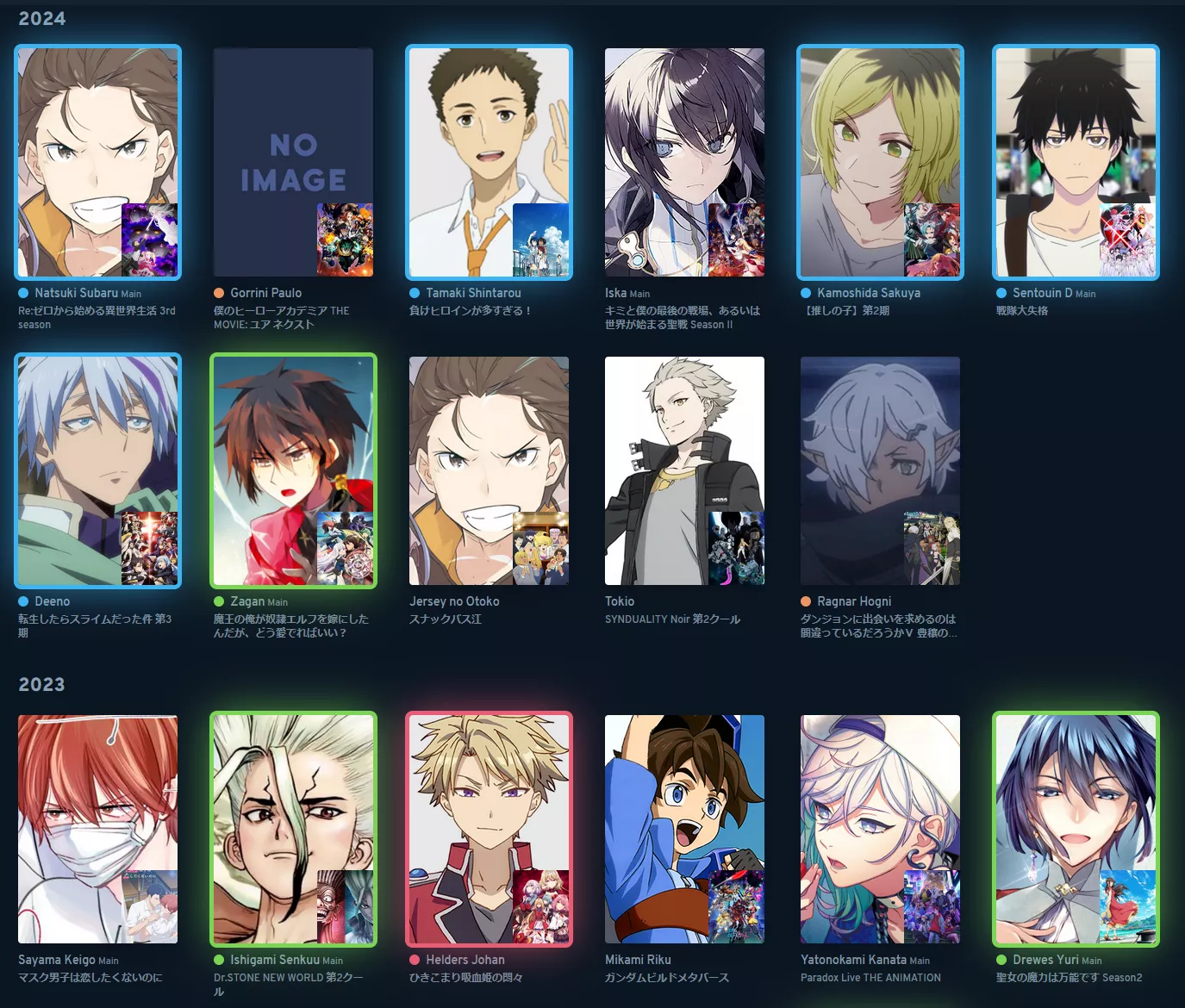
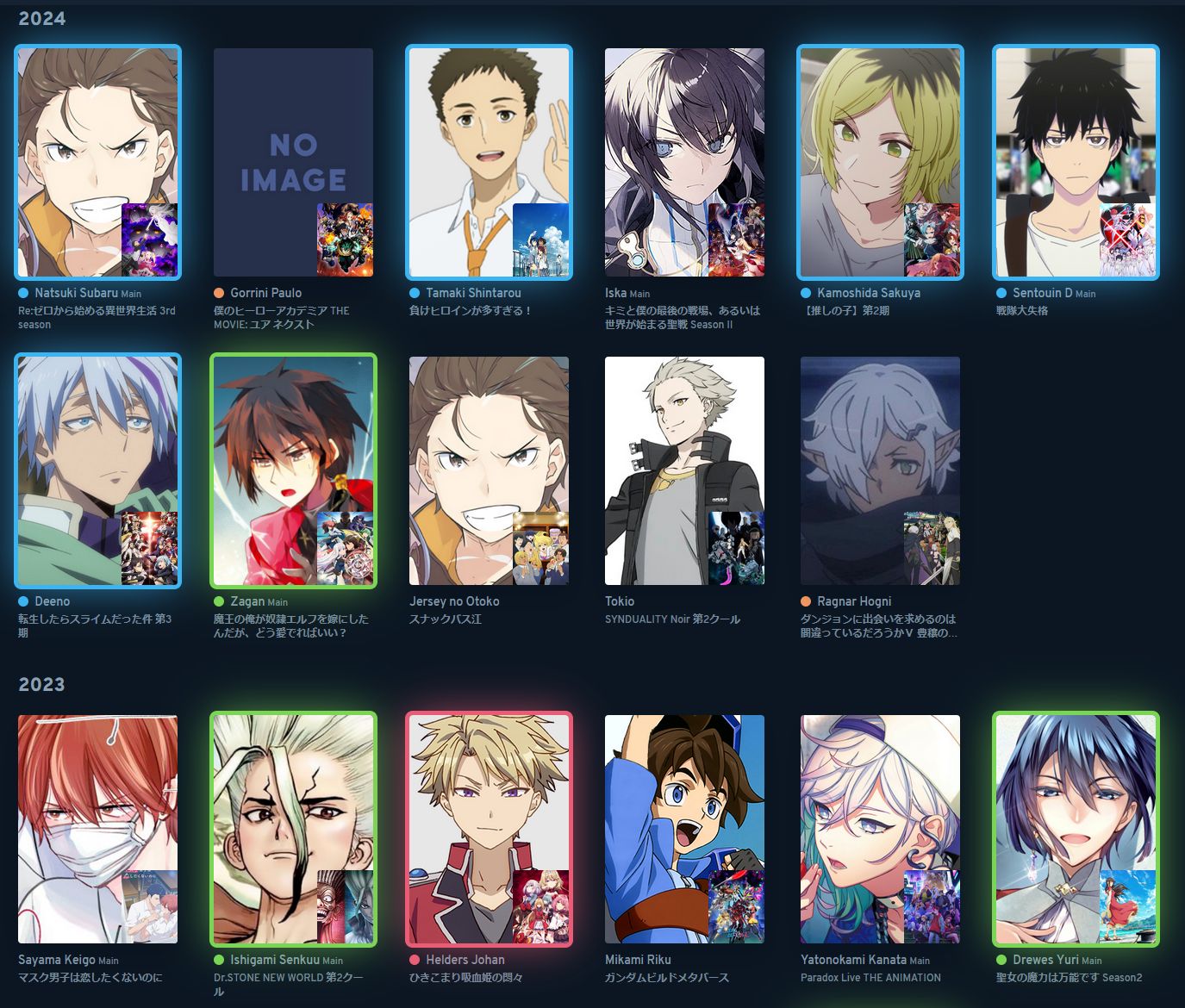
Small Quality of life features. This currently focuses mostly on hover events and general small effects. Nothing too intrusive.
Bandits - AniList by marcusbandit

Details
Authormarcusbandit
LicenseNo License
Categoryanilist.co
Created
Updated
Code size4.0 kB
Code checksume04030e2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I will update it every time I feel something could be done better.
Source code
/* ==UserStyle==
@name Bandits - AniList
@version 20240806.17.07
@namespace ?
==/UserStyle== */
@-moz-document domain("anilist.co") {
/* Use the :has() pseudo-class to apply outline color and aggressive drop shadow based on status */
:root {
--color-deep-blue: 52, 146, 177;
}
.list-status[status="REPEATING"] {
background: rgb(var(--color-deep-blue)) !important;
}
.role-card:has(.list-status[status="CURRENT"]) .cover {
outline: 5px solid rgb(var(--color-blue));
box-shadow: 0 0 50px rgba(var(--color-blue), 0.75);
}
.role-card:has(.list-status[status="REPEATING"]) .cover {
outline: 5px solid rgb(var(--color-deep-blue));
box-shadow: 0 0 50px rgba(var(--color-deep-blue), 0.75);
}
.role-card:has(.list-status[status="DROPPED"]) .cover {
outline: 5px solid rgb(var(--color-red));
box-shadow: 0 0 50px rgba(var(--color-red), 0.75);
}
.role-card:has(.list-status[status="COMPLETED"]) .cover {
outline: 5px solid rgb(var(--color-green));
box-shadow: 0 0 50px rgba(var(--color-green), 0.75);
}
.role-card:has(.list-status[status="PAUSED"]) .cover {
outline: 5px solid rgb(var(--color-peach));
box-shadow: 0 0 50px rgba(var(--color-peach), 0.75);
}
.role-card:has(.list-status[status="PLANNING"]) .cover {
outline: 5px solid rgb(var(--color-orange));
box-shadow: 0 0 50px rgba(var(--color-orange), 0.75);
}
.media-card:has(.list-status[status="Watching"]) .cover {
outline: 5px solid rgb(var(--color-blue));
box-shadow: 0 0 50px rgba(var(--color-blue), 0.75);
}
.media-card:has(.list-status[status="Repeating"]) .cover {
outline: 5px solid rgb(var(--color-deep-blue));
box-shadow: 0 0 50px rgba(var(--color-deep-blue), 0.75);
}
.media-card:has(.list-status[status="Dropped"]) .cover {
outline: 5px solid rgb(var(--color-red));
box-shadow: 0 0 50px rgba(var(--color-red), 0.75);
}
.media-card:has(.list-status[status="Completed"]) .cover {
outline: 5px solid rgb(var(--color-green));
box-shadow: 0 0 50px rgba(var(--color-green), 0.75);
}
.media-card:has(.list-status[status="Paused"]) .cover {
outline: 5px solid rgb(var(--color-peach));
box-shadow: 0 0 50px rgba(var(--color-peach), 0.75);
}
.media-card:has(.list-status[status="Planning"]) .cover {
outline: 5px solid rgb(var(--color-orange));
box-shadow: 0 0 50px rgba(var(--color-orange), 0.75);
}
}
@-moz-document domain("anilist.co") {
/* Add transition for smooth scaling */
.role-card .cover, .role-card .relation-image {
transition: transform 0.3s ease-in-out, outline-width 0.3s ease-in-out, border-radius 0.3s ease-in-out;
transform-origin: bottom right; /* Ensure scaling from the bottom right corner */
}
/* Scale up the cover and relation image on hover */
.role-card:hover .cover {
transform: scale(1.05);
}
.role-card:hover .relation-image {
transform: scale(1.05);
position: absolute;
bottom: 0;
right: 0;
}
/* Scale up the relation image to 2.5x its size when hovered */
.role-card .relation-image:hover {
transform: scale(2.5);
z-index: 10; /* Ensure it appears above other elements */
border-radius: calc(4px / 2.5) 0 calc(4px / 2.5) 0; /* Adjust border radius for scaling */
}
/* Position relation image correctly */
.role-card .relation-image {
border: none;
position: absolute;
bottom: 0;
right: 0;
}
}
@-moz-document domain("anilist.co") {
.favourite[data-v-0228dea0] {
background: #898989 !important;
}
.favourite.isFavourite[data-v-0228dea0] {
background: rgb(var(--color-red-400)) !important;
transform-origin: bottom right;
transition: transform 0.3s ease-in-out;
}
.favourite:hover{
transform: scale(1.05);
}
.favourite.isFavourite:hover[data-v-0228dea0] {
transform: rotate(-5deg) translateY(5px); /* Adjust translateY value as needed */
filter: brightness(80%)
}
}