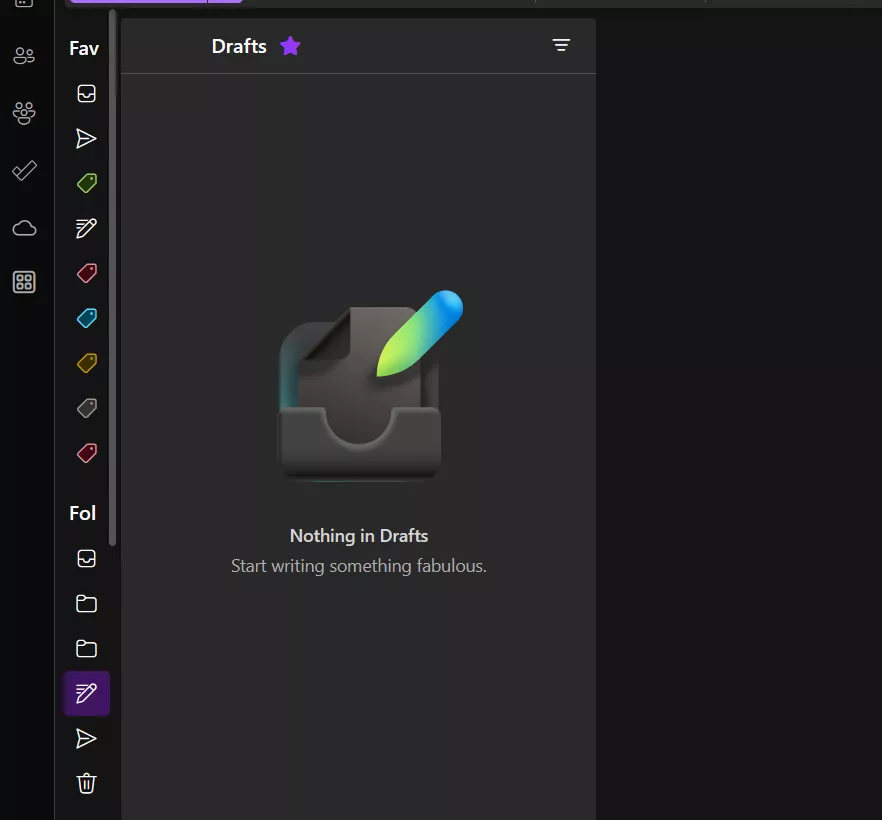
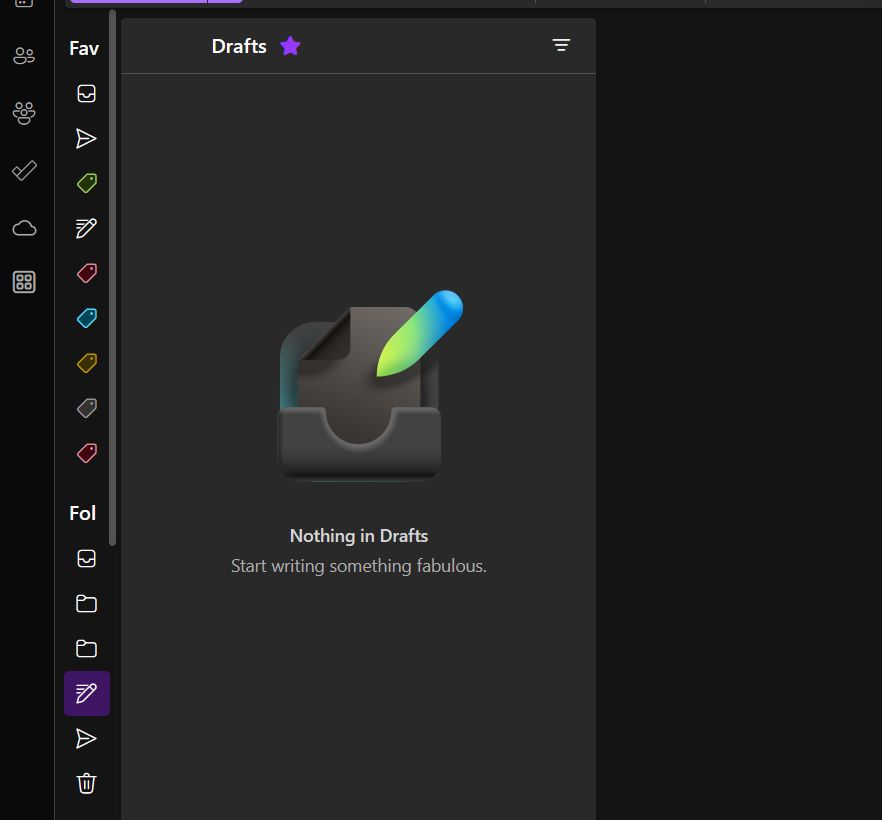
This allows the Outlook sidebar to collapse when it's not hovered over, and expand when hovered over
Outlook Collapsing Sidebar by AlyamanMas

Details
AuthorAlyamanMas
LicenseGPL3
Categoryoutlook.office.com
Created
Updated
Size2.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Outlook Collapsing Sidebar
@version 20240725.11.36
@namespace https://userstyles.world/user/AlyamanMas
@description This allows the Outlook sidebar to collapse when it's not hovered over, and expand when hovered over
@author AlyamanMas
@license GPL3
==/UserStyle== */
@-moz-document domain("outlook.office.com") {
/* Hide labels default */
.u0T8k:not(._Ptr3) {
display: none;
color: #141414;
}
/* Do not ellipsize the top-level labels "Favorites" and "Folders"*/
._Ptr3 {
text-overflow: "";
}
/* Unindent nested sections when collapsed */
.Yd48r div[aria-level="3"] {
padding-left: 0px !important;
transition: padding-left 0.3s;
}
/* Fix indentation on Inbox and Trash not matching rest of itmes */
.SuSxc.LPIso.cqDRB {
padding-left: 6px;
}
.SuSxc.LPIso {
padding-left: 8px;
}
/* Remove left padding of all items in the sidebar */
.YYA9V {
padding-left: 7px;
}
/* Minimize padding on the right of the sidebar */
#folderPaneDroppableContainer {
padding-right: 7px;
}
/* .Yd48r is the top level class for the sidebar, with only 1 element.
Use it to show labels when hovered over */
.Yd48r:hover .u0T8k,
.Yd48dr:hover .Haof5 {
display: block !important;
color: white;
}
/* Reindent nested folders when expanding */
.Yd48r:hover div[aria-level="3"] {
padding-left: 8px !important;
transition: padding-left 0.3s ease 0.3s;
}
.Yd48r:hover {
width: 260px !important;
transition: width 0.3s ease 0.3s;
}
/* Hide expand/collapse downwards arrows in sidebar. */
.Yd48r i[data-icon-name="ChevronDownRegular"] {
display: none;
}
/* Default top-level sidebar */
.Yd48r {
width: 50px !important;
height: 84%;
transition: width 0.15s ease;
/* Hide labels when collapsed */
overflow: hidden;
/* move padding from fater element to this one to make hovering over left border work */
/* padding-left: 7px; */
/* Make it not push other elements when expanding */
position: absolute;
z-index: 33;
}
/* Since our sidebar is absolute, it doesn't take up space, but we need it to take up space so two elements do not collide. We fix this here */
div[id="Skip to message list-region"] {
margin-left: 50px;
}
/* Move this margin to its child's padding. See above. */
.LBktY {
margin: 0px !important;
}
/* Hide 'Add Favorites' button */
.Yd48r div[data-folder-name="add favorite"] {
display: none;
}
}