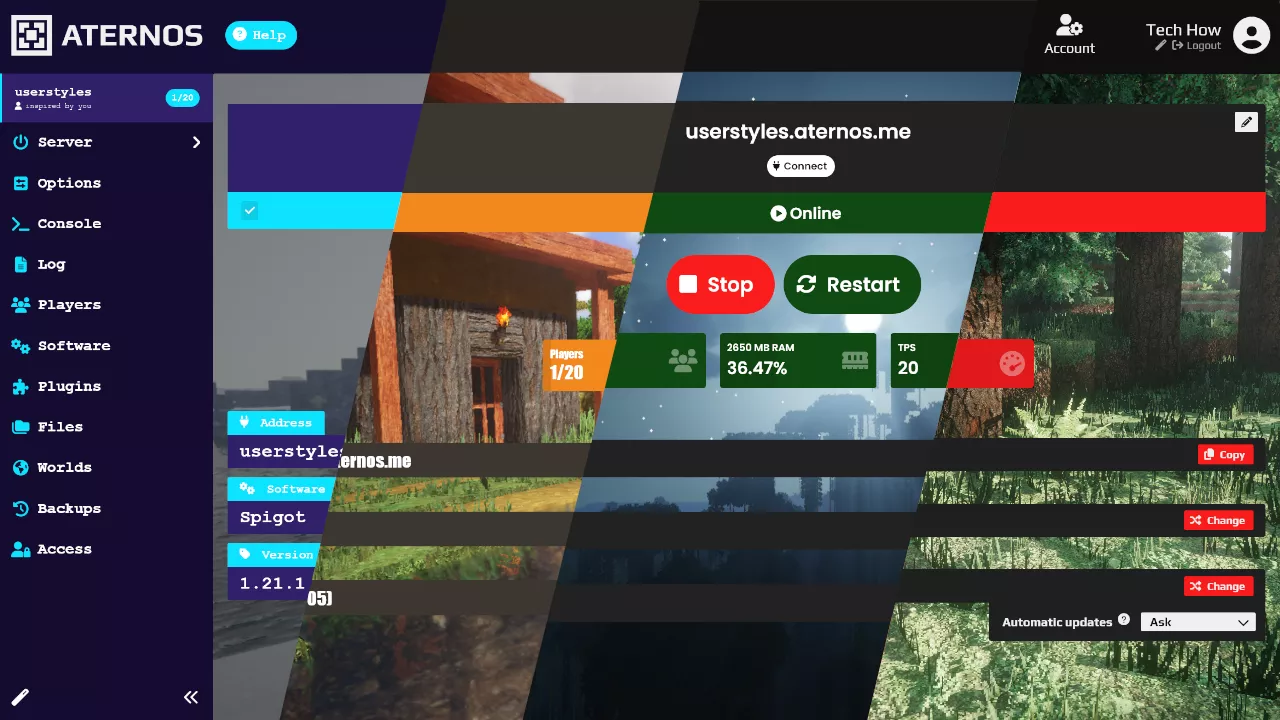
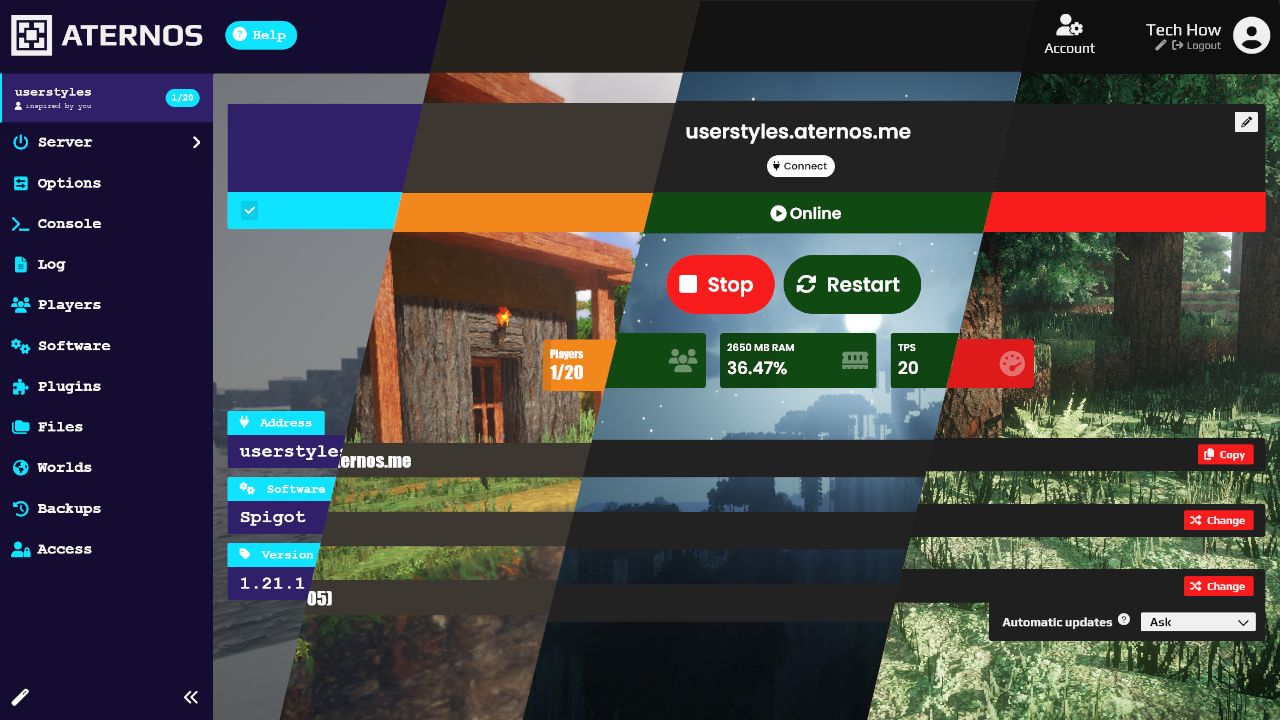
Aternos is the world's largest free Minecraft hosting provider. Give it a fresh coat of paint inspired by your own unique taste.
Aternos Customizer by tech-how

Details
Authortech-how
LicenseGNU GPLv3
Categoryaternos
Created
Updated
Code size4.3 kB
Code checksuma82c95e5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1.0.5 (August 31st, 2024)
- Added font thickness option
v1.0.4 (August 7th, 2024)
- Fixed log errors display
v1.0.3 (August 7th, 2024)
- Fixed text editor display
- Fixed adblock warning display
v1.0.2 (August 7th, 2024)
- Fixed color of status console
v1.0.1 (August 6th, 2024)
- Renamed to Aternos Customizer
- Added extensive customization options
v1.0 (August 5th, 2024)
- Initial commit
Source code
/* ==UserStyle==
@name Aternos Customizer
@version 1.0.5
@description A slick redesign for Aternos MC
@author Tech How
@namespace Tech-How
@preprocessor stylus
@var text info1 "NOTE: You can choose Light or Dark theme using the sun icon in the bottom left of the Aternos website." "Ok"
@var color primaryColor "Primary Color" #19ba19
@var select customFont "Display Font" ["Poppins", "Courier New", "Impact", "Comic Sans MS", "Play", "Calibri", "Helvetica", "Times New Roman", "Segoe UI"]
@var select customFontWeight "Font Thickness" {
"Default": "600",
"Thin": "200",
"Thick": "900",
}
@var color customBGColor "Background Color (Switch Aternos to dark theme to take effect.)" #000000
@var text customBG "Background Image URL (Must be wrapped in single quotes!!)" "'Your Link'"
@var checkbox hideHelpArticles "Hide Help Articles" 0
@var checkbox uiFacelift "UI Facelift" 1
@var color customSBColor "Sidebar Color" #0f0f0f
@var color customSCColor "Section Color" #1f1f1f
==/UserStyle== */
@-moz-document domain("aternos.org") {
:root {
--bold: customFontWeight;
--extra-bold: 800;
--color-main: primaryColor;
--color-success: var(--color-main);
--color-dark-mode: customBGColor;
--color-dark: customSBColor;
--color-dark-hover: customSCColor;
--color-dark-hover-2: #282828;
}
if uiFacelift {
:root {
--font-main: customFont, sans-serif;
--font-mono: "Space Mono", monospace;
--color-light: #ffffff;
--color-loading: #4c4c4c;
--color-dark-text: #b5b5b5;
--color-dark-mark: #3f3f3f;
--color-light-fade: #A4A4A4;
--color-danger: #f91c1c;
--color-warn: #f97f12;
}
}
.body > .main .content {
background: url(customBG) center top no-repeat;
background-size: cover;
}
if hideHelpArticles {
.help-center-articles {
display: none !important;
}
}
.servercard:hover {
background: var(--color-dark-hover-2);
}
.navigation .navigation-server, .servercard, .server-ip, .server-info-box .server-info-box-body, .help-center-article, .config-options-file, .file-create, .file, .backup-drive-account, .list-item, .list-input, .toggle label, .select, .console, .log, .playerlist-menu, .playercardlist .playercard, .player-details > div:not(:first-child), .plugin-search, .btn-black, .btn-dark, .btn.btn-inverted, .pagination a, .suggest-input, .path-bar, .world, .account-setting, .create-software, .change-later-notice, .domains-info-box, .text-input, .teleport-wrapper, .creatable-select .creatable-select-input, .number-option input, .input-number > div, .status-console, .analysis {
background: var(--color-dark-hover);
}
.toggle-inverted label {
background: var(--color-light);
}
.ͼ2 .cm-gutters, .ͼ1 .cm-scroller {
background: var(--color-dark-hover);
border-right: none;
}
.cm-editor .cm-activeLine {
background-color: #6699ff0b;
}
.ͼ4 .cm-line {
caret-color: #528BFF !important;
}
.ͼo {
color: #c678dd !important;
}
if uiFacelift {
.server-b-tutorials {
display: none !important;
}
.btn:not(.btn-invisible), .btn, .toggle label {
border-radius: 1000px;
}
.toggle label::before {
font-size: 16px;
border-radius: 1000px 0 0 1000px;
}
.toggle:not(.inverted) input:checked + label::before {
font-size: 16px;
border-radius: 0 1000px 1000px 0;
}
.servercard .server-remove {
border-radius: 0 5px 5px 0;
}
.navigation .item, .account-navigation a {
font-weight: var(--bold);
}
.content h1 {
font-weight: var(--extra-bold);
}
.navigation .item i, .account-navigation .item i, .userdropdown a:not(.dropdown-darkmode-toggle) i {
color: var(--color-main);
}
.editor * {
font-size: 11pt;
}
}
#BnoqmZxmJdGD > div {
background: var(--color-danger) !important;
}
}