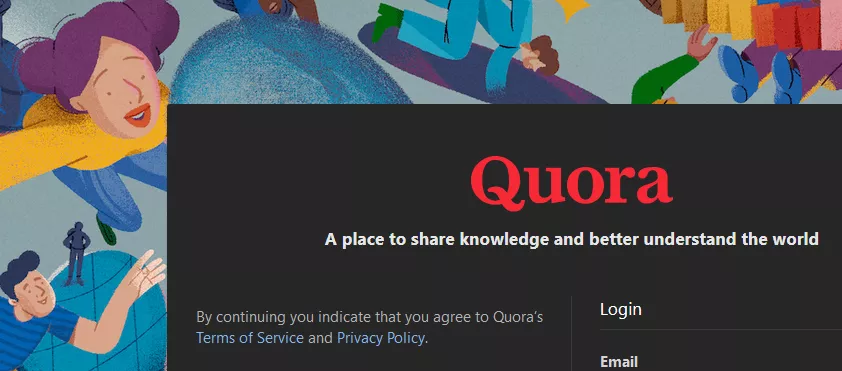
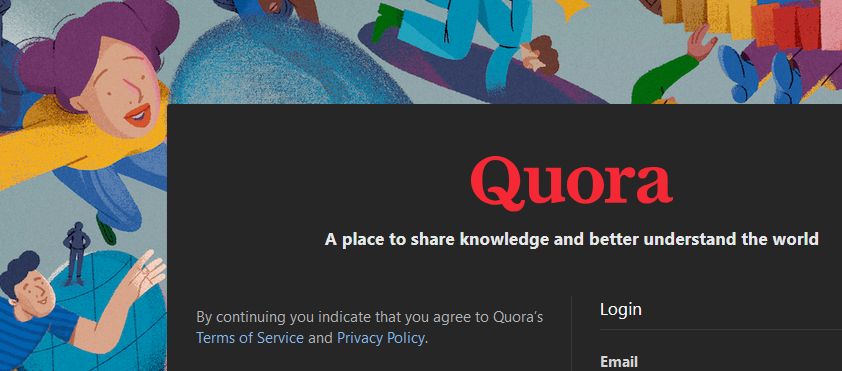
Quora.com Dark theme.
Quora.com Dark theme by PushkaCom

Details
AuthorPushkaCom
LicenseMIT
CategoryQuora
Created
Updated
Code size4.1 kB
Code checksumbadc5750
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Quora.com Dark theme
@version 20240801.99.1
@namespace english
@description Quora.com Dark theme.
@author pushka
@license MIT
==/UserStyle== */
@-moz-document domain("quora.com") {
/* ==UserStyle==
@name Quora.com Dark theme
@description Quora.com Dark theme.
@namespace english
@homepageURL https://userstyles.world/style/17092
@supportURL https://userstyles.world/style/17092
@author pushka (https://userstyles.world/user/PushkaCom)
@license MIT
==/UserStyle== */
/*
Pushka - greasy fork list of JS styles
https://greasyfork.org/en/users/9788-ben-pushka
url
https://userstyles.world/user/PushkaCom
*/
body {
background-color: #4a4a4a;
color: #d8d8d8;
}
.SiteHeader {
background: #3e3e3e;
border-top: 4px solid #b92b27;
border-bottom: 1px solid #5d5d5d;
}.question_related.list {
background: #2d2d2d;
}a {
color: #83b6e9;
}.fjbytlvhsljolumgfihd .jrnqcqlmelvpehmisvyk {
color: #c2f0eb;
}.ui_story_title_large {
color: #fff;
}.fjbytlvhsljolumgfihd.xrsehodwnyjzerazlsgj .ltcsrhqexltjjhpdwrrr:hover {
background-color: #202020;
}.fjbytlvhsljolumgfihd.xrsehodwnyjzerazlsgj .ltcsrhqexltjjhpdwrrr {
color: #ccc;
}.QuestionPageAnswerHeader, .AnswerStandaloneActorHeader {
color: #ececec;
}.ContentHeader .feed_item_answer_user .user, .ContentHeader .feed_item_answer_user .anon_user {
color: #fff;
}.grid_page h3 {
color: #fff;
border-bottom: 1px solid #5d5d5d;
}.NewGridQuestionPage .AnswerBase {
border-top: 1px solid #5d5d5d;
}.logged_out_related_questions_container {
border-top: 1px solid #5d5d5d;
}.BelowQuestionAddPrompt {
border: 1px solid #696969;
box-shadow: 0 0 2px 0 rgba(200,200,200,0.3);
background: #242424;
}.BelowQuestionAddPrompt .ask_question_input input, .FeedAddQuestionPrompt .ask_question_input input {
color: #cfcfcf;
background: #444;
}input[type="text"]:focus, input[type="email"]:focus, input[type="password"]:focus, input[type="number"]:focus {
border-color: #696969;
}input[type="text"], input[type="email"], input[type="number"], input[type="password"], textarea, .fake_editor, .qtext_editor_content {
min-height: 27px;
background: #fff;
border: 1px solid #474747;
}.ComponentSurvey {
background-color: #333;
border: 1px solid #565656;
}.ComponentSurvey .title_text {
color: #d1d1d1;
}.BelowQuestionAddPrompt .ask_question_input .AskQuestionButton, .FeedAddQuestionPrompt .ask_question_input .AskQuestionButton {
box-shadow: 0 1px 1px 0 rgba(200,200,200,0.2);
background: #1e1e1e;
color: #2b6dad;
border: 1px solid #bbcadc;
}.BelowQuestionAddPrompt .ask_question_input .AskQuestionButton, .FeedAddQuestionPrompt .ask_question_input .AskQuestionButton {
box-shadow: 0 1px 1px 0 rgba(200,200,200,0.2);
background: #1e1e1e;
color: #84b4e3;
border: 1px solid #215696;
}.ComponentSurvey .question_wrapper .button_group .survey_button {
box-shadow: 0 1px 1px 0 rgba(200,200,200,0.2);
color: #fff;
border: 1px solid #626262;
background: #787878;
}.ComponentSurvey .question_wrapper .button_group .survey_button:focus, .ComponentSurvey .question_wrapper .button_group .survey_button:hover {
border: 1px solid #12a4f3;
color: #fff;
} /* width */
::-webkit-scrollbar {
min-width: 5px;
}
/* Track */
::-webkit-scrollbar-track {
box-shadow: inset 0 0 5px grey;
border-radius: 3px;
background:#999
}
/* Handle */
::-webkit-scrollbar-thumb {
background: #666;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #444;
} ';
document.getElementsByTagName('head')[0].appendChild(style);
}