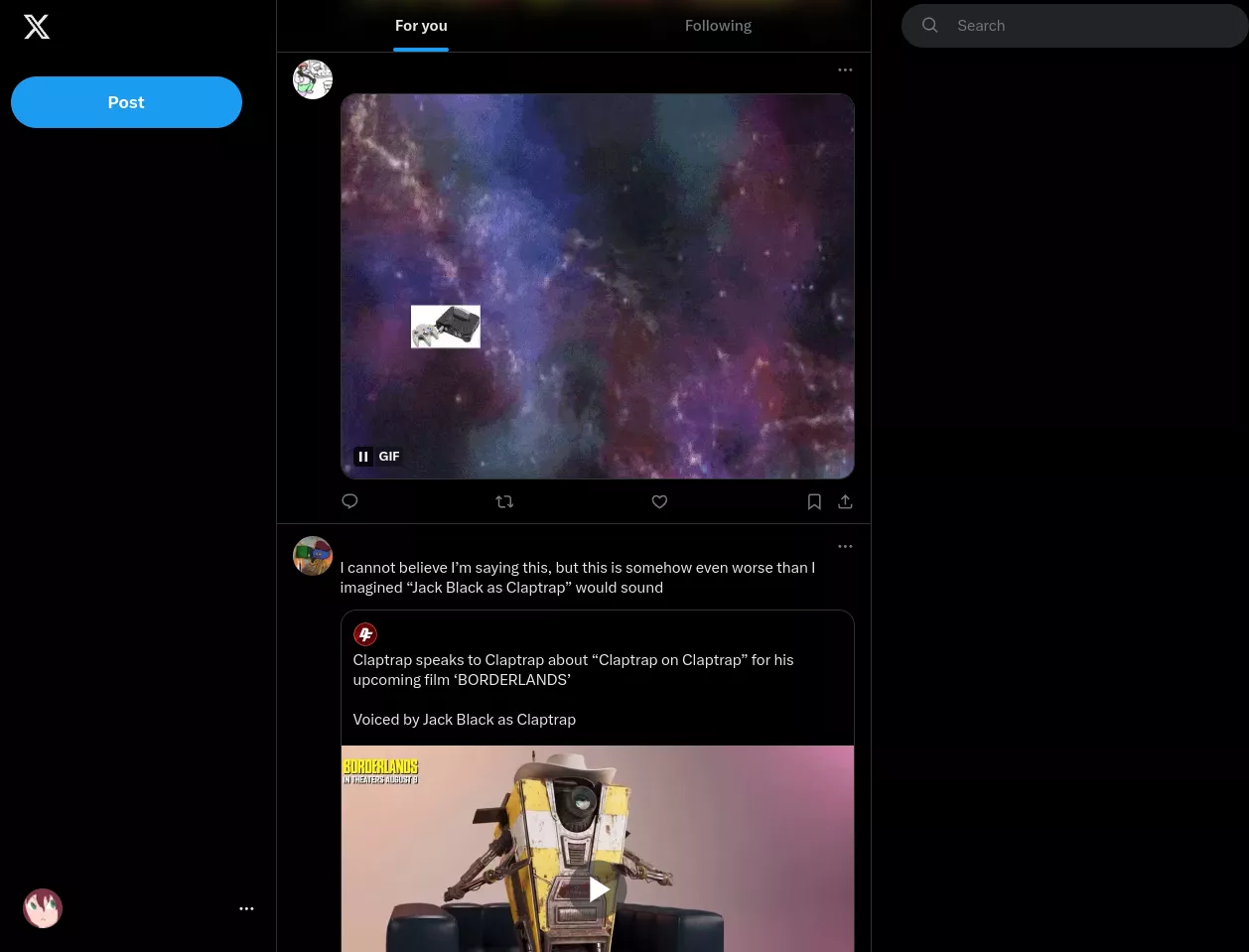
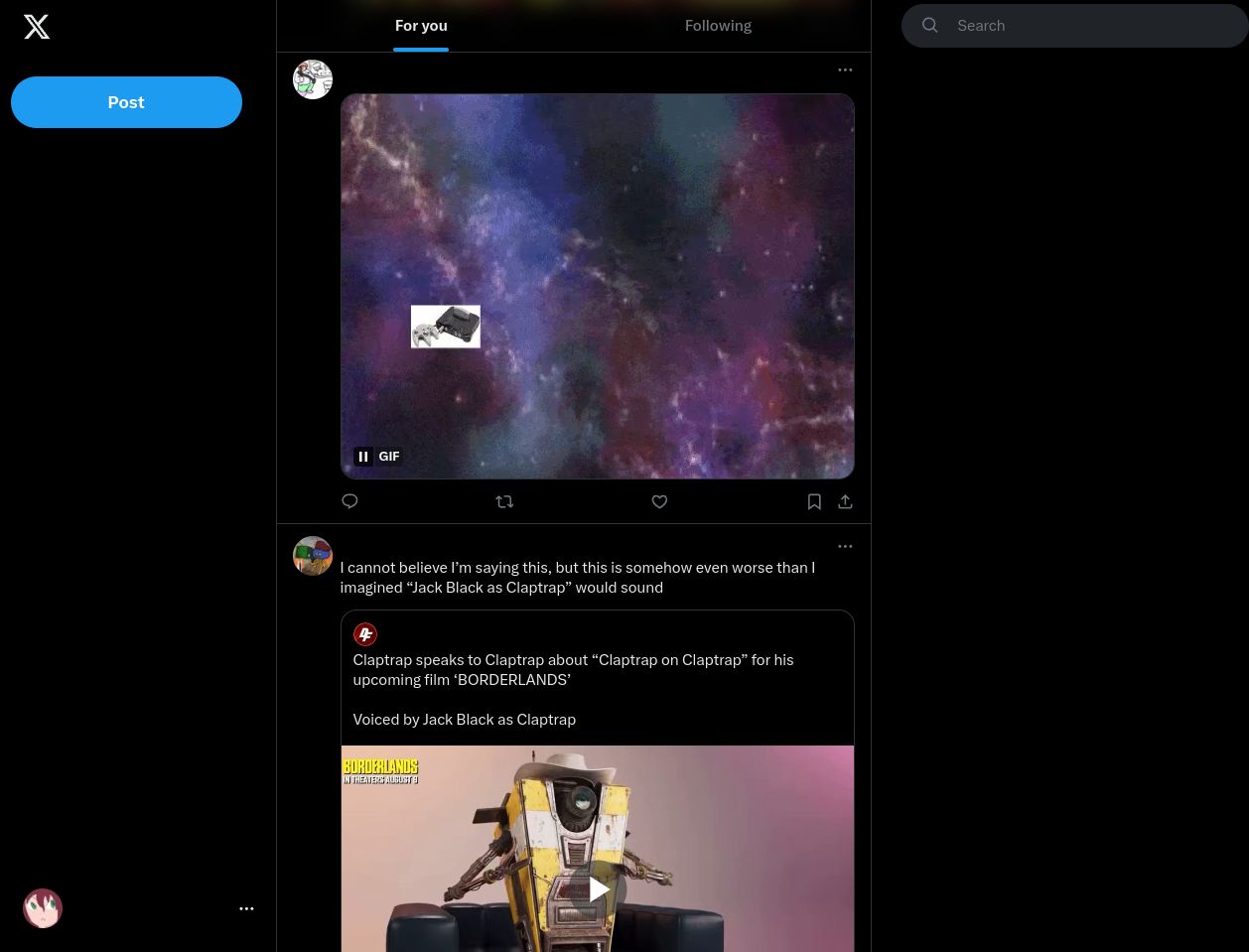
UserCSS to smite a lot of the stuff i just hate on twitter.
AntiX by ambonmibable

Details
Authorambonmibable
LicenseNo License
Categoryx
Created
Updated
Code size12 kB
Code checksuma4595845
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please make sure to check the style's settings. There are a lot of options to toggle sidebar buttons, the right sidebar (besides search), and even seeing posts at all.
- This style may not work for everyone. Various components are hidden via their text, and might only work with an American English interface.
- Some settings may be redundant. Toggling "Toggle a lot of unnecessary buttons" or "Disable most post and reply buttons" perform many actions that other related toggles also have.
- Be careful when disabling seeing posts. Pages that infinitely load will continue to load more and more posts until the separators fill the screen or your puter dies.
Update 2025-03-05:
-Disabling reply buttons now disables the one above posts
-Premium Ad and trending panel are now left on by default due to an issue of them removing the entire right side of the website. insert yakuza table hit gif here
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name AntiX
@namespace wintermourn.antix
@version 1.6.0
@description UserCSS to smite a lot of the stuff i just hate on twitter.
@author Wintermourn
@preprocessor stylus
@var checkbox toggleButtons "── Disable a lot of unnecessary buttons" 1
@var select hdr0 "Left Sidebar Buttons" {' ':0,'this is the only way i know of to split option groups. praying it will become a feature eventually, though its been on the issues page for several years now':'1'}
@var checkbox toggleButt_msg "┌─ Disable Messages" 1
@var checkbox toggleButt_pmu "├─ Disable Premium Advertising" 1
@var checkbox toggleButt_spc "├─ Disable Spaces" 1
@var checkbox toggleButt_com "├─ Disable Communities" 1
@var checkbox toggleButt_gockAndBalls "├─ Disable Grok" 1
@var checkbox toggleButt_lists "├─ Disable Lists" 0
@var checkbox toggleButt_books "├─ Disable Bookmarks" 0
@var checkbox toggleButt_prof "├─ Disable Profile" 0
@var checkbox toggleButt_noti "├─ Disable Notifications" 0
@var checkbox toggleButt_home "├─ Disable Home" 0
@var checkbox toggleButt_expl "├─ Disable Explore" 0
@var checkbox toggleButt_more "├─ Disable More" 0
@var checkbox toggleButt_getMeOutOfHerePleaseDearGodIDontWantToBeHereOnThisWebsiteAAAAAAA "├─ Disable Post Button" 0
@var checkbox toggleButt_more_jads "└─ More Menu - Disable Jobs and Ads" 1
@var select hdr1 "Post/Reply Buttons" {' ':0}
@var checkbox toggleButt_iHaveAMouthButIDontCurrentlyFeelLikeScreaming "┌─ Disable Reply Buttons" 0
@var checkbox toggleButt_silencio "└─ Disable most post and reply buttons" 0
@var select hdr2 "Post Context Buttons" {' ':0}
@var checkbox toggleCtx_notInterested "┌─ Disable 'Not Interested in this post'" 0
@var checkbox toggleCtx_unfollowUser "├─ Disable 'Unfollow User'" 0
@var checkbox toggleCtx_modifyList "├─ Disable 'Add/Remove from Lists'" 0
@var checkbox toggleCtx_muteUser "├─ Disable 'Mute User'" 0
@var checkbox toggleCtx_blockUser "├─ Disable 'Block User'" 0
@var checkbox toggleCtx_engagements "├─ Disable Viewing Engagements" 0
@var checkbox toggleCtx_embed "├─ Disable 'Embed post'" 0
@var checkbox toggleCtx_reportPost "├─ Disable 'Report post'" 0
@var checkbox toggleCtx_requestCN "└─ Disable 'Request Community Note'" 0
@var select hdr3 "Right Side Panel Toggles" {' ':'0'}
@var checkbox rightSide_disable "┌─ Disable Right Sidebar Entirely" 0
@var checkbox rightSide_disablePremiumAd "├─ Disable Premium Ad" 0
@var checkbox rightSide_disableP2F "├─ Disable Follow Recommendations" 0
@var checkbox toggleBeingGenerallyHappier "└─ Disable Trending Panel" 0
@var select hdr4 "Uncategorized" {' ':'0'}
@var checkbox toggleUnread "┌─ Disable Unread Dots (might not work completely)" 0
@var checkbox toggleTwitter "├─ Disable seeing posts" 0
@var checkbox toggleUsernames "├─ Disable User and Display Names" 0
@var checkbox toggleAnny "└─ Disable Analytic Numbers" 1
==/UserStyle== */
@-moz-document domain("x.com") { /*twitter*/
/*Generally left sidebar stuff*/
if toggleButtons {
a[href="/messages"],
a[href="/i/premium_sign_up"],
a[href="/i/verified-orgs-signup"],
a[href="/i/grok"],
a[href$="/communities"],
a[href="/jobs"],
a[href="/i/spaces/start"],
a[href^="https://ads.x.com"],/*div.css-175oi2r.r-1hycxz.r-gtdqiz > div > div > div > div:nth-child(4) > div > section > div > div > div:nth-child(1n+6),
div.css-175oi2r.r-1hycxz.r-gtdqiz > div > div > div > div:nth-child(4) > div > section > div > div > div:nth-child(3)*/
div[data-testid="GrokDrawer"]
{
display: none;
}
}
else {
if toggleButt_msg {
a[href="/messages"] {
display: none;
}
}
if toggleButt_pmu {
a[href="/i/premium_sign_up"],
a[href="/i/verified-orgs-signup"],
a[href="/i/spaces/start"] {
display: none;
}
}
if toggleButt_gockAndBalls {
a[href="/i/grok"] {
display: none;
}
div[data-testid="GrokDrawer"] { display: none; }
}
if toggleButt_spc {
a[href="/i/spaces/start"] {
display: none;
}
}
if toggleButt_com {
a[href$="/communities"] {
display: none;
}
}
if toggleButt_more_jads {
a[href="/jobs"],
a[href^="https://ads.x.com"] {
display: none;
}
}
}
if toggleButt_lists {
a[href$="/lists"] {
display: none;
}
}
if toggleButt_books {
a[href="/i/bookmarks"] {
display: none;
}
}
if toggleButt_prof {
a[aria-label="Profile"] {
display: none;
}
}
if toggleButt_noti {
a[href="/notifications"] {
display: none;
}
}
if toggleButt_home {
nav[role="navigation"] > a[href="/home"] {
display: none;
}
}
if toggleButt_expl {
a[href="/explore"] {
display: none;
}
}
if toggleButt_more {
nav[role="navigation"] > button {
display: none;
}
}
/*Post Context*/
div[data-testid="Dropdown"]
{
if toggleCtx_notInterested {
div:has(path[d^="M9.5 7c.828 0 1.5 1.119 1.5 2.5S10.328 12 9.5 12 8 10.881 8 9.5"])
{ display: none; }
}
if toggleCtx_unfollowUser {
div:has(path[d^="M10 4c-1.105 0-2 .9-2 2s.895 2 2 2 2-.9"])
{ display: none; }
}
if toggleCtx_muteUser {
div:has(path[d^="M18 6.59V1.2L8.71 7H5.5C4.12 7 3 8.12 3 9.5v5C3 15.88 4.12 17"])
{ display: none; }
}
if toggleCtx_embed {
div:has(path[d^="M15.24 4.31l-4.55 15.93-1.93-.55 4.55-15.93 1.93.55zm-8.33"])
{ display: none; }
}
if toggleCtx_modifyList {
a[href^="/i/lists"] { display: none; }
}
if toggleCtx_blockUser {
div[data-testid="block"] { display: none; }
}
if toggleCtx_reportPost {
div[data-testid="report"] { display: none; }
}
if toggleCtx_engagements {
a[data-testid="tweetEngagements"] { display: none; }
}
if toggleCtx_requestCN {
a[href^="/i/communitynotes/noterequest"] { display: none; }
}
}
/*Posting button toggles*/
if toggleButt_getMeOutOfHerePleaseDearGodIDontWantToBeHereOnThisWebsiteAAAAAAA or toggleButt_silencio {
header > div > div > div > div > div:has(a[href="/compose/post"])
{
display: none;
}
}
if toggleButt_iHaveAMouthButIDontCurrentlyFeelLikeScreaming or toggleButt_silencio {
section > div > div > div > div > div:has(article) > div,
div[id][role="group"] > div:has(button[data-testid="reply"])
{
display: none !important;
}
button[aria-label="Reply"] { display: none; }
}
if toggleButt_silencio {
#react-root > div > div > div.css-175oi2r.r-1f2l425.r-13qz1uu.r-417010.r-18u37iz > main > div > div > div > div.css-175oi2r.r-kemksi.r-1kqtdi0.r-1ua6aaf.r-th6na.r-1phboty.r-16y2uox.r-184en5c.r-1c4cdxw.r-1t251xo.r-f8sm7e.r-13qz1uu.r-1ye8kvj > div > div.css-175oi2r.r-kemksi.r-184en5c > div > div.css-175oi2r.r-kemksi.r-1h8ys4a
{
display: none;
}
}
/*unread dots*/
if toggleUnread {
*[aria-label$="unread items"] {
display: none;
}
}
/*analytics*/
if toggleAnny {
#react-root > div > div > div.css-175oi2r.r-1f2l425.r-13qz1uu.r-417010.r-18u37iz > main > div > div > div > div.css-175oi2r.r-kemksi.r-1kqtdi0.r-1ua6aaf.r-th6na.r-1phboty.r-16y2uox.r-184en5c.r-1c4cdxw.r-1t251xo.r-f8sm7e.r-13qz1uu.r-1ye8kvj > div > section > div > div > div:nth-child(1) > div > div > article > div > div > div:nth-child(3) > div.css-175oi2r.r-12kyg2d > div > div.css-175oi2r.r-1wbh5a2.r-1a11zyx > div > div:nth-child(3),
/*View count*/
#react-root > div > div > div.css-175oi2r.r-1f2l425.r-13qz1uu.r-417010.r-18u37iz > main > div > div > div > div.css-175oi2r.r-kemksi.r-1kqtdi0.r-1ua6aaf.r-th6na.r-1phboty.r-16y2uox.r-184en5c.r-1c4cdxw.r-1t251xo.r-f8sm7e.r-13qz1uu.r-1ye8kvj > div > section > div > div > div:nth-child(1) > div > div > article > div > div > div:nth-child(3) > div.css-175oi2r.r-12kyg2d > div > div.css-175oi2r.r-1wbh5a2.r-1a11zyx > div > div.css-146c3p1.r-bcqeeo.r-1ttztb7.r-qvutc0.r-37j5jr.r-a023e6.r-rjixqe.r-16dba41.r-1q142lx.r-n7gxbd/*Dot between post date and views*/
div > div > button > div > div.css-175oi2r.r-xoduu5.r-1udh08x,
/*Comments, likes, retweets, bookmarks*/
div > div.css-175oi2r.r-18u37iz.r-1h0z5md.r-13awgt0:has(a[aria-label$="View post analytics"]) {
display: none;
}
}
/*right sidebar*/
div[data-testid="sidebarColumn"] {
if rightSide_disable {
display: none;
}
div > div > div > div > div {
if rightSide_disablePremiumAd {
div:has(a[href^="/i/premium"]) { display: none; }
}
if toggleBeingGenerallyHappier {
div:has(section[role="re...