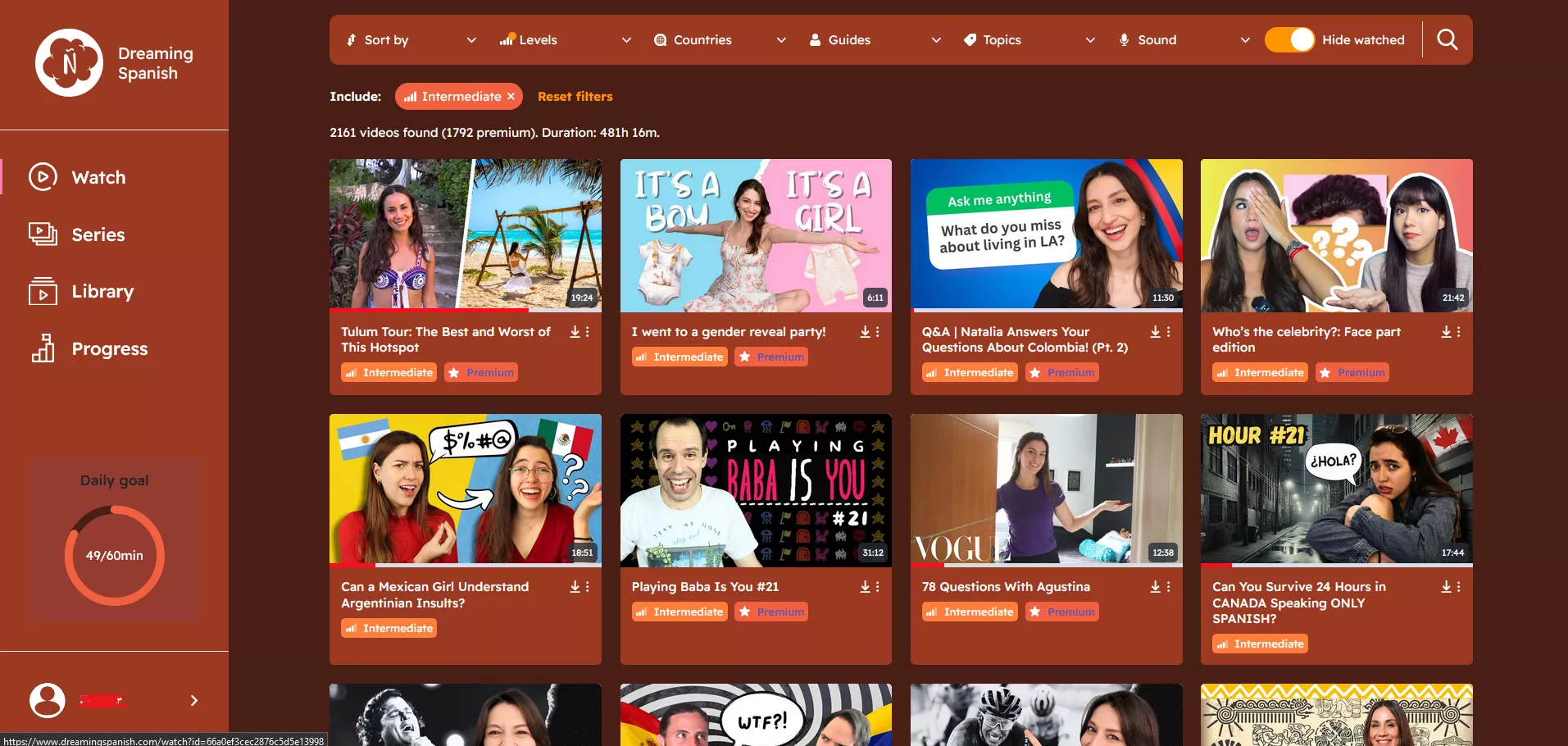
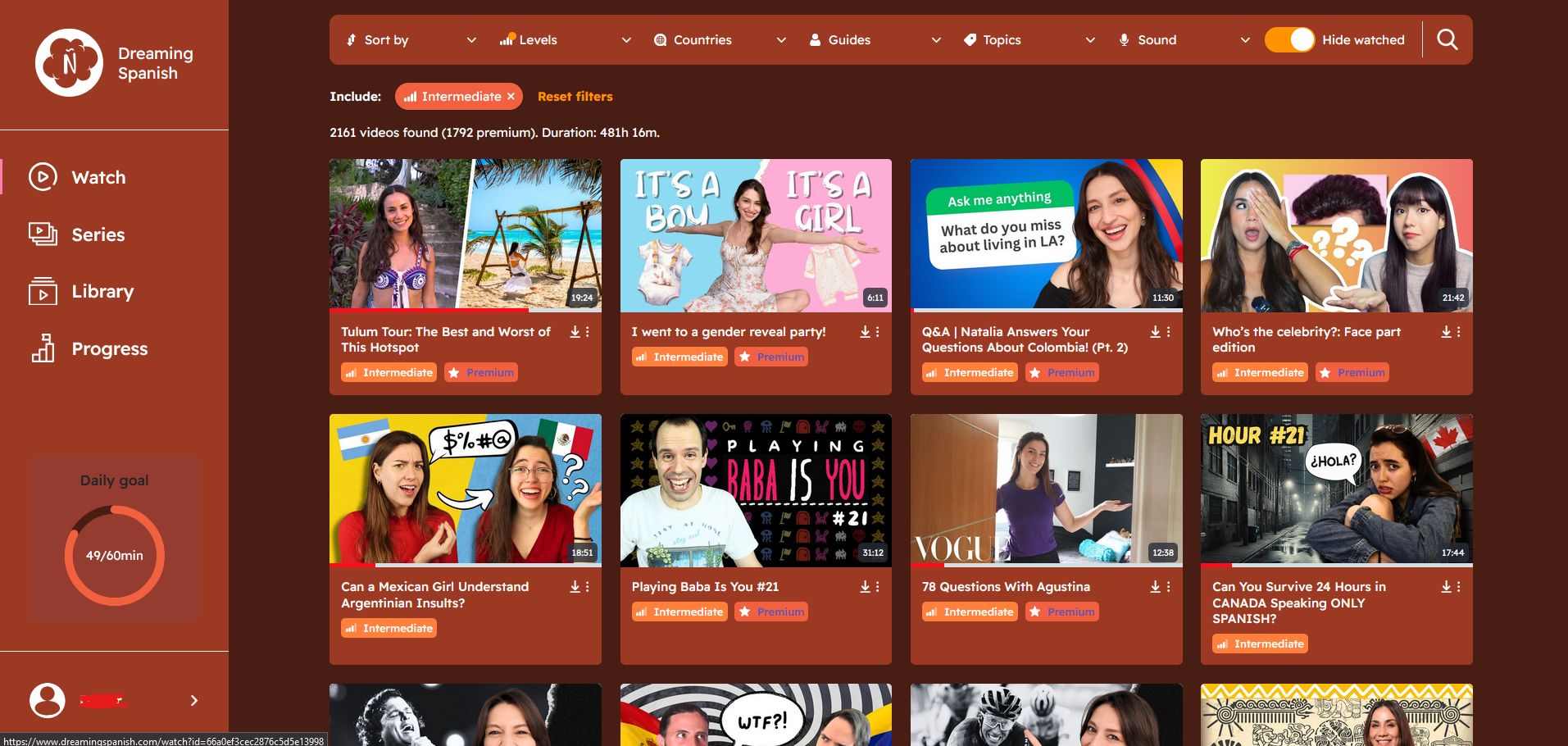
Not perfect but a bit easier on the eyes.
P.S switch to Angular, it's way better !
Dreaming Spanish Dark Mode by kitschskiff

Details
Authorkitschskiff
LicenseNo License
Categorydreamingspanish.com
Created
Updated
Code size2.4 kB
Code checksumaf9ac922
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name www.dreamingspanish.com/watch - Aug 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://www.dreamingspanish.com/") {
/* Insert code here... */
.content-area {
background-color: #481E14;
border-color: #481E14
}
.ds-sidebar, .ds-card, .ds-card__header, .ds-playlist-videos, .ds-watch-page__video-information {
background-color: #9B3922;
border-color: #9B3922
}
.ds-mini-card--secondary {
background-color: #F2613F;
border-color: #F2613F
}
circle {
stroke: #481E14 !important
}
.ds-doughnut-chart__progress {
stroke: #F2613F !important
}
.ds-form-calendar__column-time {
color: #0C0C0C !important;
}
.ds-form-calendar__column-connector {
background-color: #F2613F
}
.ds-simple-card__content > p, .ds-simple-card__content > svg {
color: #0C0C0C !important;
}
.ds-simple-card {
-webkit-filter: invert(100%);
filter: invert(100%);
}
h1, h3, p, svg, span {
color: #FFF !important
}
.ds-form-dropdown__menu {
background-color: #9B3922;
border-color: #9B3922
}
.ds-form-dropdown__item:hover {
background-color: #481E14;
border-color: #481E14
}
.ds-video-horizontal-card {
background-color: #481E14;
border-color: #481E14
}
.ds-video-card, .ds-catalog-video-card {
background-color: #9B3922;
border-color: #9B3922
}
.ds-form-dropdown__toggle--sort, .ds-form-dropdown__toggle {
background-color: #9B3922 !important;
}
.ds-modal__body {
background-color: #481E14 !important;
border-color: #481E14
}
.ds-episode-card {
background-color: #9B3922;
border-color: #9B3922
}
.ds-form-checkbox__icon {
color: #0C0C0C !important
}
.ds-video-thumbnail__watched {
background-color: hsla(0.03,64%,37%,.5)
}
.ds-badge--secondary {
background-color: #F2613F;
border-color: #F2613F
}
.Toastify__toast--default, .ds-toast--custom, .ds-modal__close-button {
background: #0C0C0C !important;
border-color: #0C0C0C
}
}