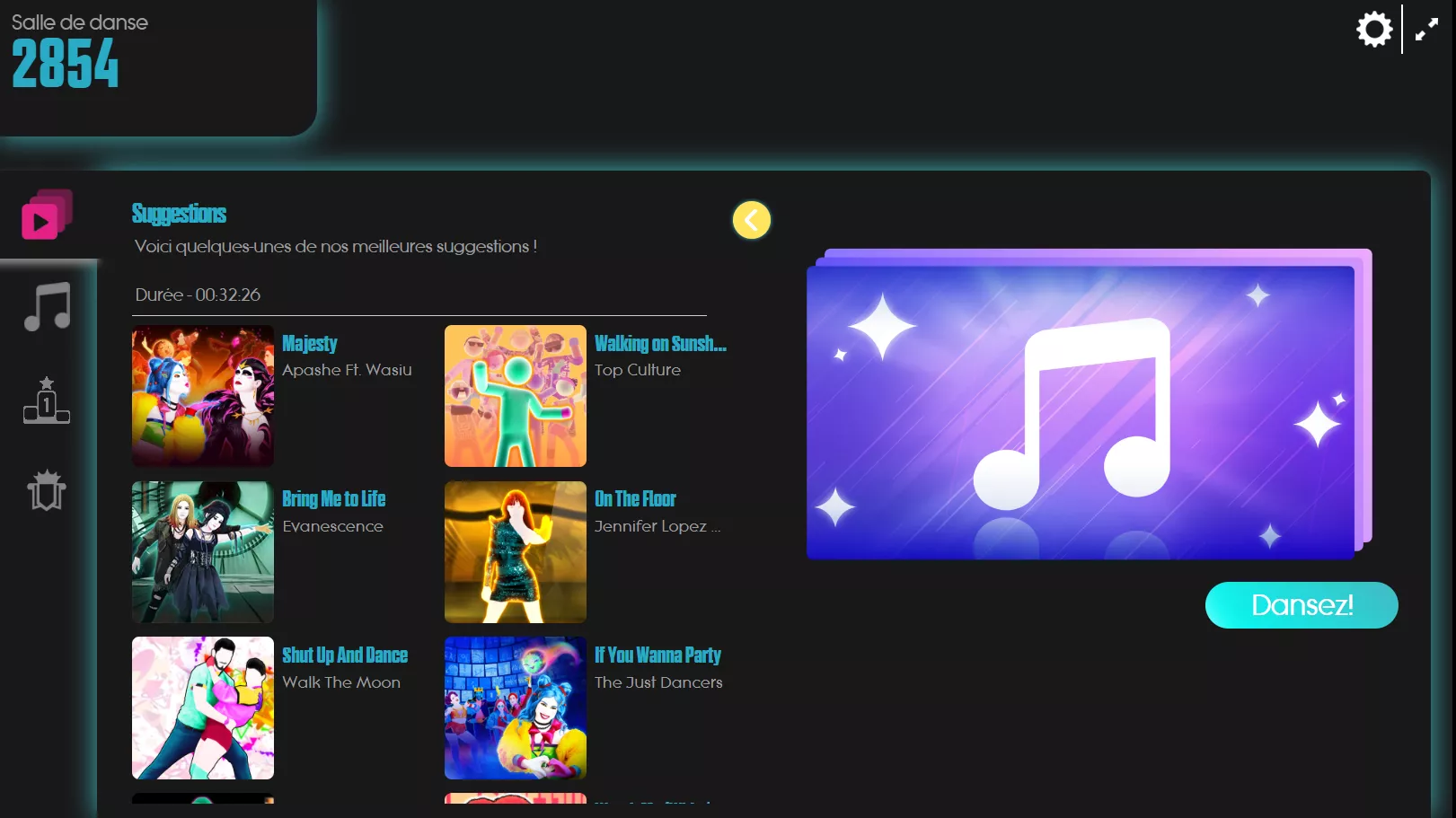
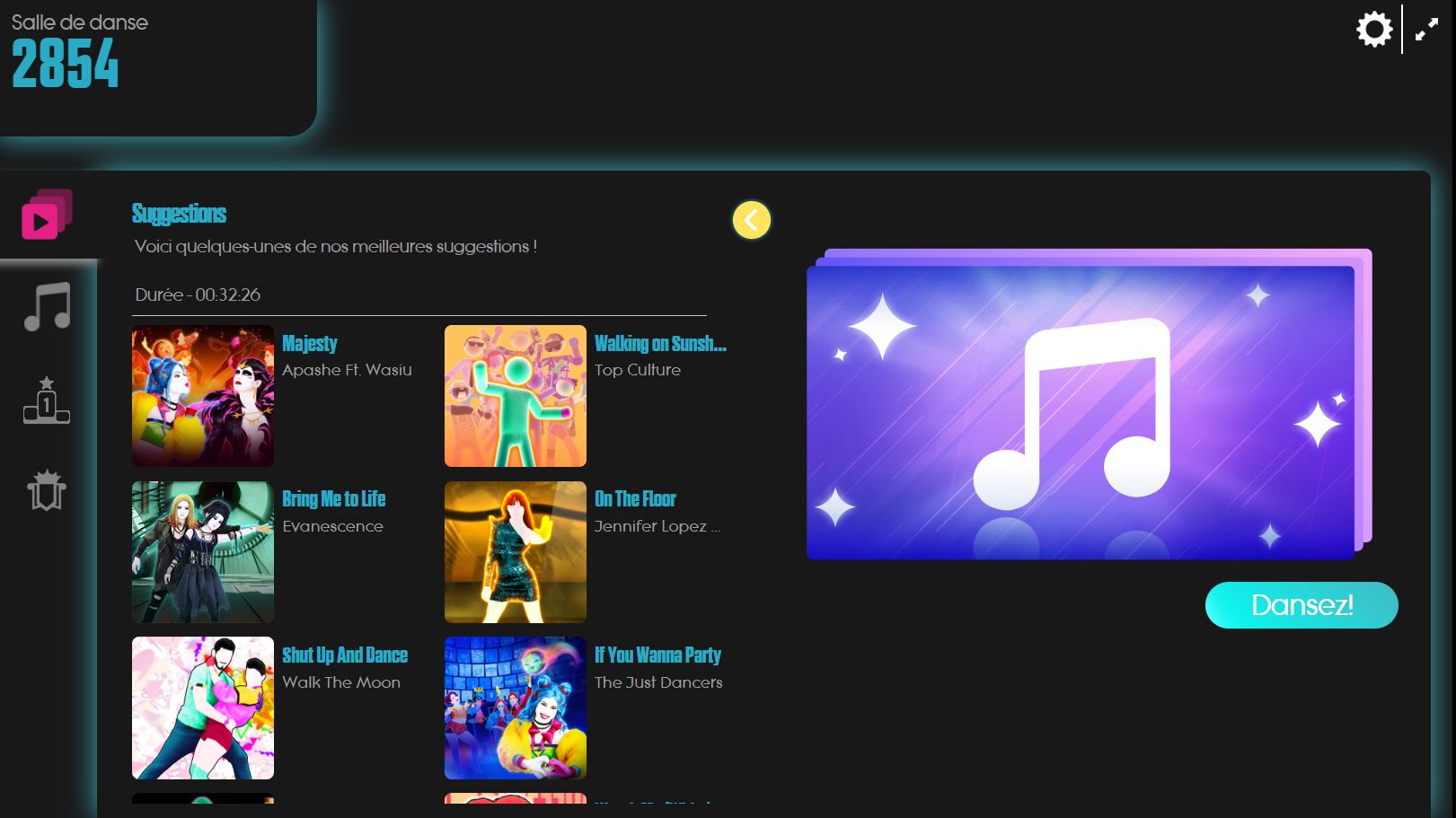
Just Dance Now Blue Party
Just Dance Now Blue Party by Lars27110

Details
AuthorLars27110
LicenseNo License
Categoryhttps://justdancenow.com
Created
Updated
Size23 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
warning : the style is in beta so 0.1 is not the final version!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Just Dance Now Blue Party
@version 0.1
@namespace https://userstyles.world/user/Lars27110
@description Just Dance Now Blue Party
@author Lars27110
@license No License
==/UserStyle== */
@-moz-document domain("justdancenow.com") {
.sprite, .song__difficulty, .room-info__patch, .section-grid-trainer, .tabs--text, .tabs--connect, .playlist--description, .danceroom__qr-code-wrapper, #players:before, .connect-phone-info, .song-action__button:before, .song-action__button:after, .player-master, .player-exp, .player-flag, .coach-selection__button:before, .coach-selection__button:after, .score__owner, #toast, .platform, .state-dance #room-info, .state-dance #settings, #afterdance .crown, .flag, .exit-btn:before, .highScore, .account, .coach:before, .menu__legal
{
display: none !important;
}
.danceroom__label, .playlist--description, #section-tabs, .trainer-txt, .connect-phone-info, .steps__connect, .modal__link span, .modal__close, .song-grid--description, .song-grid--duration, .caption.artist, .song-action__button, .playlist-action__button, .song__difficulty, .song-detail__artist, #lyrics, .controller-coins, .player-exp, .coach-selection__title, .coach-selection__details-artist, .coach-selection__button, .tutorial__caption, .song-info .artist, .exit-btn, .content__title, .players__title
{
font-family: Just Dance Regular !important
}
.playlist--title, .concept__line, .caption.title, .song-detail__title, .song-grid--title, .player-name, .coach__player-list, .coach-selection__details-song, .name, .song-info .title, .menu-section__title, .video-quality__item, .languagePicker__value, .language__item, .menu-section__content.players .player__name
{
font-family: Just Dance !important
}
.menu-section__content.players .player__name
{
letter-spacing: 0.01em
}
.coverflow--container, .coach-selection:after, .coach-selection, #room-info, .song-action__button, #afterdance:before, .tutorial:after, .coach-selection__details, .coach-selection__back, .song-grid--details .song-grid--close
{
box-shadow: 0px 0px 0.2em #43b8c1 !important;
}
.song-grid--title
{
color: #06f6d3 !important;
}
.playlist-grid-container
{
width: 100% !important;
grid-template-columns: 42% 42%;
grid-gap: 7%;
padding-left: 0%;
display: grid
}
.playlist
{
width: 113% !important;
}
#coverflow, #afterdance, .tutorial, #just-dance-now, .coverflow--container, #room-info, ul.tabs li.selected::before
{
background: #181819 !important;
background-image: none !important
}
.state-dance #just-dance-now
{
background: black !important;
transition: .1s all !important
}
#room-info
{
border-bottom-right-radius: 0.2em !important
}
.song-details, .song-action__button, .coach-selection__button, .coach-selection__details, .playlist-action__button
{
background: linear-gradient(45deg, #00fff7 0%, #43b8c1 100%) !important;
}
.song-detail__text, .state-dance .player-name, .coach-selection__title
{
color: white !important
}
.state-dance .player-name em
{
text-shadow: 0.03em 0.03em 0.01em #06f6d3!important;
}
.song-cover
{
border: none !important
}
.danceroom__label, .caption.artist, .song-grid--description, .controller-coins, .song-grid--duration, .coach-selection__details-artist, .score-text, .artist, .exit-btn, .players__title
{
color: #9D9D9D !important
}
.danceroom__number, .caption.title, .player-name, .coach-selection__details-song, .coach__player-list, .name, .title, .exit-btn:hover, .song-grid--title, .tutorial__caption, .menu-section__title, .playlist-grid .playlist--title
{
color: #2fd7f8c4 !important;
text-shadow: none !important
}
.caption.title, .tutorial__caption
{
letter-spacing: 0.001em !important
}
.video-preview
{
width: 173% !important
}
.song-cover
{
width: 173% !important;
background-size: cover !important
}
.song-action__button
{
text-transform: uppercase;
border-radius: 6em !important;
width: 65%;
text-align: center !important;
padding-left: 0;
padding-right: 0;
font-size: 18%;
height: 66%;
}
.highscore-display
{
position: relative;
height: 100%;
width: 100%;
z-index: 1;
padding-top: 1%;
color: #fff0
}
.song__decoration:after
{
filter: blur(0.5em) brightness(1500%)!important;
}
.song-detail__artist
{
letter-spacing: 0.001em !important;
opacity: 0.8
}
.song-detail__title
{
letter-spacing: 0.001em !important
}
.controller-coins span
{
text-shadow: none !important
}
#players .player.blue .player-color, .player.blue .color
{background-image:linear-gradient( 90deg, #3a71c9 0%, #2a17bb 100%) !important;}
#players .player.red .player-color, .player.red .color
{background-image:linear-gradient( 90deg, #ff791a 0%, #e71916 100%) !important;}
#players .player.green .player-color, .player.green .color
{background-image:linear-gradient( 90deg, #61dd19 0%, #5eb61b 100%) !important;}
#players .player.purple .player-color, .player.purple .color
{background-image:linear-gradient( 90deg, #8900b6 0%, #6b43c8 100%) !important;}
#players .player.aqua .player-color, .player.aqua .color
{background-image:linear-gradient( 90deg, #42dd9c 0%, #3cb8bc 100%) !important;}
#players .player.pink .player-color, .player.pink .color
{background-image:linear-gradient( 90deg, #e50191 0%, #c114d1 100%) !important;}
highscore-display
{
left: 13%;
top: 86%;
height: 11%;
width: 75%
}
.dancerOfWeek-container {
display: none;
font-size: 25%;
line-height: 1.1;
color: #3e3e40;
border: 2px solid #fdb9d4;
width: 1.8rem;
height: 0.92rem;
border-radius: 14px;
padding: 0.05rem;
font-family: "OpenSans Regular";
position: absolute;
z-index: 1;
top: 8%;
left: 400%;
}
.score__stars
{
position: absolute !important;
left: 5%;
top: 50%
}
#racetrack .star
{
transform: scale(0.9) rotate(-13deg)
}
@keyframes racetrack-star-beat
{
0%
{
transform: scale(0.9) rotate(-13deg);
}
15%
{
transform: scale(0.98) rotate(-18deg);
}
80%
{
transform: scale(0.9) rotate(-13deg);
}
100%
{
transform: scale(0.9) rotate(-13deg);
}
}
.state-dance .player:before
{
content:"";
width: 100%;
height: 85%;
position: absolute;
z-index: 1;
top: 0.35em;
left: 0.40em;
background-image: url(/*[[avatar]]*/
);
background-color: #fff0;
background-size: contain;
}
#racetrack .star[data-visible = "true"],
#players .star,
.score .stars .star,
.state-songselection .star {
background-image: url(https://vignette.wikia.nocookie.net/justdance/images/7/73/Star_glow.png/revision/latest?cb=20181124172344) !important
}
.highscore-display.megastar .score__stars .star,
.score.megastar .stars .star,
#racetrack.megastar .star[data-visible = "true"],
#players .player.megastar .star {
background-image: url(https://vignette.wikia.nocookie.net/justdance/images/c/cd/Star_glow_plus.png/revision/latest?cb=20181124172350) !important
}
.highscore-display.superstar .score__stars .star,
.score.superstar .stars .star,
#racetrack.superstar .star[data-visible = "true"],
#players .player.superstar .star {
background-image: url(https://vignette.wikia.nocookie.net/justdance/images/c/cd/Star_glow_plus.png/revision/latest?cb=20181124172350) !important
}
.state-songselection .coverflow--container {
animation: CoverEntranceAnimation .2s;
transform: scale(1);
opacity: 1
}
.state-coachselection .coverflow--container {
animation: CoverAnimation .2s;
transform: scale(1.3);
opacity: 0
}
@keyframes CoverAnimation {
0% {
transform: scale(1);
opacity: 1
}
100% {
transform: scale(1.3);
opacity: 0
}
}
@keyframes CoverEntranceAnimation {
0% {
transform: scale(1.3);
opacity: 0
}
100% {
transform: scale(1);
opacity: 1
}
}
.coach-selection {
animation: CoachAnimation1 .2s !important
}
@keyframes CoachAnimation {
0% {
transform: scale(1);
opacity: 1
}
100% {
transform: scale(0.7);
opacity: 0
}
}
#players .feedback::before {
content: '';
width: 70%;
height: 100%;
left: 13%;
position: absolute;
}
#players .feedback {
background: none;
animation: none, none!important;
opacity: 1;
}
#players .feedback-bad::before {
background-image: radial-gradient(at top, #ff00006b 0%, #0000 76%), linear-gradient(180deg, rgba(108, 0, 255, 0) 0%, rgba(152, 0, 255, 0) 60%);
background-size: 100%, 30% 100%;
background-position: center
}
#players .feedback-ok::before {
background-image: radial-gradient(at top, #7700ff45 0%, #0000 76%), linear-gradient(180deg, rgb(108, 0, 255, .65) 0%, rgba(152, 0, 255, 0) 60%);
background-size: 100%, 60% 100%;
background-position: center
}
#players .feedback-good::before {
background-image: radial-gradient(at top, #00ffc66e 0%, #0000 76%), linear-gradient(180deg, rgb(0, 244, 240, .65) 0%, rgba(152, 0, 255, 0) 60%);
background-size: 100%, 60% 100%;
background-position: center
}
#players .feedback-perfect::before {
background-image: radial-gradient(at top, #39ff00b3 0%, #0000 76%), linear-gradient(180deg, rgba(37, 244, 0, .65) 0%, rgba(152, 0, 255, 0) 60%);
background-size: 100%, 100% 100%;
background-position: center
}
#players .feedback-yeah::before {
background-image: radial-gradient(at top, #fff700b3 0%, #0000 76%), linear-gradient(180deg, rgba(250, 255, 0, .65) 0%, rgba(152, 0, 255, 0) 60%);
background-size: 100%, 100% 100%;
background-position: center
}
@keyframes racetrack-star-beat1 {
0% {
transform: rotate(-15deg) scale(1.2)
}
100% {
transform: rotate(-23deg) scale(1)
}
}
@-webkit-keyframes feedlabela {
0% {
opacity: 0.3;
transform: transla...