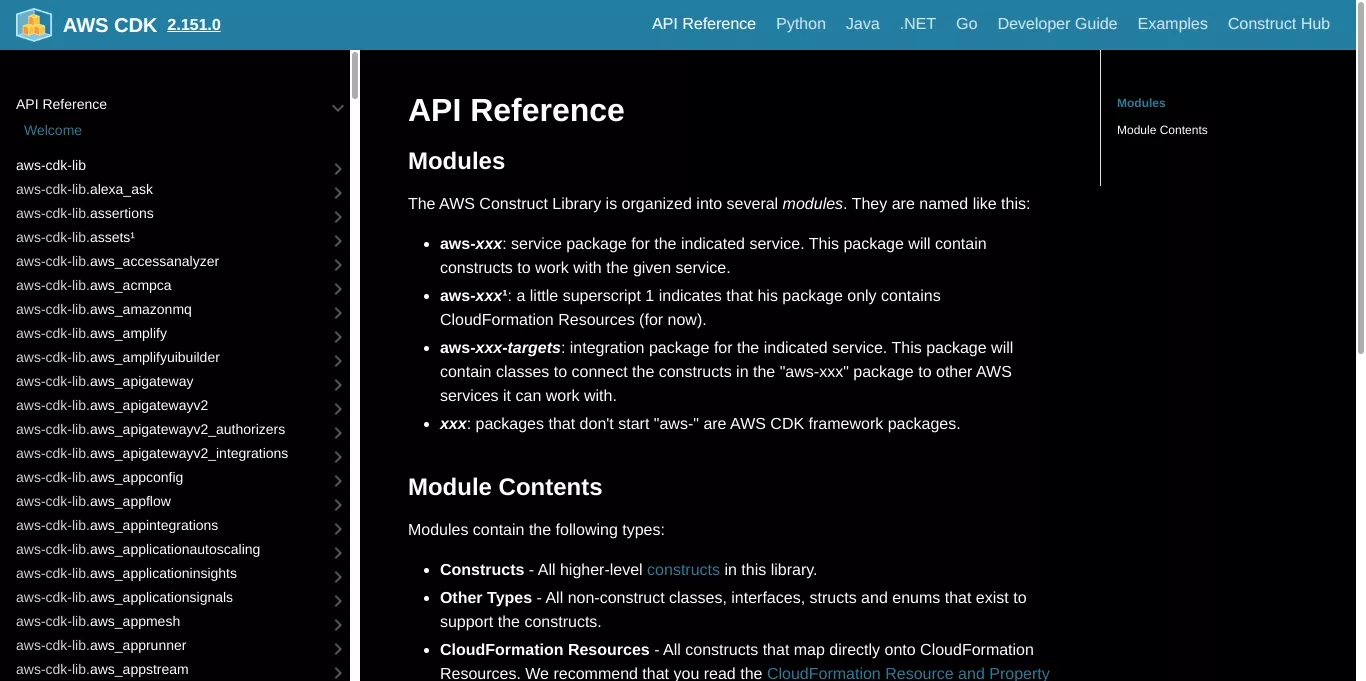
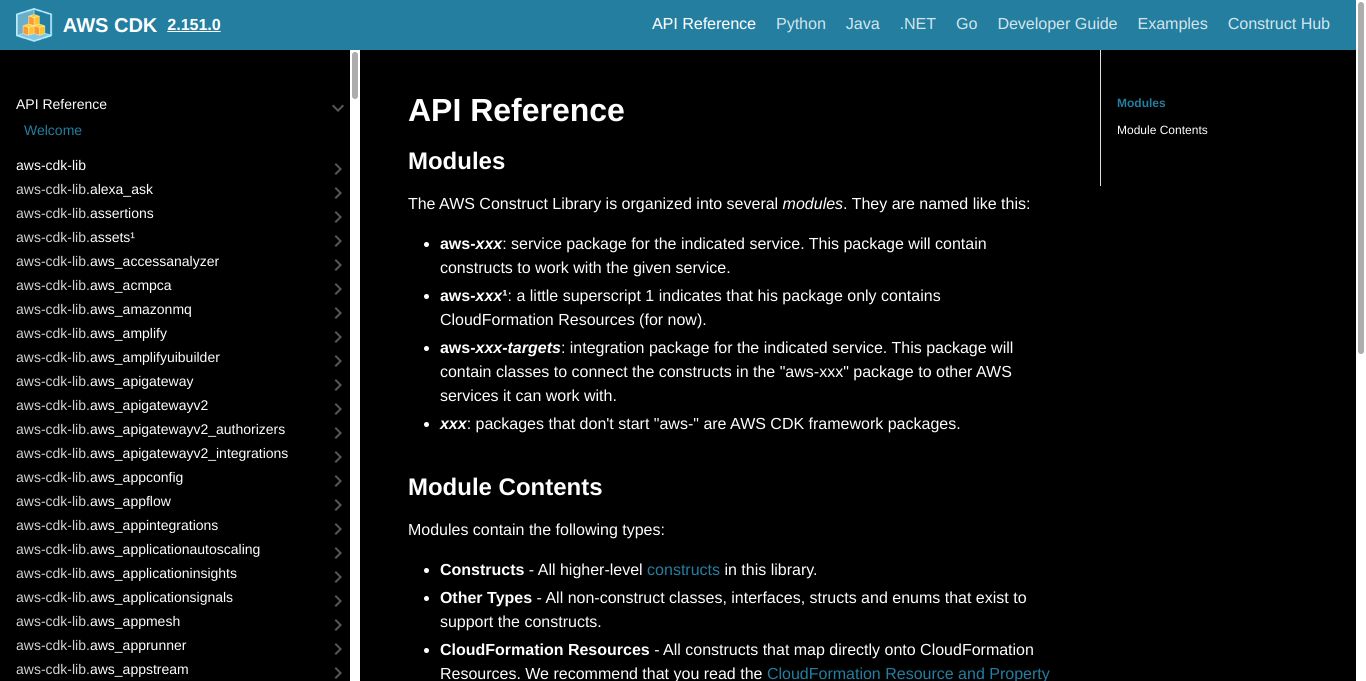
Dark mode only for the TypeScript docs of AWS CDK.
AWS CDK Dark by aruncveli
Imported from https://github.com/aruncveli/userstyles/raw/main/aws-cdk/aws-cdk.user.styl
Mirrored from https://raw.githubusercontent.com/aruncveli/userstyles/refs/heads/main/sites/aws-cdk/aws-cdk.user.css

Details
Authoraruncveli
LicenseMIT
Categorydocs.aws.amazon
Created
Updated
Code size3.7 kB
Code checksum7bb59020
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name AWS CDK Dark
@namespace github.com/aruncveli/userstyles
@version 25.1.28
@description Dark mode only for the TypeScript docs of AWS CDK.
@author Arun Chandanaveli <aruncveli@gmail.com> (https://github.com/aruncveli)
@homepageURL https://github.com/aruncveli/userstyles
@supportURL https://github.com/aruncveli/userstyles/issues
@license MIT
@preprocessor default
@var color fg "Foreground" white
@var color bg "Background" black
@var color bg1 "Background lightened 1" #111
@var color link-color "Link" #0b84ff
==/UserStyle== */
@-moz-document url-prefix("https://docs.aws.amazon.com/cdk/api/v2/docs/") {
:root {
color-scheme: dark;
}
body,
.onPageNav a,
.toc .toggleNav ul li a,
.toc .toggleNav .navGroup .navGroupCategoryTitle,
.toc .toggleNav .navGroup .navGroupSubcategoryTitle,
.navGroupCategoryTitle path:first-child,
blockquote {
color: var(--fg);
}
body,
table tr:nth-child(2n) {
background-color: var(--bg);
}
code,
blockquote {
background-color: var(--bg1);
}
table th,
table td,
hr {
border-color: var(--bg);
}
a,
a:hover,
.toc .toggleNav ul li a:hover {
color: var(--link-color);
}
@supports (position: sticky) {
@media only screen and (min-width: 1024px) {
.onPageNav > .toc-headings {
border-left-color: var(--bg);
}
}
}
/*!
Copied as is from https://github.com/highlightjs/highlight.js/blob/main/src/styles/github-dark.css.
Theme: GitHub Dark
Description: Dark theme as seen on github.com
Author: github.com
Maintainer: @Hirse
Updated: 2021-05-15
Outdated base version: https://github.com/primer/github-syntax-dark
Current colors taken from GitHub's CSS
*/
.hljs {
color: #c9d1d9;
background: #0d1117;
}
.hljs-doctag,
.hljs-keyword,
.hljs-meta .hljs-keyword,
.hljs-template-tag,
.hljs-template-variable,
.hljs-type,
.hljs-variable.language_ {
/* prettylights-syntax-keyword */
color: #ff7b72;
}
.hljs-title,
.hljs-title.class_,
.hljs-title.class_.inherited__,
.hljs-title.function_ {
/* prettylights-syntax-entity */
color: #d2a8ff;
}
.hljs-attr,
.hljs-attribute,
.hljs-literal,
.hljs-meta,
.hljs-number,
.hljs-operator,
.hljs-variable,
.hljs-selector-attr,
.hljs-selector-class,
.hljs-selector-id {
/* prettylights-syntax-constant */
color: #79c0ff;
}
.hljs-regexp,
.hljs-string,
.hljs-meta .hljs-string {
/* prettylights-syntax-string */
color: #a5d6ff;
}
.hljs-built_in,
.hljs-symbol {
/* prettylights-syntax-variable */
color: #ffa657;
}
.hljs-comment,
.hljs-code,
.hljs-formula {
/* prettylights-syntax-comment */
color: #8b949e;
}
.hljs-name,
.hljs-quote,
.hljs-selector-tag,
.hljs-selector-pseudo {
/* prettylights-syntax-entity-tag */
color: #7ee787;
}
.hljs-subst {
/* prettylights-syntax-storage-modifier-import */
color: #c9d1d9;
}
.hljs-section {
/* prettylights-syntax-markup-heading */
color: #1f6feb;
font-weight: bold;
}
.hljs-bullet {
/* prettylights-syntax-markup-list */
color: #f2cc60;
}
.hljs-emphasis {
/* prettylights-syntax-markup-italic */
color: #c9d1d9;
font-style: italic;
}
.hljs-strong {
/* prettylights-syntax-markup-bold */
color: #c9d1d9;
font-weight: bold;
}
.hljs-addition {
/* prettylights-syntax-markup-inserted */
color: #aff5b4;
background-color: #033a16;
}
.hljs-deletion {
/* prettylights-syntax-markup-deleted */
color: #ffdcd7;
background-color: #67060c;
}
.hljs-char.escape_,
.hljs-link,
.hljs-params,
.hljs-property,
.hljs-punctuation,
.hljs-tag {
/* purposely ignored */
}
}