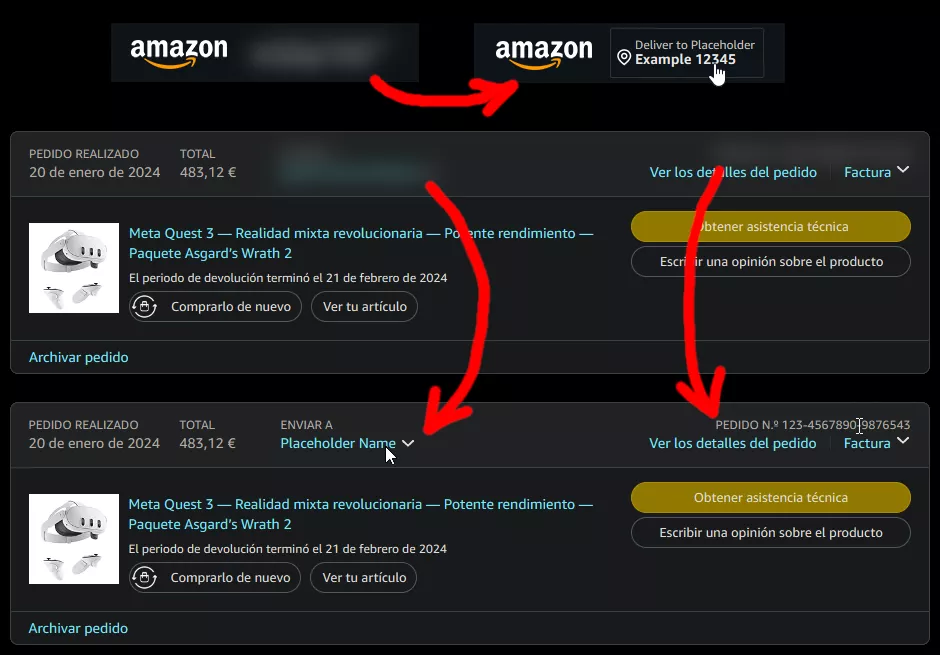
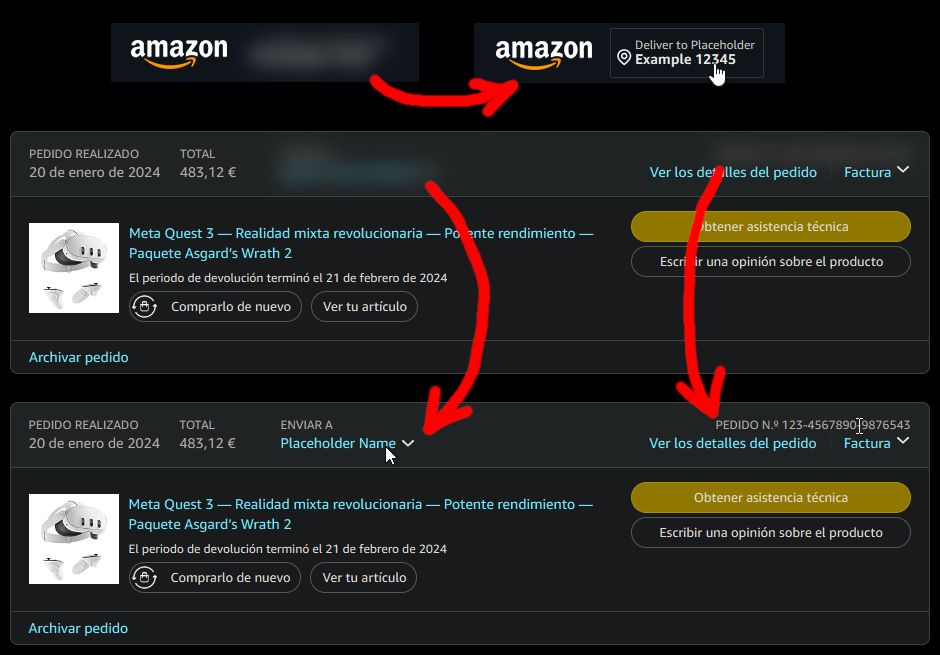
blurs addresses, order numbers, account names, etc on amazon. unblurs after 0.3s hover.
amazon privacy extended by lexd0g

Details
Authorlexd0g
LicenseUnlicense
Categoryamazon
Created
Updated
Code size2.7 kB
Code checksum7675e740
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
fully tested on amazon.es, partly tested on amazon.com and amazon.co.uk. non-comprehensive, but should at least block anything that does not require deliberate user interaction to show. untested on mobile.
i am a css beginner so this may contain bad practices, unreliable selectors, etc. if you have an improvement, bugfix or issue you can leave a comment or contact me on bluesky at @lexd0g.eu.org, i can't be arsed to put this on github.
inspired by https://userstyles.world/style/6907/amazon-privacy
updated 2025-03-31: fixed checkout address, added address selector in checkout
Source code
/* ==UserStyle==
@name amazon privacy extended
@version 2025.03.31
@namespace https://userstyles.world/user/lexd0g
@description blurs addresses, order numbers, account names, etc on amazon. unblurs after 0.3s hover.
@author lexd0g
@license Unlicense
==/UserStyle== */
@-moz-document url-prefix("https://www.amazon."), url-prefix("https://amazon.") {
#nav-global-location-slot, /* top left "deliver to" box */
.yohtmlc-recipient, /* my orders page "deliver to" box */
.a-popover-content .a-color-base .a-row, /* my orders page "deliver to" mouseover popup */
.yohtmlc-order-id, /* my orders page order number */
#orderDetails > div:nth-child(9) > div > div.a-box.a-first > div > div > div > div.a-fixed-right-grid-col.a-col-left, /* order details address and payment method */
#orderDetails > div:nth-child(7) > div:nth-child(1) > div.a-column.a-span9.a-spacing-top-mini > div > span:nth-child(2), /* order number in details page */
#contextualIngressPtLabel_deliveryShortLine, /* product details "deliver to" */
#change-delivery-link, /* checkout address */
#shipping-address-selection-panel, /* checkout address selector */
#payment-option-text-default, /* checkout payment method */
#billing-address, /* checkout billing address */
#spc-orders > div.a-box.a-spacing- > div > div.a-row.a-spacing-mini.prime-ad-banner-content > table > tbody > tr > td:nth-child(2), /* checkout prime ad, contains account name */
#nav-your-amazon, /* "<name>'s amazon.com" text */
#nav-link-accountList-nav-line-1 /* top right account name */ {
filter: blur(10px) !important;
transition: filter 0.3s ease !important;
}
#nav-global-location-slot:hover,
.yohtmlc-recipient:hover,
.a-popover-content .a-color-base:hover .a-row,
.yohtmlc-order-id:hover,
#orderDetails > div:nth-child(9) > div > div.a-box.a-first > div > div > div > div.a-fixed-right-grid-col.a-col-left:hover,
#orderDetails > div:nth-child(7) > div:nth-child(1) > div.a-column.a-span9.a-spacing-top-mini > div > span:nth-child(2):hover,
#contextualIngressPtLabel_deliveryShortLine:hover,
#change-delivery-link:hover,
#shipping-address-selection-panel:hover,
#payment-option-text-default:hover,
#billing-address:hover,
#spc-orders > div.a-box.a-spacing- > div > div.a-row.a-spacing-mini.prime-ad-banner-content > table > tbody > tr > td:nth-child(2):hover,
#nav-your-amazon:hover,
#nav-link-accountList-nav-line-1:hover {
filter: none !important;
transition-delay: .5s !important;
}
}