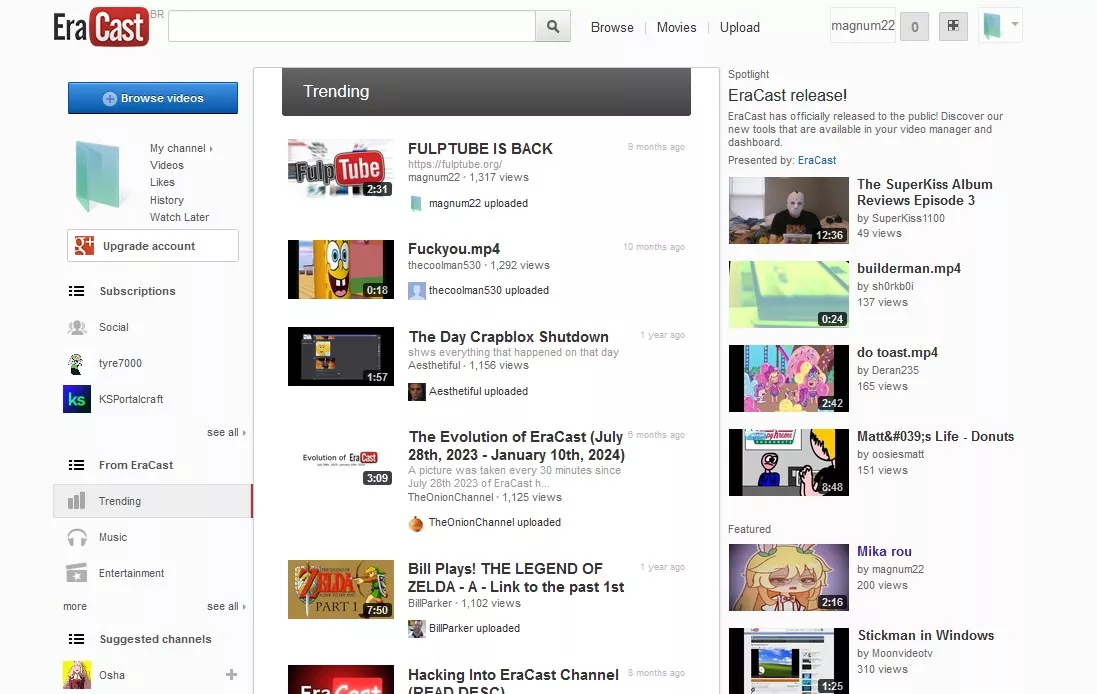
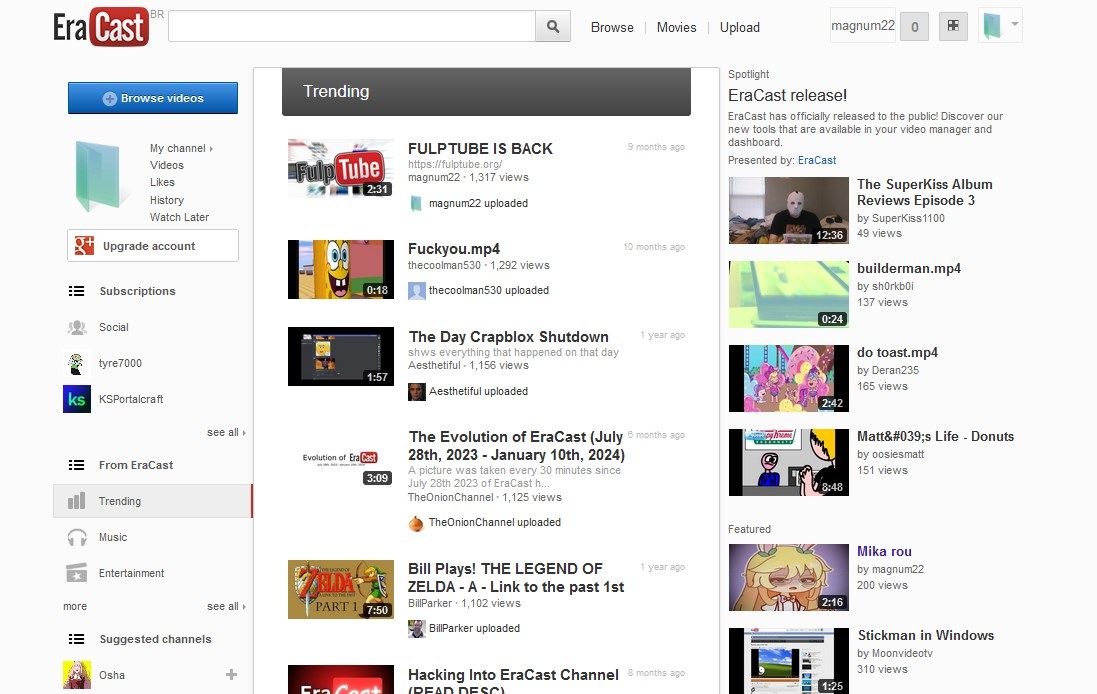
Makes EraCast look like the prototype of the 2013 layout of YouTube that was being worked on it around mid 2012.
Epic Panda for EraCast by magnum22

Details
Authormagnum22
LicenseNo License
Categoryeracast.cc
Created
Updated
Code size10 kB
Code checksum547be5be
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Epic Panda for EraCast
@version 20240730.15.47
@namespace https://userstyles.world/user/magnum22
@author magnum22
==/UserStyle== */
@-moz-document domain("eracast.cc") {
body {
background-image: url(https://autumn.revolt.chat/attachments/kKVo_zS0NDupNgXIl1w0EF6y2qWN4iRTzwWRcJLZQL/bg.png);
background-color: #fbfbfb;
}
.sign-in-div {
position: relative;
left: -30px;
bottom: 20px;
border-radius: 2px;
padding: 20px 10px;
background: #fff;
box-shadow: 0 0 0 1px #ccc,
0 0 3px #ccc;
}
#masthead-container {
background-image: url(https://autumn.revolt.chat/attachments/kKVo_zS0NDupNgXIl1w0EF6y2qWN4iRTzwWRcJLZQL/bg.png);
background-color: #fbfbfb;
}
#masthead .sb-button:active { border:none; }
#masthead .sb-button:focus { border:none; }
#masthead-expanded-container {
box-shadow: inset 0 0 0 1px #ccc,
inset 0 3px 5px #ccc;
background:linear-gradient( #fbfbfb 50%, #eee 100%);
}
#watch-channel-discoverbox .yt-uix-slider-prev, #watch-channel-discoverbox .yt-uix-slider-next {
margin-top: 2px;
height: 145px;
width: 25px;
}
#watch-channel-discoverbox {
padding: 5px;
margin: 12px 5px 0px 3px;
box-shadow: inset 0 0 0 1px #ccc,
inset 0 3px 5px #ccc;
background:linear-gradient( #fbfbfb 50%, #eee 100%);
}
#alerts, #content, #promos { margin: 10px auto auto auto; }
#guide-builder-promo {
padding: 15px;
background: transparent;
}
.yt-uix-button-primary:focus,
.yt-uix-button-primary.yt-uix-button-active,
.yt-uix-button-primary.yt-uix-button-toggled { outline: none !important; }
.feed-header .feed-header-icon { display: none; }
.feed-header {
margin-bottom: 12px;
font-size: 17px;
font-weight: normal;
overflow: hidden;
white-space: nowrap;
word-wrap: normal;
text-overflow: ellipsis;
background: #656565;
background-image: linear-gradient(to bottom,#656565 0,#434343 100%);
color: #fff;
line-height: 44px;
border-radius: 0 0 3px 3px;
}
.feed-header h2 {
font-size: 17px;
line-height: 20px;
margin: 0;
max-width: 380px;
}
.feed-header .feed-header-details {
margin-left: 15px;
margin-right: 44px;
}
.feed-item-outer { padding: 5px; }
.individual-feed { padding: 0 28px; }
.guide {
background-color: transparent;
}
.guide-container {
color: #555;
}
.guide-background {
background: #fbfbfb;
}
.guide-item .system-icon { filter: invert(100%) }
.guide-recommendation-item .guide-subscription-button img {
background: no-repeat url(https://autumn.revolt.chat/attachments/N7liECecAXIak4E27ZwD2hB4TH-g9ct5QKIlVofEK0/sub.png) center;
opacity: 0.5;
}
.guide-recommendation-item .guide-subscription-button img:hover {
background: no-repeat url(//s.ytimg.com/yt/imgbin/www-guide-vflOGhtNN.png) 0 -97px;
background-position: 0 -2117px;
opacity: 1;
}
.guide-item.guide-item-fake:hover {
border-right-color: transparent;
cursor: auto;
background: transparent;
}
.guide-item {
background: transparent;
min-height: 28px;
line-height: 28px;
position: relative;
margin: 0;
padding: 0 5px 0 10px;
color: #555;
font-size: 11px;
border-right: 2px solid transparent;
border-right-color: transparent;
cursor: pointer;
transition: box-shadow 0.3s ease;
}
.guide-item:hover {
background: #ededed;
box-shadow: inset 0 0 0 1px #ddd;
transition: box-shadow 0.3s ease;
}
.guide-item.selected,
.guide-item.selected:hover {
border-right-color: #c4302b;
background: #eee;
box-shadow: inset 0 0 0 1px #ddd;
}
h3 .guide-item {
color: #555;
line-height: 34px;
}
.guide-item-container {
border-top: 1px solid transparent;
border-bottom: 1px solid transparent;
list-style: none;
}
.guide-count {
float: right;
line-height: 1.2;
padding: 2px 5px;
background: #eee;
color: #555;
border-radius: 2px;
border: 1px solid #ddd;
}
#guide-reminders ul {
padding: 4px;
background: #fff;
border-radius: 2px;
box-shadow: 0 0 0 1px #ccc ;
}
#channel {
overflow: hidden;
background-color: transparent;
padding: 10px;
border-bottom: 1px solid transparent;
}
#personal-feeds .guide-item.selected, #personal-feeds .guide-item:hover { background: rgb(238, 238, 238); }
#personal-feeds .guide-item { color: #555; }
#guide-reminders .guide-reminder-text { color: #555; }
.ux-thumb { background: transparent; }
#page h3.guide-item-container.selected-child, #page h3.guide-item-container { border-top: 0px solid transparent; }
#page h3.guide-item-container.selected-child, #page h3.guide-item-container:hover { border-top: 0px solid transparent; }
#page .first h3.guide-item-container { border-top: 0px solid transparent; }
#feed {
position: relative;
border: 1px solid #ccc;
border-bottom-color: #ccc;
border-bottom-style: solid;
border-bottom-width: 1px;
border-bottom: none;
border-radius: 3px 3px 0 0;
background-color: #fff;
box-shadow: 0 1px 0 0 rgba(0, 0, 0, .1), 0 0 4px rgba(0,0,0,0.1);
}
.feed-item-container {
border: 1px solid transparent;
padding: 5px 0;
border-bottom: 1px solid transparent;
margin-bottom: 5px;
transition: border 0.2s ease-in
}
.feed-item-container:hover {
background: #f6f6f6;
border: 1px solid #ededed;
}
.feed-item-main .feed-item-content {
margin-left: 120px;
margin-right: 60px;
}
#feed-background { display: none; }
#feed .feed-page { padding-bottom: 1px; }
.feed-item-main .feed-item-time { color: #b8b8b8; }
.feed-item-container:hover .feed-item-time { color: #666; }
#video-sidebar .video-list-item { transition: border 0.2s ease; }
#video-sidebar .video-list-item:hover {
background: #fff;
border-bottom-color: #ddd;
border-right-color: #ddd;
border-top-color: #ddd;
border-left-color: #ddd;
}
.rtl .yt-vertical-rule-corner-top-flip,
.yt-vertical-rule-corner-top { display:none; }
.rtl .yt-vertical-rule-main-flip,
.yt-vertical-rule-main { display:none;}
.rtl .yt-vertical-rule-corner-bottom-flip,
.yt-vertical-rule-corner-bottom { display:none; }
.browse-videos #browse-main-column {
background: #fff;
box-shadow: 0 0 0 1px #ccc, inset -1px 0 0 0 #ccc;
}
.yt-tile-default:hover,
.yt-tile-static,
.yt-tile-visible { box-shadow:0 1px 1px #ccc }
#watch-channel-discoverbox .yt-uix-slider-head { padding: 0px 10px; }
#watch-description .collapse, #watch-description .expand { background: #fbfbfb; }
#watch-sidebar .video-list-item a { border-bottom: 0px solid transparent; }
#watch-panel {
padding-top: 5px;
box-shadow: inset 0 0 0 1px #ccc;
}
#watch-discussion {
margin-top: -10px;
padding: 20px 10px;
border: 1px solid #ccc;
border-top-width: 1px;
border-top-width: 0;
}
#watch-info {
margin-top: -20px;
padding: 20px 10px;
border: 1px solid #ccc;
border-top-width: 1px;
border-top-width: 0;
}
div#masthead_child_div { padding: 5px 10px}
#watch-actions-area-container {
margin-bottom: 10px;
padding: 10px 10px;
box-shadow: inset 0 0 0 1px #ccc;
}
#watch-actions-area {
background: #fff;
padding: 10px;
position: relative;
box-shadow: 0 1px 1px #ccc, 0 0 0 1px #ddd;
border-radius: 3px;
}
.video-extras-sparkbars {
height: 4px;
margin: 0px;
border: 0px solid transparent;
overflow: hidden;
}
#watch-actions-right { margin-right: 17px; }
#watch-actions {
width: 640px;
margin: 0px 10px 0px 10px;
}
#watch-description-extra-info li {
text-align: right;
position: absolute;
right: 22px;
width: 160px;
font-size: 11px;
}
#watch-description-extra-info .video-extras-sparkbars { border-radius: 0px; }
.video-extras-sparkbar-likes {
height: 2px;
border-right: 0px solid #fff;
background: #590;
}
.video-extras-sparkbar-dislikes { height: 2px; margin-right: 0px; }
#watch-description-toggle {
box-shadow: inset 0 0 0 1px #aaa;
}
#watch-description-collapse .yt-uix-button, #watch-description-expand .yt-uix-button {
height: 20px;
color: #666;
text-shadow: 0 1px 1px #fff;
border-radius: 0 0 3px 3px;
background: #fff;
border:none;
}
#watch-description-collapse .yt-uix-button:hover, #watch-description-expand .yt-uix-button:hover {
box-shadow: inset 0 0 0 1px #aaa, 0 0px 2px rgba(0,0,0,0.25);
border:none;
background: #fff;
}
hr {
border-top: 0px dashed #999;
height: 0px;
}
#builder-header-right {
background: #656565;
background-image: linear-gradient(to bottom,#656565 0,#434343 100%);
}
#builder-header #home-button {
background: #656565;
background-image: linear-gradient(to bottom,#656565 0,#434343 100%);
}
#builder-category-items {
width: 200px;
float: left;
color: #555;
z-index: 0;
background: transparent;
}
#guide-header {
font-weight: bold;
color: #555;
font-size: 13px;
line-height: 42px;
margin-left: 10px;
}
.guide-item.selected, .guide-item.selected:hover { color: #555; }
#builder-center-column {
background: #fbfbfb;
border: 1px solid #ccc;
border-top: transparent;
border-bottom: transparent;
box-shadow: 0 0 4px rgba(0, 0, 0, .1);
padding: 3px;
}
#builder-center-column {
padding-top: 10px;
padding-bottom: 10px;
margin: 0 200px;
}
.subscribable-content-rec { transition: border 0.2s ease; }
.subscribable-content-rec:hover { background: #eee;}
#builder-right-column-background { background:transparent; }
#footer-container { margin-top: 0px; }
div#footer-ads { display: none; }
#footer-main .pickers.yt-uix-button-group:hover .yt-uix-button { border-color: #999; }
#footer-main .pickers .yt-uix-button {
height: 25px;
border-right-style: solid;
color: #666;
text-shadow: 0 1px 1px #fff;
border-radius: 3px;
}
.yt-uix-button-default:hover,
.yt-uix-but...