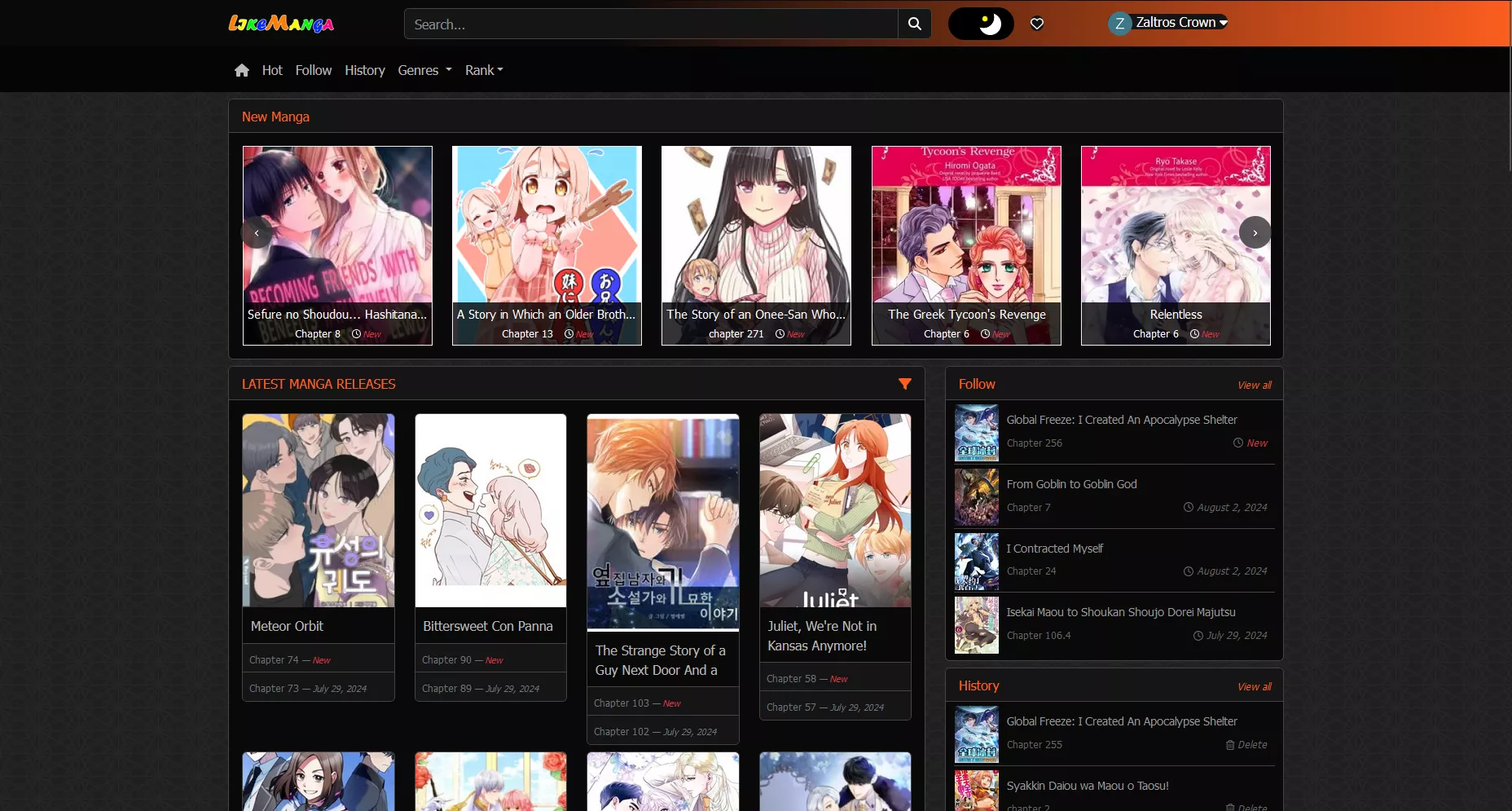
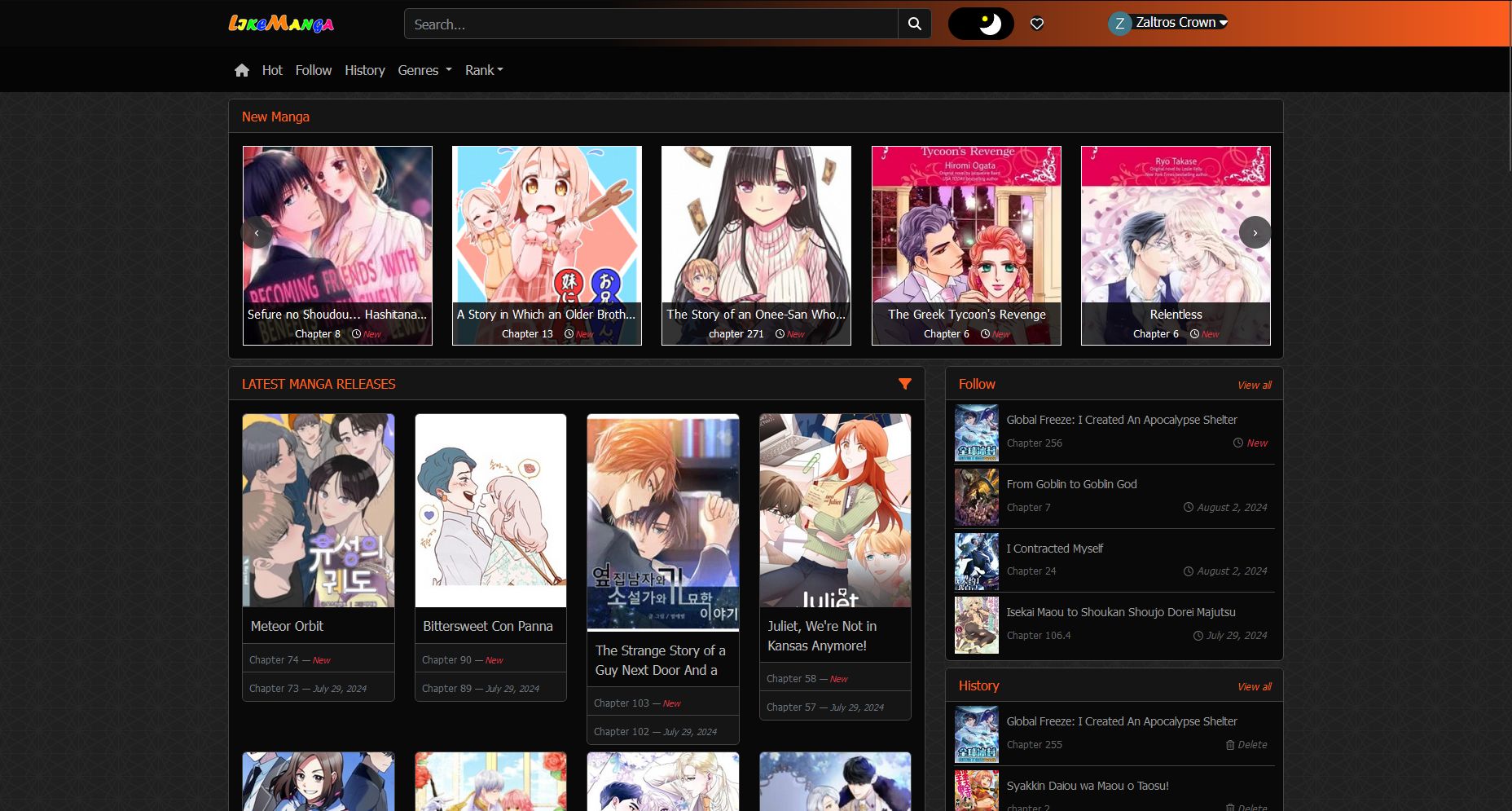
An even darker theme for LikeManga website by Zaltros Crown.
Enable Original dark theme for better compatibility.
LikeManga (Darker) by zaltroscrown

Details
Authorzaltroscrown
LicenseNo License
Categoryhttps://likemanga.io/
Created
Updated
Code size11 kB
Code checksum669c9c2e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If you encounter anything you don’t like and would like to have changed or would like for me to make a dark theme for a different site please contact me on zaltros.work@gmail.com or over on Discord - zaltroscrownwork
The dark theme is still a work in progress and will get updated over time as I get time to work on it.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name LikeManga (Darker)
@version 20240807.17.38
@namespace https://userstyles.world/user/zaltroscrown
@description An even darker theme for LikeManga website by Zaltros Crown.Enable Original dark theme for better compatibility.
@author zaltroscrown
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://likemanga.io/") {
:root{
--bg1: #050505;
--bg2: #090909;
--bg3: #151515;
--scroll: #555;
--scroll-blank: #151515;
--border: #444;
--ora: #fd5e1e;
--fg-extra: #fff;
--fg: #b9b9b9;
--button-hover: #333;
--blu: #0165b9;
}
html {
scrollbar-color: var(--scroll) var(--scroll-blank)!important;
scrollbar-width: thin!important;
}
[data-bs-theme="dark"], [data-bs-theme="light"]{
background: url(https://chapmanganato.to/themes/hm/images/background-black.png)!important;
}
/* /////////////---HEADER---//////////////*/
#top_navbar{
background: linear-gradient(to right, var(--bg2) 40%,var(--ora))!important;
}
#main_navbar{
background-color: var(--bg1)!important;
}
.form-control{ /*All search boxes?*/
background-color: var(--bg3)!important;
border: solid 1px var(--border)!important;
color: var(--fg)!important;
}
.form-control:focus{
box-shadow: none!important;
}
.input-group-text{ /*Search button background*/
background-color: var(--bg3)!important;
border-color: var(--border)!important;
}
.input-group-text:hover{ /*Search button background hover*/
background-color: var(--button-hover)!important;
}
#search_manga{ /*The search button symbol*/
color: var(--fg-extra)!important
}
.suggestsearch{ /*Dropdown when searching for something background*/
background-color: var(--bg3)!important;
border-color: var(--border)!important;
}
.suggestsearch ul li a:hover{ /*Dropdown when searching for something object background hover*/
background-color: var(--button-hover)!important;
border-color: var(--border)!important;
}
.suggestsearch ul li{ /*Dropdown when searching for something object*/
border-color: var(--border)!important;
}
.suggestsearch ul li a h3{ /*Search object title*/
color: var(--fg-extra)!important;
}
.suggestsearch ul li a h4{ /*Search object description*/
color: var(--fg)!important;
}
.suggestsearch ul li a h4 b{ /*Search object "Chapter"*/
color: var(--ora)!important;
}
.nav-link{ /*Main page movement buttons*/
color: var(--fg)!important;
}
.nav-link:hover{ /*Main page movement buttons hover*/
color: var(--fg-extra)!important;
}
.navbar-expand-lg .navbar-nav .dropdown-menu{ /*Background of dropdown options under "Genres"*/
background-color: var(--bg3)!important;
border-radius: 20px!important;
border-color: var(--border)!important;
}
.list-group-flush > .list-group-item{ /*Specific objects under "Genres"*/
background-color: var(--bg3)!important;
color: var(--fg)!important;
border-color: var(--border)!important;
}
.list-group-flush > .list-group-item:hover{ /*Specific objects under "Genres" hover*/
color: var(--fg-extra)!important;
}
.navbar-dropdown a{ /*Specific objects under "Rank"*/
color: var(--fg)!important;
border: none!important;
}
.navbar-dropdown a:hover{ /*Specific objects under "Rank" hover*/
color: var(--fg-extra)!important;
}
/* /////////////---ADS---//////////////*/
.fhgpp, .cggoh{
display: none!important;
}
/* /////////////---FOOTER---//////////////*/
.border-bottom{
border-color: var(--border)!important;
}
.text-muted{
color: var(--fg)!important;
}
html.fontawesome-i2svg-active.fontawesome-i2svg-complete body footer.text-center.text-lg-start.text-muted.mt-2 section div.container.text-center.text-md-start.mt-5 div.row.mt-3 div.col-md-8.col-lg-8.col-xl-7.mx-auto.mb-4.link-footer ul li a{
color: var(--ora)!important;
}
html.fontawesome-i2svg-active.fontawesome-i2svg-complete body footer.text-center.text-lg-start.text-muted.mt-2 div.container.text-center a.text-nowrap{
color: var(--ora)!important;
}
/* /////////////---MAIN PAGE---//////////////*/
a.vanillatop{ /*Move to the top button on bottom right*/
background-color: var(--fg)!important;
}
a.vanillatop::before{ /*Move to the top button on bottom right center*/
color: var(--bg1)!important;
}
.card{ /*Background of most boxes*/
background-color: var(--bg2)!important;
border-color: var(--border)!important;
}
.card-header{ /*Title of the boxes*/
color: var(--ora)!important;
background-color: var(--bg3)!important;
border-color: var(--border)!important;
}
.text-body{
color: var(--fg)!important;
}
.darkBox ul li{ /*Borders in the boxes*/
border-color: var(--border)!important;
}
.nav-tabs{ /*Top manga box top*/
background-color: var(--bg3)!important;
border-top-right-radius: 0.375rem!important;
border-top-left-radius: 0.375rem!important;
border: 1px solid var(--border)!important;
border-bottom: none !important;
}
a.active{ /*Top manga box top, currently selected*/
background-color: var(--button-hover)!important;
border-top: none!important;
border-right: none!important;
border-left: none!important;
border-color: var(--border)!important;
color: var(--fg)!important;
}
a.active:hover{ /*Top manga box top, currently selected hover*/
color: var(--fg-extra)!important;
}
.nav-link:hover{
color: var(--fg-extra)!important;
border-color: var(--border)!important;
}
.list-group-item{ /*Top manga box manga backgrounds*/
background-color: var(--bg2)!important;
border-color: var(--border)!important;
border-top-left-radius: 0 !important;
border-top-right-radius: 0 !important;
}
.dropdown-item{
background-color: var(--bg3)!important;
color: var(--fg)!important;
}
.nav-tabs .dropdown-menu{
background-color: var(--bg3)!important;
}
ul.nav-genres li a{ /*Genres when looking into a specific genre*/
color: var(--ora)!important;
}
ul.nav-genres li a:hover{ /*Genres when looking into a specific genre hover*/
color: var(--fg-extra)!important;
}
ul.nav-genres > li > a.active{ /*Genres when looking into a specific genre, currently selected*/
color: var(--fg-extra)!important;
background-color: var(--bg2)!important;
}
ul.nav-genres li{ /*Background of genres when looking into a specific genre, currently selected*/
border-color: var(--border)!important;
}
.breadcrumb-item.active{ /*Active section*/
color: var(--fg)!important;
}
html.fontawesome-i2svg-active.fontawesome-i2svg-complete body div.container.mt-2 div.container div.row div.col-md-8 div.row div.col-sm-3{ /*Sorting sections*/
color: var(--fg)!important;
}
.alert{ /*Suggestion alert*/
display: none!important;
}
/*??????????????????????????---Finish changing color for latest commnets, finish changing color of text on the screen, finish changing page buttons---?????????????????????????????????*/
/* /////////////---Opened Manga---//////////////*/
.breadcrumb{ /*Title of a manga*/
color: var(--fg-extra)!important;
}
.breadcrumb-item + .breadcrumb-item::before{ /*Slashes between the Genre/Subclasses of manga*/
color: var(--fg)!important;
}
.breadcrumb-item a{ /*Genres/Subclasses of manga*/
color: var(--ora)!important;
background: none!important;
}
#item-detail h1.title-detail{ /*Title of the manga*/
color: var(--fg)!important;
}
#item-detail .small{ /*Date of the latest update*/
color: var(--fg)!important;
}
#item-detail .detail-info ul.list-info li p a{ /*Genres of the manga*/
color: var(--ora)!important;
}
#item-detail .detail-info ul.list-info li p a:hover{ /*Genres of the manga*/
color: var(--fg-extra)!important;
}
.text-info{ /*Title of the manga before the score of it*/
color: var(--ora)!important;
}
.mrt5 > span:nth-child(2){
color: var(--fg)!important;
}
.text-white, .btn-danger, .btn-sm{ /*The option buttons for "Follow", "Read first", "Read last"*/
background-color: var(--bg3)!important;
border-radius: 20px!important;
border-color: var(--border)!important;
color: var(--fg-extra)!important;
}
.text-white:hover, .btn-danger:hover, .btn-sm:hover{ /*The option buttons for "Follow/Unfollow", "Read first", "Read last"*/
background-color: var(--button-hover)!important;
border-radius: 20px!important;
border-color: var(--border)!important;
}
#item-detail .list-chapter nav{ /*Box surrounding the chapters*/
border-color: var(--border)!important;
}
#item-detail .list-chapter nav ul li{ /*Boxes of the chapters*/
background-color: var(--bg3)!important;
}
.wp-manga-chapter > a:visited{ /*Text of visited chapters*/
color: var(--ora)!important;
}
.wp-manga-chapter > a:visited:hover{ /*Text of visited chapters when you hover over them*/
color: var(--fg-extra)!important;
}
.wp-manga-chapter > a{ /*New chapters*/
color: var(--fg-extra)!important;
}
.chapter-release-date{ /*Release date of the chapters*/
color: var(--fg)!important;
}
#item-detail .list-chapter nav ul li{ /*Border on the bottom of the chapters*/
border-color: var(--border)!important;
}
#item-detail .detail-info .follow{ /*Number of followers for a manga*/
color: var(--fg)!important;
}
/* /////////////---READING---//////////////*/
.reading .reading-control .chapter-nav.scroll-to-fixed-fixed{ /*Background of the movement control on the top*/
background-color: var(--bg3)!important;
border-bottom: 1px solid var(--border)!important;
}
.reading .reading-control .next, .reading .reading-control .prev{ /*Movement control back and forth between chapters*/
background-color: var(--bg3)!important;
color: var(--fg-extra)!important;
border-radius: 20px!important;
border: 1px solid var(--border)
}
.reading .reading-control .next:hover, .reading .reading-control .prev:hover{ /*Movement control back and forth between chapters hover*/
background-color: var(--button-hover)!important;
color: var(--fg-extra)!important;
border-radius: 20px!important;
border: 1px...