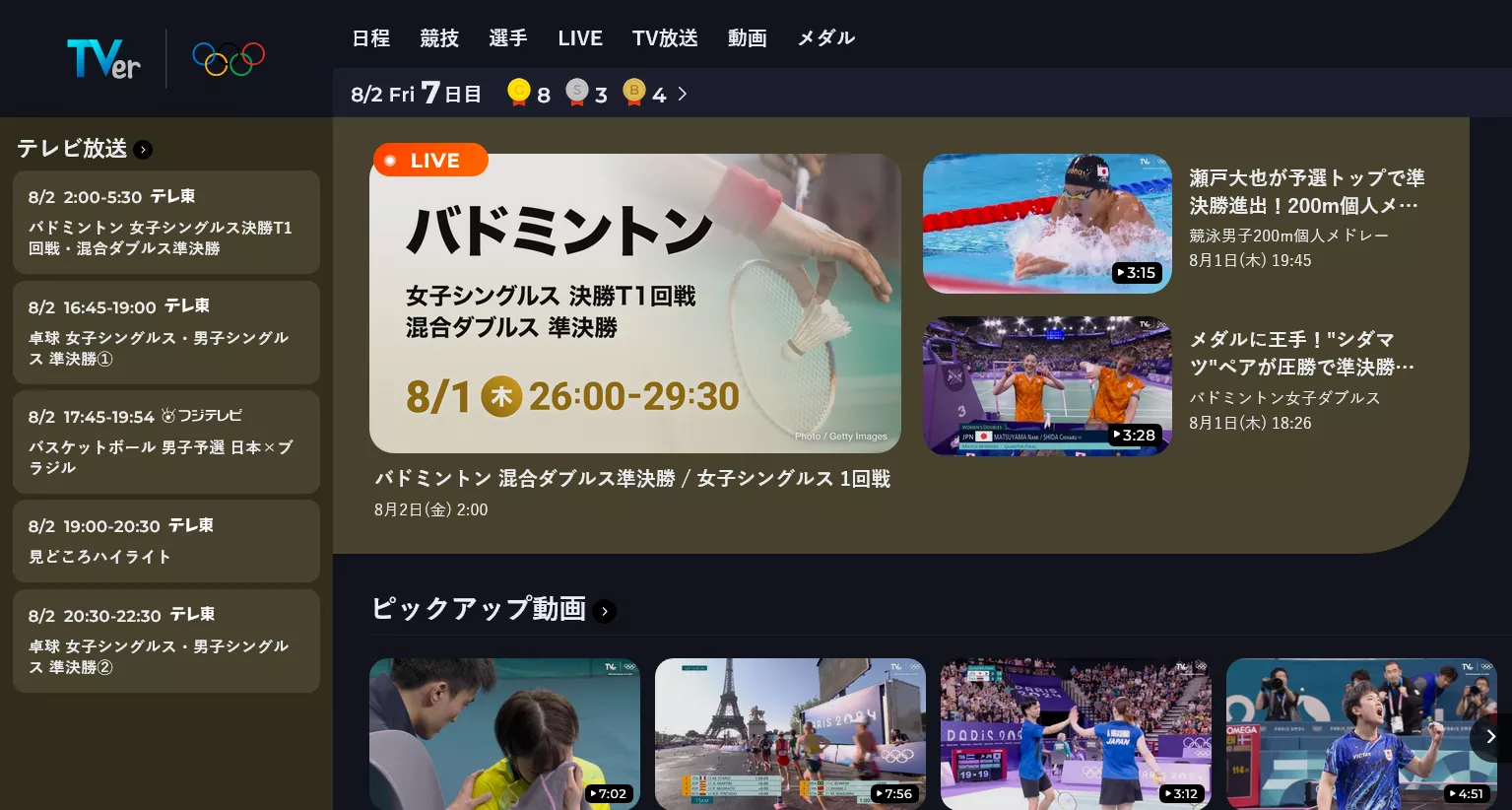
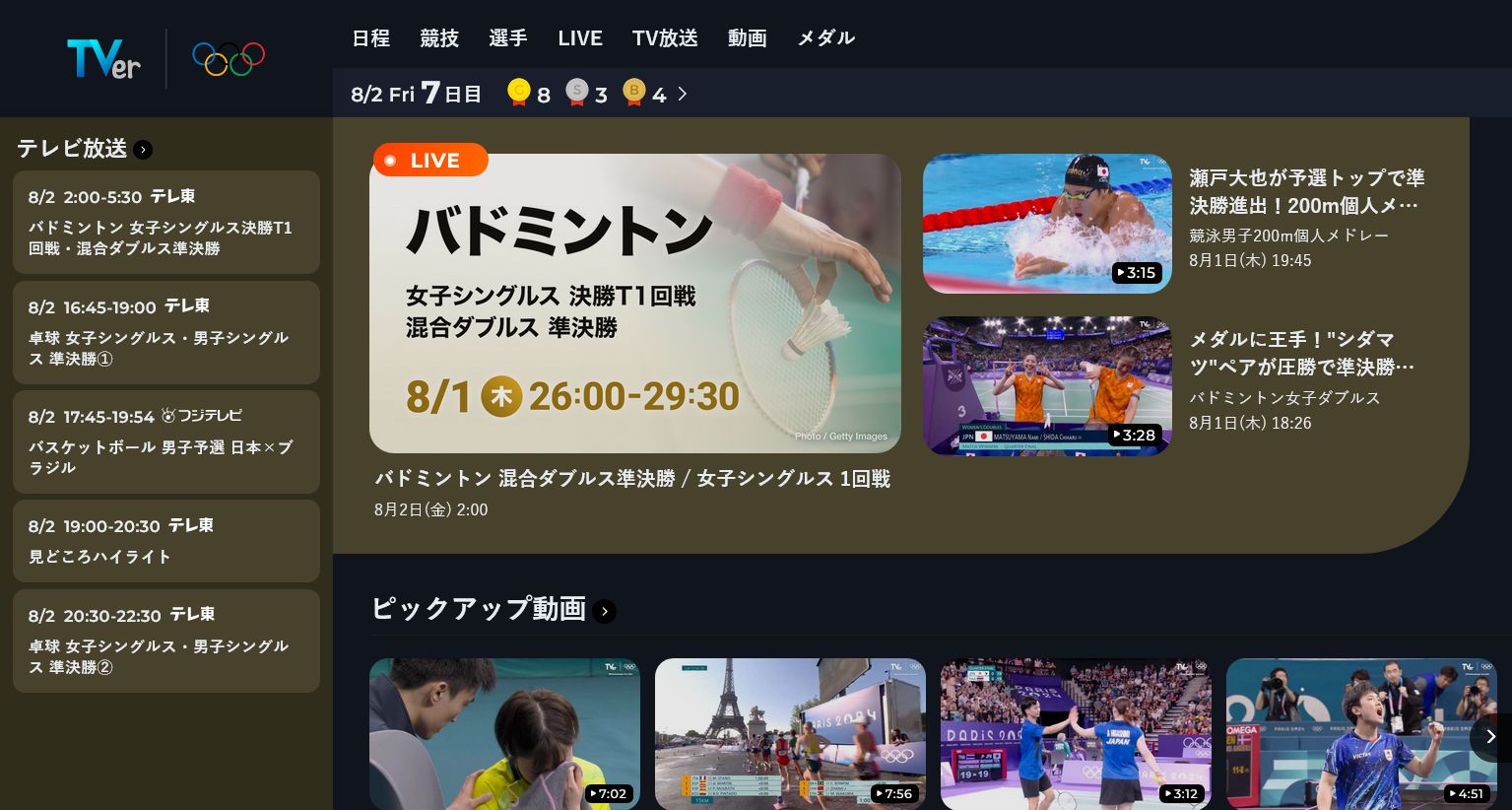
TVerのオリンピックページをダークモードに対応します。
Dark TVer Olympic Pages by mmahhi

Details
Authormmahhi
LicenseMIT
Categorytver.jp
Created
Updated
Code size29 kB
Code checksum1e103
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
概要
TVerのオリンピックページをダークモードに対応させるユーザーCSSです。
サポート
ユーザーCSSのインストール方法については、こちらのページをご覧ください。
→「ユーザーCSSのインストール方法について」
Firefoxにて動作確認をしております。不具合がありましたらご連絡ください。可能な限り対応します。
ご意見、感想、不具合報告などは、こちらのページからどうぞ。
→「ユーザーCSSに関するお問い合わせフォーム」
Stylusでデバイスのテーマに合わせて、適用するユーザーCSSを切り替える方法は、こちらのページで解説しています。
→「Stylusで自動的にダークモードを切り替える」
更新履歴
Ver.1.0.0 (2024/08/02)
- 公開。
Ver.1.0.1 (2024/08/10)
- ダークモードが適応されない箇所を修正しました。
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark TVer Olympic Pages
@namespace github.com/mmahhi
@version 1.0.1
@description TVerのオリンピックページをダークモードに対応します。
@author mmahhi <mmahhi@s203.xrea.com> (http://mmahhi.s203.xrea.com/)
@homepageURL http://mmahhi.s203.xrea.com/userstyle/tver-olympic-dark/
@supportURL http://mmahhi.s203.xrea.com/userstyle/contact/
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://tver.jp/olympic/paris2024") {
/* Dark TVer Olympic Pages Ver.1.0.1 (2024/08/10) */
:root {
--bg0: #0c0f15;
--bg1: #10141c;
--bg2: #181e2b;
--bg3: #262f42;
--bg4: #303030;
--color0: #fff;
--color1: #eaedf0;
--color2: #bec3ca;
--border1: #fafbfc33;
--border2: #666;
--link1: #99ccff;
--link-v1: #3399ff;
--link-h1: #55aaff;
}
body {
background-color: var(--bg1);
color: var(--color1);
}
:root {
color-scheme: light dark;
}
a {
color: var(--color1);
}
button, input, select, textarea {
color: var(--color1);
}
.schedule-details-container {
border-color: var(--border1);
}
.btn-search {
background-color: var(--bg2);
color: var(--color1);
border-color: var(--border1);
}
.pc .video-search .btn-search:hover, .sp .video-search .btn-search.hover {
background-color: var(--bg3);
}
.btn-link {
background-color: var(--bg2);
color: var(--color1);
border-color: var(--border1);
}
.pc .btn-link:hover, .sp .btn-link.hover {
background-color: var(--bg3);
}
.category.live-soon {
background-color: var(--bg1);
}
.category.archive {
background-color: var(--bg1);
}
.category.live-status {
background-color: var(--bg1);
color: #aaa;
border-color: #aaa;
}
.sort-btn {
background-color: var(--bg2);
color: var(--color1);
border-color: var(--border1);
}
.pc .sort-btn:not(.active):hover, .sp .sort-btn:not(.active).hover {
background-color: var(--bg3);
}
.sort-btn.active {
background-color: #4d462c;
}
.modaal-overlay[style*="background: rgb(227, 216, 171)"] {
background-color: #312d1c !important;
}
.modaal-close::after, .modaal-close::before {
background-color: var(--color1);
}
.modaal-close:focus::after, .modaal-close:focus::before, .modaal-close:hover::after, .modaal-close:hover::before {
background-color: var(--color0);
}
.modaal-container {
background-color: var(--bg0);
color: var(--color1);
}
.select-modal-inner {
background-color: #312d1c;
}
.pc .select-list-btn:not(.select):hover, .sp .select-list-btn:not(.select).hover {
background-color: #9d9d9db2;
}
.search-field input, .search-field button {
background-color: var(--bg1);
}
.video-detail {
background-color: var(--bg0);
color: var(--color1);
}
/* ヘッダー */
#globalheader {
background-color: var(--bg1);
border-color: var(--border1);
}
.globalheader-logo-link {
background-color: var(--bg1);
}
.globalnav-link[href]::after {
background-color: var(--color1);
}
.globalheader-date {
background-color: var(--bg2);
}
.contents .globalheader-logo {
border-color: var(--bg3);
}
.globalheader-logo-link::after {
content: "";
display: block;
width: 180px;
height: 50px;
background-image: url('data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxODAiIGhlaWdodD0iNTAiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB2aWV3Qm94PSIwIDAgMTgwIDUwIj48ZGVmcz48bGluZWFyR3JhZGllbnQgaWQ9ImEiIHgxPSIxMi4xNSIgeTE9Ii0zNDUuOSIgeDI9IjMzLjc0IiB5Mj0iLTM3OS4xNyIgZ3JhZGllbnRUcmFuc2Zvcm09Im1hdHJpeCgxIDAgMCAtMSAwIC0zMzkuOTkpIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSI+PHN0b3Agb2Zmc2V0PSIwIiBzdG9wLWNvbG9yPSIjMGZmIi8+PHN0b3Agb2Zmc2V0PSIuNCIgc3RvcC1jb2xvcj0iIzAwYjRkYyIvPjxzdG9wIG9mZnNldD0iLjUiIHN0b3AtY29sb3I9IiMwMDlmZDIiLz48c3RvcCBvZmZzZXQ9Ii43IiBzdG9wLWNvbG9yPSIjMDA3OWMyIi8+PHN0b3Agb2Zmc2V0PSIuOCIgc3RvcC1jb2xvcj0iIzAwNjJiNyIvPjxzdG9wIG9mZnNldD0iLjkiIHN0b3AtY29sb3I9IiMwMDVhYjQiLz48L2xpbmVhckdyYWRpZW50PjxsaW5lYXJHcmFkaWVudCBpZD0iYiIgeDE9IjM1LjI5IiB5MT0iLTM0NS4wNyIgeDI9IjU2Ljg4IiB5Mj0iLTM3OC4zNCIgeGxpbms6aHJlZj0iI2EiLz48L2RlZnM+PGcgc3Ryb2tlLXdpZHRoPSIwIj48cGF0aCBkPSJNMzEuMTcgOS43MXY2LjAxaC03LjUzdjI0LjFIMTcuNnYtMjQuMWgtNy41M1Y5LjcxaDIxLjExeiIgZmlsbD0idXJsKCNhKSIvPjxwYXRoIGZpbGw9InVybCgjYikiIGQ9Ik00MS4yOSAzOS44MkwyNy43NSA5LjcxaDYuMzhsNy4xNCAxNS44OEw0OC40IDkuNzFoNi40NEw0MS4yOSAzOS44MnoiLz48cGF0aCBkPSJNNTQuMzIgMzcuNjFjLTMuMDIgMi4wMS00Ljg2LS4xNy00LjYtMi4xMyAzLjMxIDEuNTUgNy42Mi0uNTggNy42Mi00LjJzLTIuMS01LjUyLTUuOTItNC45NWMtMy40Mi41Mi01LjAzIDQuNTQtNS4wMyA4LjgzczEuOSA1Ljc4IDUuMjkgNS45MmMzLjE5LjE0IDYuMjQtMS43NSA1Ljk1LTMuNDUtLjE3LS45Mi0xLjQxLTEuMzItMy4zMS0uMDZ2LjAzem0tMi43Ni00LjMxYy0uNzIgMC0xLjUtLjYzLTEuNS0xLjVzLjY2LTIuNzMgMi4xNi0yLjczIDEuNjQuOTUgMS42NCAyLjI3LS43NSAxLjk2LTIuMyAxLjk2em0xMy4zNC01LjgxYy0xLjI0LjA5LTIuMzYuNjYtMi43MyAxLjQ3LjA5LTEuMDEuMi0yLjk2LTEuMjktMi44OC0xLjI3LjA2LTIuMDEuNjMtMS45NiAxLjkzLjEyIDIuNy4yOSA1LjI2LjM1IDkuMjMgMCAuODktLjE0IDEuNzUtLjE3IDIuMS0uMDYgMS4wNi42NiAxLjY0IDEuOTMgMS42NHMxLjktLjYgMS43LTEuNjdjLS4zNS0xLjktLjUyLTMuNjItLjIzLTUuNzUuMjktMi4xIDEuMDEtMi45OSAxLjkzLTMuMTYgMS4xMi0uMjMgMi4yMS4yOSAyLjczIDEuMDkuNC42IDEuMjkuOTggMS45OC4yLjY5LS43Mi4zNS0xLjUgMC0yLjAxLS44Ni0xLjMyLTIuMzMtMi4zMy00LjI4LTIuMjFoLjA2di4wM3oiIGZpbGw9IiNiZWJlYmUiLz48cGF0aCBkPSJNODkuNjQgMWguOTZ2NDhoLS45NnoiIGZpbGw9IiNmYWZiZmMzMyIvPjxwYXRoIGQ9Ik0xNDAuMTkgMjkuNjdjMCA1LjEyLTQuMTcgOS4yOS05LjI5IDkuMjlzLTkuMjktNC4xNy05LjI5LTkuMjkgNC4xNy05LjI5IDkuMjktOS4yOSA5LjI5IDQuMTcgOS4yOSA5LjI5bS05LjI5LTcuNzRjLTQuMjggMC03Ljc0IDMuNDgtNy43NCA3Ljc0czMuNDggNy43NCA3Ljc0IDcuNzQgNy43NC0zLjQ4IDcuNzQtNy43NC0zLjQ4LTcuNzQtNy43NC03Ljc0IiBmaWxsPSIjZmZiMTE0IiBmaWxsLXJ1bGU9ImV2ZW5vZGQiLz48cGF0aCBkPSJNMTYwLjMyIDI5LjY3YzAgNS4xMi00LjE3IDkuMjktOS4yOSA5LjI5cy05LjI5LTQuMTctOS4yOS05LjI5IDQuMTctOS4yOSA5LjI5LTkuMjkgOS4yOSA0LjE3IDkuMjkgOS4yOW0tOS4yOS03Ljc0YTcuNzQgNy43NCAwIDEgMCAwIDE1LjQ4YzQuMjkgMCA3Ljc0LTMuNDggNy43NC03Ljc0cy0zLjQ4LTcuNzQtNy43NC03Ljc0IiBmaWxsPSIjMDBhNjUxIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiLz48cGF0aCBkPSJNMTIwLjg0IDExLjg3Yy01LjEyIDAtOS4yOSA0LjE3LTkuMjkgOS4yOXM0LjE3IDkuMjkgOS4yOSA5LjI5LjU1IDAgLjgxLS4wM2MtLjA2LS41MiAwLTEuMDQgMC0xLjU1LS4yNiAwLS41NS4wMy0uODEuMDMtNC4yOCAwLTcuNzQtMy40NS03Ljc0LTcuNzRzMy40OC03Ljc0IDcuNzQtNy43NCA3Ljc0IDMuNDggNy43NCA3Ljc0LTIuMjQgNi4zNi01LjMyIDcuMzZjLS4wOS41NS0uMTIgMS4wOS0uMDkgMS42NCA0LTEuMDQgNi45Ni00LjY2IDYuOTYtOXMtNC4xNy05LjI5LTkuMjktOS4yOSIgZmlsbD0iIzAwNzhkMCIgZmlsbC1ydWxlPSJldmVub2RkIi8+PHBhdGggZD0iTTE2MS4xIDExLjg3Yy00Ljg5IDAtOC44OSAzLjc3LTkuMjYgOC41NC41Mi4wNiAxLjA0LjE0IDEuNTIuMjYuMjYtNC4wNSAzLjYyLTcuMjggNy43NC03LjI4czcuNzQgMy40OCA3Ljc0IDcuNzQtMy40NSA3Ljc0LTcuNzQgNy43NC03LjEtMi44NS03LjY1LTYuNTljLS41Mi0uMTctMS4wNC0uMjktMS42MS0uMzUuNCA0Ljc0IDQuNCA4LjQ4IDkuMjYgOC40OHM5LjI5LTQuMTcgOS4yOS05LjI5LTQuMTctOS4yOS05LjI5LTkuMjkiIGZpbGw9IiNmMDI4MmQiIGZpbGwtcnVsZT0iZXZlbm9kZCIvPjxwYXRoIGQ9Ik0xNDAuOTcgMTEuODdjLTQuODkgMC04Ljg5IDMuNzctOS4yNiA4LjU0LjUyLjA2IDEuMDQuMTQgMS41Mi4yNi4yNi00LjA1IDMuNjItNy4yOCA3Ljc0LTcuMjhzNy43NCAzLjQ4IDcuNzQgNy43NC0yLjI0IDYuMzYtNS4zMiA3LjM2Yy0uMDkuNTUtLjEyIDEuMDktLjA5IDEuNjQgNC0xLjA0IDYuOTYtNC42NiA2Ljk2LTlzLTQuMTctOS4yOS05LjI5LTkuMjkiIGZpbGwtcnVsZT0iZXZlbm9kZCIvPjxwYXRoIGQ9Ik0xNDEuNzQgMjkuNjd2LS44MWMtLjI2IDAtLjU1LjAzLS44MS4wMy0zLjg4IDAtNy4xLTIuODUtNy42NS02LjU5LS41Mi0uMTctMS4wNC0uMjktMS41OC0uMzUuNCA0Ljc0IDQuNCA4LjQ1IDkuMjYgOC40NXMuNTUgMCAuODEtLjAzdi0uNzUiIGZpbGwtcnVsZT0iZXZlbm9kZCIvPjwvZz48L3N2Zz4=');
}
.globalheader-logo-link img {
display: none;
}
/* メイン・ライブトップ */
.live-headline {
background-color: #312d1c;
}
.data-container .section-block.live-list {
background-color: #312d1c;
}
.video-pic img {
filter: brightness(0.9);
}
.schedule-game a {
border-color: var(--color1);
}
.pc .schedule-game a:hover, .sp .schedule-game a.hover {
border-color: var(--color1);
}
/* メイン・ライブ配信 */
.video-container {
background-color: #312d1c;
}
.video-container .section-schedule, .video-container .section-schedule::before {
background-color: var(--bg0);
}
.timetable-item {
background-color: var(--bg1);
}
.game-modal {
background-color: #312d1c;
}
.game-detail-close.bottom {
background-color: var(--bg1);
color: var(--color1);
}
.game-detail-close.top::after, .game-detail-close.top::before {
background-color: var(--color1);
}
/* メイン・競技 */
.games .contents-header {
background-color: var(--bg0);
}
.games .data-container {
background-color: var(--bg1);
}
.games .sort-container {
background-color: var(--bg1);
}
.sort-container.black .sort-btn {
background-color: var(--bg2);
border-color: var(--border1);
}
.pc .sort-container.black .sort-btn:not(.active):hover, .sp .sort-container.black .sort-btn:not(.active).hover {
background-color: var(--bg3);
}
.search-pic {
background-color: var(--bg2);
}
.games-list-container::before {
background-color: var(--bg2);
}
.search-games .search-item-link::after {
border-bottom-color: var(--bg2);
}
.games-list-link {
border-color: var(--color1);
}
.pc .games-list-link:hover, .sp .games-list-link.hover {
border-color: var(--color1);
}
.data-container .section-slider {
background-color: var(--bg2)...