Welcome to the underground.
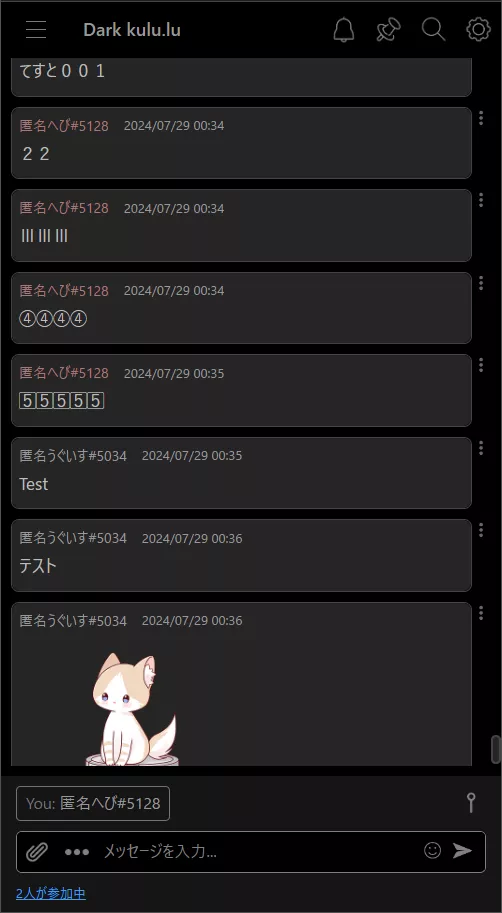
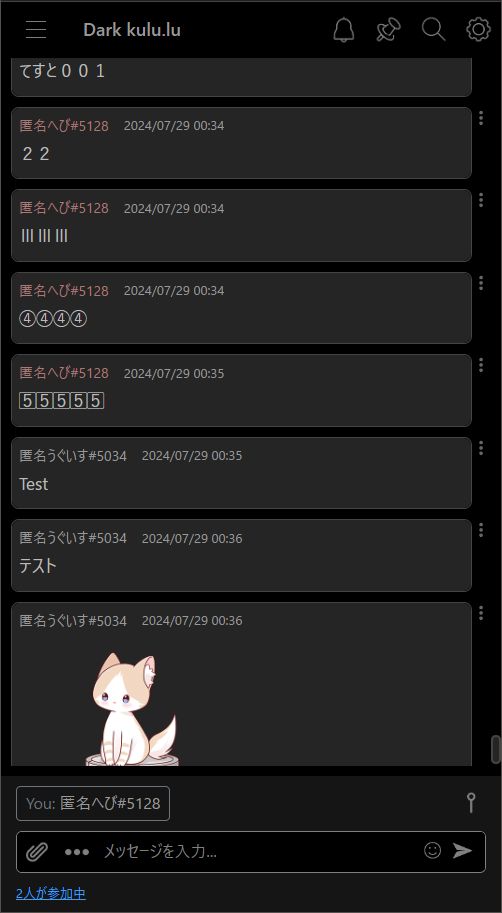
Dark kuku.lu by mona2c

Details
Authormona2c
LicenseNo License
Categoryuserstyles
Created
Updated
Code size7.8 kB
Code checksum14555feb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
以下の項目が設定可能
- 自分の投稿も左側に寄せる [ON/OFF]
- カラー設定された投稿の色を無効化 [ON/OFF]
- コメント枠の最小幅を指定する [ON/OFF]
- コメント枠の最小幅(画面の横幅に対する%) [数値]
- 自分(名前)の色設定 [色指定]
- 各色の設定 [色指定]
更新履歴
- 2024.08.19
システム通知(webhook)名前項目の色設定を追加
上部に固定されたメッセージのスタイルを整形
各種ボタンアイコン上にマウスをのせた時のエフェクトを追加
アイコンを含む画像のドラッグを無効化(意図しないファイルなう連携を防ぐ為)
Source code
/* ==UserStyle==
@name Dark kuku.lu
@namespace github.com/openstyles/stylus
@version 2024.08.19
@description とりあえず 一部kuku.luサービス(chaat, FILE NOW, がめんなう)のみ対応
@author mona
@supportURL https://jbbs.shitaraba.net/internet/26291/
@preprocessor stylus
@var checkbox -flexNormalMe "自分の投稿も左側に寄せる" 1
@var checkbox -enableMinWidth "コメント枠の最小幅を指定する" 1
@var text -minWidthVal "コメント枠の最小幅(画面の横幅に対する%)" 89
@var checkbox -fixUserColor "プロフィール設定によるカラー指定を無効化" 1
@var color -colorPrimary "ベースとなる文字色" #999
@var color -bgPrimary "ベースとなる背景色" #000
@var color -bdPrimary "ベースとなるボーダーの色" #444
@var color -colorSecondary "主な要素の文字色" #bbb
@var color -bgSecondary "主な要素の背景色" #252525
@var color -bgTertiary "特定要素の背景色" #151515
@var color -colorLink "リンク文字の色" #389cec
@var color -colorMe "自分(名前)の色" #A67976
@var color -colorSys "システム通知(名前)の色" #9c9
==/UserStyle== */
@-moz-document domain("c.kuku.lu"), domain("s.kuku.lu"), domain("d.kuku.lu") {
/* Common */
body:not(.nodrag) {
color: -colorPrimary;
background: -bgPrimary;
}
a {
color: -colorLink;
}
.area_gheader_font, .area_gheader_font * {
background: -bgPrimary !important;
border-top-color: -bgPrimary !important;
border-bottom-color: -bdPrimary !important;
}
}
@-moz-document domain("c.kuku.lu") {
/* chaat */
.room_title_header:hover .room_title {
color: -colorLink;
transition: all .5s;
}
#area_header:has(.btn-expand > img[src="img/icon_down.png"]) #area_chatlog_fixed_master {
height: 5rem !important;
}
#area_header:has(.btn-expand > img[src="img/icon_up.png"]) #area_chatlog_fixed_master {
height: auto !important;
}
.vcam_master .info, .vcam_master .control {
background: linear-gradient(to bottom, -bgSecondary, transparent);
opacity: 0.75;
color: -colorSecondary;
}
.vcam_master .control {
background: linear-gradient(to top, -bgSecondary, transparent);
}
.vcam_icon:hover {
filter: brightness(250%);
transform: scale(1.25);
background-color: transparent;
transition: all .15s;
}
.iconautolight:not(.icon-toggle-on), .iconbutton:not(.icon-toggle-on), .iconautolight-button {
filter: brightness(185%);
}
.iconautolight:not(.icon-toggle-on):not([role="group"]):has(a):hover,
.iconbutton:not(.icon-toggle-on):hover, .iconautolight-button:hover,
.btn.iconautolight-button:active {
filter: brightness(250%);
transform: scale(1.25);
background-color: transparent;
transition: all .15s;
}
.iconbutton.icon-toggle-on:hover {
transform: scale(1.25);
transition: all .15s;
}
.chatinput_left_mini .divlink:hover {
filter: brightness(250%);
transform: scale(1.1);
transition: all .15s;
}
.btn:not(.btn-outline-light):hover {
background-color: rgba(-colorLink, 0.2);
border-color: -colorLink;
transition: all .15s;
}
.iconautolight > .btn:hover > img {
filter: brightness(2.0);
transform: scale(1.1);
transition: all .15s;
}
.iconautolight *, .iconautolight-button, .iconautolight-button *,
.iconbutton *, .btn-outline-secondary, .button_upload, .button_detail,
.vcam_icon, .audioonly *, .room_title_header a, .menu a,
.cardloader-container img {
user-select: none;
-webkit-user-drag: none;
-webkit-user-select: none;
-moz-user-select: none;
}
.chatitem .menu:hover {
filter: brightness(2.0);
transition: all .15s;
}
if -enableMinWidth {
if 89 < -minWidthVal {
.msg.tab {
min-width: 89vw;
}
} else {
.msg.tab {
min-width: -minWidthVal vw;
}
}
.area_chatlog_fixed .chatitem .menu {
right: 45px;
}
#area_chatlog_fixed_master {
overflow-x: hidden;
}
}
if -fixUserColor {
.chatitem {
border-color: -bdPrimary;
background: -bgPrimary;
}
.bg {
background: -bgSecondary !important;
color: -colorSecondary;
}
.bg .name {
color: -colorPrimary;
font-weight: normal;
}
.bg .date {
color: -colorPrimary;
}
} else {
.chatitem:has(.bg[style=""]) {
border-color: -bdPrimary;
background: -bgPrimary;
}
.bg[style=""] {
color: -colorSecondary;
background: -bgSecondary;
}
.bg[style=""] .name {
color: -colorPrimary;
font-weight: normal;
}
.bg[style=""] .date {
color: -colorPrimary;
}
}
if -flexNormalMe {
.chatitem.me {
align-self: flex-start;
margin-left: 0;
margin-right: 20px;
}
.chatitem.me .menu {
right: -20px;
left: auto;
}
}
.area_chatlog_fixed {
border-top: 1px solid -bdPrimary !important;
}
.master_header {
border-bottom: 1px solid -bdPrimary !important;
}
.area_chatlog_fixed .btn-group-vertical {
z-index: 100;
}
.chatitem.me .head .name {
color: -colorMe;
}
.chatitem[data-userid="SYSTEM"] .head .name {
color: -colorSys;
font-weight: bold;
}
.cardloader {
background: transparent;
border-color: transparent;
}
.iconautolight-button.btn-outline-light.btn {
border-color: transparent;
}
.view_username, #area_status {
color: -colorPrimary;
}
.footer_inner > div {
background-color: -bgTertiary;
}
.footer_inner .button_restore_fixed img,
.area_chatlog_fixed .flex-list > .iconautolight > img {
filter: invert(15%) sepia(95%) saturate(200%) hue-rotate(75deg) contrast(112%) brightness(125%);
animation: light 60s infinite linear;
outline: 1px solid;
outline-offset: -0.6rem;
border-radius: 1rem;
}
@keyframes light {
2% {
outline-color: transparent;
outline-offset: 0.6rem;
}
3% {
outline-offset: -0.6rem;
}
100% {
outline-color: transparent;
}
}
#area_chatlog_log_master > div:nth-child(1) {
max-width: max-content !important;
}
.master_header {
border-bottom: none;
}
#chatinput, .chatinput_left_master, #area_footer > div > div > div:nth-child(2) > div {
background: -bgPrimary !important;
color: -colorSecondary;
}
#chatinput:focus-visible {
outline: unset;
}
::-webkit-scrollbar-track {
background: -bgPrimary;
border-left: solid 1px -bgPrimary;
}
::-webkit-scrollbar-thumb {
background: -bgSecondary;
box-shadow: inset 0 0 0 2px -bdPrimary;
}
/* End of chaat */
}
@-moz-document domain("s.kuku.lu") {
/* がめんなう */
body > table table div {
background-color: -bgTertiary !important;
}
.flex-center[style*="background-color:#fee9ea"] {
background: -bgTertiary !important;
}
.flex-center[style*="background-color:#fee9ea"] div[style*="background-color:white"] {
background: -bgSecondary !important;
}
.btn {
background-color: -bgSecondary !important;
border-color: -bdPrimary !important;
color: #fff !important;
}
.btn[href^="https://twitter.com"] {
display: none !important;
}
.area_main > div[style*="background-color:#FF9FB3"],
.area_main > div[style*="background-color:#FF9FB3"] a,
td[style*="background-color:#FF9FB3"] {
/* background-color: -bgTertiary !important; */
}
img[src$="img/minilogo.png"] {
/* filter: grayscale(1) brightness(0.11) !important; */
}
img[src$="img/aquapal.png"] {
filter: brightness(0.7);
}
/* End of がめんなう */
}
/* @-moz-document domain("draw.kuku.lu") { */
/* Magical Draw */
/*
div[style*="color:gray"] {
color: -colorPrimary !important;
}
#fullfooter {
background-color: -bgTertiary !important;
}
*/
/* End of Magical Draw */
/* } */