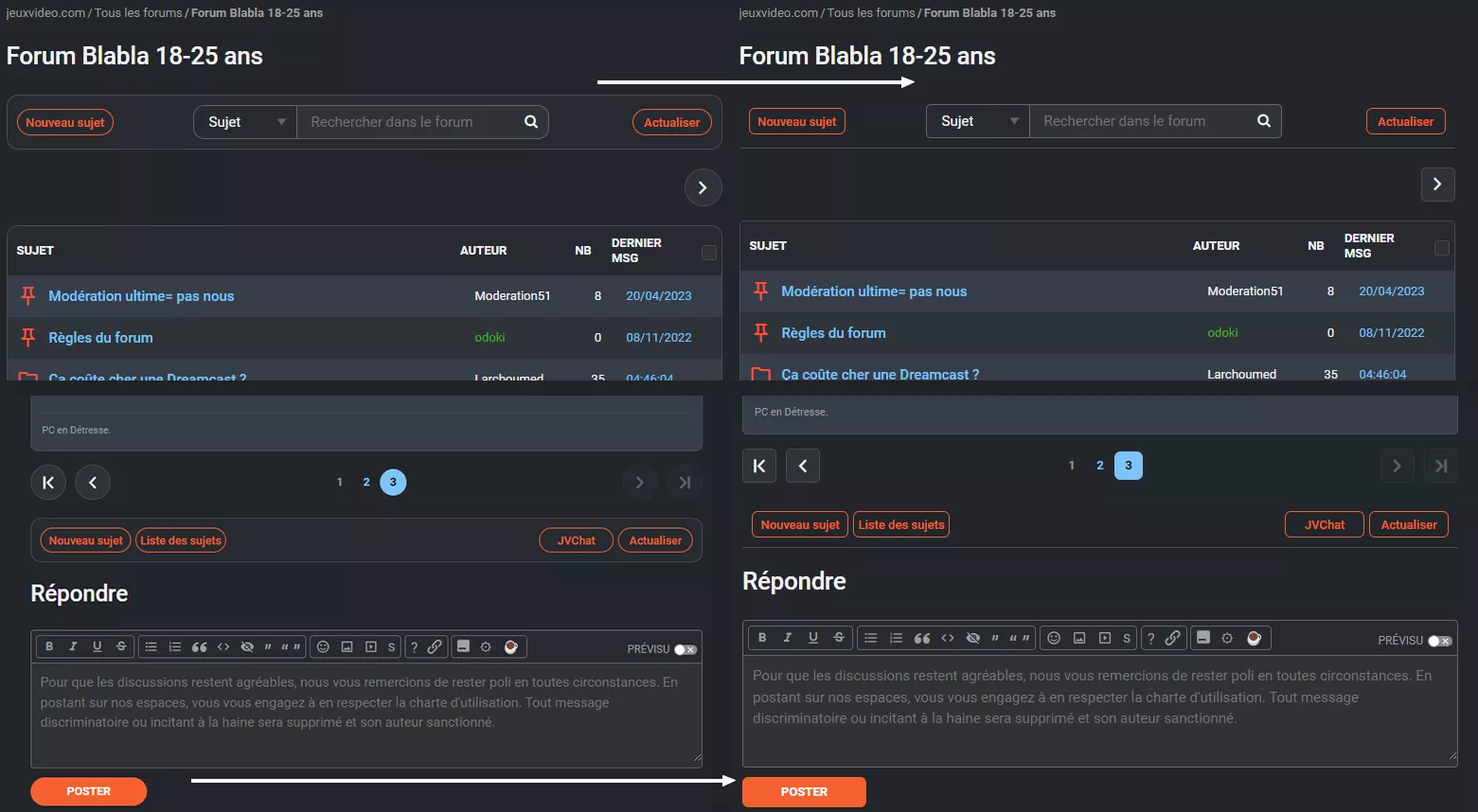
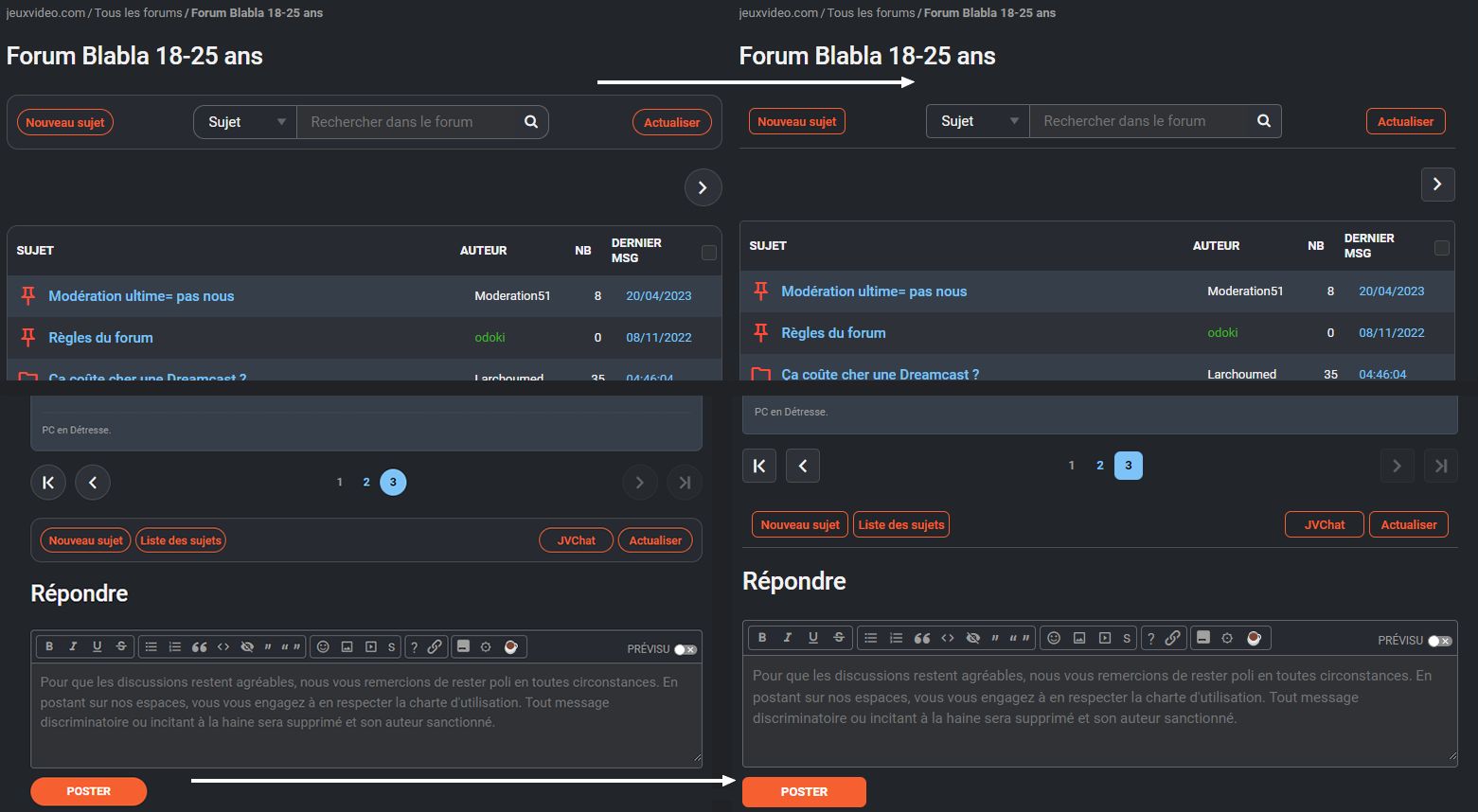
Annule la plupart des changements css fait en décembre 2023 par JVC qui alourdissent énormément l'interface et font perdre en visibilité.
UI_JVC_2023 by Atlantis

Details
AuthorAtlantis
LicenseMIT
Categoryjeuxvideo.com
Created
Updated
Code size4.8 kB
Code checksum748cfa3a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Annule la plupart des changements css fait en décembre 2023 par JVC qui alourdissent énormément l'interface et font perdre en visibilité.
Notamment les border radius abusif, mais aussi certains encadrés qui alourdissent beaucoup la visibilité.
Pour éviter du popping sur Mobile UNIQUEMENT (Firefox / Options extension) :
Stylus => Options => Mode d'injection instantanée (et redémarrer Navigateur)
Source code
/* ==UserStyle==
@name UI_2023_JVC
@namespace https://www.jeuxvideo.com
@version 4.7.4
@description Enleve les border radius abusifs de la mise à jour à jour décembre 2023 (JVC).
@author Atlantis
@license MIT
==/UserStyle== */
@-moz-document domain("www.jeuxvideo.com") {
/* CODE */
/* Buttons */
.btn {
border-radius: 5.5px;
}
.userParameters {
border-radius: 0.4rem;
}
.link-plus-de-comm {
border-radius: 0.3rem !important;
}
.valider-modif-profil {
border-radius: 0.3rem;
}
.alert {
border-radius: 0.3rem !important;
}
.headerAccount__dropdownContainer {
border-radius: 0.4rem !important;
}
.header__navList--lvl2 {
border-radius: 0.5rem;
}
.quickAccessButton {
border-radius: 5.5px !important;
}
.card-img-top {
border-radius: 0.4rem !important;
}
form select[name="signalement_motif"] {
border-radius: 0.4rem !important;
}
.form-control[name="signalement_commentaire"] {
border-radius: 0.4rem !important;
}
.form-control[id="noelshack-url"] {
border-radius: 0.4rem;
}
/* Forums */
.topic-list {
border-radius: 0.3rem;
}
.tablesForum {
border-radius: 0.3rem;
}
.bloc-message-forum {
border-radius: 0.3rem;
}
.ads.anchorWrapper.js-tracking-widget * {
border-radius: 0.3rem !important;
}
.nouveau-msg * {
border-radius: 0.3rem !important;
}
.bloc-pre-pagi-forum {
border-radius: 0rem;
border-top: none;
border-left: none;
border-right: none;
background-color: transparent;
}
@media (min-width: 1000px) {
.bloc-pre-pagi-forum {
padding-left: 0;
padding-right: 0;
}
}
.btn-lancer-rech {
border-top-right-radius: 0.3rem !important;
border-bottom-right-radius: 0.3rem !important;
}
.select-search {
border-top-left-radius: 0.3rem !important;
border-bottom-left-radius: 0.3rem !important;
}
.searchBar__form {
border-radius: 0.4rem ;
}
/* Profil */
.fiche-abonne {
border-radius: 0.3rem;
}
.wrapper-avatar * {
border-radius: 0.3rem !important;
}
.label-tag {
border-radius: 0.3rem;
}
.type-notif {
border-radius: 0.3rem !important;
}
.bloc-default-profil {
border-radius: 0.4rem ;
}
.bloc-default-profil-body {
border-radius: 0.4rem ;
}
.last-messages {
border-radius: 0.4rem !important;
}
.list-menu-profil {
border-radius: 0.5rem !important;
}
.menu-profil .list-menu-profil .lien-profil {
border-radius: 0.5rem;
}
.simpleButton {
border-radius: 0.4rem ;
}
.link-rediger-article {
border-radius: 0.5rem ;
}
.mon-karma-profil-general {
border-radius: 0.4rem ;
}
.liste-profil-general * {
border-radius: 0.4rem !important;
}
select[name="filtre_notif"] {
border-radius: 0.4rem !important;
}
.link-articles-precedents.notif-prec {
border-radius: 0.3rem;
}
/* MP */
#mp-menus {
border-radius: 0.4rem;
}
.action-bar * {
border-radius: 5.5px !important;
}
.action-center * {
border-radius: 0.3rem !important;
}
.label-default {
border-radius: 0.2rem !important;
}
/* Pagination */
.bloc-pagi-default .page-active {
border-radius: 0.3rem;
}
.bloc-pagi-default .pagi-debut-actif,
.bloc-pagi-default .pagi-fin-actif,
.bloc-pagi-default .pagi-precedent-actif,
.bloc-pagi-default .pagi-suivant-actif,
.bloc-pagi-default .pagi-debut-inactif,
.bloc-pagi-default .pagi-fin-inactif,
.bloc-pagi-default .pagi-precedent-inactif,
.bloc-pagi-default .pagi-suivant-inactif {
border-radius: 0.3rem !important;
width: 36px;
height: 36px;
align-items: center;
display: flex;
justify-content: center;
}
/* Cards */
.card > .card-header {
border-radius: 0;
}
.card__badge--counter {
border-radius: 0.4rem;
}
/* Unifed */
.card {
border-radius: 0.3rem !important;
}
.card--cover * {
border-radius: 0.4rem !important;
}
}