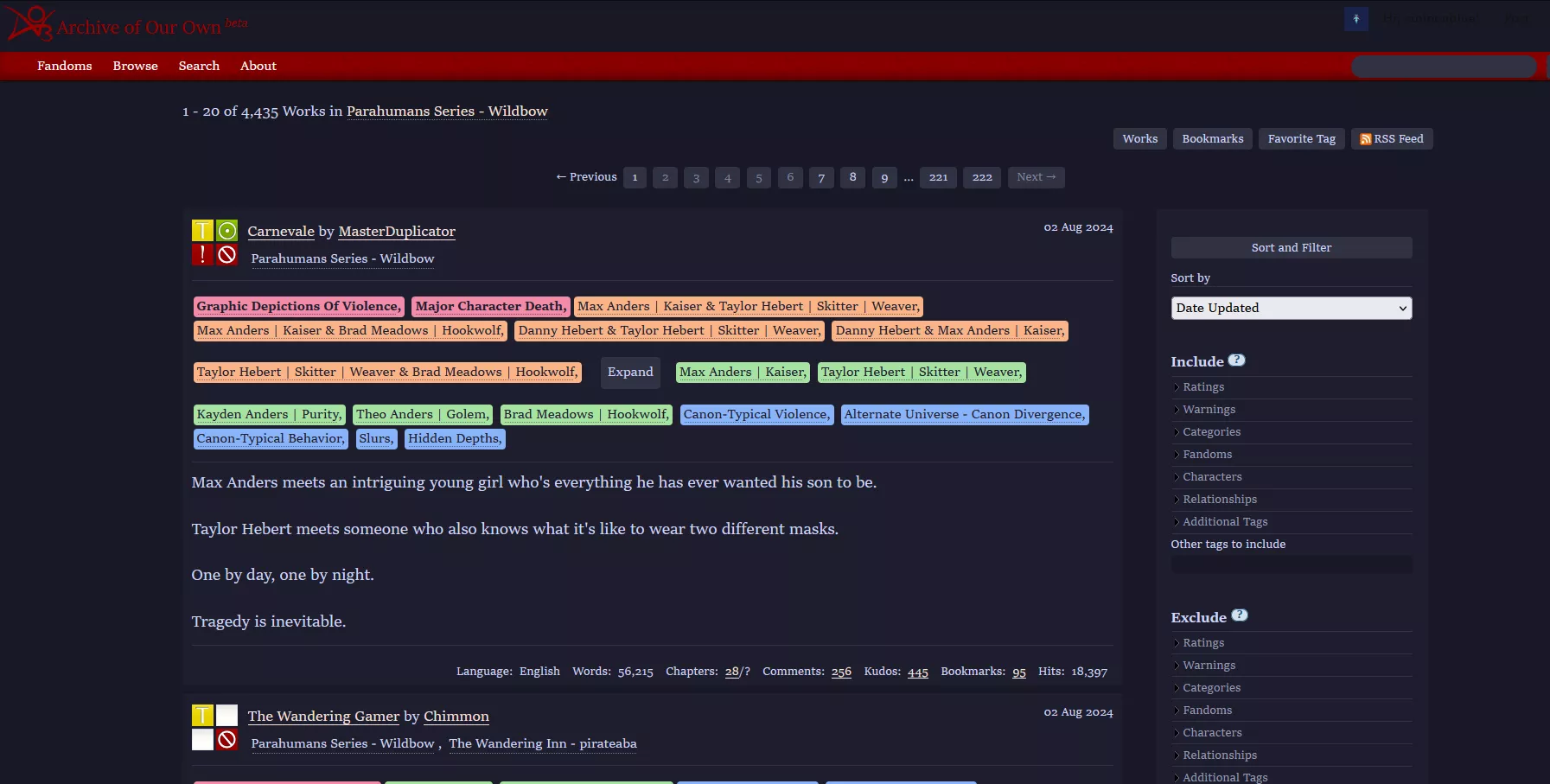
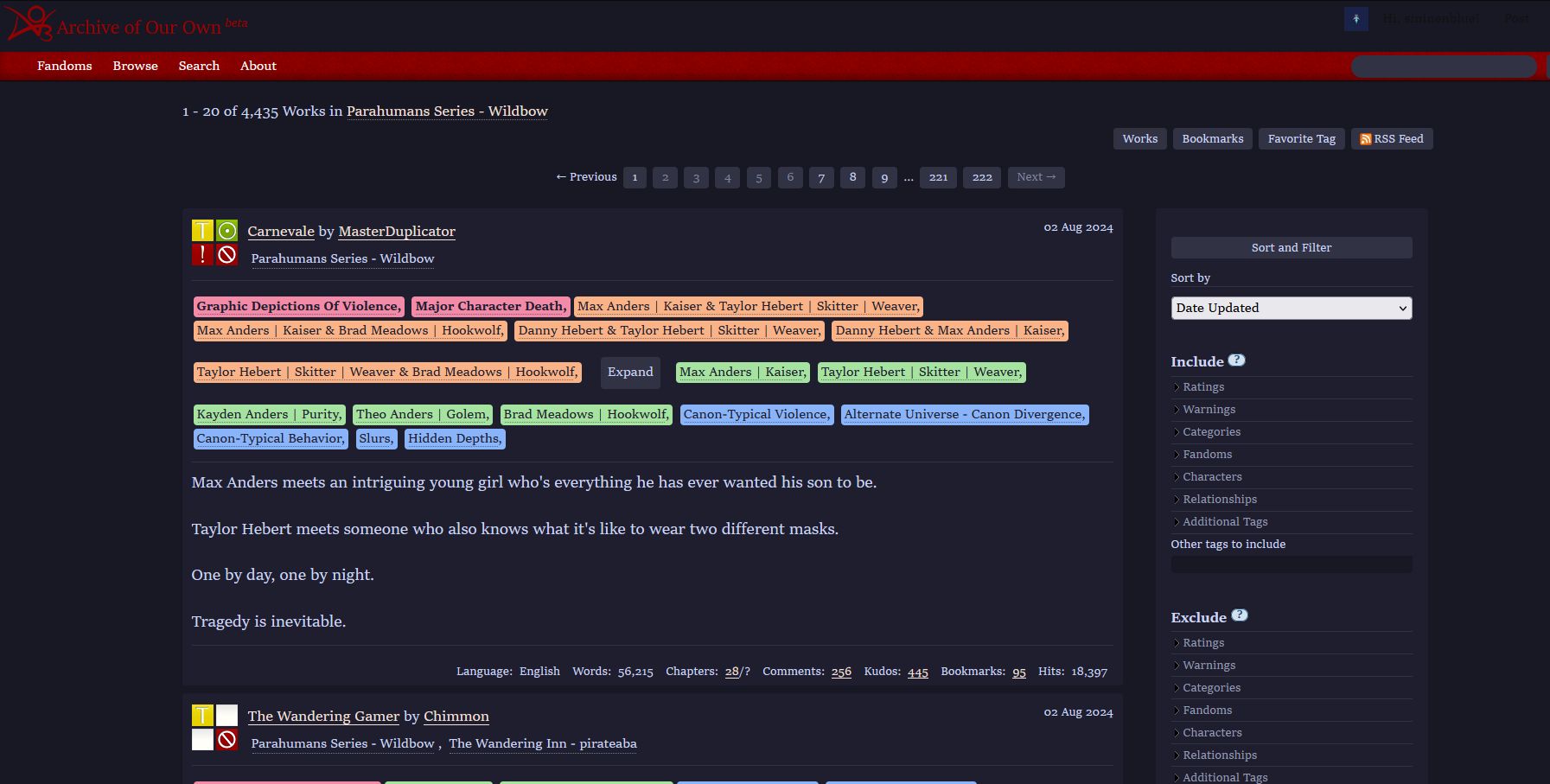
catppuccin theme of ao3
ao3 catppuccin wip by sininen-blue

Details
Authorsininen-blue
LicenseNo License
Categoryarchiveofourown.org
Created
Updated
Code size7.3 kB
Code checksum81fe0bb3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
the expand button is a user script
Source code
/* ==UserStyle==
@name ao3 catppuccin wip
@namespace github.com/openstyles/stylus
@version 1.0.1
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("archiveofourown.org") {
:root {
--Rosewater: #f5e0dc;
--Flamingo: #f2cdcd;
--Pink: #f5c2e7;
--Mauve: #cba6f7;
--Red: #f38ba8;
--Maroon: #eba0ac;
--Peach: #fab387;
--Yellow: #f9e2af;
--Green: #a6e3a1;
--Teal: #94e2d5;
--Sky: #89dceb;
--Sapphire: #74c7ec;
--Blue: #89b4fa;
--Lavender: #b4befe;
--Text: #cdd6f4;
--Subtext1: #bac2de;
--Subtext0: #a6adc8;
--Overlay2: #9399b2;
--Overlay1: #7f849c;
--Overlay0: #6c7086;
--Surface2: #585b70;
--Surface1: #45475a;
--Surface0: #313244;
--Base: #1e1e2e;
--Mantle: #181825;
--Crust: #11111b;
}
@media (min-width: 1024px) {
div#main {
max-width: 950px;
}
}
@media (min-width: 1280px) {
div#main {
max-width: 1200px;
}
}
@media (min-width: 1536px) {
div#main {
max-width: 1450px;
}
}
* {
font-family: Charter, 'Bitstream Charter', 'Sitka Text', Cambria, serif !important;
font-size: 1rem;
line-height: 1.5rem;
}
body {
color: var(--Text);
}
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td {
font-size: inherit;
line-height: inherit;
}
/* overrides */
a,
a:link,
a:visited:hover {
color: var(--Rosewater);
}
a:visited {
color: var(--Overlay1);
}
/* buttong links */
.actions a:visited,
.action:visited,
.action a:link,
.action a:visited {
background-color: var(--Surface0);
color: var(--Overlay1);
}
.actions a:hover,
.actions input:hover,
.actions a:focus,
.actions input:focus,
label.action:hover,
.action:hover,
.action:focus {
background-color: var(--Surface1);
border: none;
box-shadow: inset 0 2px 4px 0 rgba(0, 0, 0, 0.06);
}
/* sidebar */
form dt {
border-bottom: 1px solid var(--Surface0);
}
.filters .expander {
color: var(--Overlay2);
}
fieldset,
form dl,
fieldset dl dl,
fieldset fieldset fieldset,
fieldset fieldset dl dl,
dd.hideme,
form blockquote.userstuff {
background-color: var(--Base);
border: none;
box-shadow: none;
border-radius: 0.25rem;
}
/* buttons */
.actions a,
.actions a:link,
.action,
.action:link,
.actions input,
input[type="submit"],
button,
.current,
.actions label {
background: var(--Surface0);
color: var(--Text);
border: none;
border-radius: 0.25rem;
}
/* TODO: text input */
input,
textarea {
background-color: var(--Mantle);
box-shadow: inset 0 2px 4px 0 rgba(0, 0, 0, 0.06);
border: none;
border-radius: 0.25rem;
}
input:focus,
select:focus,
textarea:focus {
background-color: var(--Surface0);
}
/* dropdown color */
body,
.toggled form,
.dynamic form,
.secondary,
.dropdown {
background-color: rgba(255, 255, 255, 0);
}
.notice,
.comment_notice,
.kudos_notice,
ul.notes,
.caution,
.error,
.comment_error,
.kudos_error,
.alert.flash {
background-color: var(--Overlay0);
}
/* work list */
#outer.wrapper {
background-color: var(--Mantle);
}
/* work listing */
li.blurb {
background-color: var(--Base);
color: var(--Text);
border: none;
border-radius: 0.25rem;
}
.blurb .header {
margin-bottom: 1rem;
padding-bottom: .75rem;
border-bottom: 1px solid var(--Surface0);
}
.heading:not(.fandoms) {
font-size: 1.125rem;
line-height: 1.75rem;
}
h4.heading > a:link {
color: var(--Rosewater);
}
/* fandoms */
.blurb .fandoms {
font-size: 1rem;
line-height: 1.5rem;
}
.fandoms > a.tag {
color: var(--Text);
padding: 0.125rem;
margin: 0.125rem;
border-radius: 0.25rem;
}
.fandoms > a.tag:hover {
background-color: rgba(255, 255, 255, 0);
color: var(--Rosewater);
}
/* tags */
ul.tags.commas {
font-size: 1rem;
line-height: 1.5rem;
padding-bottom: .75rem;
border-bottom: 1px solid var(--Surface0);
}
.blurb ul li,
.blurb dd ul li {
display: inline-block;
}
li.warnings,
li.relationships,
li.characters,
li.freeforms {
color: var(--Base);
border-radius: 0.25rem;
margin: .125rem;
padding-left: .25rem;
padding-right: .25rem;
}
li.warnings, li.warnings a {
color: var(--Base);
background-color: var(--Red);
}
li.warnings:hover,
li.warnings a.tag:hover {
color: var(--Base);
background-color: var(--Pink);
}
li.relationships,
li.relationships a {
color: var(--Base);
background-color: var(--Peach);
}
li.relationships:hover,
li.relationships:hover a,
li.relationships a.tag:hover {
color: var(--Base);
background-color: var(--Yellow);
}
li.characters,
li.characters a {
color: var(--Base);
background-color: var(--Green);
}
li.characters:hover,
li.characters:hover a,
li.characters a.tag:hover {
color: var(--Base);
background-color: var(--Teal);
}
li.freeforms,
li.freeforms a {
color: var(--Base);
background-color: var(--Blue);
}
li.freeforms:hover,
li.freeforms:hover a,
li.freeforms a.tag:hover {
color: var(--Base);
background-color: var(--Sky);
}
/* blurb */
.blurb blockquote {
font-size: 1rem;
line-height: 1.5rem;
padding-bottom: .75rem;
border-bottom: 1px solid var(--Surface0)
}
/* --- */
/* Chapter View */
/* --- */
.wrapper {
box-shadow: none;
}
dl.meta {
border: 1px solid var(--Surface0);
}
dd.tags ul.commas li a.tag {
padding: 0.125rem;
border-radius: 0.25rem;
color: var(--Overlay1);
}
dd.tags ul.commas li a.tag:hover {
background-color: var(--Surface0);
color: var(--Overlay1);
}
/* actual chapter content */
.userstuff.module {
margin-inline: auto;
max-width: 60ch;
font-size: 1.25rem;
line-height: 1.75rem;
}
.userstuff p, .userstuff details {
font-size: 1.25rem !important;
line-height: 1.75rem;
}
}