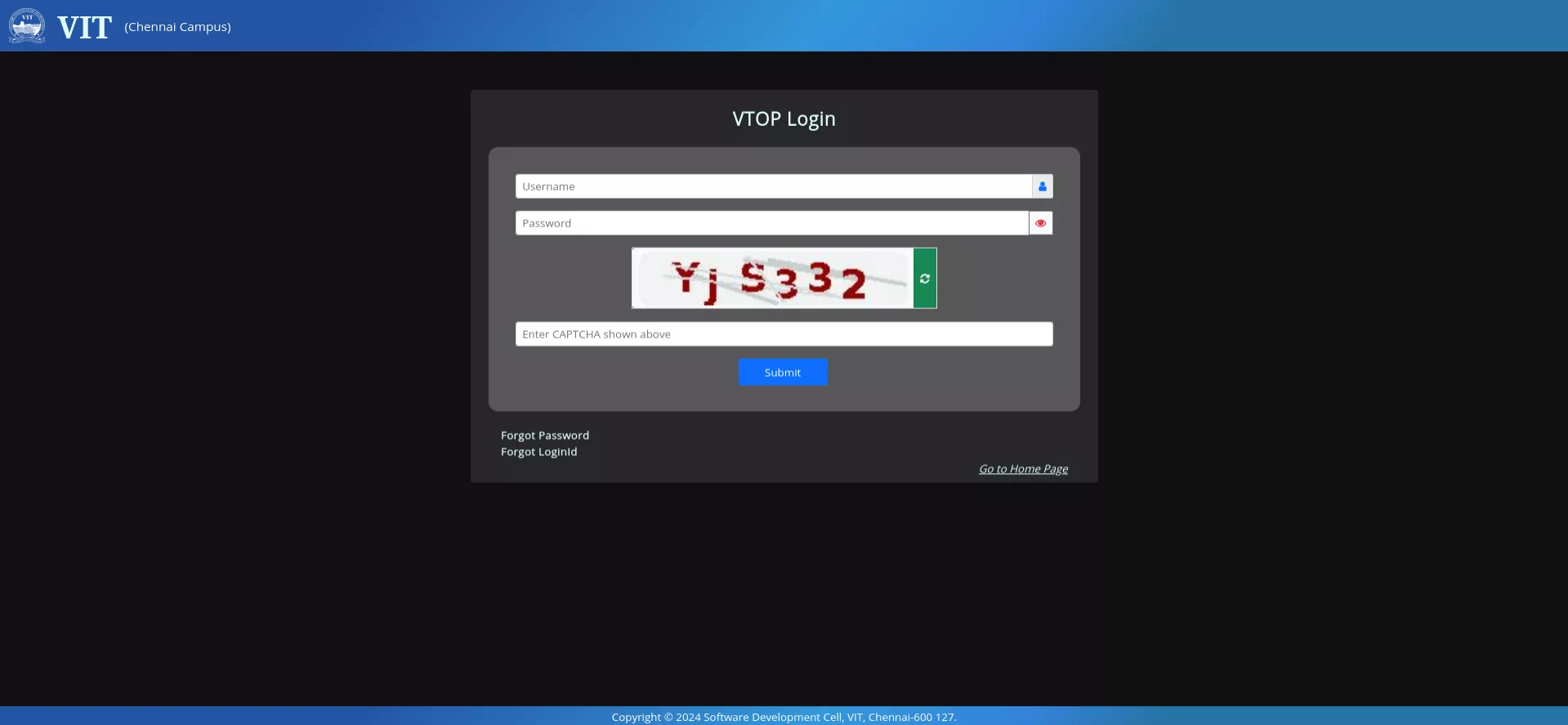
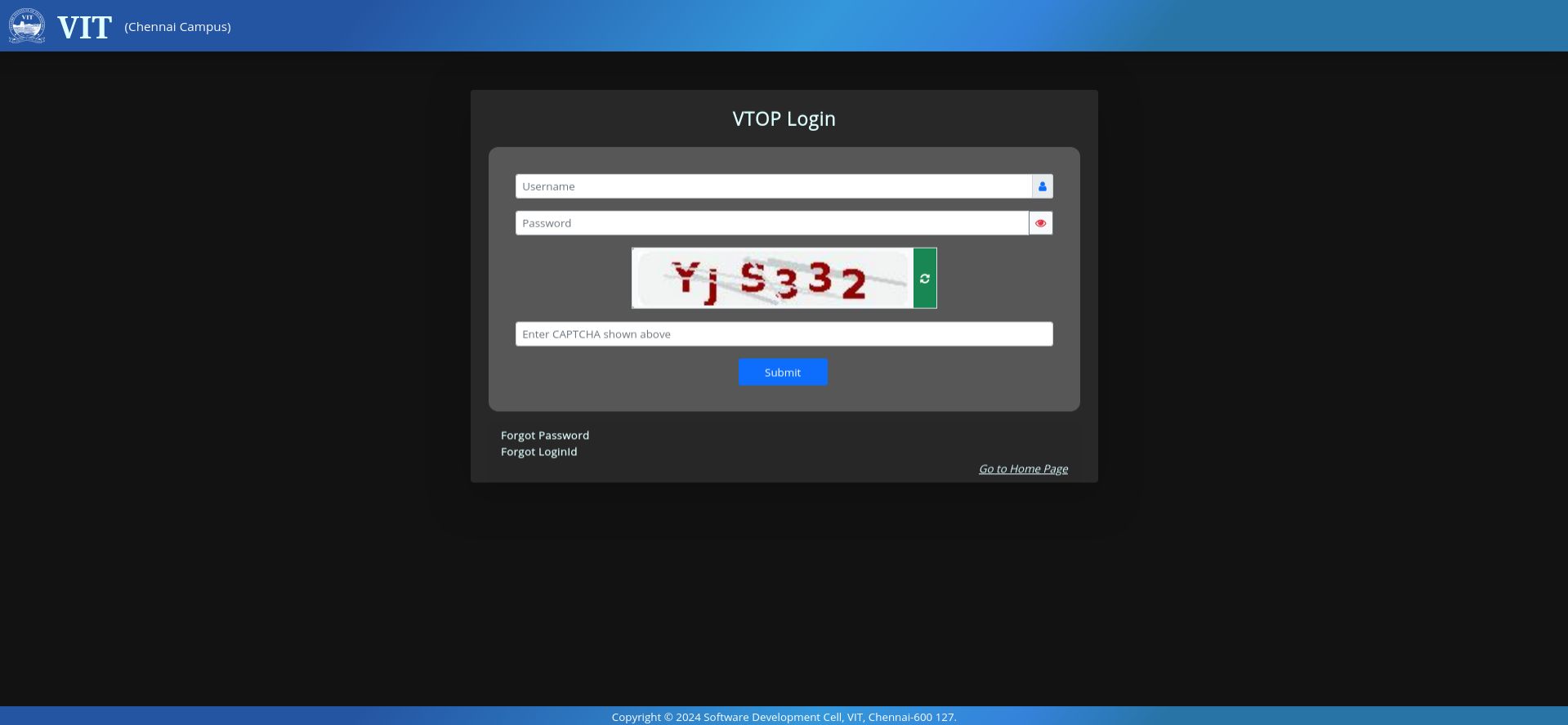
Dark Mode for VTOP's brighter-than-sun light mode.
VTOP Dark Mode by godamnit

Details
Authorgodamnit
LicenseMIT
Categoryvtopcc.vit.ac.in
Created
Updated
Code size151 kB
Code checksum40665754
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
WIP
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name VTOP Dark Mode
@namespace https://github.com/arora-archit/darkVTOP
@version 1.4
@description Dark mode for VTOP
@author godamnit
==/UserStyle== */
@-moz-document url-prefix("https://vtopcc.vit.ac.in/") {
.card-body {
background: #3f3f3f!important;
border-radius: 11px;
margin-bottom: 10px;
margin-top: 3px;
}
.card-header {
background: transparent;
border: none;
padding: 7px;
margin: 2px;
text-align: center;
}
.card-header strong {
color: white!important;
}
.d-flex:not(li.bg-transparent:nth-child()) {
background: #555454;
}
.list-group-item {
background: #555454;
}
#sidePanel {
background: #595656;
}
.iconSpace {
color: white!important;
padding: 10px;
}
.offcanvas-body {
background: #555454;
}
.box {
background: #555454;
}
h3.box-title {
color: white;
}
h3 b {
color: white;
}
.accordion {
background: #555454;
}
.accordion-item {
background: #555454;
}
.card {
background:#282828!important;
padding-left:20px;
padding-right: 20px;
padding-top: 10px;
}
.col-form-label {
color: white;
}
.dropdown-item {
color: white;
}
.dropdown-item:hover {
background: #696969;
}
li {
color: white;
}
.iconSpaceHeader {
color: white!important;
}
.textColor1 {
color: white;
}
.dropdown-menu {
background: #555454;
}
.fg-black {
color: white;
}
.fg-black:hover {
background: #555454;
color: lightblue;
}
.showBlock {
background: #555454;
}
.menuHeaderColor {
background: #696969;
color: white;
}
.textColor2 {
color: white;
}
.textColor2:hover {
color: lightblue;
}
.fw-bold:not(.fa-eye),
.fw-light {
color: lightcyan!important;
}
.box-header h3 {
color: white;
}
.panel-body {
background: #696969;
}
.panel-body span {
color: #2bbe2b!important;
}
.indicator {
color: white;
}
a {
color: lightblue!important;
}
li.branch::before {
background: #696969!important;
}
li::before {
background: #696969!important;
}
.WhiteBackground {
background: #121212;
color: white;
}
.form-select {
color: black!important;
}
label {
color: #e5e5e5;
}
.accordion-button:not(.py-2) {
background: rgb(69, 97, 138)!important;
background: radial-gradient(circle, rgba(69, 97, 138, 1) 15%, rgba(2, 0, 36, 1) 94%)!important;
border-radius: 15px;
}
.fa:not(.iconSpace, .iconSpaceHeader, .fa-6, .fa-user, .fa-eye, .fa-refresh) {
color: white!important;
width: 50px!important;
height: 45px!important;
}
.accordion-button strong {
color: white!important;
}
.modal-content {
background: #555454;
}
.modal-body h4 {
color: lightblue!important;
}
.modal-title {
color: #f00!important;
}
.fa-6 {
color: Red;
}
a.btn {
color: black!important;
background: #696969;
border-color: black;
}
.light-box {
background: #696969;
border-color: #555454;
}
tr {
background: #555454!important;
}
tr td {
color: #080808!important;
}
td.text-primary {
color: lightblue!important;
}
th {
color: #feffff;
}
.head-box {
background: #555454;
}
.col-sm-offset-2 {
background: #4c4949;
}
.table caption {
background: transparent!important;
border-color: #2874a6!important;
}
h4 {
color: white!important;
}
.text-left,
ol li span {
color: white!important;
}
.box-footer {
background: #555454;
border-color: #555454;
}
.table.thead {
border-color: black!important;
}
#meetingRequest div {
background: #555454!important;
}
div.fortnightly.col-sm-12 {
background: #555454;
}
.tableContent {
color: white!important;
}
.tableHeader td {
color: black!important;
}
#fixedTableContainer tr td {
color: white;
}
.box-body {
background: #595555;
}
.table-responsive span {
color: #000!important;
}
[id^=custom-tabs-one-profile-tab].nav-link:hover {
background: #4d4b4b;
}
.table td b {
color: white!important;
}
li.active {
color: #d72c2c;
}
div#bodyContent.card-body {
background: #575757!important;
}
.small {
color: white;
}
strong.fw-bold:hover, .w-75 a span:hover{
background: #5e5d5d;
padding: 2px;
}
.popup {
border-color: gray;
background: gray;
}
.offcanvas-header {
background: #696969;
}
.customTable, .customTable > tbody > tr > td, .customTable > tbody > tr > th, .customTable > tfoot > tr > td, .customTable > tfoot > tr > th, .customTable > thead > tr > td, .customTable > thead > tr > th {
border: 1px solid #000!important;
}
.box-header.with-border {
border-bottom: 0.5px solid #00c0ef;
margin-left: 50px;
margin-right: 50px;
margin-bottom: 20px;
}
.table-responsive {
margin-left: 50px;
}
div.col-md-6:nth-child(1) > div:nth-child(1) > div:nth-child(1), div.col-12:nth-child(2) > div:nth-child(1) > div:nth-child(1) {
border-radius: 11px;
margin-bottom: 3px;
}
.cardStudent, .cardEmployee, .cardAlumni, .cardParent {
background: #514e4e!important;
}
div.col-12:nth-child(2) > div:nth-child(1), div.col-md-6:nth-child(1) > div:nth-child(1) {
box-shadow: none!important;
}
#loginBox {
width: 40%!important;
}
#submitBtn {
height: 30px;
width: 100px;
margin-right: 42%
}
ul.fw-bold, ul.small {
background: #555454!important;
border-radius: 11px;
}
.list-group {
border-radius: 11px;
margin-top: 10px;
}
button.btn.btn-sm.btn-info.fw-bold.position-relative.mt-3 {
width: auto;
padding-left: 20px;
padding-right: 20px;
height: 30px;
font-size: 15px;
}
table.table:nth-child(2) > tbody:nth-child(1) tr td:nth-child(1), div.table-responsive table.table tbody tr td:nth-child(1):not(tbody.text-primary > tr:nth-child(1) > td:nth-child()) {
background-color: #d236d2!important;
border: 1px solid white!important;
}
table.table:nth-child(2) > tbody:nth-child(1) tr td:nth-child(2), table.table:nth-child(2) > tbody:nth-child(1) tr td:nth-child(3),div.table-responsive table.table tbody tr td:nth-child(2),div.table-responsive table.table tbody tr td:nth-child(3) {
background-color: #e6929e!important;
border: 1px solid white!important;
}
div.content div.col-md-12 div.row-col-1 div.col-12 div.card.border-1.border div.row div.col-4.mt-4.mb-3 p {
color:white;
}
strong.h2.align-self-center.primaryTextColor1.fw-bold.text-center:hover {
background: none;
}
img.img-responsive.VITEmblem {
content:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAQAAAAEACAYAAABccqhmAAAgAElEQVR4Xuy9B3xV1dL+P+mFhAQIvXeRDoooKCqgoqBiL4i9Yu9i71hQsWLHq14bKlIUpCiI2BXpvUMIhJBCevt/n9nnQK6vt/h77/u3kO0nJiTn7LP32mtmzTzzzLMirPqoHoHqEdhrRyBir73z6huvHoHqEbBqB1A9CapHYC8egWoHsBc//Opbrx6BagdQPQeqR2AvHoFqB7AXP/zqW68egWoHUD0HqkdgLx6BagewFz/86luvHoFqB1A9B6pHYC8egWoHsBc//Opbrx6BagdQPQeqR2AvHoFqB7AXP/zqW68egWoHUD0HqkdgLx6BagewFz/86luvHoFqB1A9B6pHYC8egWoH8Cd7+JWVlbGZmZlppaWlDZOTk9uWlZUVlZfvSo+MrJFeq1atjIiIiOI/2S1VX+7vOALVDuB3HPz/5KOzs4sGpKTEjeK1XTF+w8Aj+dmfW2VlOf+s1A/8Rj9EVoT+FvoeuZJ/f8fXZbxw13/yedWv2btGoNoB/EGf99q1a/dp1qzZ5PLy8tYxMTFcZYWx2lt0dLRfccgZhI0/dBeye15ZXm4RkdH4hKjw3eXx1uWFhSUP1KwZ9+Ef9JarL+t3GIFqB/A7DPq/+sjsHRkzUmrXape/K79pjaSkf/rSivIyDDySr1jjRwye9X+3ve95W2FhoSUkJBiORF/FGRkZ1+JYnv2D3Xb15fxOI1DtAP5/GHhWa1nyCPL2HqzmHfm5XhmZenScxbJex5WVFcQotI+Kig2eh4f0kVZaUmJa/SsqKiwyEguPqPq4FPorG4ji78Gf9FWhREC/ViQQel9J6DzKEiqt3H8fFRmdzwnm8+qf+bo8yCWqj71tBKodwP/hE8/PL5gYHR3TOjY2ugERfG0WYcMJWHyCQvqqBxasPxK2u/FjwRXllazoVR6PjJuXlZWVCAdwhyBDLiurwFdEhhxExW6jj40OPkOfJyeyO2UIfax+r/MopSguLlkXFxf7RWFW4djEOonz/g+H5H91au4hcteuXWlENfslxSYeUhFtzbmPJqRGidxKRWxsXHJMTAT3XOkDxxiVR0VFZTFOuUQ/GYCm83fu3PlD7dq15/6vLuQv9OZqB/BffJhZWVnNQOJfZ8L1ZfKF1uHgAwp2FVpijQT/ubioxOLiFbqzEkeHXob9W+jHsrJyi46JslK+l5eW4Rei3FjLMXgZso7wd4sIogPhA3IIMna9toL36vcYgP+uHIcS/D0qCDB0Ev4nBxIdvgZOy283ADweWqtWwrr/4tD85lPl5eXfn5SUeCxX1I7rDIAPv+KKAADlXuT4wsfuKCn0i0p8gI8ZjlVj8ItDo63z6H6X8fUBr73jN1/kX+AN1Q7gv/QQMf5jyLVfxejqsuK7NYdXXYXgsTGxDs7tDuUxXFlicVEpziDep2Ipxh6j9/JUCgoKLCExkb8XcSqtaqUEEebGHDb22NhYKykpsxo1avjv9BXP52jS6zPj4uKsqJjzgAGUFpf463SUlSqaqLRYZRxVZoDOFVy7ZWIQdf9LQ/ObTrNt29bb0tJqn1FZGdVB4xcFsBF2mGXkTcpUonCIe5yAfg7Guuoh4w+OwEno7/rSuMQz3mFAtbi42McpJyfn5dTU1At+08X+BV5c7QD+Sw+RybUFs2qo05UyUWNI8HW48ccGBl7CZIuNJxyvALXjCFawSCsiItCkzM3NNUA6K8FCNUF34QRACiw3J8/S0zMsNy/fM4UcfS8pt+TkGjiJaGvTuqWlpNTycybEEvrjXBITE6xJk0ZEHfGWnZ1ltVJS/ZxRUTG+IlYKN+DjgwpieBD2pBBbt26b2rBhw0H/peH5t6dZvnx51zZtm49nsW8TGGWCr+Du9fimFV/35UVQcIzgDxg+XxHgIFWNvGrw9WuRQDhaqOqglQrhBBbk5+ff3bRp0w/+7QX/RV5Q7QD+lw+yoKD43YSE2KNYdZPLy0tDKyjhdlCz98mpiaYQXH+PiKy0zMzttnPnDps0aZJ998OPtn7dBn6XaQlJNaxTpy6WmlLbGjRoZH0PPhRHkmSFRZW2ZfMOKywos/k/LeW1eVaYX8zvczHqTIw80p1LENFWWElpgeXkZvKVZXHkxHXqpFinzh2sZ8+eNvjoY4wcmNdF4UCSrbgEZ5GQyHXKoHAAlUQpIapBkHFEz4uOjuj7vxymX3371q1bz6hfv/4j/BF8pDTeHdNukFIYRqSPW1QICxH+oXSlrJxIgHGMosxJ0GTRUWCpcgsqfzLmQciv9wbhvwxeR9gxVMVDqqYOVX7O4+U/c31...