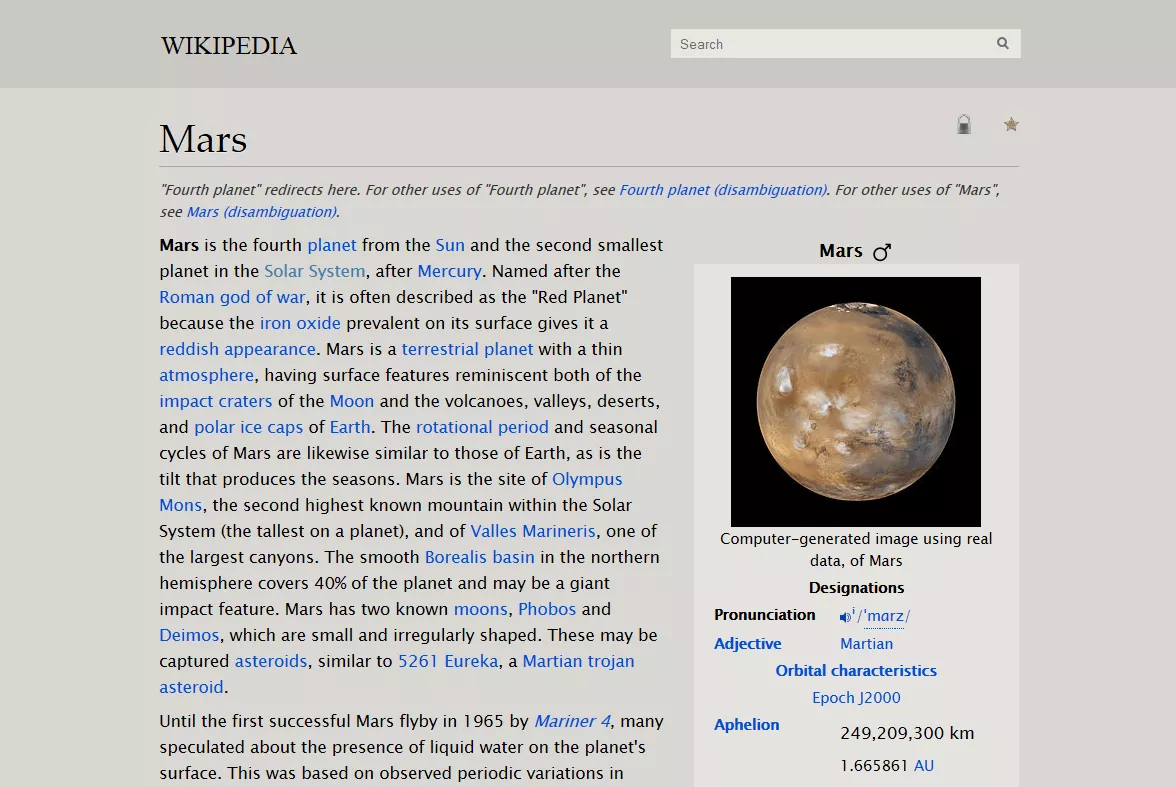
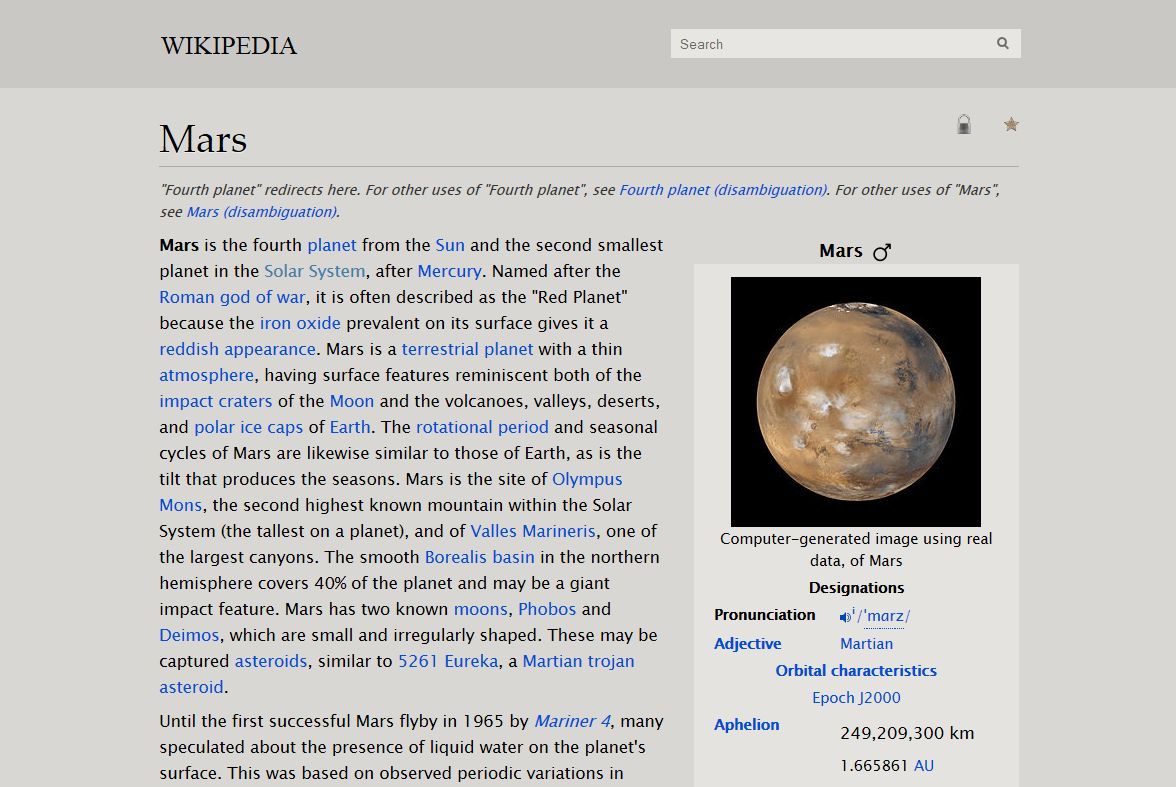
A Wikipedia skin that focuses on readability: Comfortable line-width, larger text, better typography, less visual noise, darkened colours.
Wikipedia 1911 by rotane

Details
Authorrotane
LicenseNo License
Categorywikipedia.org
Created
Updated
Code size16 kB
Code checksum31678abf
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
All menus are hidden by default:
Move your mouse over to the left edge of your browser to bring back the navigation sidebar; move it up to the grey area on top to bring back the main article links.
Hidden Table of Contents:
Move your mouse to the right edge of the browser window to show it. (And yes, i know, it's somewhat broken for smaller screens. I'm looking for a fix.)
Note:
This skin focuses on the English Wikipedia, with a few fixes for the German one. But it should be mostly fine in any language.
Inspired by this article by "1910"
Version history:
v0.9.0 (March 23, 2014) Public release.
v0.9.1 (March 24, 2014) Support for more boxes; slight colour tweaks.
v0.9.2 (March 27, 2014) Sepia-ish tone; preliminary borderless design.
v0.9.3 (April 5, 2014) Small fixes to menu and colours.
v0.9.4 (June 9, 2014) Small fix to left menu (no more emoty scrollbar).
v0.9.5 (August 24, 2014) Fix font-size for list elements.
v0.9.6 (August 25, 2014) Fix font-size for reference table.
v0.9.9 (October 12, 2014) New: Preliminary floating Table of Contents.
v0.9.9-1 (November 14, 2016) Small tweaks to the floating TOC.
v0.9.9-2 (September 7, 2017) Quick fix for coordinates in German Wikipedia.
v0.9.9-3 (August 1, 2018) Fix font-size for dd elements.
v0.9.9-4 (November 25, 2019) Fix for Search bar.
v1.0.0-1 (August 6, 2024) Release on userstyles.world.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Wikipedia 1911
@namespace wikipedia.org
@author rotane
@description A Wikipedia skin that focuses on readability
@version 1.0.0-1
==/UserStyle== */
/*
name: Wikipedia 1911 (rotane)
author: rotane.deviantart.com
homepage: https://userstyles.world/style/17578/wikipedia-1911
homepage: http://userstyles.org/styles/99515/
homepage: http://fav.me/d7b8hap
created: March 23, 2014
updated: August 06, 2024, v1.0.0-1
short info: A Wikipedia skin for better readability
inspired by: http://blog.weare1910.com/post/75576312730/a-readable-wikipedia
*/
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("wikipedia.org") {
body
{
border: none !important;
font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif !important;
font-size: 21px !important;
background: #D9D7D3 !important;
}
#content
{
margin: 0 auto !important;
border: none !important;
max-width: 860px !important;
background: #D9D7D3 !important;
}
a { text-decoration: none !important; }
a:hover { text-decoration: underline !important; }
/* top nav */
#mw-page-base
{
z-index: 10 !important;
height: 90px !important;
margin: 0 auto !important;
background: #CAC8C4 !important;
}
#mw-navigation
{
position: absolute !important;
top: 0 !important; left: 0 !important; right: 0 !important;
}
#mw-head
{
position: relative !important;
max-width: 923px !important;
height: 90px !important;
margin: 0 auto !important;
}
#mw-head a,
#mw-head ul,
#mw-head li,
#mw-head span,
#mw-head .vectorTabs
{
background: none !important;
border: none !important;
}
#mw-head > *
{
position: absolute !important;
font-size: 16px !important;
margin: 0 !important;
padding: 0 !important;
}
#mw-head #left-navigation { top: 50px !important; left: 29px !important; padding: 0 !important; }
#mw-head #right-navigation { top: 50px !important; right: 0 !important; padding: 0 !important; }
#mw-head #p-personal { top: 0px !important; right: 0 !important; padding: 5px 30px 0 0 !important; font-size: 14px !important; }
#mw-head li { opacity: 0 !important; transition: all 0.45s ease-out !important; }
#mw-head:hover li { opacity: 1 !important; transition: all 0.13s ease-in !important; }
#mw-head a,
#mw-head a:visited { color: #556 !important; }
#mw-head #searchform #simpleSearch
{
position: absolute !important;
z-index: 90 !important;
top: -19px !important; right: 30px !important;
border: none !important;
background: #E8E6E2 !important;
height: auto !important;
border-radius: 2px !important;
}
#mw-head #searchform > div input#searchInput
{
padding: 8px 0 6px 8px !important;
}
#mw-head #p-cactions,
#mw-head #ca-watch
{
display: none !important;
}
/* logo */
#mw-head:before
{
position: relative !important;
width: 100px !important; height: 100px !important;
top: 31px !important; left: 33px !important;
content: 'Wikipedia' !important;
font-family: Times, Garamond !important;
font-weight: normal !important;
font-size: 26px !important;
text-transform: uppercase !important;
letter-spacing: 0px !important;
color: #000 !important;
}
/* left nav */
#mw-navigation #mw-panel
{
position: fixed !important;
z-index: 999 !important;
font-size: 18px !important;
top: 0px !important;
left: -255px !important;
width: 190px !important;
height: 100% !important;
overflow-y: auto !important;
padding: 0 0 0 100px !important;
background: #E8E6E2 !important;
box-shadow: 1px 0 3px rgba(0,0,0,0.25) !important;
transition: all 0.66s ease-in-out !important;
opacity: 0 !important;
}
#mw-navigation #mw-panel:hover
{
left: -100px !important;
transition: all 0.2s ease-in-out !important;
opacity: 1 !important;
}
#mw-navigation #mw-panel a { color: #445 !important; }
#mw-navigation #p-navigation,
#mw-navigation .first
{
margin-bottom: 0 !important;
margin-top: 7px !important;
}
#mw-navigation #p-lang:before
{
content: "" !important;
font-size: 0 !important;
display: inline-block !important;
height: 0px !important;
width: 100% !important;
border-top: 1px solid rgba(0,0,0,0.2) !important;
border-bottom: 1px solid rgba(255,255,255,0.75) !important;
}
#mw-navigation #p-lang
{
margin-top: -15px !important;
}
#mw-navigation #p-lang .uls-settings-trigger
{
margin-right: 8px !important; margin-top: 6px !important;
}
#mw-navigation > #mw-panel > div:not(#p-lang):not(#p-navigation):not(.first),
#mw-navigation #p-lang .wbc-editpage
{
display: none !important;
}
/* article */
/* headlines */
#firstHeading
{
font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif !important;
font-size: 39px !important;
margin-top: 0 !important;
padding-bottom: 5px !important;
font-weight: normal !important;
text-shadow: 0 1px 0 rgba(255,255,255,0.5) !important;
}
#bodyContent h1,
#bodyContent h2,
#bodyContent h3,
#bodyContent h4,
#bodyContent h5,
#bodyContent h6
{
margin-top: 40px !important;
margin-bottom: 25px !important;
font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif !important;
font-weight: normal !important;
text-shadow: 0 1px 0 rgba(255,255,255,0.5) !important;
}
#bodyContent h1 span.mw-editsection,
#bodyContent h2 span.mw-editsection,
#bodyContent h3 span.mw-editsection,
#bodyContent h4 span.mw-editsection,
#bodyContent h5 span.mw-editsection,
#bodyContent h6 span.mw-editsection
{
float: right !important;
margin-top: 12px !important;
font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif !important;
text-shadow: none !important;
}
span.mw-editsection span.mw-editsection-bracket { display: none !important; }
#bodyContent h2 { font-size: 33px !important; }
#bodyContent h3 { font-size: 30px !important; }
#bodyContent h4 { font-size: 26px !important; }
#bodyContent h5 { font-size: 22px !important; }
#bodyContent h6 { font-size: 20px !important; }
/* numbering of the headings */
/* via http://userstyles.org/styles/56739/wikipedia-readable-hyphenation */
/* removed, since it stopped working properly */
/*
body { counter-reset: headingOne; }
#toctitle h2:before
{
content: "" !important;
counter-reset: headingOne;
padding-right: 0 !important;
}
#bodyContent h2:before,
#bodyContent h3:before,
#bodyContent h4:before,
#bodyContent h5:before,
#bodyContent h6:before
{
padding-right: 9px;
font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif !important;
text-shadow: none !important;
}
#bodyContent h2 { counter-reset: headingTwo; }
#bodyContent h2:before
{
counter-increment: headingOne;
content: counter(headingOne);
font-size: 16px !important;
}
#bodyContent h3 { counter-reset: headingThree; }
#bodyContent h3:before
{
counter-increment: headingTwo;
content: counter(headingOne) "." counter(headingTwo);
font-size: 15px !important;
}
#bodyContent h4 { counter-reset: headingFour; }
#bodyContent h4:before
{
counter-increment: headingThree;
content: counter(headingOne) "." counter(headingTwo) "." counter(headingThree);
font-size: 14px !important;
}
#bodyContent h5 { counter-reset: headingFive; }
#bodyContent h5:before
{
counter-increment: headingFour;
content: counter(headingOne) "." counter(headingTwo) "." counter(headingThree) "." counter(headingFour);
font-size: 13px !important;
}
#bodyContent h6 { counter-reset: headingSix; }
#bodyContent h6:before
{
counter-increment: headingFive;
content: counter(headingOne) "." counter(headingTwo) "." counter(headingThree) "." counter(headingFour) "." counter(headingFive);
font-size: 12px !important;
}
*/
/* article */
#bodyContent .infobox
{
padding: 9px 16px 5px !important;
margin-left: 30px !important;
}
#bodyContent #siteSub, /* hide Wikipedia byline */
#bodyContent #mw-fr-revisiontag, /* hide revision thingie */
#bodyContent #tfd.boilerplate /* hide template considered for deletion */
{
display: none !important;
}
#bodyContent #coordinates
{
top: -36px !important;
padding: 4px 6px 3px !important;
background: #E8E6E2 !important;
border-radius: 0px !important;
border: 1px solid #aaa !important;
/* box-shadow: inset 0 1px 0 rgba(255,255,255,0.75), 0 1px 1px rgba(0,0,0,0.25) !important; */
}
html[lang="de"] #bodyContent #coordinates /* .de fix */
{
top: -36px !important;
right: 0px !important;
}
#bodyContent #protected-icon,
#bodyContent #good-star,
#bodyContent #spoken-icon,
#bodyContent #featured-star
{
top: -45px !important;
}
/* text styles */
#bodyContent
{
letter-spacing: -0.1px !important;
}
#bodyContent p,
#bodyContent li,
#bodyContent dd,
#bodyContent td,
#bodyContent div.hatnote
{
font-size: 17px !important;
line-height: 26px !important;
letter-spacing: -0.2px !important;
}
#bodyContent a:not(.new) { color: #004FD1 !important; }
#bodyContent a:not(.new):visited { color: #4080AB !important; }
#bodyContent .dablink,
#bodyContent .relarticle,
#bodyContent .rellink
{
margin: 7px 0 9px !important;
padding: 0 !important;
font-size: 14px !important;
line-height: 22px !important;
color: #333 !important;
}
#bodyContent #contentSub /* redirected from msg */
{
margin: 5px 0 12px -5px !important;
padding: 0 !important;
font-size: 12px !important;
}
#bodyContent table.ambox,
#bodyContent #disambigbox
{
margin: 0 !important;
font-size: 1...