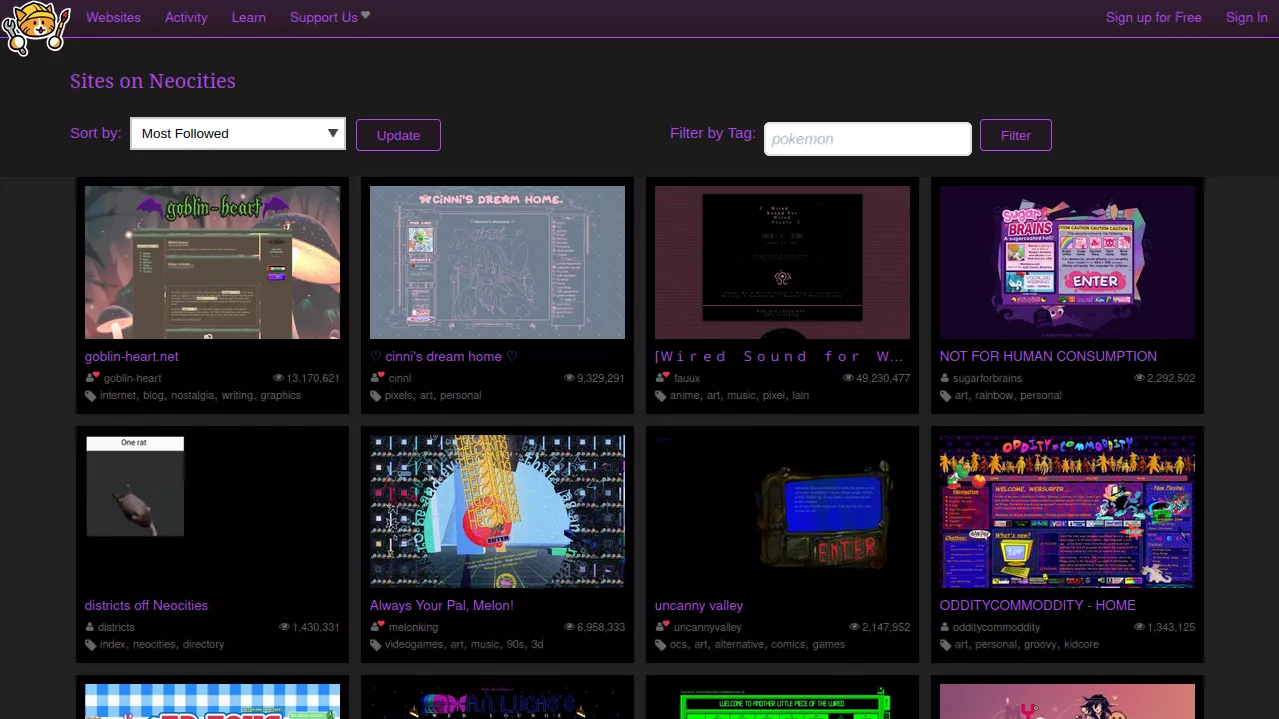
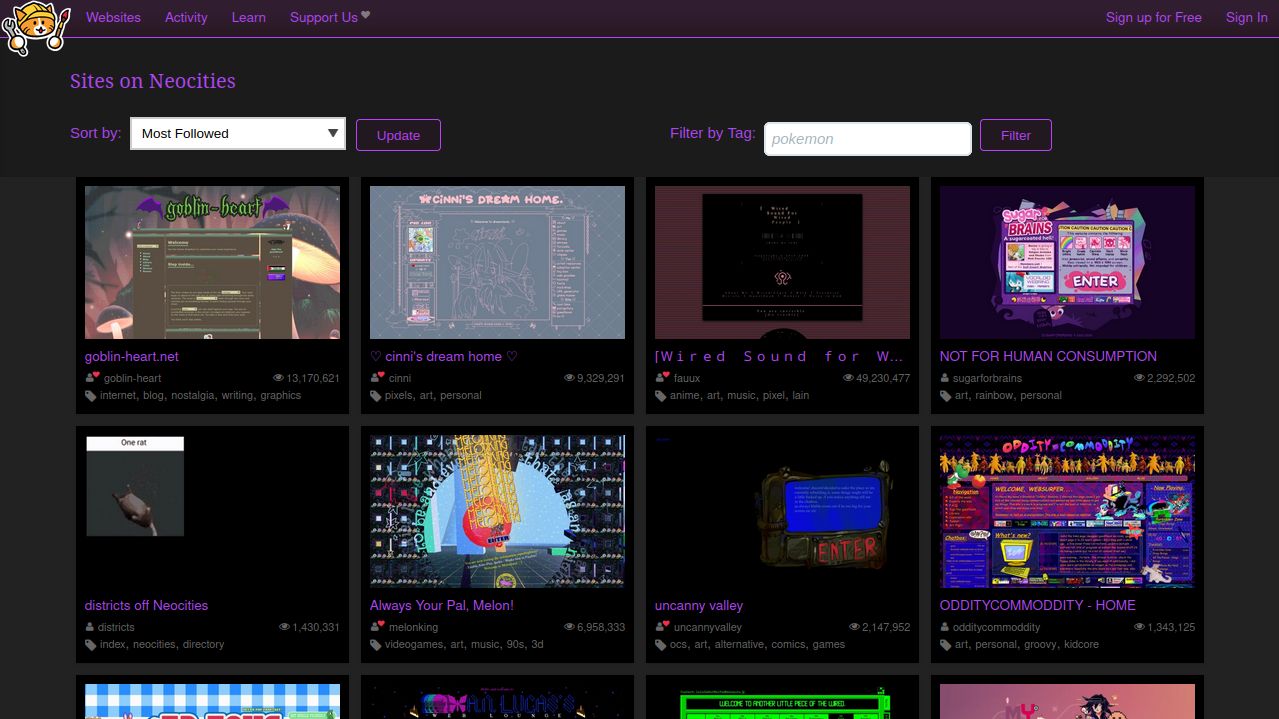
deep purple
Deep Purple Neocities by kitschpigg

Details
Authorkitschpigg
LicenseNONE
Categoryhttps://neocities.org
Created
Updated
Code size5.2 kB
Code checksum8f4adf12
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Based on Pink Neocities by Peyton White (https://uso.kkx.one/style/271157)
Source code
/* ==UserStyle==
@name Deep Purple Neocities
@namespace USO Archive
@author kitschpig
@description pink
@version 202402.13.23
@license NONE
@preprocessor uso
==/UserStyle== */
/* Based on Pink Neocities by Peyton White (https://uso.kkx.one/style/271157) */
@-moz-document url-prefix("https://neocities.org") {
/* Insert code here... */
a,
a:visited,
a:hover,
.footer-Outro a,
::selection {
color: #b045f8;
}
body,
.page {
background: #222;
/*background-image: url('https://cinni.net/images/web/bg/pink-checkered-bg.png');*/
}
a.tag,
.files {
background: white;
}
.overlay a {
color: white;
}
.content.misc-page,
.misc-page.footer-Content,
.file,
.filehover,
.btn-Action {
background: #FFF1FF;
}
#tipButton {
background: #d0ed9f;
}
#tipButton:hover {
background: #b3e585;
}
::selection,
.post-comment,
.col-33,
.footer-Outro,
.files.list-view .list .file:nth-child(2n),
.interior .header-Outro.editor .tools .theme select#theme {
background: #FFE7FA;
}
.header-Outro,
.files .header,
.header-Outro .signup-Form {
background: #1b1b1b;
/*rder-bottom: 1px solid #FF66E7;*/
}
.header-Nav,
.dropdown-menu,
.header-Nav .dropdown-menu li a:hover,
.header-Nav .dropdown-menu li a:focus,
.header-Nav .dropdown-menu,
.header-Nav a:hover,
.header-Nav a:visited:hover {
background: #ffc4ed;
border-bottom: 1px solid #b045f8;
}
.header-Nav {
background: linear-gradient(180deg, rgb(48, 29, 48) 35%, rgb(40, 24, 33) 100%);
}
.header-Outro .signup-Form {
box-shadow: none;
border: none;
margin-bottom: 15px;
}
.news-item .user,
a:hover,
.interior .header-Outro .stats .stat {
color: #ff5dde !important;
}
a.tag:hover {
background: #FFC6F3;
}
.btn-Action:hover {
background: #FFC6F3;
}
.interior .header-Outro .feed-filter a {
color: #ff27f2;
}
.files .btn.iconview-button,
.files.list-view .btn.listview-button {
background: #FF3FD8;
}
.files .btn.listview-button,
.files.list-view .btn.iconview-button {
background: #ffb0fa;
}
body,
.header-Nav a,
.header-Nav a:visited,
.header-Outro,
.header-Outro a,
.header-Outro a:visited,
.footer-Base,
.interior .header-Outro .stats strong,
.files .header,
.interior .header-Outro.editor .tools .theme select#theme,
.interior .header-Outro.editor .tools,
.btn-Action:hover,
.interior .header-Outro.editor a,
.interior .header-Outro.editor a:visited {
color: #b045f8;
}
.news-item .you {
color: #ba40ff !important;
}
.btn-Action,
#tipButton {
color: #ba40ff !important;
text-shadow: none;
border: 1px solid;
-webkit-box-shadow: none;
border-radius: 4px;
background-color: #221920;
}
.header-Outro .signup-Form fieldset {
background-image: none;
}
.interior .header-Outro.with-columns .col-66 {
border-right: none;
}
.footer-Outro {
border-top: none;
}
.header-Base {
background: none;
border: none;
}
.col-33 {
border: 1px solid;
border-left: 1px dotted;
border-top: none;
border-bottom: none;
}
.right-col {
border-left: 1px solid;
}
.content-Base {
background: none;
}
.interior .signup-Area {
min-height: 200px;
}
.folder-icon {
background: url('https://archive.cinni.net/test/bouncy-bubbles-icon-tiny-pink-folder.gif') 0 0 no-repeat;
padding-top: 35px;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-size: 1rem;
}
.interior .header-Outro h1 {
font-size: 1.25rem;
}
h1 {
font-family: "ï¼ï¼³ Pゴシック", serif;
}
.interior .header-Outro.with-columns .col,
.content,
.footer-Content,
.footer-Content {
padding: 0 30px;
}
.browse-page .text-Label,
.browse-page .option-Container {
font-weight: normal;
}
.website-Gallery.int-Gall li {
background-color: black;
border: 9px solid black;
}
.img-Holder {
border: none;
}
/*chaos theme*/
.ace-chaos {
background-color: #331954;
color: #FFADDB;
}
.ace-chaos .ace_marker-layer .ace_active-line {
background: #591380;
}
.ace-chaos .ace_string {
color: #AA9EFF;
}
.ace-chaos .ace_entity.ace_other.ace_attribute-name {
color: #A2E95B;
}
.ace-chaos .ace_gutter {
color: #9c39ff;
}
.ace-chaos .ace_gutter-cell.ace_error {
background: #FF499E;
}
}