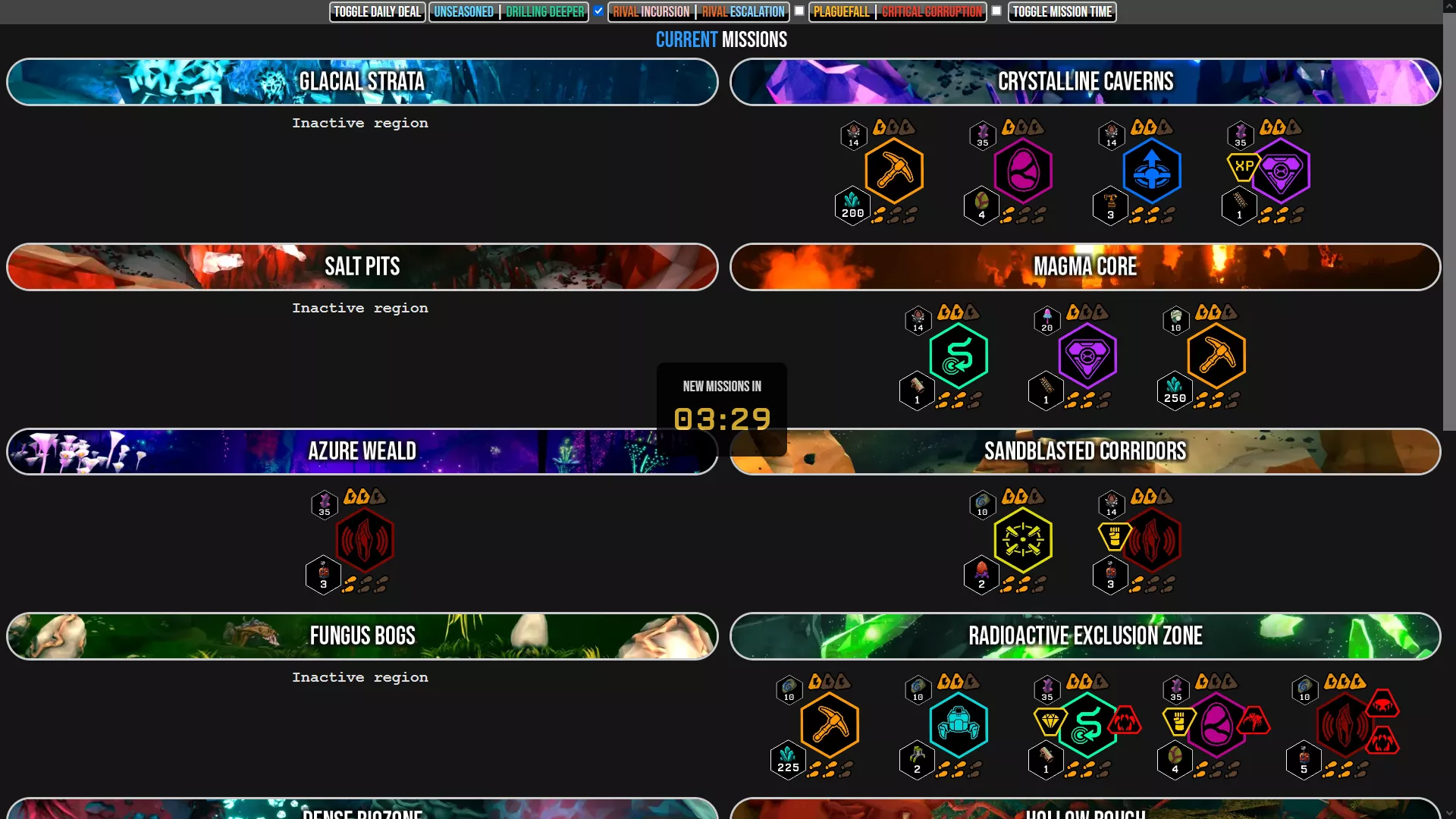
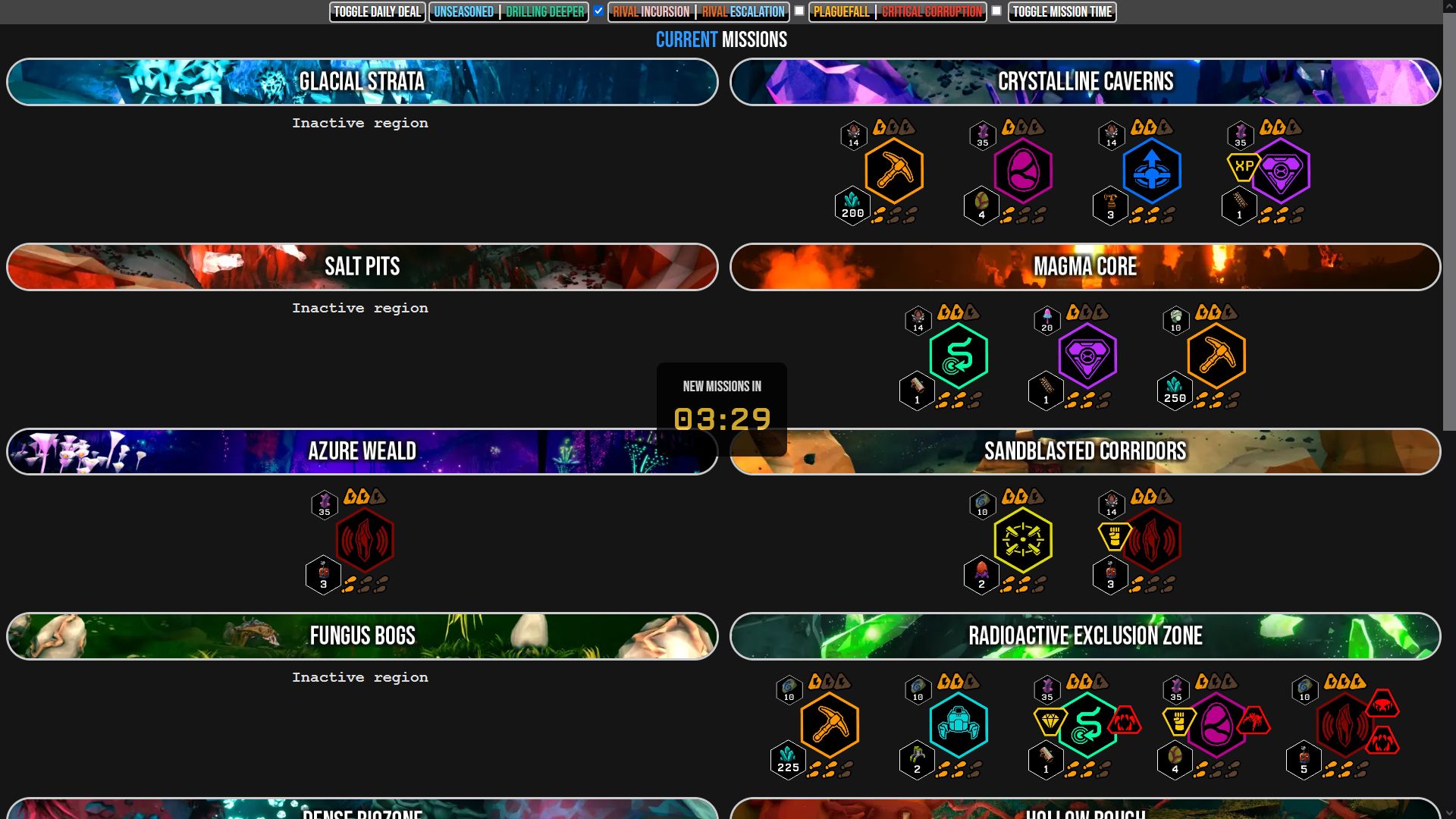
Restyling of doublexp.net, a website used for tracking Deep Rock Galactic's available and upcoming missions.
doublexp.net Restyled v1 by BMcB

Details
AuthorBMcB
LicenseNo License
Categorydoublexp.net
Created
Updated
Code size6.8 kB
Code checksumec807318
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is here mostly for my needs, so feel free to do with it what you please, tweak, modify, re-release, whatever, it's just some CSS overrides.
Source code
/* ==UserStyle==
@name doublexp.net - Apr 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Restyle doublexp.net
@author Beardy McBeardson
==/UserStyle== */
@-moz-document domain("doublexp.net") {
:root {
--border-color: #ccc;
--menu-font-size: 20px;
--menu-font: "BebasNeue"!important;
}
/**
fonts
CarbonThin-W00-Regular
CarbonBold-W00-Regular
Bungee-Regular
RiftSoft-Regular
BebasNeue
/**/
video,
div.overlay {
display: none!important;
}
body {
background-color: #151515
}
h2 {
margin: 0;
}
button:hover {
cursor: pointer!important;
}
#mainContent {
margin-top: 30px
}
@media (max-width: 1200px) {
#mainContent {
margin-top: 100px
}
}
@media (max-width: 800px) {
#mainContent {
margin-top: 140px
}
}
#topCountdownContainer {
padding: 2px;
max-width: unset;
left: 0;
top: 0;
transform: none;
width: 100%;
font-family: var(--menu-font);
font-size: var(--menu-font-size);
text-align: center;
background-color: #444;
z-index: 999;
}
#topCountdownContainer br {
display: none
}
/* Cleanup/reset some values before restyling */
#topCountdownContainer button,
#topCountdownContainer div,
#topCountdownContainer input,
#topCountdownContainer input:after,
#topCountdownContainer input:before {
display: inline-block!important;
position: relative;
transform: none;
background: none;
padding: 0;
margin: 0;
float: none;
top: unset;
left: unset;
width: unset;
min-width: unset;
overflow: unset;
font-size: inherit;
font-family: inherit;
transition: initial;
}
/* Regular checkboxes please */
#topCountdownContainer input[type='checkbox'] {
appearance: auto;
-moz-appearance: checkbox;
-webkit-appearance: checkbox;
}
#topCountdownContainer button {
border: 2px solid var(--border-color);
padding: 0 5px;
border-radius: 5px;
background-color: #666;
text-shadow: 0 1px 3px #000;
box-shadow: inset 0 -10px 0 #000;
}
#topCountdownContainer button:hover {
background-color: #d61010;
box-shadow: inset 0 -10px 0 #600;
z-index: 400;
}
#topCountdownContainer #buttonsButton,
#topCountdownContainer #backgroundButton {
display: none!important;
}
#topCountdownContainer #dailyDealMaster {
position: absolute;
overflow: hidden;
margin: 40px 0 0;
background-color: #333;
border-radius: 5px;
visibility: visible;
}
#topCountdownContainer #dailyDealMaster[style="height: 0px;"] {
border: 0;
visibility: hidden;
}
#topCountdownContainer #dailyDealHead,
#topCountdownContainer #DailyDeal {
display: block!important;
}
span#dailyDealCountdown {
display: block;
transform: none
}
#topCountdownContainer #dailyDealButton,
#topCountdownContainer #currentButton {
font-size: 0;
}
#topCountdownContainer #dailyDealButton:before,
#topCountdownContainer #currentButton:before {
font-size: var(--menu-font-size);
font-family: var(--menu-font);
}
#topCountdownContainer #dailyDealButton:before {
content: "Toggle Daily Deal";
}
#topCountdownContainer #currentButton:before {
content: "Toggle Mission Time";
}
#mainContent {
text-align: center;
}
#mainContent #current:not(.collapsed):before,
#mainContent #upcoming:not(.collapsed):before {
color: transparent;
-webkit-background-clip: text;
background-clip: text;
font-size: 30px;
padding: 5px 0;
display: block;
font-family: var(--menu-font);
content: attr(id)" Missions";
}
#mainContent #current:not(.collapsed):before {
background-image: linear-gradient(to left, #fff 50%, #2E9AFE 50%);
}
#mainContent #upcoming:not(.collapsed):before {
background-image: linear-gradient(to left, #fff 50%, #fdb925 50%);
}
#topCountdownContainer #missionsCountdownMaster {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #000;
padding: 20px 20px;
border-radius: 10px;
opacity: 80%;
}
#topCountdownContainer #missionsCountdown {
font-size: 50px!important;
color: #fc3;
display: block!important;
transform: none;
}
#topCountdownContainer .seasonCheckBoxButtonWrapper input {
margin: 0 5px;
}
.mission {
margin: 0;
width: 170px!important;
height: 146px!important;
}
.mission canvas {
width: 100%!important;
height: 100%!important;
padding: 5px;
border: 1px solid transparent;
}
.mission canvas:hover {
background: linear-gradient( to bottom,
#900,
#000 50%,
#222 80%,
#090);
border-radius: 10px;
border-color: var(--border-color);
}
.biome-container {
height: auto!important;
}
.biome-container .banner,
.dd-container canvas.dd-biome {
width: 100%;
border-radius: 40px;
border: 3px solid var(--border-color);
}
.dd-missions {
display: block;
}
.dd-container {
margin-top: 80px
}
.dd-container .banner {
width: 50%
}
.dd-container canvas.dd-biome {
border-color: #900;
border-style: dotted
}
.grid-container {
grid-template-columns: 1fr 1fr!important;
column-gap: 20px;
row-gap: 10px;
}
@media (max-width: 1000px) {
.grid-container {
grid-template-columns: 1fr!important;
}
}
span.scanners {
font-size: 0;
}
span.scanners:before {
font-size: 20px;
font-family: Courier;
color: #ddd;
content: "Inactive region";
}
.jsonc,
.jsonlinks {
display: block;
}
.jsonlinks span,
.jsonlink {
font-size: 1.2em!important
}
}