#classroom
#dark
#denil ds
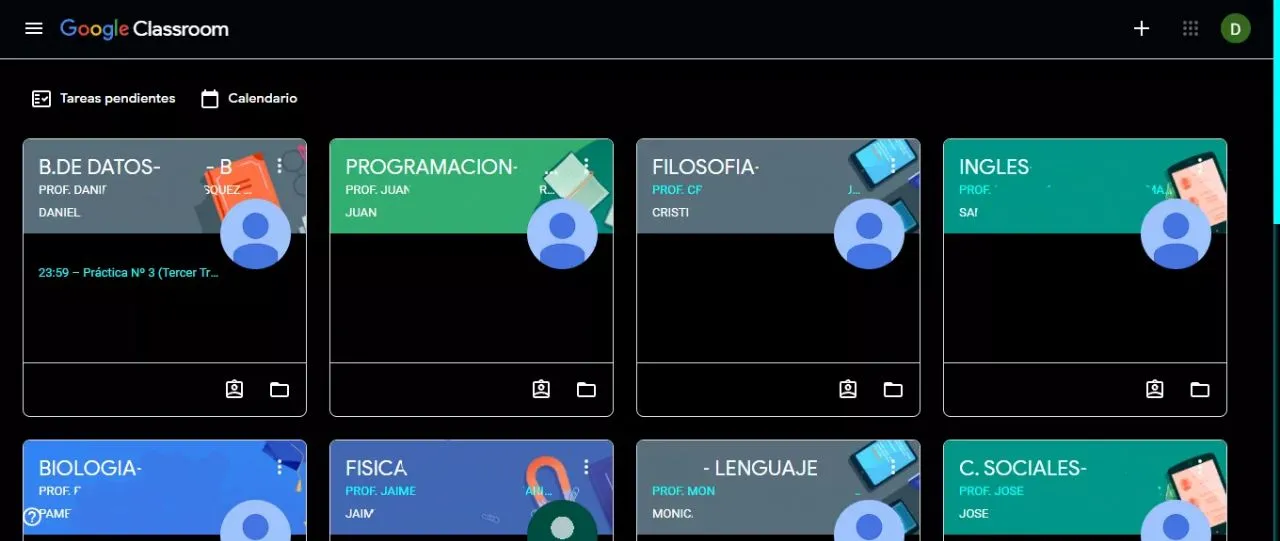
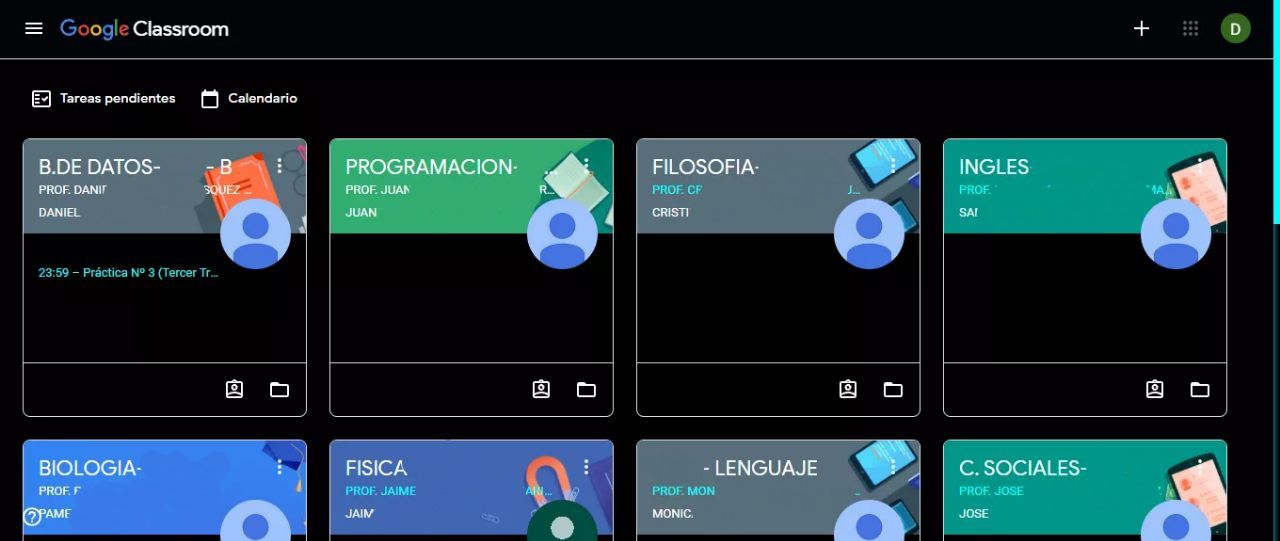
Classroom Dark Ds by webappsds

Details
Authorwebappsds
LicenseNo License
Categoryclassroom
Created
Updated
Code size2.7 kB
Code checksuma1f4ee12
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Tema solo para classroom
Source code
/* ==UserStyle==
@name classroom dark ds
@version 20211027.15.28
@namespace userstyles.world/user/webappsds
@description #classroom
#dark
#denil ds
@author webappsds
@license No License
==/UserStyle== */
@-moz-document domain("classroom.google.com") {
body{
background: black;
color: white;
}
body::-webkit-scrollbar, .OX4Vcb::-webkit-scrollbar {
width: 1em;
}
body::-webkit-scrollbar-track, .OX4Vcb::-webkit-scrollbar-track {
box-shadow: inset 0 0 6px cyan;
}
body::-webkit-scrollbar-thumb, .OX4Vcb::-webkit-scrollbar-thumb {
background-color: cyan;
outline: 1px solid cyan;
border-radius: 50px;
}
.IqJTee {
color: white;
}
.xSP5ic, .xSP5ic.yHy1rc {
color: white;
fill: white;
}
.joJglb {
background: #00346217;
color: white;
}
.gHz6xd{
background: black;
color: white;
}
.gHz6xd div a{
color: cyan;
}
.gHz6xd a{
color: cyan;
}
.apFsO.onkcGd, .apFsO.onkcGd:visited {
color: cyan;
}
.ETRkCe {
background: black;
color: white;
}
.ETRkCe a{
color: cyan;
}
.ETRkCe a:hover{
color: white;
}
.asQXV {
color: white;
}
.gHz6xd.rZXyy:not(.kKn9Nc):not(.u0dx8e){
border: 2px groove white;
}
.qk0lee {
border: groove 3px cyan;
}
.qk0lee .K6Ovqd {
color: white;
}
.VBEdtc-Wvd9Cc{
color: white;
}
.DShyMc-MzQzMzAwODc2OTY2 .VBEdtc-Wvd9Cc:hover{
color: white;
}
.LZqXdf, .AWfQId, .vnnr5e, .zuzKle .KRoqRc, .vnnr5e:not(.RDPZE):hover .I9OJHe, .vnnr5e:not(.RDPZE):hover .CIy9F {
background: black;
}
.A6dC2c {
color: white;
}
.wZTANe .J1raN {
color: white;
}
.DShyMc-MzQzMzAwODc2OTY2.VnOHwf-Tvm9db, .DShyMc-MzQzMzAwODc2OTY2 .VnOHwf-Tvm9db, .DShyMc-MzQzMzAwODc2OTY2.CNpREd .VnOHwf-Tvm9db {
color: cyan;
background: #0000;
fill: cyan;
}
.DShyMc-MzQzMzAwODc2OTY2.VnOHwf-Tvm9db:hover, .DShyMc-MzQzMzAwODc2OTY2 .VnOHwf-Tvm9db:hover, .DShyMc-MzQzMzAwODc2OTY2.CNpREd .VnOHwf-Tvm9db:hover {
background: black;
}
.WMQb5e h2{
color: white;
}
.qk0lee {
color: white;
}
.d4Fe0d {
color: #ffffffde;
background: black;
}
.Aopndd {
color: #ffffffde;
background: black;
}
.Aopndd:hover {
color: cyan;
background: black;
}
.n4xnA:hover{
background: black;
}
.n4xnA:hover .asQXV{
color: cyan;
}
.DShyMc-MzM3OTExNDY0MjEw.bFjUmb-Ysl7Fe, .DShyMc-MzM3OTExNDY0MjEw .bFjUmb-Ysl7Fe, .DShyMc-MzM3OTExNDY0MjEw .VUoKZ {
background-color: #00ffff30;
}
.O98Lj {
color: white;
}
span{
color: white;
}
}