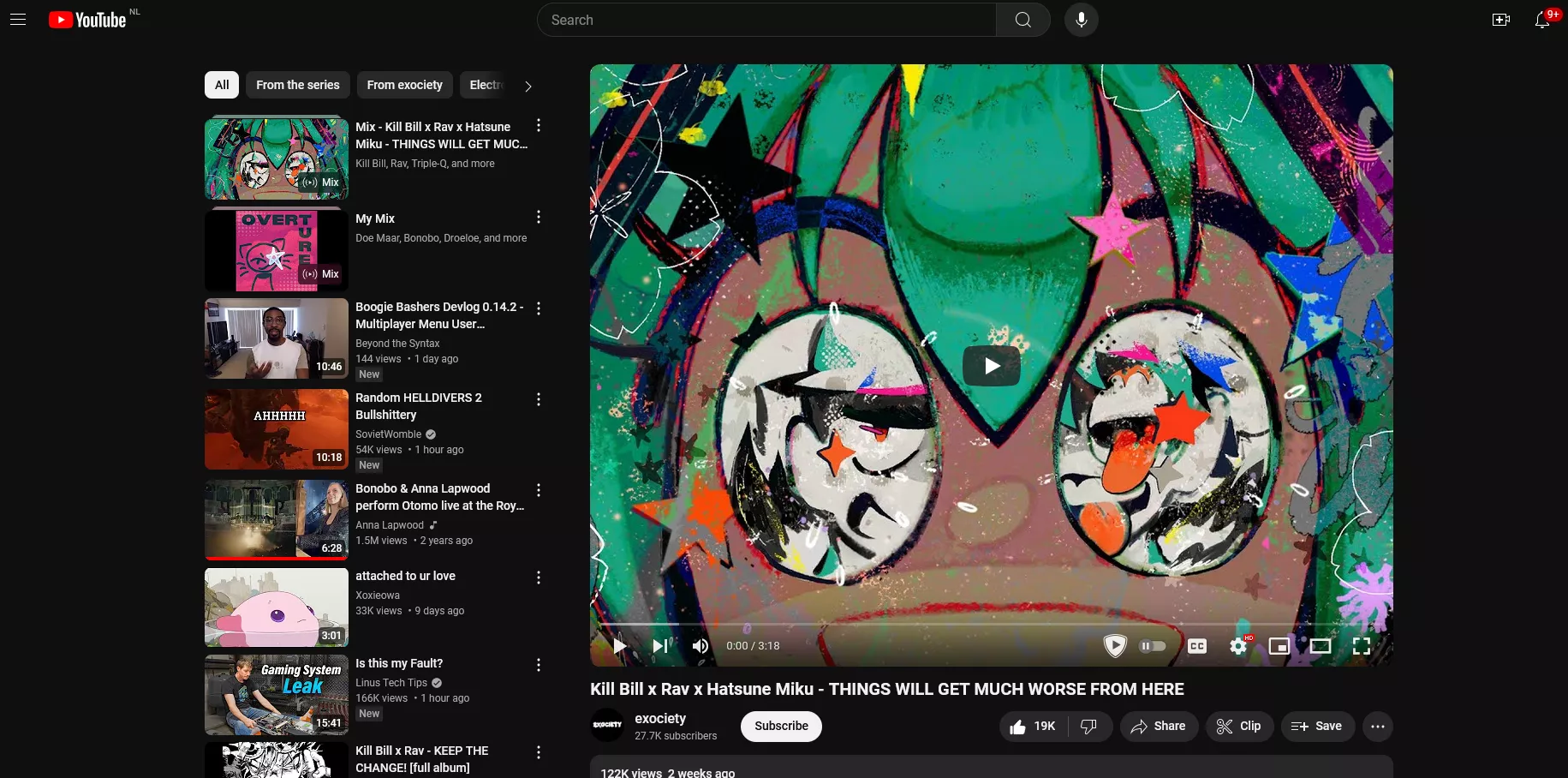
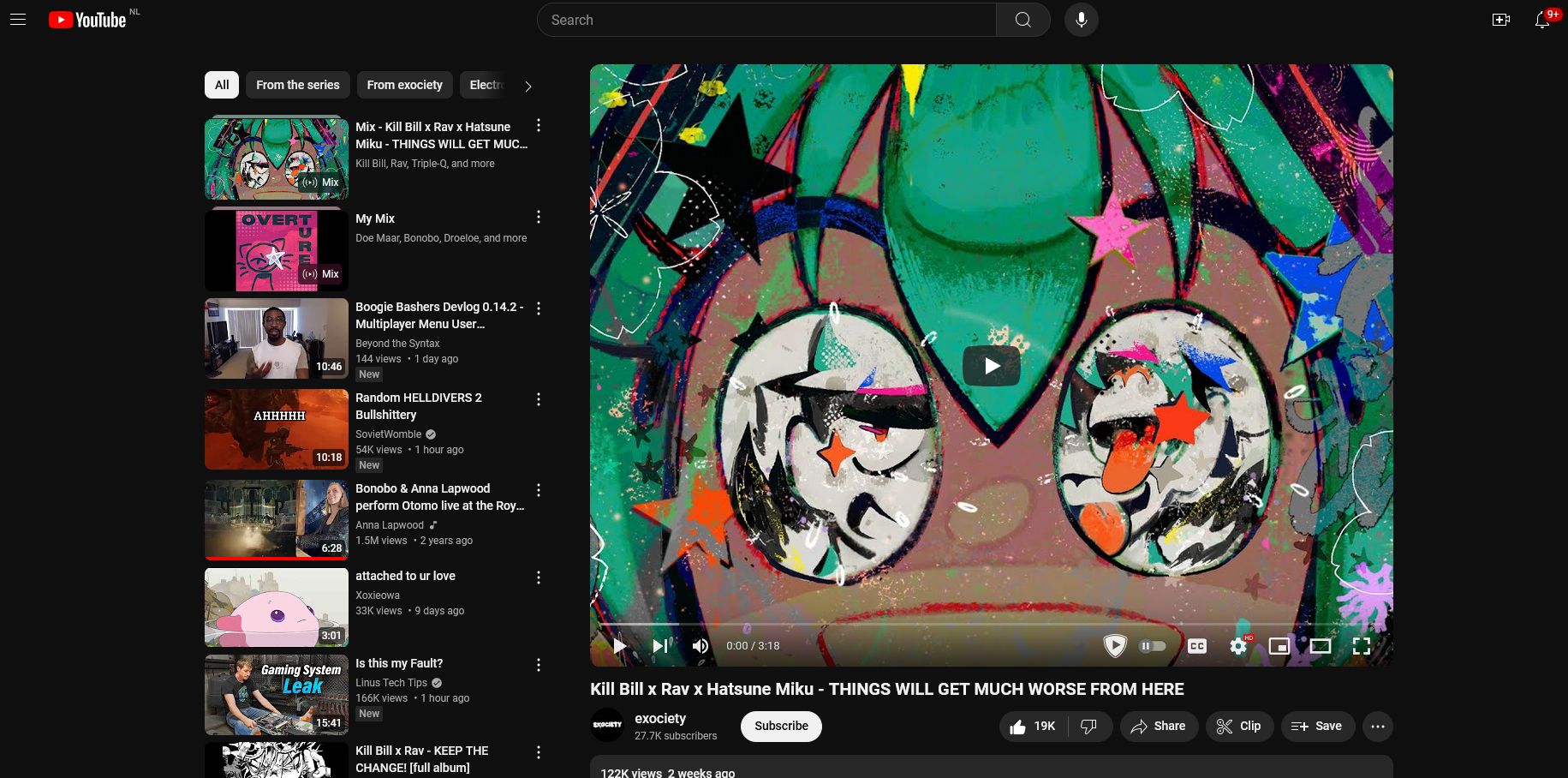
Flips the comment section and the video player with each other
Youtube Flipped by magical_whale

Details
Authormagical_whale
LicenseNo License
Categoryyoutube.com
Created
Updated
Code size1.4 kB
Code checksum1cd70d5f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Youtube Flipped
@version 20250108.14.02
@namespace https://userstyles.world/user/magical_whale
@description Flips the comment section and the video player with each other
@author magical_whale
@license No License
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* Needed to remove scrollbar when ambilight is enabled. */
ytd-app {
overflow: hidden
}
#primary {
order: 2;
}
#secondary {
z-index: 1;
order: 1;
}
#secondary.ytd-two-column-search-results-renderer {
padding-left: 0;
padding-right: 40px;
}
ytd-app[guide-persistent-and-visible] ytd-page-manager.ytd-app {
width: calc(100vw - var(--ytd-persistent-guide-width));
margin-left: 0;
}
ytd-app[mini-guide-visible] ytd-page-manager.ytd-app {
width: calc(100vw - var(--ytd-mini-guide-width) - 4px);
margin-left: 0;
}
tp-yt-app-drawer[persistent][position="left"] {
right: 0;
left: revert
}
ytd-mini-guide-renderer.ytd-app {
right: 0;
left: revert;
margin-right: 4px
}
#chips-content {
padding: 0;
padding-left: 8px
}
#right-arrow {
padding-right: 10px
}
#page-manager {
margin-left: 16px
}
#start {
order: 3;
flex-direction: row-reverse !important
}
#center {
order: 2;
}
#end {
order: 1;
}
#buttons {
flex-direction: row-reverse !important
}
}