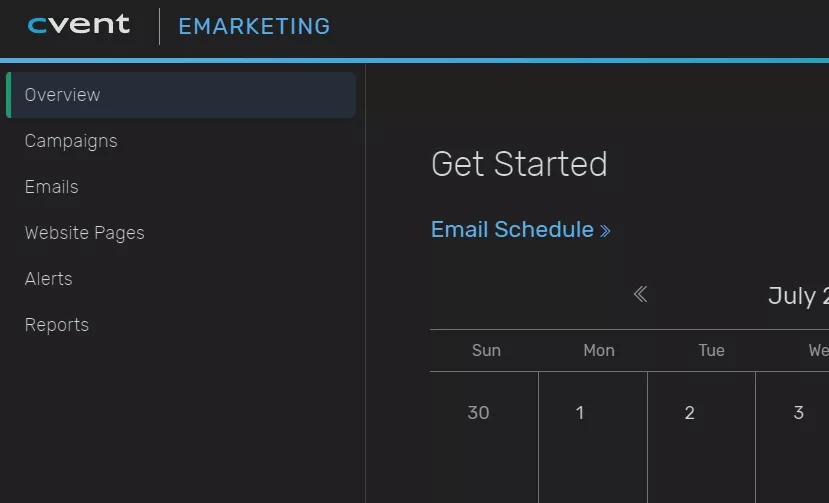
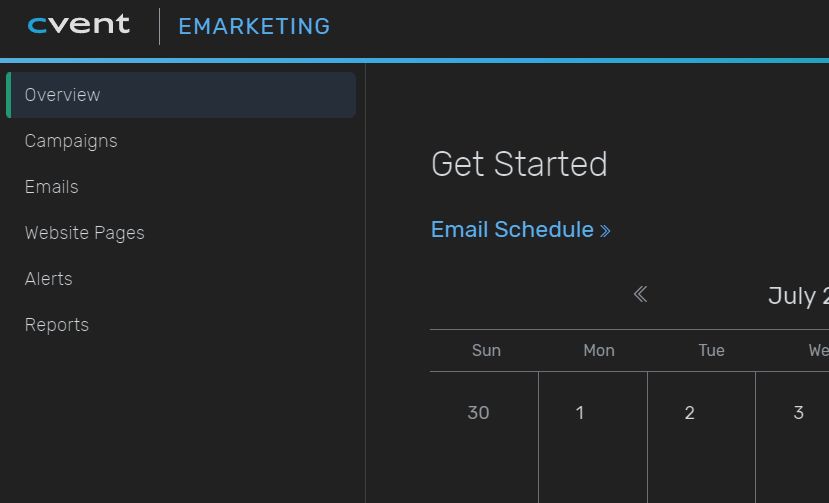
CVENT dark mode colors invert filter.
CVENT dark mode colors invert filter by PushkaCom

Details
AuthorPushkaCom
LicenseMIT
Categorycvent
Created
Updated
Code size1.4 kB
Code checksumfe9af755
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name CVENT dark mode colors invert filter
@version 20240730.99.1
@namespace english
@description CVENT dark mode colors invert filter.
@author pushka
@license MIT
==/UserStyle== */
@-moz-document domain("app.cvent.com") {
/* ==UserStyle==
@name CVENT dark mode colors invert filter
@description CVENT dark mode colors invert filter.
@namespace english
@homepageURL https://userstyles.world/style/17092
@supportURL https://userstyles.world/style/17092
@author pushka (https://userstyles.world/user/PushkaCom)
@license MIT
==/UserStyle== */
/*
Pushka - greasy fork list of JS styles
https://greasyfork.org/en/users/9788-ben-pushka
url
https://userstyles.world/user/PushkaCom
*/
html body{ background: #303030;}
html body.cv-login-page,
html body.emarketing,
html body.event , html body.account, html body.contact,
html body.Appointments,
html body.dashboards,
html body.AbstractMgmt
{
filter: invert(1) hue-rotate(180deg) brightness(1.1) contrast(0.74);
background: #303030;
}
#form1{
filter: invert(1) hue-rotate(180deg) brightness(1.1) contrast(0.74);
}
.emarketing iframe{
filter: invert(1) hue-rotate(180deg) brightness(0.97) contrast(1.1);
}
.cv-main-body {
background: #dddddd;
}
}