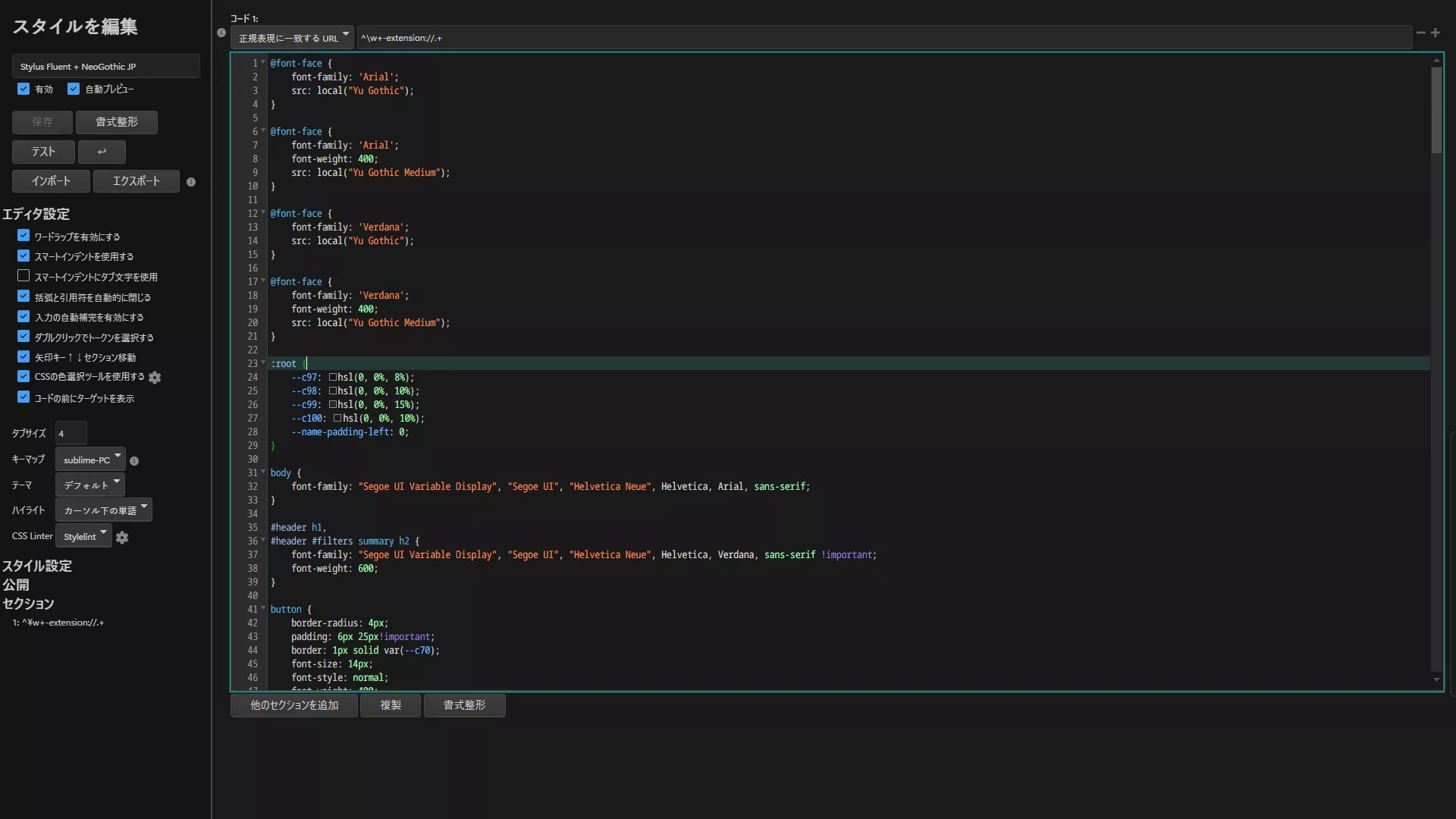
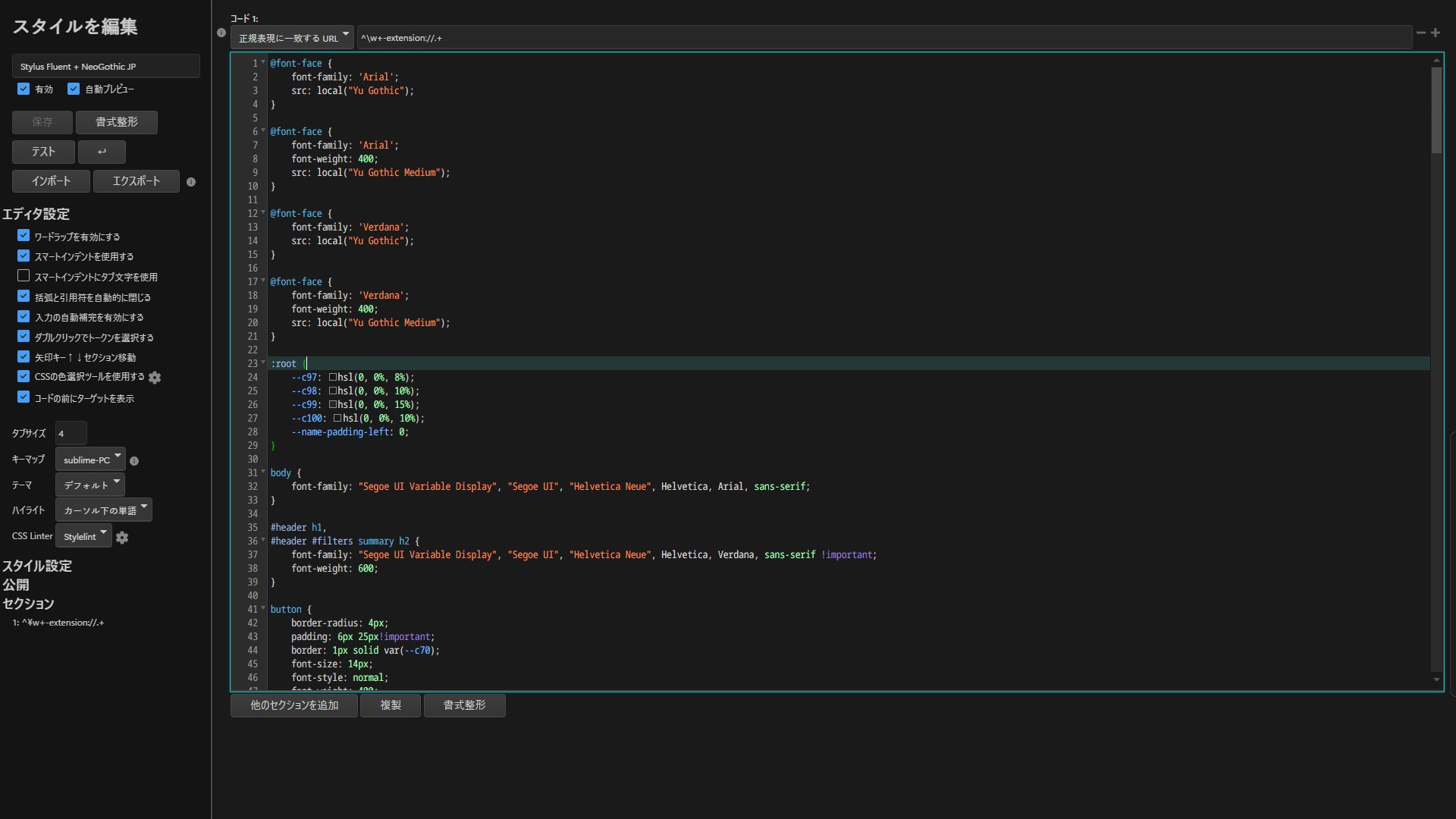
Fluentスタイルのスタイラス(Windows 11など)+日本語用のNeoGothicフォント。
5. Stylus Fluent + NeoGothic JP by MaruniUmebachi

Details
AuthorMaruniUmebachi
LicenseNo License
Categorychrome-extension
Created
Updated
Code size20 kB
Code checksum1cac8ed1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Stylus Fluent + NeoGothic JP
@version 20240806.05.06
@namespace https://userstyles.world/user/MaruniUmebachi
@description Stylus in Fluent style (like Windows 11) + NeoGothic font for Japanese.
@author MaruniUmebachi
@license No License
==/UserStyle== */
@-moz-document regexp("^\\w+-extension://e95e2344-4464-4f29-b030-22aee2700bdd\\/.*"),
regexp("chrome-extension://apmmpaebfobifelkijhaljbmpcgbjbdo/.*"),
regexp("moz-extension://52dd6cec-4566-4cad-9ecb-665c2ee8e10a\\/.*"),
regexp("moz-extension://5de42977-4cf5-47f5-a77f-be6e3a7ebcd3\\/.*") {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
@font-face {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
font-family: "Verdana";
src: local("Yu Gothic");
}
@font-face {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
font-family: "Verdana";
font-weight: 400;
src: local("Yu Gothic Medium");
}
@font-face {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
font-family: "Verdana";
font-weight: 600;
src: local("Yu Gothic Bold");
}
@font-face {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
font-family: "Arial";
font-weight: 400;
font-optical-sizing: 36;
src: local("Segoe-UI-Variable-Display-Regular");
}
@font-face {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
font-family: "Arial";
font-weight: 700;
font-optical-sizing: 36;
src: local("Segoe-UI-Variable-Display-Bold");
}
body {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
--family-Stylus: "Segoe UI Variable Display", "Segoe UI";
--family-ja: "Yu Gothic UI", "Meiryo UI", "MS Gothic";
--family: var(--family-Stylus), Arial, "Helvetica Neue", Helvetica, var(--family-ja), system-ui, -apple-system, Segoe UI, Roboto, Ubuntu, Cantarell, Noto Sans, sans-serif;
font-family: var(--family);
&:lang(ja) {
--family-Stylus: "Segoe UI Variable Display", "Segoe UI";
--family-ja: "Yu Gothic UI", "Meiryo UI", "MS Gothic";
font-family: var(--family);
}
}
xmp,
pre,
plaintext {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
font-family: "Noto Sans Mono ExtraCondensed", -moz-fixed;
}
.CodeMirror pre.CodeMirror-line,
.CodeMirror pre.CodeMirror-line-like {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
font-family: "Noto Sans Mono ExtraCondensed", -moz-fixed;
}
:root {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
--c97: hsl(0, 0%, 8%);
--c98: hsl(0, 0%, 10%);
--c99: hsl(0, 0%, 15%);
--c100: hsl(0, 0%, 10%);
--name-padding-left: 0;
}
#header h1,
#header #filters summary h2 {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
font-family: var(--family), sans-serif !important;
font-weight: 600
}
button {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
border-radius: 4px;
padding: 6px 25px!important;
border: 1px solid var(--c70);
font-size: 14px;
font-style: normal;
font-weight: 400;
color: var(--fg);
background-color: rgba(255, 255, 255, .0605);
border-color: rgba(255, 255, 255, .09) rgba(255, 255, 255, .07) rgba(255, 255, 255, .07);
transition: background-color .25s, border-color .25s;
}
.dirty #save-button,
.dirty #save-button + button,
#usw-publish-style {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
background: #3da8ff;
border-color: transparent;
color: #000;
}
input:not([type]),
input[type = text],
input[type = number],
input[type = search],
textarea,
input[type = "url"],
input[type = "time"],
#search,
#manage\.newUI\.sort {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
padding-left: 10px;
font-family: var(--family), sans-serif;
width: 100%;
box-sizing: border-box;
outline: 0;
height: 32px;
background-color: rgba(255, 255, 255, .0605)!important;
border: 1px solid;
border-bottom-width: 2px;
border-color: rgba(255, 255, 255, .0698)!important;
border-radius: 4px;
font-size: 12px;
font-style: normal;
font-weight: 400;
line-height: 32px;
color: rgba(255, 255, 255, .786);
}
input:not([type]):focus,
input[type = text]:focus,
input[type = number]:focus,
input[type = search]:focus,
input[type = "url"]:focus,
input[type = "time"]:focus,
#search:focus,
#manage\.newUI\.sort:focus {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
outline: none;
box-shadow: none !important;
border-bottom: 2px solid #0076d6 !important;
background-color: rgba(30, 30, 30, .7);
color: #fff;
border-color: rgba(255, 255, 255, .0698);
}
select {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
padding-left: 10px;
font-family: "Segoe UI Mono", var(--family), sans-serif;
width: 100%;
box-sizing: border-box;
outline: 0;
height: 32px;
border: 1px solid;
border-bottom-width: 2px;
border-color: rgba(255, 255, 255, .0698)!important;
border-radius: 4px;
font-size: 12px;
font-style: normal;
font-weight: 400;
line-height: 32px;
color: rgba(255, 255, 255, .786);
background-color: #363636 !important;
}
input[type = "checkbox"]:not(.slider),
input[type = radio] {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
background-color: transparent;
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
appearance: none;
height: 20px;
width: 20px;
outline: 0;
cursor: pointer;
vertical-align: middle;
margin: 0 5px 3px;
background-image: url("data:image/svg+xml,%3Csvg width='32' height='32' viewBox='0 0 32 32' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Crect x='8.5' y='8.5' width='15' height='15' rx='1.5' stroke='%23ADADAD'/%3E%3C/svg%3E%0A");
border: 0;
background-position: -6px -6px;
flex: 0 0 20px !important;
}
input[type = "checkbox"]:not(.slider):checked::after {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
content: "";
}
input[type = radio] {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
background-image: url("data:image/svg+xml,%3Csvg width='32' height='32' viewBox='0 0 32 32' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Ccircle cx='16' cy='16' r='7.5' stroke='%23ADADAD'/%3E%3C/svg%3E");
background-position: -5px -6px;
}
input[type = "checkbox"]:not(.slider):checked {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
background-image: url("data:image/svg+xml,%3Csvg width='32' height='32' viewBox='0 0 32 32' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Crect x='8' y='8' width='16' height='16' rx='2' fill='%23479EF5'/%3E%3Cpath d='M19.765 13.2047C20.0661 13.4892 20.0797 13.9638 19.7953 14.265L15.5453 18.765C15.4061 18.9123 15.2133 18.997 15.0107 18.9999C14.8081 19.0028 14.6129 18.9236 14.4697 18.7803L12.2197 16.5303C11.9268 16.2374 11.9268 15.7626 12.2197 15.4697C12.5126 15.1768 12.9874 15.1768 13.2803 15.4697L14.9846 17.174L18.7047 13.235C18.9891 12.9339 19.4638 12.9203 19.765 13.2047Z' fill='%23242424'/%3E%3C/svg%3E");
background-position: -6px -6px;
}
input[type = "checkbox"]:not(.slider):hover:checked {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
background-image: url("data:image/svg+xml,%3Csvg width='32' height='32' viewBox='0 0 32 32' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Crect x='8' y='8' width='16' height='16' rx='2' fill='%2362ABF5'/%3E%3Cpath d='M19.765 13.2047C20.0661 13.4892 20.0797 13.9638 19.7953 14.265L15.5453 18.765C15.4061 18.9123 15.2133 18.997 15.0107 18.9999C14.8081 19.0028 14.6129 18.9236 14.4697 18.7803L12.2197 16.5303C11.9268 16.2374 11.9268 15.7626 12.2197 15.4697C12.5126 15.1768 12.9874 15.1768 13.2803 15.4697L14.9846 17.174L18.7047 13.235C18.9891 12.9339 19.4638 12.9203 19.765 13.2047Z' fill='%23242424'/%3E%3C/svg%3E%0A");
background-position: -6px -6px;
}
input[type = "checkbox"]:not(.slider):hover {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
background-image: url("data:image/svg+xml,%3Csvg width='32' height='32' viewBox='0 0 32 32' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Crect x='8.5' y='8.5' width='15' height='15' rx='1.5' stroke='%23BDBDBD'/%3E%3C/svg%3E");
background-position: -6px -6px;
}
input[type = radio]:checked {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
background-image: url("data:image/svg+xml,%3Csvg width='33' height='32' viewBox='0 0 33 32' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M24 16C24 20.1421 20.6421 23.5 16.5 23.5C12.3579 23.5 9 20.1421 9 16C9 11.8579 12.3579 8.5 16.5 8.5C20.6421 8.5 24 11.8579 24 16Z' stroke='%23479EF5'/%3E%3Ccircle cx='16.5' cy='16' r='5' fill='%23479EF5'/%3E%3C/svg%3E%0A");
background-position: -5px -6px;
}
input[type = radio]:checked:hover {
--Stylus-CSS: "Stylus Fluent + NeoGothic JP";
background-image: url("data:image/svg+xml,%3Csvg width='33' height='32' viewBox='0 0 33 32' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M24 16C24 20.1421 20.6421 23.5 16.5 23.5C12.3579 23.5 9 20.1421 9 16C9 11.8579 12.3579 8.5 16.5 8.5C20.6421 8.5 24 11.8579 24 16Z' stroke='%2362ABF5'/%3E%3Ccircle cx='16.5' cy='16' r='5' fill='%2362ABF5'/%3E%3C/svg%3E%0A");
background-position: -5px -6px;
}
input[type = radio]:hover {
--Stylus-CSS: "Stylus Flue...