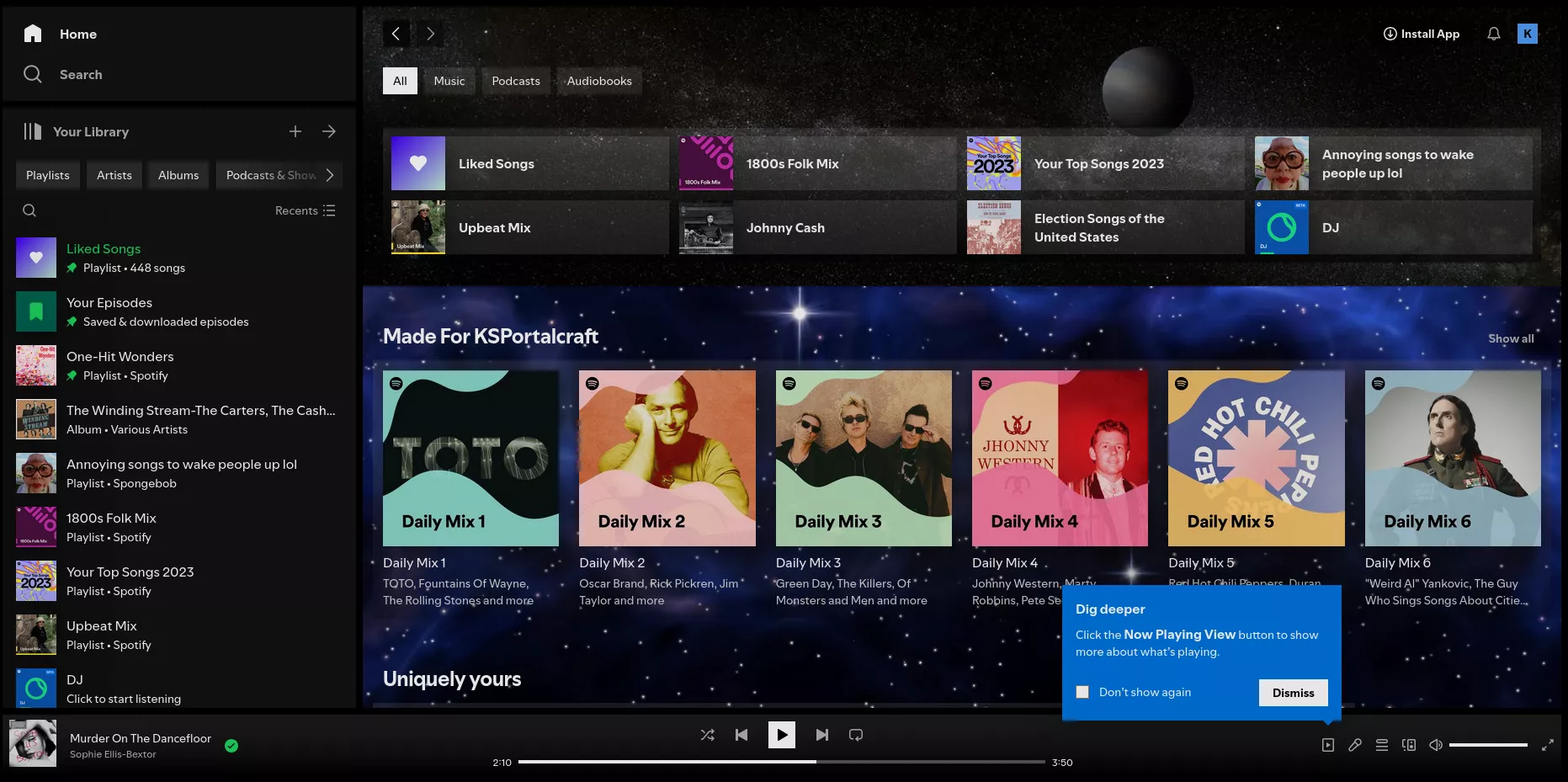
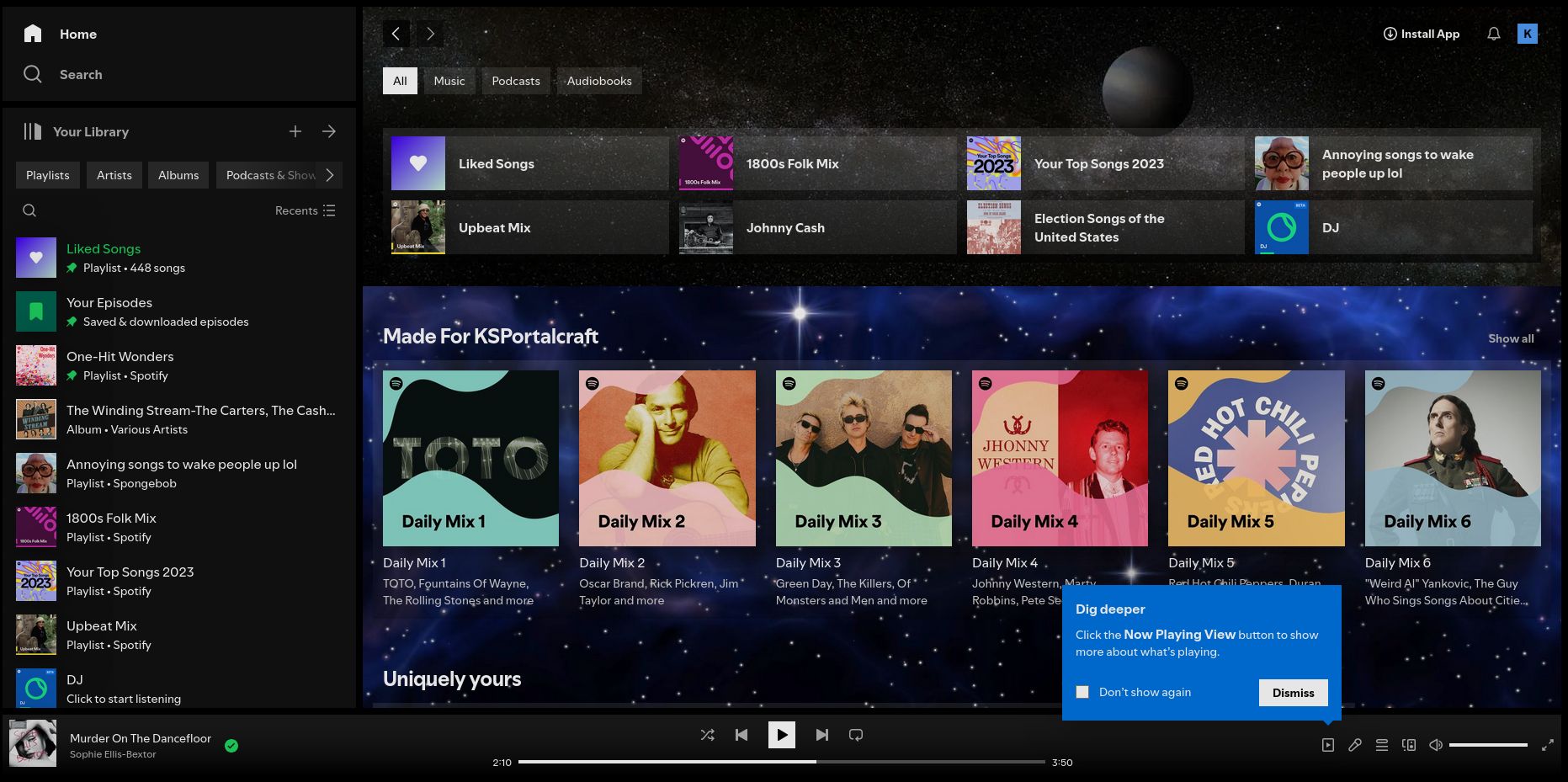
A small user style to make Spotify look a little better in my opinion.
Slightly Better Spotify by erievs

Details
Authorerievs
LicenseCC Zero
Categoryhttps://open.spotify.com/
Created
Updated
Code size8.4 kB
Code checksum27543636
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
It may only work on dark mode (I do not know).
It isn't really designed to look like old Spotify, it is more just to deround it and make it look a little better.
Source code
/* ==UserStyle==
@name Slightly Better Spotify
@version 20240806.15.12
@namespace ?
==/UserStyle== */
@-moz-document domain("spotify.com") {
/* Remove rounded corners from Spotify website */
body {
border-radius: 0px !important;
}
/* Make all black colors slightly lighter */
body {
filter: brightness(90%);
}
.encore-dark-theme {
filter: brightness(90%);
background: linear-gradient(to bottom, rgba(255, 255, 255, 0.1) 0%, rgba(0, 0, 0, 0.2) 100%);
border-radius: 0px;
background: #000;
}
.yglmI5m3fCc8baD1Kwdw {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
min-width: 620px;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
height: auto;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background: gray;
background: linear-gradient(to bottom, rgba(255, 255, 255, 0.1) 0%, rgba(0, 0, 0, 0.2) 100%);
border-radius: 0px;
}
.VgSbatGBB9XwTH2_dsxg .ql0zZd7giPXSnPg75NR0 {
background-color: rgba(0,0,0,.7);
border: none;
border-radius: 50%;
color: #fff;
display: -webkit-inline-box;
display: -ms-inline-flexbox;
display: inline-flex;
height: 32px;
width: 32px;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
cursor: pointer;
position: relative;
border-radius: 0px;
}
.j9I5h3Z4o0fKNgI1fIjb {
border-radius: 0px;
overflow: hidden;
}
.mMx2LUixlnN_Fu45JpFB .IqDKYprOtD_EJR1WClPv .Yn2Ei5QZn19gria6LjZj {
border-radius: 0px;
}
.GOcsybnoHYyJGQGDRuwj {
background-color: var(--card-color,#300);
border-radius: 0px;
-webkit-box-shadow: 0 8px 24px rgba(0,0,0,.5);
box-shadow: 0 8px 24px rgba(0,0,0,.5);
padding-bottom: 100%;
position: relative;
width: 100%;
}
.hd6a3g_3QyF8MFL0wWs1 {
border: 0;
border-radius: 0px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
text-align: initial;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
background-color: var(--section-background-base);
-ms-flex-direction: column;
flex-direction: column;
-webkit-transform: scale(1);
transform: scale(1);
-webkit-transition: transform .25s linear;
transition: transform .25s linear;
width: 100%;
}
.ouorHKa6NI5cm666H3tp {
background-position: 50% 50%;
background-size: cover;
border-radius: 0px;
padding-bottom: 67%;
position: relative;
width: 100%;
}
.lHJd4oSttKLxkxuoZ0Lr {
background-color: var(--background-base);
border-radius: 0px;
cursor: default;
overflow-x: hidden;
}
.jEMA2gVoLgPQqAFrPhFw {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
grid-area: main-view;
min-height: 0;
width: 100%;
-webkit-box-orient: vertical;
background: linear-gradient(to bottom, rgba(255, 255, 255, 0.1) 0%, rgba(0, 0, 0, 0.2) 100%);
border-radius: 0px;
}
.VgSbatGBB9XwTH2_dsxg .ql0zZd7giPXSnPg75NR0 {
background-color: rgba(0,0,0,.7);
border: none;
border-radius: 50%;
color: #fff;
display: -webkit-inline-box;
display: -ms-inline-flexbox;
display: inline-flex;
height: 32px;
width: 32px;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
cursor: pointer;
position: relative;
border-radius: 0px;
}
.j9I5h3Z4o0fKNgI1fIjb {
border-radius: 0px;
overflow: hidden;
}
.mMx2LUixlnN_Fu45JpFB .IqDKYprOtD_EJR1WClPv .Yn2Ei5QZn19gria6LjZj {
border-radius: 0px;
}
.GOcsybnoHYyJGQGDRuwj {
background-color: var(--card-color,#300);
border-radius: 0px;
-webkit-box-shadow: 0 8px 24px rgba(0,0,0,.5);
box-shadow: 0 8px 24px rgba(0,0,0,.5);
padding-bottom: 100%;
position: relative;
width: 100%;
}
.hd6a3g_3QyF8MFL0wWs1 {
border: 0;
border-radius: 0px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
text-align: initial;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
background-color: var(--section-background-base);
-ms-flex-direction: column;
flex-direction: column;
-webkit-transform: scale(1);
transform: scale(1);
-webkit-transition: transform .25s linear;
transition: transform .25s linear;
width: 100%;
}
.ouorHKa6NI5cm666H3tp {
background-position: 50% 50%;
background-size: cover;
border-radius: 0px;
padding-bottom: 67%;
position: relative;
width: 100%;
}
.lHJd4oSttKLxkxuoZ0Lr {
background-color: var(--background-base);
border-radius: 0px;
cursor: default;
overflow-x: hidden;
}
.jEMA2gVoLgPQqAFrPhFw {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
grid-area: main-view;
min-height: 0;
width: 100%;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
background-color: var(--background-base);
border-radius: 0px;
overflow: hidden;
position: relative;
}
.Z35BWOA10YGn5uc9YgAp {
background-color: var(--background-tinted-base);
border-radius: 0px;
container-type: size;
height: var(--item-height);
overflow: hidden;
position: relative;
-webkit-transition: background-color .3s ease;
-webkit-box-direction: normal;
background-color: var(--background-base);
border-radius: 0px;
overflow: hidden;
position: relative;
}
.Z35BWOA10YGn5uc9YgAp {
background-color: var(--background-tinted-base);
border-radius: 0px;
container-type: size;
height: var(--item-height);
overflow: hidden;
position: relative;
-webkit-transition: background-color .3s ease;
transition: background-color .3s ease;
border-radius: 0px;
}
.main-view-container {
background-image: url('https://starwalk.space/gallery/images/what-is-space/1920x1080.jpg');
background-size: cover;
background-position: center;
}
.doNNoL {
position: absolute;
z-index: 0;
inset: 0px;
cursor: pointer;
background-color: transparent;
border: medium;
width: 100%;
background: linear-gradient(to bottom, rgba(255, 255, 255, 0.1) 0%, rgba(0, 0, 0, 0.2) 100%);
color: white;
}
.S4OmZ_IZexmZ5dasPqW5 {
background-image: url('https://i0.wp.com/www.sciencenews.org/wp-content/uploads/2023/03/032723_bdh_habitable-exomoons_feat.jpg?fitu003d1030%2C580u0026sslu003d1');
background-size: cover, cover;
background-position: center, center;
}
.jdqzCrz9SoQp3ZUsU08w {
background: linear-gradient(to bottom, rgba(255, 255, 255, 0.1) 0%, rgba(0, 0, 0, 0.7) 100%);
padding: 10px;
}
.LegacyChipInner__ChipInnerComponent-sc-1qguixk-0 {
border-radius: 0px;
}
.mMx2LUixlnN_Fu45JpFB {
border-radius: 0px;
}
.g3kBhX1E4EYEC2NFhhxG {
border-radius: 0px;
}
*:hover {
border-radius: 0px;
}
.RowButton-sc-xxkq4e-0:hover {
border-radius: 0px;
}
.rezqw3Q4OEPB1m4rmwfw {
background-image: url('https://upload.wikimedia.org/wikipedia/commons/c/c3/NGC_4414_%28NASA-med%29.jpg');
background-size: cover, cover;
background-position: center, center;
}
.dZ3U5sTGUTdanNamXe1z {
background-image: url('https://upload.wikimedia.org/wikipedia/commons/c/c3/NGC_4414_%28NASA-med%29.jpg');
background-size: cover, cover;
background-position: center, center;
}
.VgSbatGBB9XwTH2_dsxg .ql0zZd7giPXSnPg75NR0 {
background-color: rgba(0,0,0,.7);
border: none;
border-radius: 0px;
color: #fff;
display: -webkit-inline-box;
display: -ms-inline-flexbox;
display: inline-flex;
height: 32px;
width: 32px;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
cursor: pointer;
position: relative;
border-radius: 0px;
}
.mMx2LUixlnN_Fu45JpFB {
border-radius: 0 !important;
}
* {
border-radius: 0 !important;
}
.IjYxRc5luMiDPhKhZVUH {
border-radius: 0 !important;
background: linear-gradient(to bottom, rgba(255, 255, 255, 0.1) 0%, rgba(0, 0, 0, 0.7) 100%);
padding: 5px;
}
.gHImFiUWOg93pvTefeAD {
background: linear-gradient(to bottom, rgba(255, 255, 255, 0.1) 0%, rgba(0, 0, 0, 0.7) 100%);
}
.RP2rRchy4i8TIp1CTmb7 {
background: linear-gradient(to bottom, rgba(255, 255, 255, 0.1) 0%, rgba(0, 0, 0, 0.7) 100%);
height: 80%;
padding: 20px;
}
.encore-internal-color-text-subdued {
color: white;
}
.i6jA7UnVNDJFGlAgtutp a {
color: white;
}
}