美化keda/hydro/vijos界面
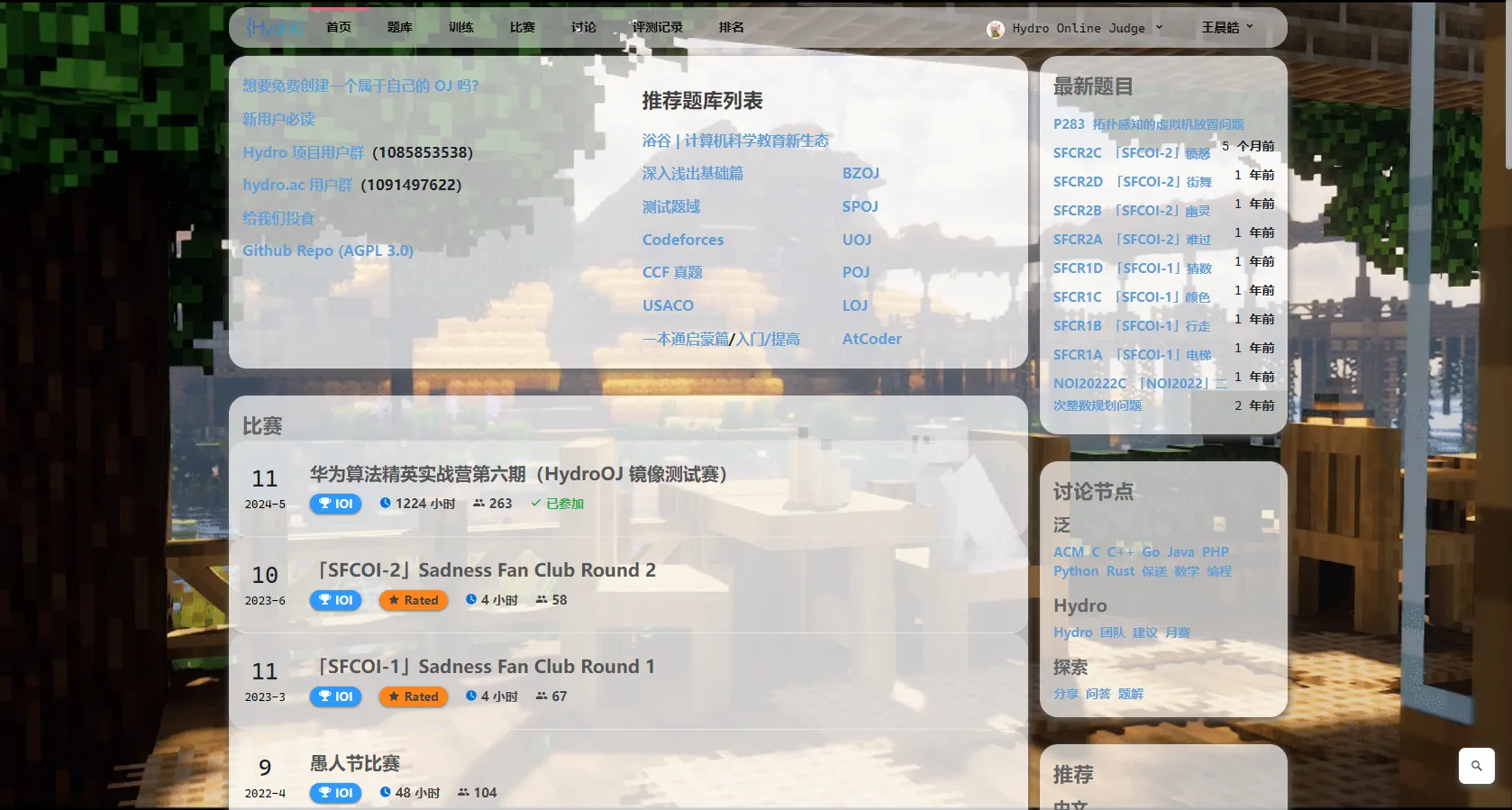
[改编]Keda/hydro/vijos 美化工具 by wch0309
![Screenshot of [改编]Keda/hydro/vijos 美化工具](https://userstyles.world/preview/17525/14.jpeg)
Details
Authorwch0309
LicenseNo License
Categorykedaoi.cn
Created
Updated
Code size9.4 kB
Code checksuma9e998aa
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
最新更新:v1.6.3.1 修bug。
本作品在Norsuman371的代码上改编。
有问题联系keda账户uid 7122或hydro账户uid 31684 (注:hydro账户不经常上线)
Source code
/* ==UserStyle==
@name keda/hydro/vijos美化工具
@namespace gitee.com/vrzg/stylus
@version 1.6.3.1
@author wch0309
@advanced dropdown backimg "背景图片设置" {
bg0 "(我的世界)动态河边小猫(默认)*" <<<EOT https://pan.suyanw.cn/view.php/c769feb73366d63d3386cfefb962277a.gif EOT;
bg1 "(现实)雪山极光" <<<EOT https://pan.suyanw.cn/view.php/1136402f0ecdff891ee5837befabded7.png EOT;
bg2 "(我的世界)山谷风车" <<<EOT https://pan.suyanw.cn/view.php/09a8d2b21c96bcf7e2cfa4e8faa5e65f.jpg EOT;
bg3 "(现实)黄昏雪山" <<<EOT https://pan.suyanw.cn/view.php/88e3834eccfd50f5bca2782fd7423134.jpeg EOT;
bg4 "(我的世界)庭院大树" <<<EOT https://cloudflare.cdnjson.com/images/2024/08/04/229013928336d198bc8.png EOT;
bg5 "(我的世界)极地风光" <<<EOT https://pan.suyanw.cn/view.php/475a1c08b54289f0e65863797e260010.jpg EOT;
bg6 "(现实)湖边岩石" <<<EOT https://pan.suyanw.cn/view.php/95928935291d1c76be0d719dbb204189.jpeg EOT;
bg7 "(现实)高原雪山" <<<EOT https://pan.suyanw.cn/down.php/d14177e5129dfff066812a0a79b062cb.jfif EOT;
bg8 "随机图片(每次刷新都会随机一张)" <<<EOT https://picsum.photos/1920/1080 EOT;
bg9 "OJ默认背景" <<<EOT https://pan.suyanw.cn/view.php/2faab47c8ffc3b01b9710c61cd2c8be0.png EOT;
bg10 "纯色背景(请在下方选择颜色)" <<<EOT EOT;
bg11 "自定义背景(请在下方输入图片url)" <<<EOT /*[[backimg-custom]]*\/ EOT;
}
@advanced text backimg-custom "自定义背景图片 (请先在背景图片设置中选择自定义,输入框请输入图片URL)" ""
@advanced color backimg-color "纯色背景颜色(先在背景图片设置中选择纯色背景)" #F7F7F7
==/UserStyle== */
@-moz-document domain("kedaoi.cn"),
domain("hydro.ac"),
domain("vijos.org") {
/* 背景 */
body {
background-color: /*[[backimg-color]]*/ !important;
background-image: url(/*[[backimg]]*/) !important;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
/* 块颜色初始化 */
body .slideout-menu{
background-color:rgba(255, 255, 255, .5);
}
body .slideout-panel .main .row .large-9 .section,body .slideout-panel .main .row .large-3 .section,body .slideout-panel .main .row .medium-9 .section,body .slideout-panel .main .row .medium-3 .section{
background-color:rgba(255, 255, 255, .7);
}
.typo a:not(.user-profile-name):not(.media-link), .typo .link:not(.user-profile-name):not(.media-link), .typo-a:not(.user-profile-name):not(.media-link), .typo a:visited:not(.user-profile-name):not(.media-link), .typo .link:visited:not(.user-profile-name):not(.media-link), .typo-a:visited:not(.user-profile-name):not(.media-link), .typo a:active:not(.user-profile-name):not(.media-link), .typo .link:active:not(.user-profile-name):not(.media-link), .typo-a:active:not(.user-profile-name):not(.media-link) {
color: #5f9fd6;
}
/* 动画初始化 */
@keyframes up {
0% {
margin-top: -50px;
}
}
@keyframes le {
0% {
margin-left: -50px;
}
}
.typo a:hover:not(.user-profile-name):not(.media-link), .typo .link:hover:not(.user-profile-name):not(.media-link), .typo-a:hover:not(.user-profile-name):not(.media-link) {
color: #fa4b4b;
text-decoration:none;
-webkit-transition:color 300ms;
-o-transition: color 300ms;
transition: color 300ms;
}
body .slideout-panel .footer {
background:rgba(255, 255, 255, .7);
}
.page--discussion_main .discussion__title a:visited {
color: grey;
}
.page--discussion_main .discussion__title a:visited:hover {
color: #fa4b4b;
text-decoration:none;
-webkit-transition:color 300ms;
-o-transition: color 300ms;
transition: color 300ms;
}
.numbox__text {
color: #000;
}
.supplementary li{
color: #464444;
}
/* 圆角 */
body .slideout-panel .main .row .large-9 .section,body .slideout-panel .main .row .large-6 .section,body .slideout-panel .main .row .large-3 .section,body .slideout-panel .main .row .medium-9 .section,body .slideout-panel .main .row .medium-6 .section,body .slideout-panel .main .row .medium-3 .section,body .slideout-panel .main .row .medium-12 .section,body .slideout-panel .main .row .medium-12 .section,body .slideout-panel .main .row .medium-10 .section,body .slideout-panel .main .row .medium-2 .section,body .slideout-panel .footer,.expanded,.warn,.note,.syntax-hl,.dialog__content,.scratchpad-container,.drop-element, .drop-element:after, .drop-element:before, .drop-element *, .drop-element *:after, .drop-element *:before,.error__container,.dialog--signin__bg,.dialog--signin__mainm,div:not(.split-view-view.allotment-module_splitViewView__MGZ6O.split-view-view-visible * ,.zc__sdk__sys__btn,.loader,.cm-selectionBackground,.typo){
border-radius: 20px !important;
}
.autocomplete-wrapper,.compact,.primary,.button,.textbox,.notification,.bp5-toast,.scratchpad__toolbar__item{
border-radius: 15px !important;
}
.status_title,.select,.bp5-tag,.problem__tag-link{
border-radius: 5px !important;
}
.widget--category-filter__tag{
border-radius: 10px !important;
}
.section__list{
background:#fff0;
}
.section__list__item{
background:rgba(255, 255, 255, .31);
border-radius: 20px !important;
}
.search>button{
border-radius: 0px 10px 0px 0px;
}
.search>input{
border-radius: 10px 0px 0px 0px;
}
.section {
border-radius: 20px !important;
background-color:rgba(255, 255, 255, .8);
}
.header--mobile{
background-color:#ffffffad;
}
.toolbar{
background-color:#fff0;
}
.user-profile-badge {
border-radius: 8px !important;
}
.menu__link {
border-radius: 20px !important;
background-color:#fff0;
}
.scratchpad--hide{
border-radius: 20px !important;
background-color:#fff0;
}
.section,.omnibar-toggle,.zc__sdk__sys__btn,.header--mobile{
border-radius: 7px;
box-shadow: 01px 3px 9px #656565;
}
.user-profile-badge {
border-radius: 7px;
box-shadow: 0px 1px 3px #656565;
}
.syntax-hl{
border-radius: 7px;
box-shadow: 0px 1px 5px #656565;
}
.contest-tag-rated,.contest-type-tag{
box-shadow: 0px 1px 3px #656565;
}
/* 按钮 */
a {
position: relative;
}
a:hover{
text-decoration:none;
color: #fa4b4b;
-webkit-transition:color 300ms;
-o-transition: color 300ms;
transition: color 300ms;
}
.error__container{
background-color: #ffffff9e !important;
}
a:after {
content: "";
width: 0;
height: 2px;
background: rgba(0, 110, 255, .575);
position: absolute;
top: 100%;
left: 50%;
transition: all .3s;
}
a:hover::after {
left: 0%;
width: 100%;
}
/* 个别设置 */
.section{
width: 102%;
}
.graphiql-container {
position: absolute;
border-radius: 20px !important;
width: 80%;
left: 10%;
height: 53rem;
}
.nav {
position: absolute;
border-radius: 20px !important;
left: 15.2%;
top: 10px;
width: 69.9%;
height: 2.8125rem;
font-size: .875rem;
transition: background .2s;
transition-timing-function: cubic-bezier(.215,.61,.355,1);
z-index: 500;
background:#fa4b4b;
}
.nav,.header--mobile {
animation: up 1s;
}
.large-9{
animation: le 1s;
}
.section{
animation: le 1s;
}
#searchForm {
border-radius: 20px !important;
background:rgba(255, 255, 255, .8);
}
.section__table-container {
border-radius: 20px !important;
background:rgba(255, 255, 255, .8);
}
.dropdown .menu {
background: #e5e5e5ba;
}
.nav .nav__item:hover {
background: #e5e5e599;
color: #fa4b4b;
}
.nav .nav__item {
color: #000;
}
.nav--shadow {
border-radius: 20px !important;
position: absolute;
left: 10%;
top: 10px;
width: 0%;
height: 2.8125rem;
z-index: 300;
transition: box-shadow .2s;
transition-timing-function: cubic-bezier(.215,.61,.355,1);
box-shadow: 0 0 6px rgba(0,0,0,.3);
}
.page--discussion_main .discussion__title a:visited, .page--discussion_node .discussion__title a:visited, .page--blog_main .discussion__title a:visited, .page--user_detail .discussion__title a:visited {
color: grey;
}
#panel {
visibility:hidden;
}
#panel > * {
visibility:visible !important;
}
/*字体 */
.console-output {
font-family: 'JetBrains Mono Regular', 'Cascadia Code' !important;
font-size: 15px;
}
span {
font-family: 'JetBrains Mono Regular', 'Cascadia Code', 'Microsoft YaHei UI semibold';
}
pre,div,body,code,input,td,font,a, li,h1,h2,h3,h4,h5,textarea{
font-family: 'FontAwesome','Source Emoji', 'JetBrains Mono Regular', 'Microsoft YaHei UI semibold' !important;
}
}