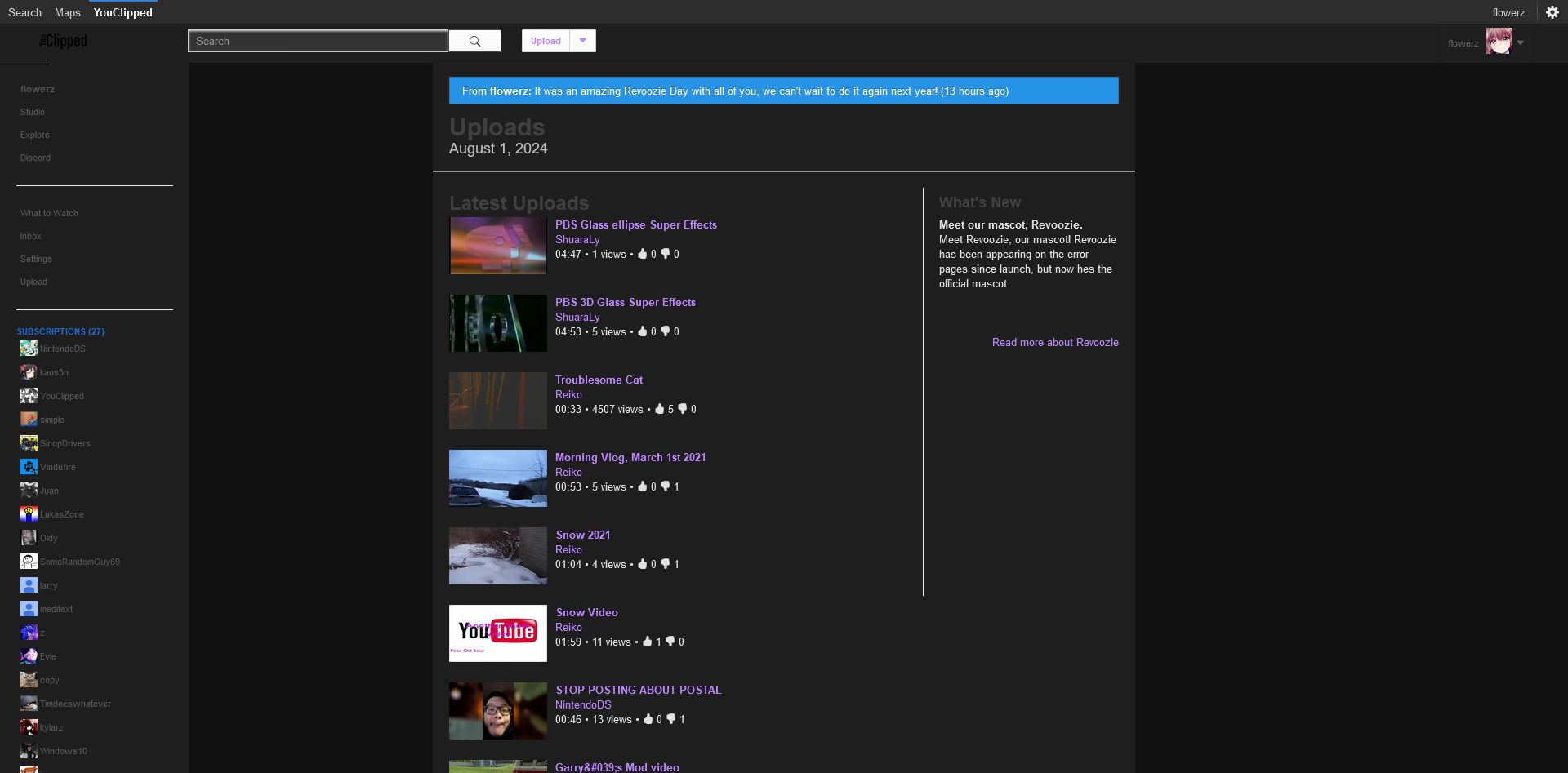
Dark mode for YouClipped
YouClipped Dark Mode by flowerz

Details
Authorflowerz
LicenseNo License
Categoryyouclipped
Created
Updated
Code size1.4 kB
Code checksum6f614258
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name YouClipped Dark Mode
@version 1
@namespace ?
==/UserStyle== */
@-moz-document domain("youclipped.com") {
html, body {
background-color: #121212 !important;
color: #e0e0e0 !important;
}
a {
color: #bb86fc !important;
}
.sidebar, .nav, .navbar, .header, .page-header, .accountDropdown {
background-color: #1f1f1f !important;
color: #e0e0e0 !important;
}
.section, .content, .article, .post, .guide, .container, .fill, .rewatch-title, .rewatch-content, .rewatch-main, .allc {
background-color: #1e1e1e !important;
color: #e0e0e0 !important;
}
input, textarea, button {
background-color: #333 !important;
color: #e0e0e0 !important;
border: 1px solid #444 !important;
}
table {
background-color: #1e1e1e !important;
color: #e0e0e0 !important;
}
th, td {
border: 1px solid #444 !important;
}
.modal, .overlay {
background-color: rgba(0, 0, 0, 0.8) !important;
color: #e0e0e0 !important;
}
footer, .footer {
background-color: #1f1f1f !important;
color: #e0e0e0 !important;
}
.menu, .dropdown {
background-color: #333 !important;
color: #e0e0e0 !important;
}
.accountDropdown {
background-color: #333 !important;
color: #e0e0e0 !important;
border: 1px solid #444 !important;
}
pre, code {
background-color: #2c2c2c !important;
color: #e0e0e0 !important;
}
}