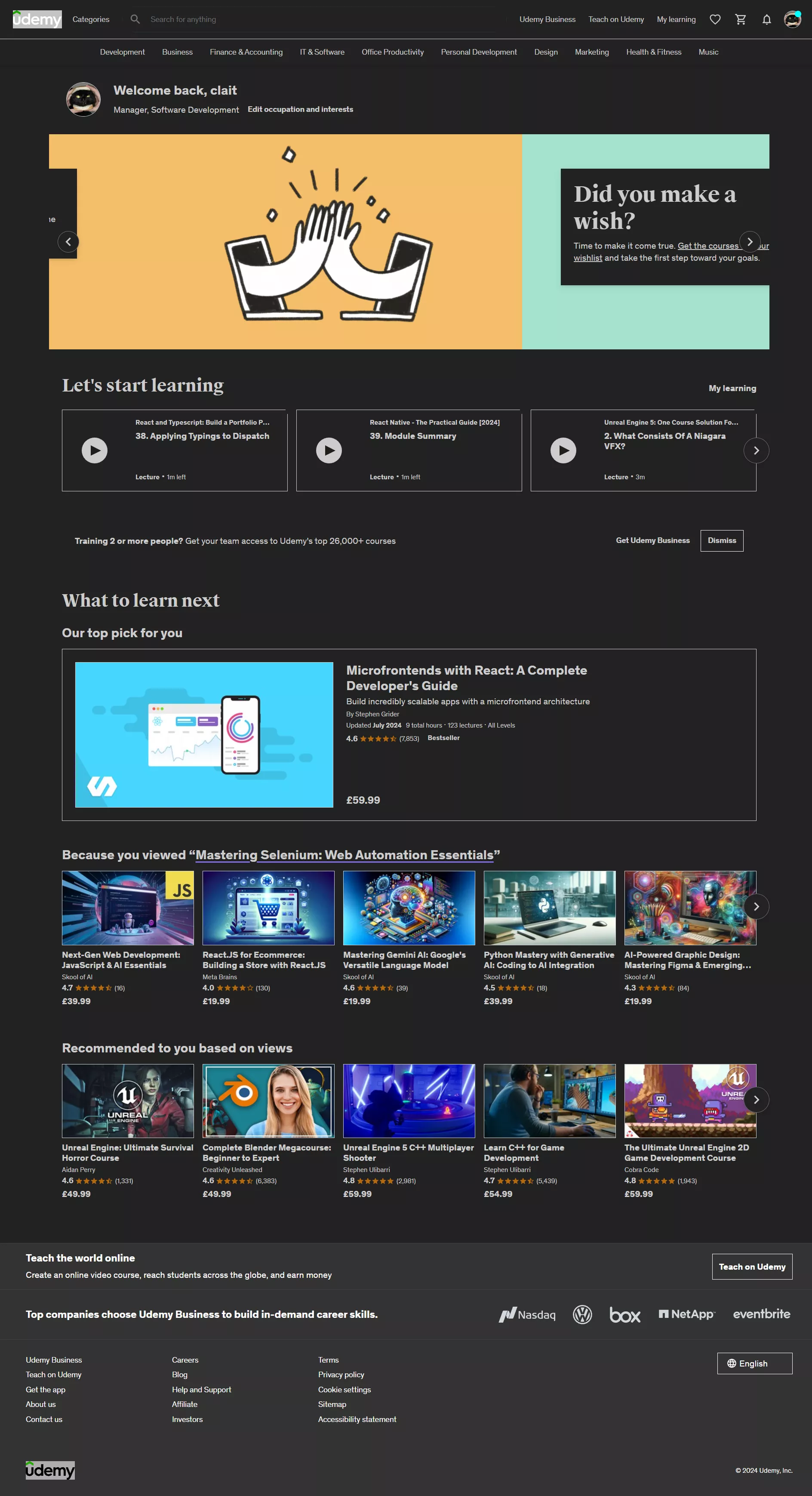
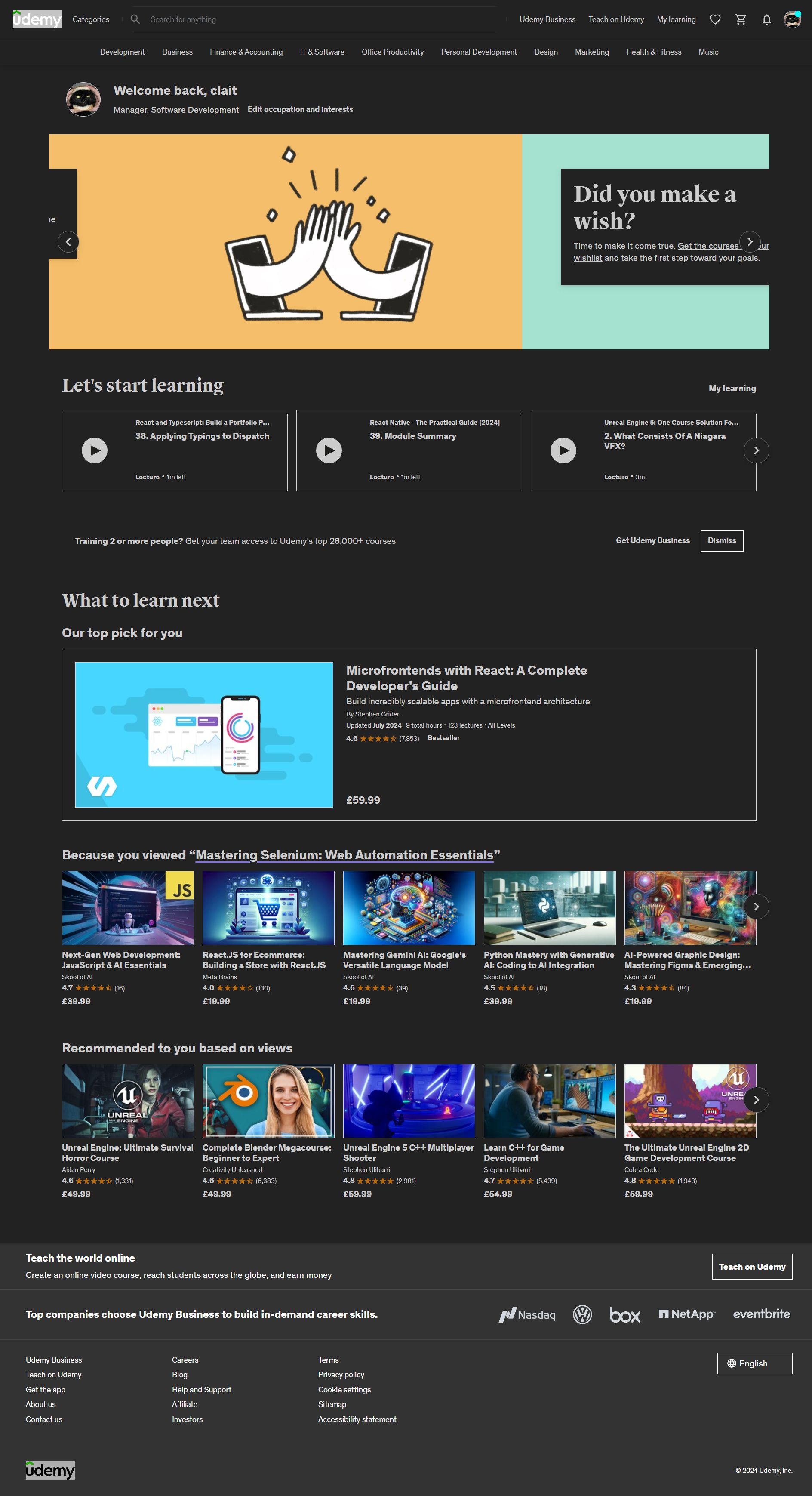
Updated Dark Theme for Udemy
Udemy Dark Theme 2024 by claitz

Details
Authorclaitz
LicenseMIT
Categoryudemy.com
Created
Updated
Code size3.0 kB
Code checksum3cefa12f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Should work fine across all website now.
Source code
/* ==UserStyle==
@name Enhanced Udemy Dark Theme
@namespace UDarkEnhanced
@author clait
@description Updated Dark Theme for Udemy
@version 20240729.04
@license MIT
@preprocessor uso
==/UserStyle== */
:root
{
--background-color: #222;
--text-color: #ccc;
--border-color: #666;
--highlight-color: #ddd;
--secondary-background-color: #333;
--tertiary-background-color: #555;
--active-element-color: white;
--inactive-element-color: #666;
}
@-moz-document domain(udemy.com)
{
/* Global */
body,
html,
[data-module-id = "lihp"] *
{
background-color: var(--background-color);
color: var(--text-color) !important;
}
/* Header */
.ud-header [alt = "Udemy"]
{
visibility: hidden;
}
.ud-header [class *= "desktop-header-module--logo"]
{
background-image: url(/staticx/udemy/images/v7/logo-udemy-inverted.svg);
background-repeat: no-repeat;
}
[class *= "popper-module--popper"] .ud-popper-open *
{
background: transparent !important;
}
.ud-popper-open [class *= "desktop-header-module--dropdown-button-text"]
{
color: var(--active-element-color) !important;
}
.ud-unstyled-list
{
background: var(--background-color) !important;
}
[data-testid = "profile-badge"]
{
background: cyan !important;
}
[data-purpose = "scroll-port"] *
{
background: var(--background-color) !important;
}
[role = "img"]
{
background: transparent !important;
}
/* Course Content */
[data-purpose = "tab-nav-buttons"] *
{
color: var(--text-color) !important;
}
[data-purpose = "tab-container"] *
{
background: var(--background-color) !important;
color: var(--text-color) !important;
}
[class *= "ud-popper-open"] * {
background-color: var(--background-color);
}
[aria-label = "Sort/filter options"]
{
color: var(--text-color) !important;
background: var(--background-color) !important;
}
/* Sidebar */
[data-purpose = "sidebar"] *
{
color: var(--text-color) !important;
background-color: var(--background-color) !important;
}
[data-purpose = "sidebar"]
{
border: 1px solid var(--border-color) !important;
}
[data-purpose = "sidebar"] .ud-accordion-panel-toggler
{
border: 1px solid var(--border-color) !important;
}
[data-purpose = "sidebar"] [aria-current = "true"] *
{
background-color: var(--secondary-background-color) !important;
color: var(--active-element-color) !important;
}
.ud-real-toggle-input:not(:checked) + .ud-fake-toggle-input use
{
display: none;
}
/* Footer */
[data-purpose = "footer"] *
{
background-color: var(--secondary-background-color) !important;
color: var(--active-element-color) !important;
}
/* Scrollbars */
*::-webkit-scrollbar
{
width: 12px !important;
background: var(--background-color) !important;
}
*::-webkit-scrollbar-thumb
{
background-color: var(--border-color) !important;
border-radius: 20px !important;
border: 3px solid var(--background-color) !important;
}
}