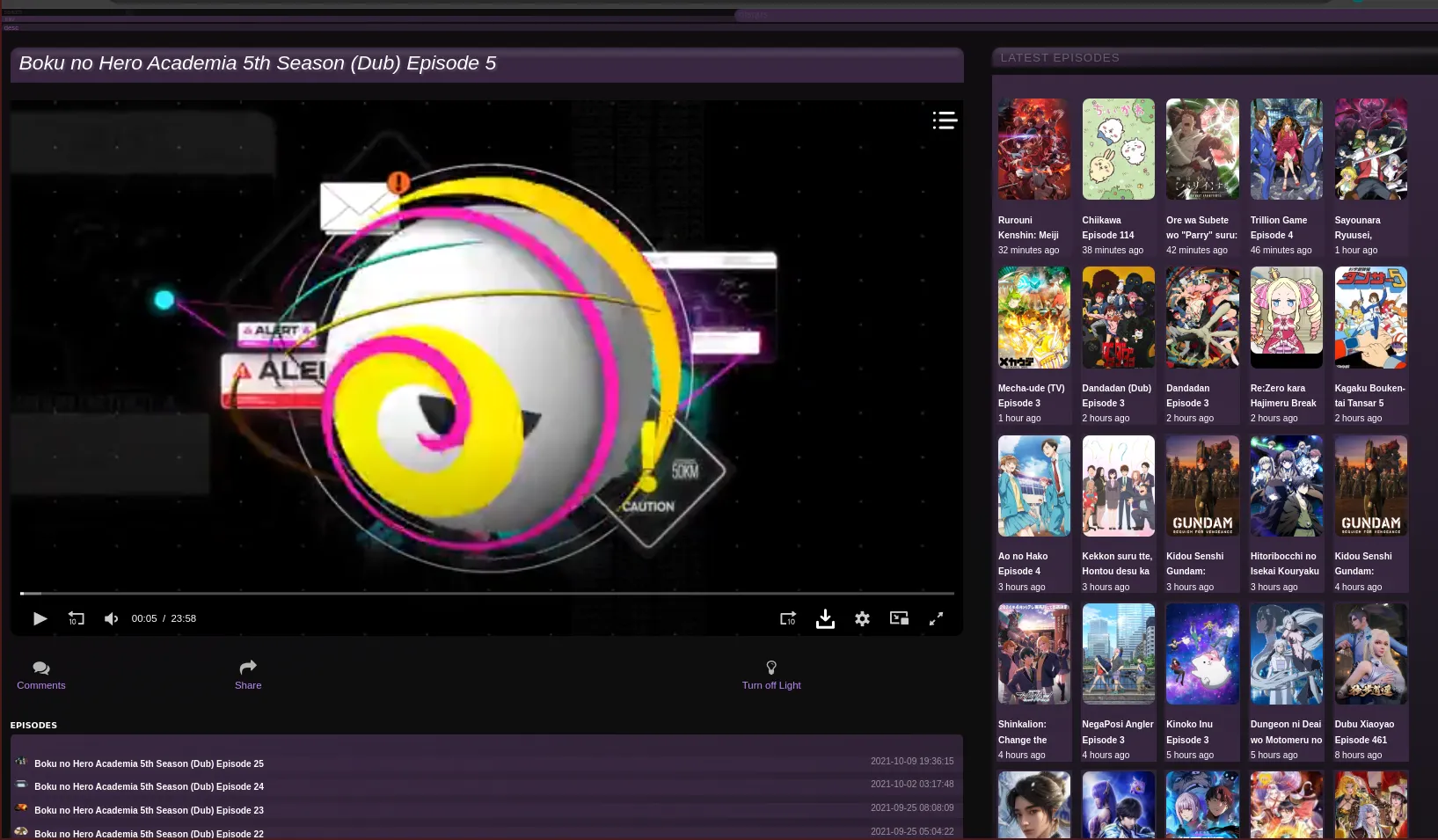
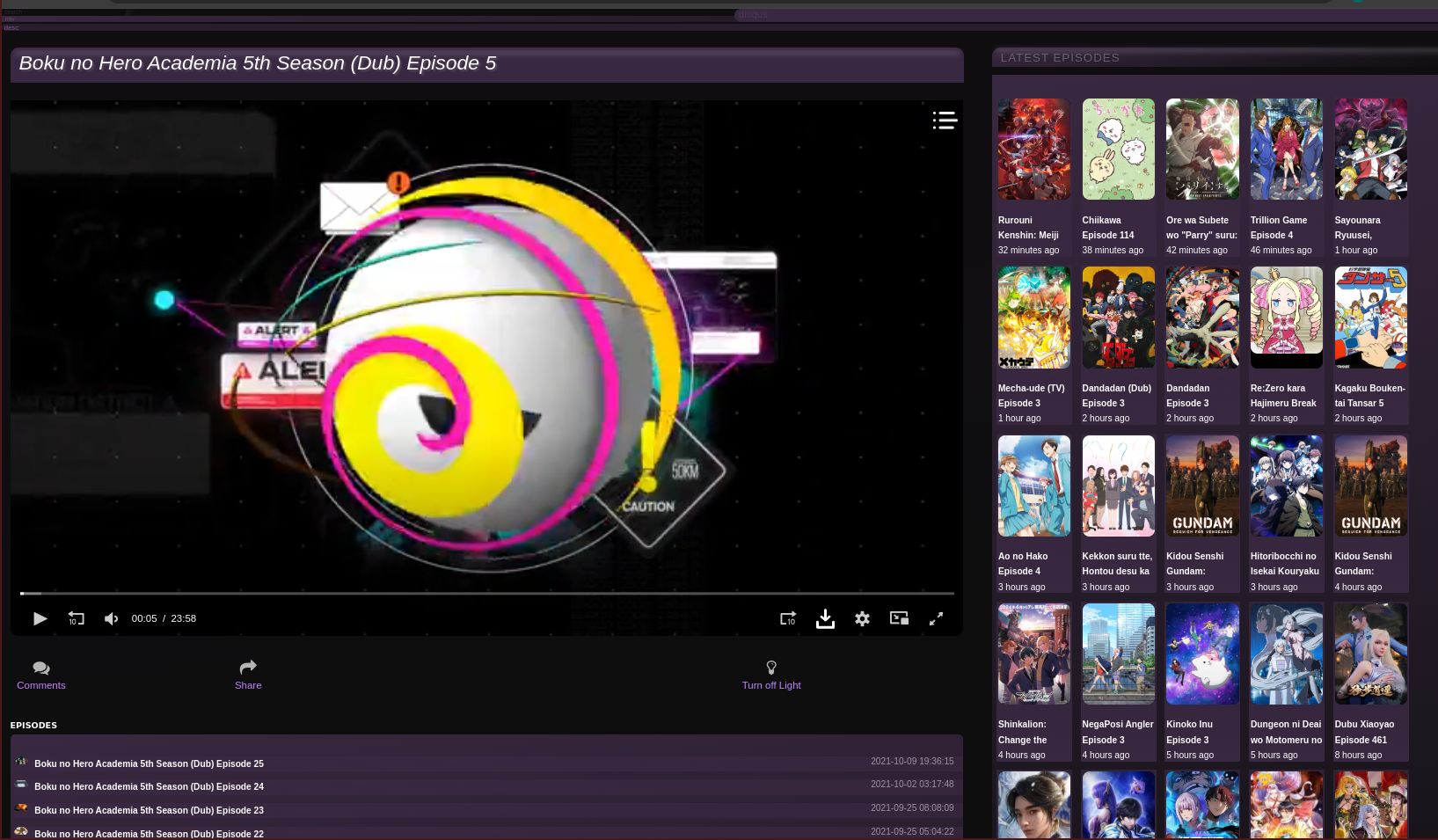
A Dark Wave style revamped to embtaku.pro a more pleasant and easy-on-the-eyes look and feel.
embtaku.pro - Dark Wave Style by osirisgothra

Details
Authorosirisgothra
LicenseLGPL3
Categoryembtaku.pro
Created
Updated
Code size27 kB
Code checksum68585fec
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Navigation, Search and Disqus features are pinned at the top and activated by mouseover.
- The episode list is broken down into a easy-to-read-and-pick listing below. The description of the episode is pinned under the navigation bar just above the title.
- Some elements will be rearanged when viewing on small-width devices as intended.
Tested for chromium-compatible browsers (Edge, Chrome, Brave, Chromium, etc) but also works with Firefox. Compatible with other browsers, too, though limited only by that browser's support for proper CSS. No browser-specific CSS is used.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name s3embtaku.pro - darkwave
@namespace github.com/openstyles/stylus
@version 2.0.2.6-FINAL
@description embtaku.pro darkwave style (final, site no longer updating)
@author Gabriel Sharp <osirisgothra@hotmail.com>
==/UserStyle== */
@-moz-document domain("s3embtaku.pro") {
/* ------------------------------------
We've moved
You can find stlyes on gitlab, and
anime on aniwatch
-------------------------------------------------------------------------------/
\ Embtaku is now dead :( goodbye, and thanks for a great 20 years of service!/
------------------------------------- ------------------------------------/
You can still, for a limited time use the server for already-posted
video, but new videos are no longer being added, and the site owners
or whoever seized the service put up ads to cash in on the traffic flow
--------------------------- -- ----------------------------
Last fix: descriptions are now finished!
final push, this project is officially dead with the death
of the servers who are now just ghost ad servers.
goodbye!
==More Data==
@update oct 20 2024 EDT 02:02PM
@update nov 10 2024 EDT 10:39PM
@update dec 1 2024 EDT 07:59PM - ad mitigation update
==/More Data==
embtaku.pro dark aw style
A *very* efficient simple night-friendly dark style.
To use this site without the Annoying popup ads:
- Use the "red stopsign-ABP logo" adblock (adblock plus/pro)
- When using this or any video anime site you WILL get bombarded with ads if you do not use a blocker.
- Steer clear of "copycat" ad blockers with simmilar logos and NEVER use any blockers that came to you in the form of an Ad, those are scams.
- Most of these anime sites cannot control the ads coming from their video sources.
- If you use a tablet or phone, use the "ADblock browser" (stopsign ABP logo) to get the same adblock features as in an android browser.
Experimental
This is an experimental theme
you may wish to comment out stuff you dont like!
Experiments:
Experiments may be added/removed at any time
As of now we are testing the following:
- Enhanced lights off mode with prompt at bottom of
screen, click ANYWHERE in the darkened area to
turn lights back on!
- Mouse-over popouts
- (NEWEST) Hover on video for more than 6 seconds
without moving mouse will cause video to inflate
to full window, move
cursor to bottom or out of window to deflate.
may cause issues with mp4upload, working on that..
- Desc popout no longer covers up search bar
- Mini desc popout, hovervid, animated hovers
- transformations/animations
Features
- minimal use of filters to help make the page a bit prettier
- collapsed elements when not in use except episode sidebar and episode selection list
- uniform color scheme and enhancement of element locations
- scaling effects on mouseover for element selections
- rounded corners on elements to assist with visuals
- rework of episodes listings so entire text is readable
- wider video area, easier light comment/ share bar
Brief history of releases
1.0.0 - initial release - dark
2.0.0 - first experimental release of awdark style
2.0.1 - latest release + adjustments
2.0.2.1 - minor adjustments resolved any issues here
2.0.2.2 - reorganizing, split left/right lists to unique styles, made episode images easier to see
featuring hover, played-already and active/focus highlighting of episode items
moved more stuff in, embedded disqus gets its own spinoff style
thought about doing vserver side code but the video servers get super angry about me inspecting their code
2.0.2.3 Added doodstream to the full-view support list see notes at end of file
added hover expand full title, so entire title/meta is visible, for those too-long titles that dont fit
other small settings changes
2.0.2.4 November 2024 update
video popover improved, a little housekeeping and
changed some sizings to match scaling a bit better
2.0.2.5 updated domain name change to s3embtaku.pro
(was embtaku.pro -> s3embtaku.pro go figure :3)
2.0.2.6 black-friday greedy streamers wanting that cyber curencyalign-content trying to make US pay for their xmas, nope :3
removed at least *most* of the clickbarriers and
event-driven adplates. This is not embtaku's fault, this
is mainly vidstreaming and streamwish.
THIS FIX IS PRELIMINARY - I still have to finish waiting for
more context so I can hammer out a selector set that will actually
cancel them out, they are dynamic and change sometimes so I will have
to keep an eye on it to figure out what kind of magic rule I can cast
on them to eliminate the hijack all the time.
AS IVE SAID BEFORE, get adblock also, this wont completely remove
jwplayer ads as they are ever-evolving their ad-delivery system
just to tick people like me off :3
About the website: embtaku moves around a bit, and changes names sometimes. Usually when this happens it will leave a forward from its previous
home for about a month or two. Keep track of the actual URL you are going to, if it changes and redirects, be sure to update your links to match.
Of course always be wary of copycat sites n.n
*/
div.row.video-options {
padding: 0px;
margin: 0px;
row-gap: 0px;
column-gap: 0px;
display: grid !important;
margin-bottom: 20px;
}
div.row.video-options div:nth-of-type(1) {
padding: 0px;
margin: 0px;
width: fit-content;
height: fit-content;
display: block !important;
grid-column: 1;
grid-row: 1;
}
div.row.video-options div:nth-of-type(2) {
width: fit-content;
height: fit-content;
display: block !important;
grid-column: 2 / 3;
grid-row: 1;
padding: 0px;
margin: 0px;
}
div.row.video-options div:nth-of-type(3) {
width: fit-content;
height: fit-content;
display: block !important;
grid-column: 5;
grid-row: 1;
padding: 0px;
margin: 0px;
}
:root {
background-color: black !important;
}
#reactions > div.reaction-items > div > div:nth-child(2) > div > div.reaction-item__image-wrapper.reaction-item__image-wrapper--refresh > img {
display: none !important;
}
ul {
background: linear-gradient(170deg, #392841, #0e0e0e) !important;
}
div#navigation-wrapper,
h4 {
background: linear-gradient(170deg, #392841, #0e0e0e) !important;
border: none !important;
}
#main_bg > div > div > div.video-info-left > div.row.video-options,
#main_bg > div > div > div.video-info-left > div.row.video-options > div * {
border: none !important;
}
.main-content {
padding-left: 10px !important;
;
padding-right: 5px !important;
;
margin: 0px !important;
width: calc( 100% - 10px);
}
@keyframes snap {
0% {
opacity: 10%;
transform: RotateZ(-45deg);
}
100% {
opacity: 100%;
transform: RotateZ(0deg);
}
}
h1::before,
h4::before {
filter: blur(3px);
background: linear-gradient(0deg, #392841, #fff);
display: flow;
content: "";
padding: 2px !important;
border-radius: 110px !important;
opacity: 35%;
}
h1::before {
margin: -5px;
}
h4::before {
margin: -2px -6px;
}
h4 {
border-radius: 10px 10px 0px 0px;
margin-bottom: 10px !important;
}
div#main_bg h1 {
font-style: oblique;
animation: snap 0.27s forwards cubic-bezier(0.12, 0.425, 0.7, 1);
animation-iteration-count: 1;
transform-origin: left bottom;
color: #fff;
text-shadow: #ffffff26 2px 2px 2px;
background: #392841;
padding: 10px;
border-radius: 10px 10px 0px 0px;
}
.widget-title {
padding-top: 4px !important;
padding-bottom: 3px !important;
color: #ffffff45 !important;
}
div#main_bg h3 {
font: 24pt "Sans Serif";
font-weight: lighter;
padding-bottom: 40px;
}
div#main_bg nav > ul > li:first-of-type {
margin-left: 16px !important;
}
div#main_bg nav > ul > li {
padding: 0px;
margin: 0px !important;
margin-left: 4px !important;
}
div#main_bg nav > ul > li.active > a {
border: 2px dotted #ff96ff17;
background: linear-gradient(12deg, #392841, #392841, #392841, white)
}
div#main_bg nav > ul > li > a {
border: 2px dotted #ff96ff16;
background: #392841;
}
div#main_bg nav > ul > li:first-of-type > a {
border-radius: 16px 2px 2px 16px;
}
div#main_bg nav > ul > li:last-of-type > a {
border-radius: 2px 16px 16px 2px;
...