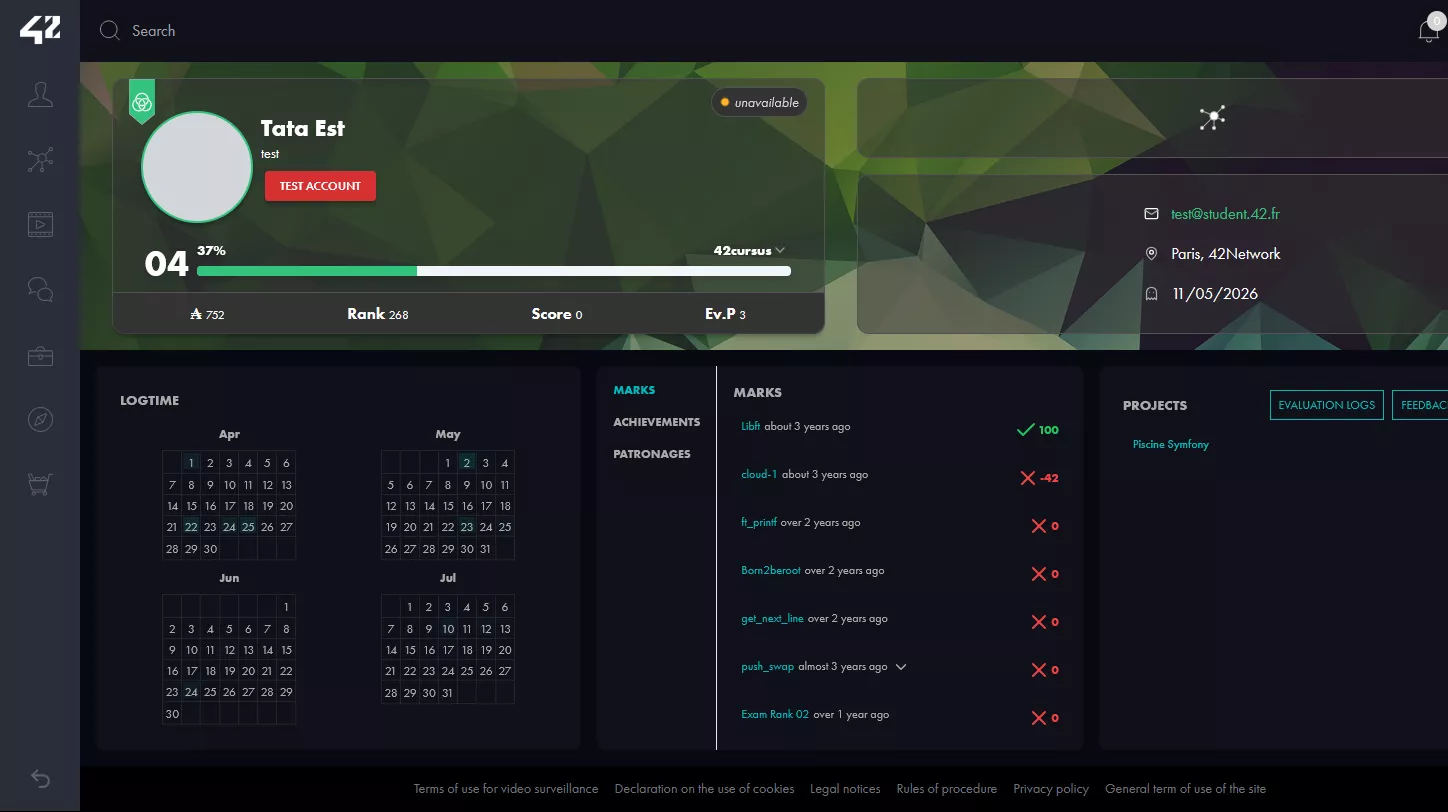
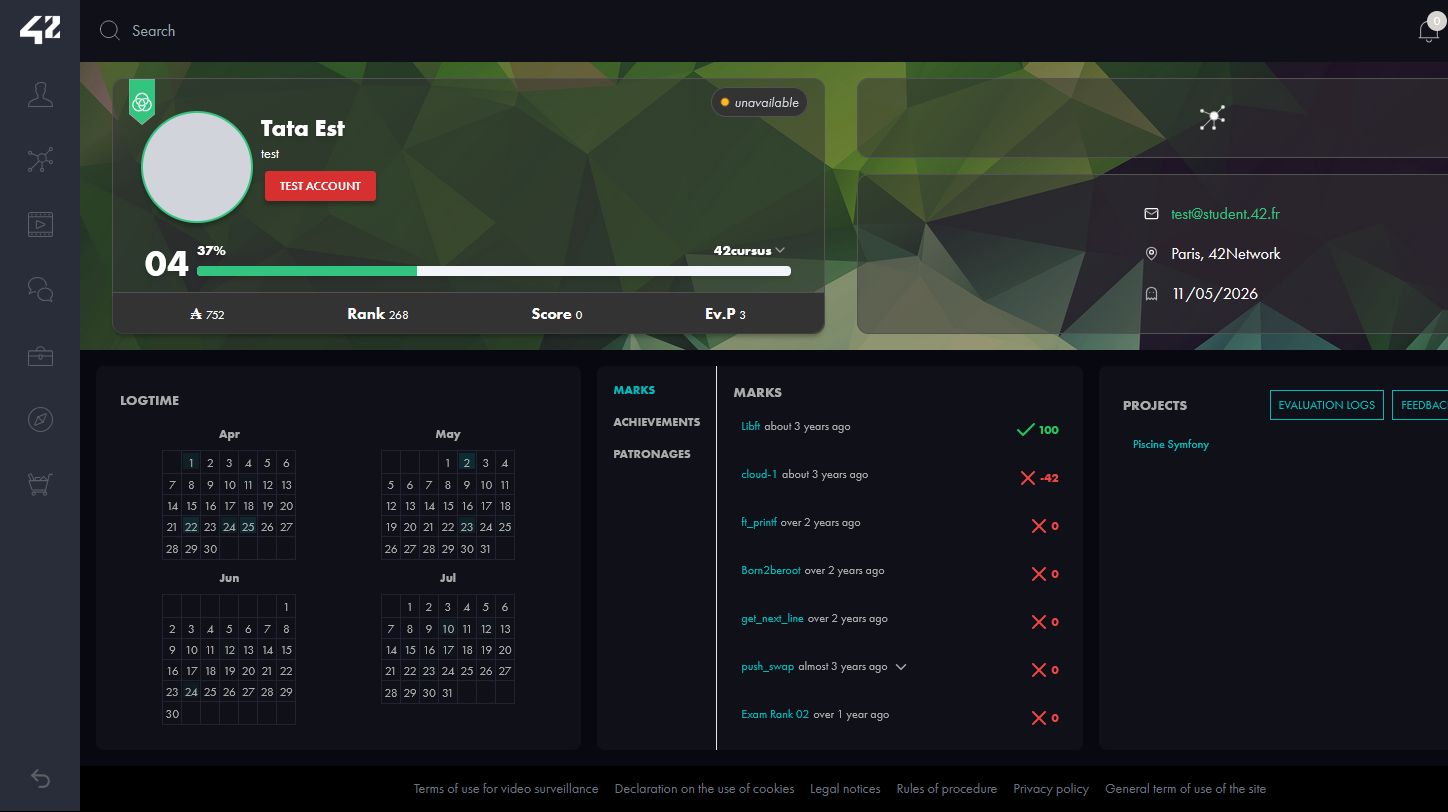
Dark Mode for the V3 42 intra page.
42 Intra V3 Dark Mode - July 2024 by redback0

Details
Authorredback0
LicenseNo License
Categoryintra.42.fr
Created
Updated
Code size3.5 kB
Code checksume998ed3d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name 42 Intra V3 Dark Mode - July 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Dark Mode for the V3 42 intra page.
@author Natheniel Jackson
==/UserStyle== */
@-moz-document domain("intra.42.fr") {
#root,
body,
.form-control
{
background-color: #000;
color: #AAA;
}
.bg-zinc-50,
.notion-title,
.subnotion-title,
.subnotion-item,
ul.nav-tabs > li > a,
ul.pagination > li > a,
div.page div.page-content div.row div.tab-content,
div.page div.page-content div.row div.container-item-nav-tab ul.nav.nav-tabs,
#scale_team_comment,
.dropdown-menu,
.modal .modal-dialog .modal-content,
.bg-popover,
.bg-background
{
background-color: #080810 !important;
}
.list-group-item
{
border-color: #101018;
}
.main-navbar,
input.w-full,
.bg-white,
#coalition-message,
#coalition-scores .table-striped > tbody > tr:nth-of-type(2n+1),
.container-item,
.list-group-item,
.notion-item,
.shop-item,
#notepad,
.scale-div,
.team-item .team-repo .input-group input,
.modal-backdrop,
.achievement-item.stacked .achievement-item--container
{
background-color: #101018 !important;
}
.container-item
{
border-color: #080810;
}
.text-black,
h5,
.subnotion-title,
.main-navbar .main-navbar-user-nav .dropdown-menu > li > a,
.text-popover-foreground,
.prose,
.achievement-item .achievement-item--container .achievement-item--content h1
{
color: #AAA !important;
}
.border-neutral-200,
.list-group-item,
.notion-item,
.subnotion-item,
.subnotions-list,
.border-white,
#scale_team_comment,
.team-item .team-repo .input-group input,
.input-group-addon
{
border-color: #223 !important;
}
hr
{
border: 0;
border-top: 1px solid #223;
}
#project-show .project-summary-item
{
border-bottom: 1px solid #223;
}
.bg-zinc-100,
.btn.btn-default,
.breadcrumb,
.fc-event.closed,
.fc-time-grid.fc-event,
.form-control[disabled],
.input-group-addon,
.correction-item .corrected-item .correction-comment-item,
.dropdown-menu>li>a:hover,
.dropdown-menu>li>a:focus,
.fc-event,
.fc-time-grid-event .fc-bg,
.achievement-item .achievement-item--container .achievement-item--image
{
background-color: #223 !important;
}
.bg-\[\#4E5566\]
{
background-color: #292d39;
}
/* for the notification bell */
#radix-\:r0\: > div > svg > path
{
stroke: #AAA;
}
.highcharts-background
{
fill: #101018;
}
tspan
{
fill: #AAA;
text-shadow: none;
}
.form-control[disabled],
.project-repo .input-group-addon
{
color: #555;
}
.scale-question-answers
{
background-color: #0000
}
.btn.btn-primary
{
background-color: #00babc;
}
.checkbox-input:checked + .checkbox-label.btn-success,
.btn.btn-success.active
{
background-color: #5cb85c !important;
}
.checkbox-input:checked + .checkbox-label.btn-danger,
.btn.btn-danger.active
{
background-color: #D8636F !important;
}
.modal-backdrop.in
{
opacity: 0.8;
}
.bg-background\/80
{
--background: 0 0% 0%
}
}