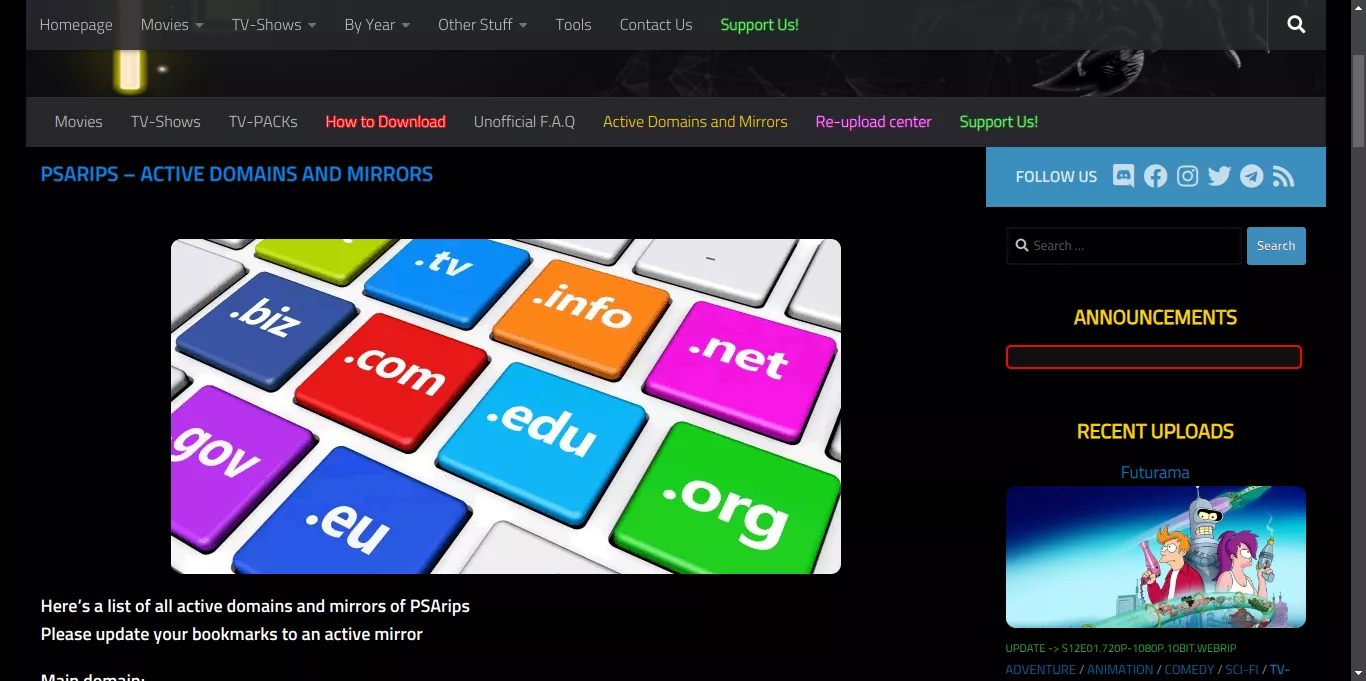
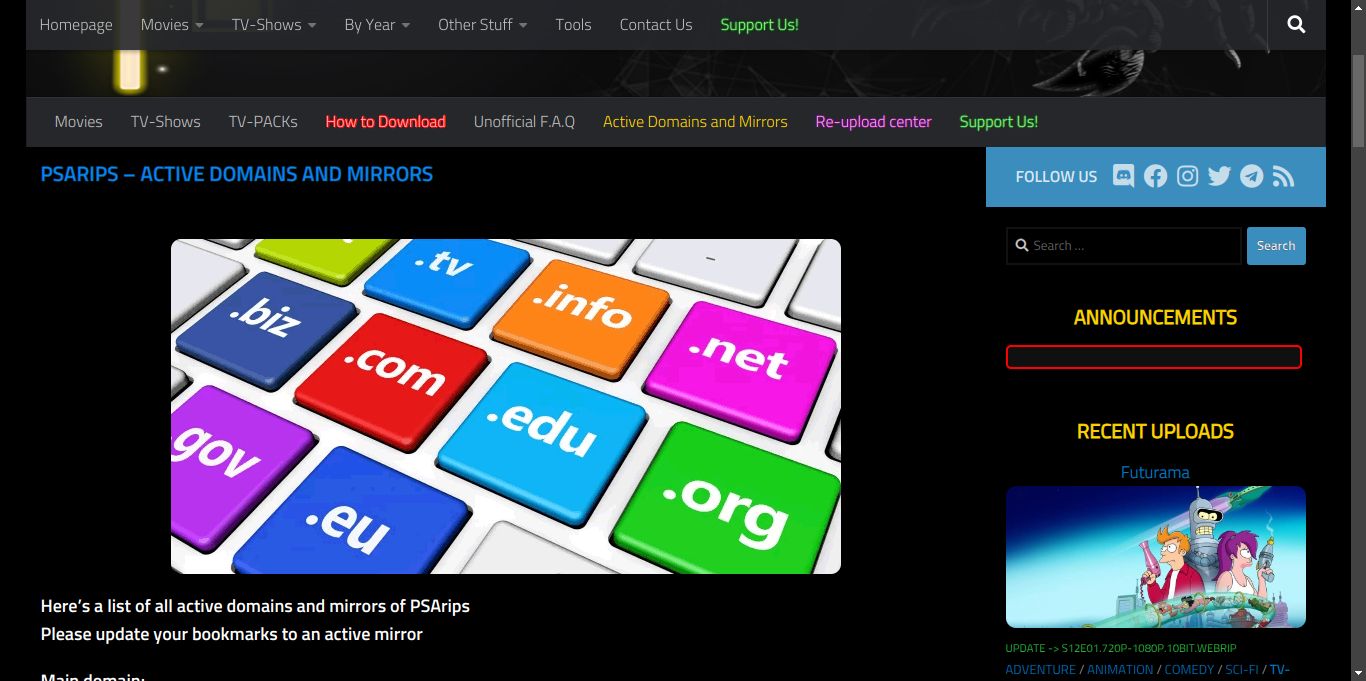
PSArips Dark by aruncveli
Imported and mirrored from https://github.com/aruncveli/userstyles/raw/main/psarips/psarips.user.styl

Details
Authoraruncveli
LicenseMIT
Categorypsarips
Created
Updated
Code size2.4 kB
Code checksum1b0715e8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Userstyle doesn't have description.Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name PSArips Dark
@namespace github.com/aruncveli/userstyles
@version 24.08.09
@author Arun Chandanaveli <aruncveli@gmail.com> (https://github.com/aruncveli)
@homepageURL https://github.com/aruncveli/userstyles
@supportURL https://github.com/aruncveli/userstyles/issues
@license MIT
@preprocessor stylus
@var color fg "Foreground" white
@var color bg "Background" black
@var color bg1 "Background lightened 1" #111111
@var color bg2 "Background lightened 2" #222222
@var color green-override "Green" #32d74b
@var color link-color "Link" #0b84ff
==/UserStyle== */
set-bg(var = bg)
background-color var
set-bg1()
set-bg(bg1)
set-bg2()
set-bg(bg2)
set-fg()
color fg
@-moz-document url-prefix("https://psa.wf")
:root
color-scheme dark
body
set-bg()
set-fg()
a
color link-color
.post-item-title a
.widget a
color link-color !important
.page-title
set-bg()
border-bottom unset
h1
color link-color
.hu-pad
.sidebar .sidebar-content
.main-inner
#page
#footer
set-bg()
.search-form input[type=search]
set-bg()
&:focus
set-fg()
.notebox
set-bg1()
set-fg()
div.wpforms-container-full .wpforms-form
input[type=text]
input[type=email]
textarea
set-bg1()
set-fg()
button[type=submit]
set-bg1()
set-fg()
&:hover
set-bg2()
.featured
.post-list .post-row
border-bottom unset
.search-form input[type=search]
border-color bg1
set-fg()
.dropshadowboxes-rounded-corners
background-color bg1 !important
.sp-wrap-steelblue
#wpd-post-rating .wpd-rating-wrap .wpd-rating-value
.entry code:not([lang])
set-bg1()
.post-tags a
set-bg1()
set-fg()
.sp-wrap-steelblue
set-bg1()
.sp-head
set-fg()
.sp-body
set-bg1()
set-fg()
.entry.excerpt
h4
.themeform label
set-fg()
.caption
color green-override !important
.wp-pagenavi
span.current
border-top unset
a
&,
&:hover
border-top unset
border-bottom unset