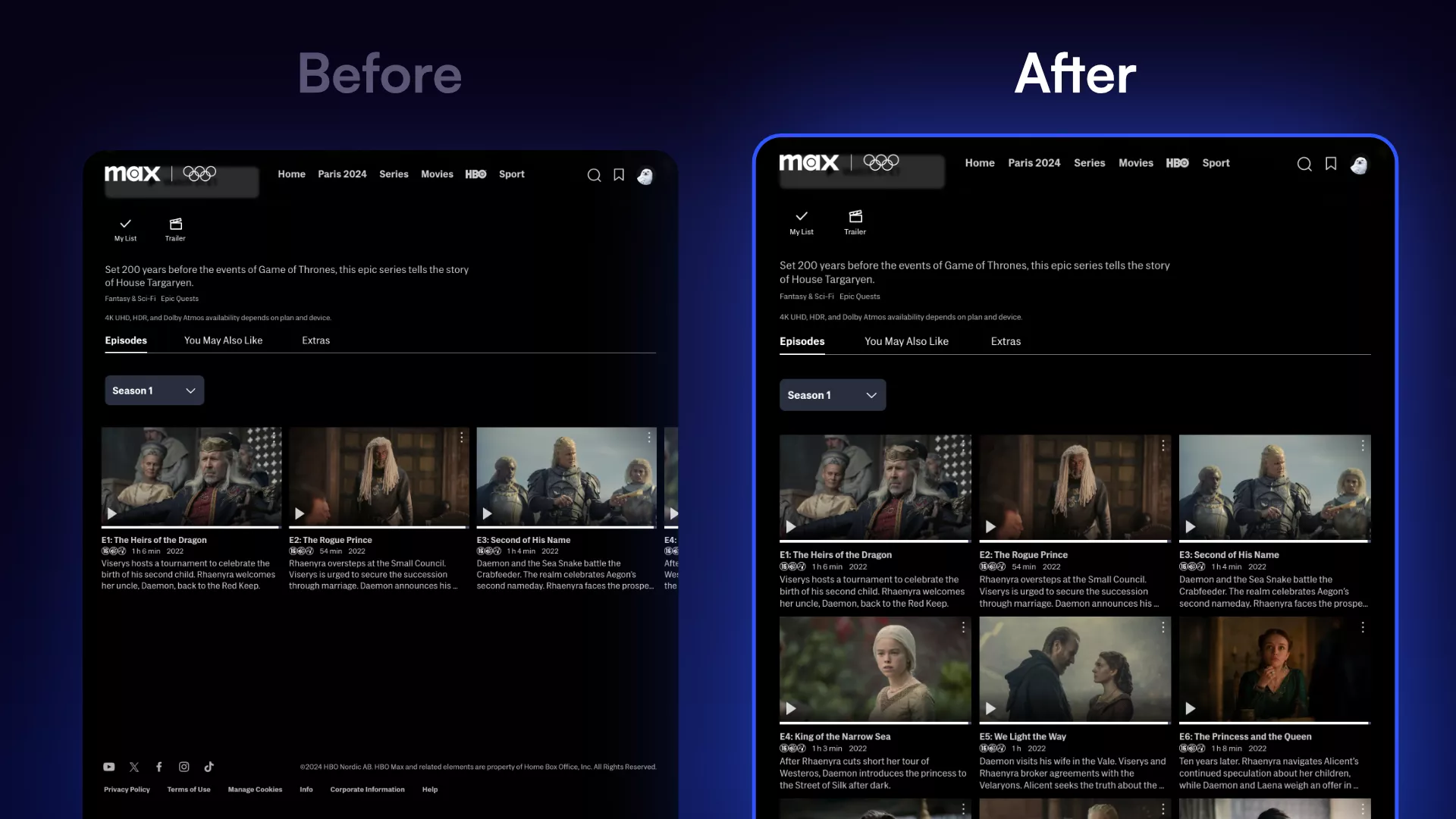
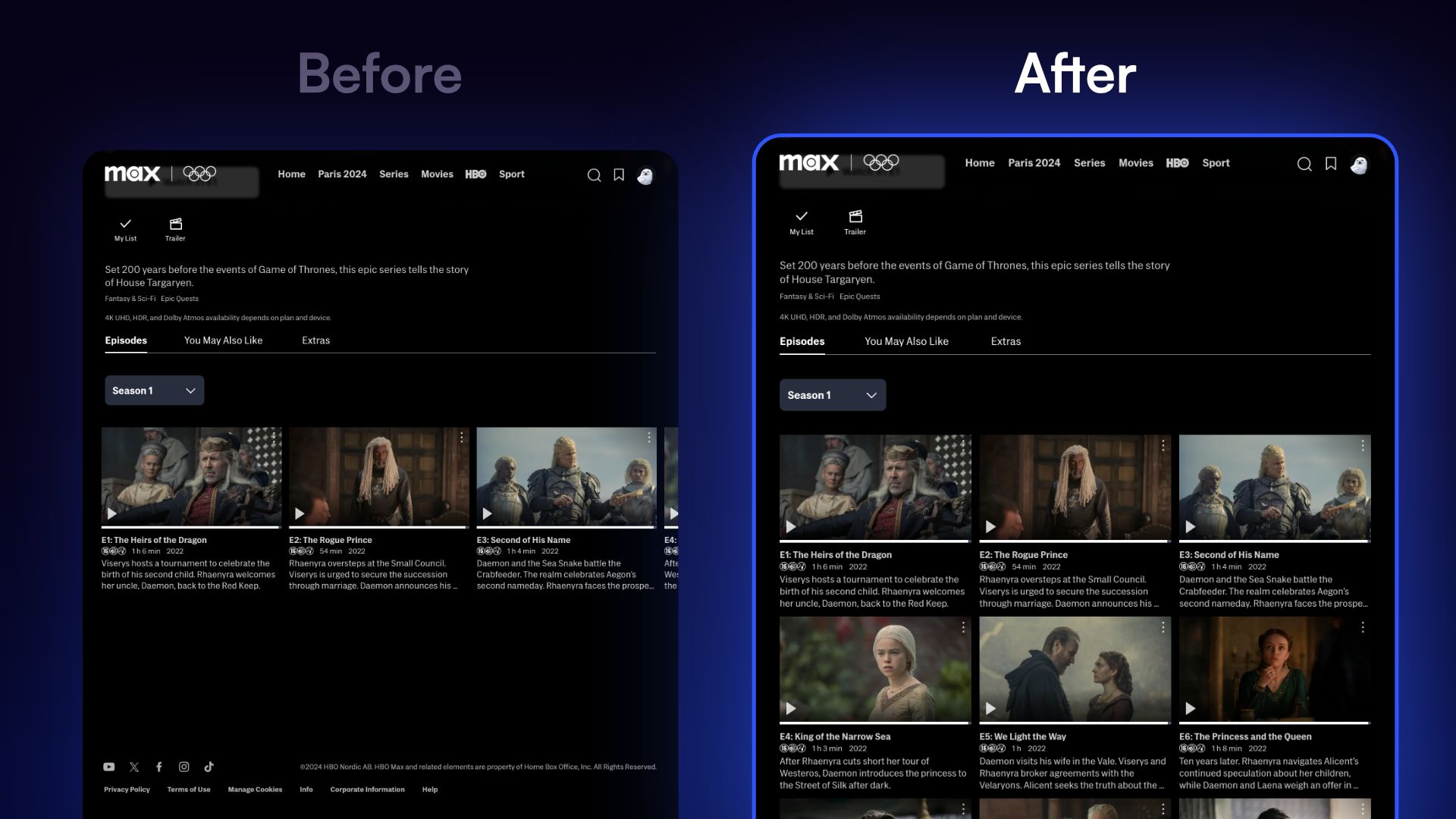
Turn those annoying sliders into comfortable grids.
Max - Why is everything a slider now? by sergio9929

Details
Authorsergio9929
LicenseNo License
Categorymax
Created
Updated
Code size2.0 kB
Code checksume046000
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
You can turn off the next sliders:
- The show page
- Top 10
- Continue Watching
- My List
- Collections
- Themed sections
- All
Source code
/* ==UserStyle==
@name Max - Why is everything a slider now?
@homepageURL https://userstyles.world/style/17486/max-why-is-everything-a-slider-now
@supportURL https://github.com/sergio9929/userstyles/issues
@namespace userstyles.world/user/sergio9929
@version 1.0.6
@description Transform sliders into normal grids
@author sergio9929 (https://sergio-rodriguez.web.app/)
@preprocessor stylus
@var checkbox show-page "The Show's Page" 1
@var checkbox top "Top 10" 1
@var checkbox watching "Continue Watching" 1
@var checkbox my-list "My List" 0
@var checkbox collections "Collections" 0
@var checkbox themed "Themed Section" 0
@var checkbox all "All" 0
==/UserStyle== */
@-moz-document domain("max.com") {
if show-page {
[id^="tab-content-generic-show-page"] #tileList > div {
flex-flow: wrap;
}
}
if all {
[data-sonic-type] #tileList > div {
flex-flow: wrap;
}
}
if my-list {
[data-sonic-id*="-my-list"] #tileList > div {
flex-flow: wrap;
}
}
if watching {
[data-sonic-id*="-continue-watching"] #tileList > div {
flex-flow: wrap;
}
}
if top {
[data-sonic-type="numbered"] #tileList > div {
flex-flow: wrap;
@media (min-width: 600px) {
row-gap: 8px;
}
@media (min-width: 800px) {
row-gap: 12px;
}
@media (min-width: 1100px) {
row-gap: 16px;
}
}
}
if collections {
[data-sonic-type="1-1"] #tileList > div {
flex-flow: wrap;
}
}
if themed {
[data-sonic-type="themed-rail"] #tileList > div {
flex-flow: wrap;
}
}
}