work in progress
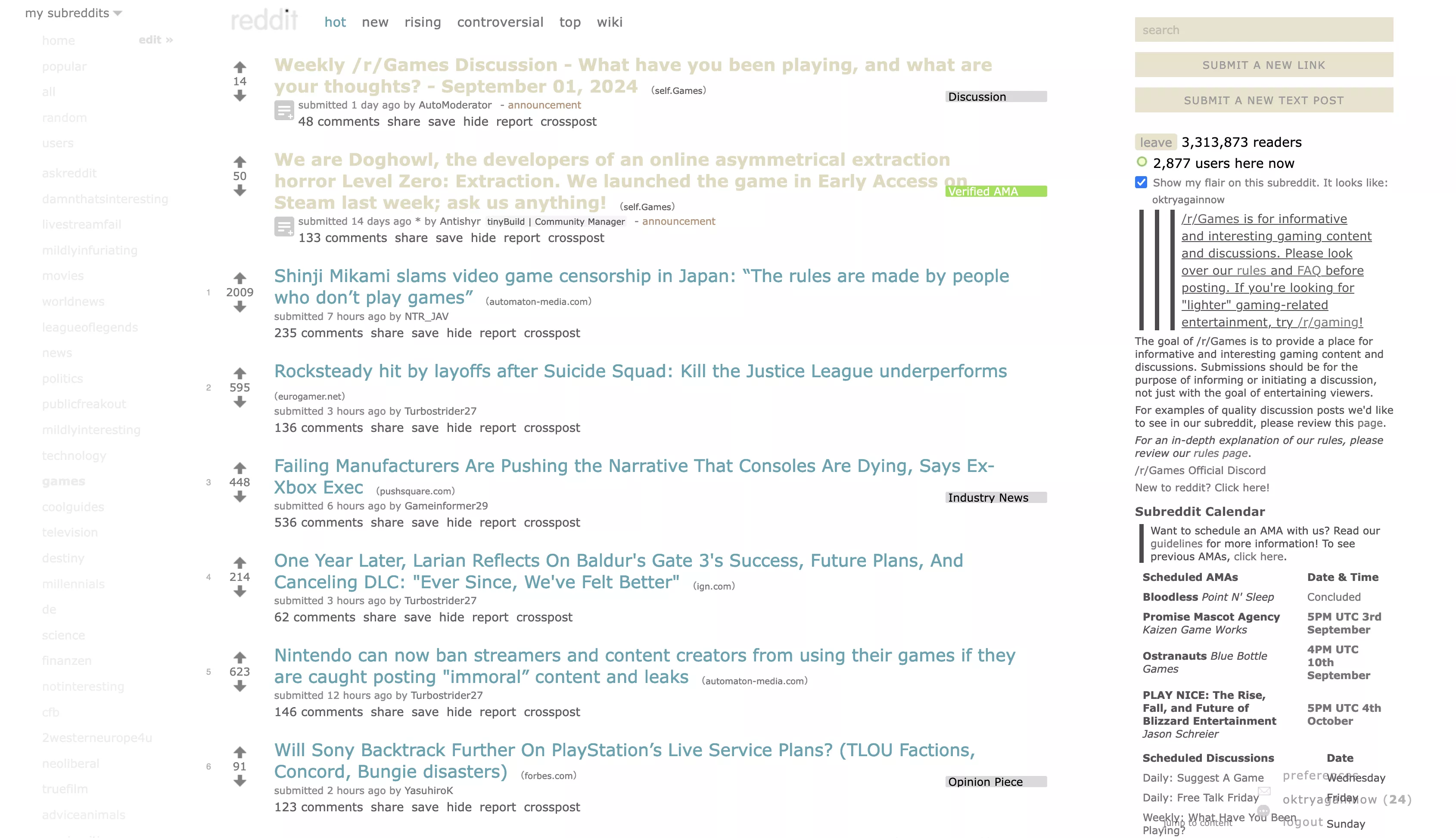
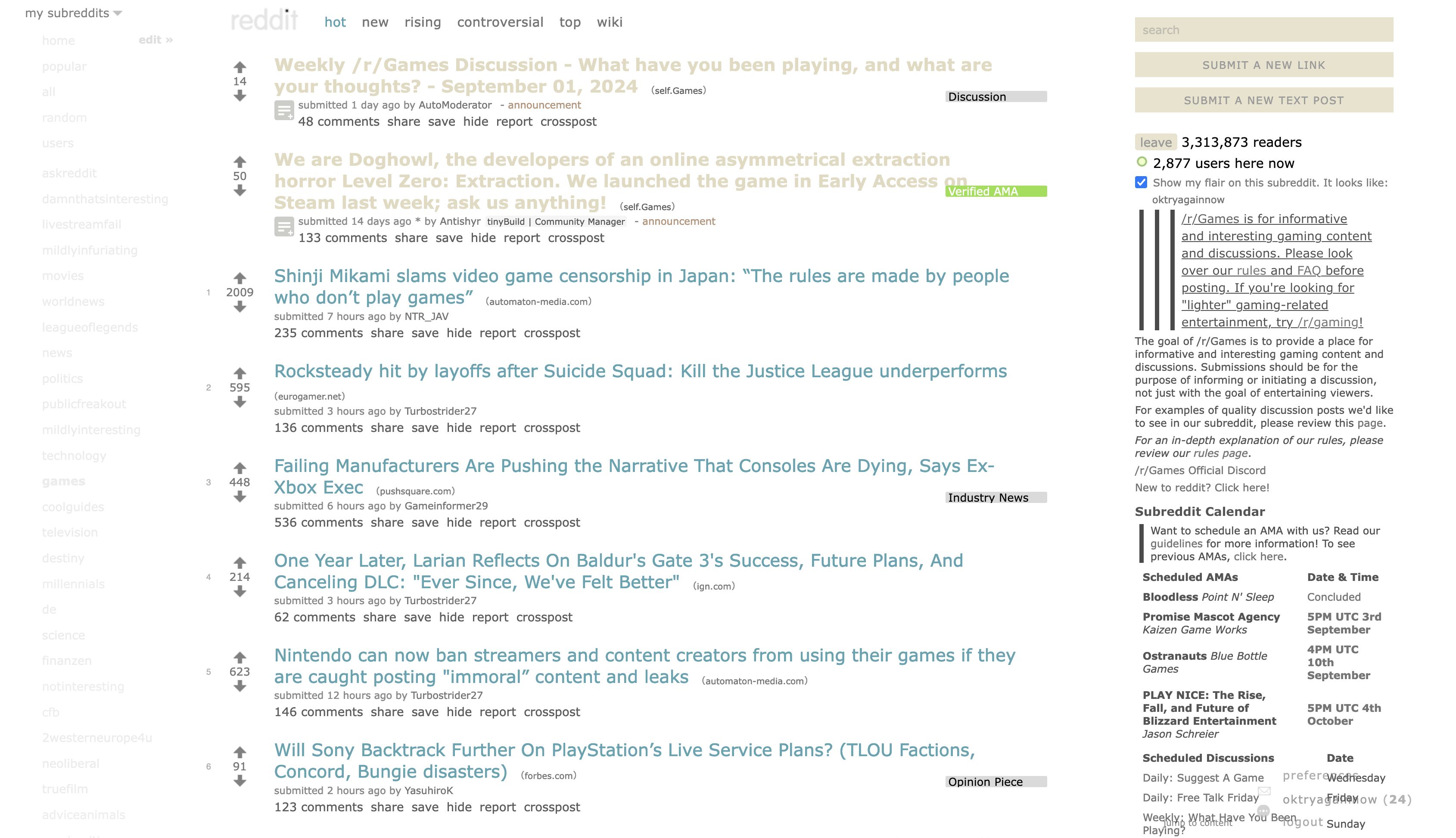
old reddit day clean by onononoss

Details
Authoronononoss
LicenseNo License
Categoryold.reddit.com
Created
Updated
Code size24 kB
Code checksum3e70923c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name old reddit bright clean
@version 20240925.15.32
@namespace https://userstyles.world/user/onononoss
@description work in progress
@author onononoss
@license 123
==/UserStyle== */
@-moz-document domain("old.reddit.com"), domain("reddit.com") {
/* ==UserStyle==
@name old reddit day clean
@namespace sdassdsd
@author onononoss
@description work in progress, made tags not clickable cuz bugged out one hover, some tags slgihtly misplaced, bottom right user menu weird positions with RES addon, havent checked if all functionalities work
@version 1.0
@license NONE
@preprocessor uso
==/UserStyle== */
body {
width: 72.8%;
margin: 0 auto;
font-family: Verdana !important;
left: 6px;
}
.titlebox {
font-family: Verdana !important;
font-size: 15px;
}
.linkinfo {
font-family: Verdana !important;
}
.pagename a,
.trophy-name {
color: #999 !important;
}
.content {
max-width: 980px;
margin: 24px 0px 0px 0px;
}
.hover.redditname{
position: fixed !important;
top: -50px;
left: 1200px;
font-size: 22px !Important;
}
body.with-listing-chooser.listing-chooser-collapsed #header .pagename {
position: fixed !important;
}
.pagename a {
position: fixed;
z-index: 10;
color:rgb(88, 164, 178) !Important;
}
.side {
float: right;
background-color: #fff0;
margin: 21px -148px 0 5px;
width: 300px;
}
.link .title {
font-size: 20px !important;
}
.link .score {
font-size: 12.7px !important;
margin: 1.0px 0px 0px 0px;
font-family: verdana !important;
}
#header svg {
filter: invert(90%) hue-rotate(180deg);
background-color: #fff0 !important;
}
#header-img.default-header {
margin-top: 35px;
margin-left: -68px;
top: 40px !important;
filter: invert(90%) hue-rotate(180deg) !important;
clip-path: inset(0 0 0 32px);
/* Clips 128px from the left */
}
#header-img {
margin-bottom: 2px;
margin-right: 25px;
}
body.with-listing-chooser.listing-chooser-collapsed #header .pagename {
color: rgb(88, 164, 178) !important;
position: fixed;
top: 20px !Important;
}
#header-bottom-right {
height: 3.0% !important;
margin-bottom: 42px;
margin-right: -201px;
background-color: #fff0 !important;
line-height: 1.1 !important;
}
#header-bottom-left {
font-size: larger;
/* Increase the overall font size */
margin: -34px 0;
/* Negative margins to clip the top and bottom */
z-index: -1;
max-height: 94px;
}
.menuarea {
z-index: 100;
font-weight: normal;
font-family: inherit;
}
.dropdown.lightdrop {
font-weight: normal;
}
.drop-choices a.choice {
background-color: white;
font-size: 14.2px;
}
.drop-choices.inuse {
left: 29px !important;
top: 39px !important;
position: fixed !important;
font-size: 14.2px;
}
drop-choices,
.hover-bubble,
.modal-dialog {}
#header {
max-height: 80px !important;
}
#header .tabmenu {
position: absolute;
top: 42px;
left: 67px;
margin: 0px;
}
#header .tabmenu li,
#header .tabmenu li a {
padding: 0px;
margin: 0;
background: 0 0;
}
#header .tabmenu li a {
margin: 0 9.0px;
letter-spacing: 0.3px;
font-family: verdana !important;
text-transform: lowercase;
font-size: 15px;
}
.tabmenu .selected a {
color: #54a3b0 !important;
}
.pagename,
.tabmenu li,
.link .midcol,
.buttons a,
.subreddit {
font-size: 11.5px;
font-weight: normal !important;
}
.sr-bar {
position: fixed;
left: 43px !important;
top: 45px !important;
background-color: #f5efef00;
font-size: 13.7px;
opacity: 0.12 !important;
transition: opacity 0.3s ease;
}
#header {
margin-left: 60px;
top: -19px;
left: 16px;
background-color: #fff0 !important;
}
#srLeftContainer.sr-bar {
left: 40px !important;
top: 12px !important;
position: fixed;
font-weight: normal !important;
}
#RESShortcuts {}
#srList {
border-collapse: none;
top: 40px !important;
background-color: #efecdc !Important;
font-size: 13.2px;
}
.table {
border-collapse: none;
top: 20px !important;
background-color: white !Important;
}
#header #sr-header-area #srLeftContainer.sr-bar #srDropdown #srDropdownContainer a {}
#header #sr-header-area #srLeftContainer.sr-bar #srDropdown #srDropdownContainer a {}
#header-bottom-right {
position: fixed;
max-height: 201px !important;
max-width: 190px;
height: 200px;
top: 820px;
left: 1480px;
padding: 1px 22px 20 8px !important;
bottom: 0;
background: #fff0 !important;
border-top: 1px solid #272727;
border-bottom: 1px solid #222;
border-radius: 0;
font-family: lato, verdana, sans-serif;
font-size: 13.2px !important;
font-weight: 200;
letter-spacing: 1px;
line-height: 12.8px !important;
text-transform: lowercase;
opacity: 0.6 !important;
transition: opacity 0.3s ease;
}
#header-bottom-right:hover {
opacity: 1 !important;
}
.sr-bar:hover {
opacity: 1 !important;
}
.dropdown.srdrop .selected {
left: 37px;
top: 13px;
position: fixed;
font-size: 13.7px;
opacity: 0.5 !important;
transition: opacity 0.3s ease;
}
.dropdown.srdrop .selected:hover {
opacity: 1 !important;
}
.sr-bar,
.dropdown.srdrop {
float: left !important;
margin-left: 1em;
}
.srDropdown {
position: fixed;
}
.srDropdownContainer {
position: fixed;
}
#sr-more-link {
left: 154px;
top: 44px;
position: fixed;
font-size: 12.2px;
opacity: 0.2;
transition: opacity 0.6s ease;
max-height: 1px !important;
max-width: 1px !important;
}
#sr-more-link:hover {
opacity: 1 !important;
}
#sr-header-area {
font-family: verdana !important;
text-transform: lowercase;
background-color: #2d2d2d00 !important;
display: inline-block;
white-space: nowrap;
text-overflow: clip;
}
#sr-header-area .redesign-beta-optin {
display: none;
}
#sr-header-area {
left: -290px !important;
width: 100.0% !important;
}
.sr-bar.flat-list {}
.separator {
display: flex;
opacity: 0;
font-size: 0.24em;
/* Adjust size as needed */
padding: 0.2em;
/* Adjust padding to fit the content */
margin: 0.2em;
/* Adjust margin to separate from other elements */
line-height: 2.8;
/* Adjust line-height for better readability */
}
/* thing i found in here to make home popular all random users part of sr bar in a different spot*/
.sr-list > .separator + .sr-bar {
top: 199px !important;
}
.res-subredditManager #sr-header-area {
top: 20px !important;
right: 20px !important;
}
.res #sr-header-area {
width: 100.0% !important;
font-family: v;
right: 202px !important;
}
#RESDashboardAddComponent,
#RESDashboardEditComponent {
background-color: #cee3f800 !important;
}
.RESDashboardComponentHeader {
background-color: #fff0 !important;
}
.res-hasNewComments .newComments {
color: #bababa !important;
}
.res #RESShortcuts.sr-bar {
position: fixed;
top: 224px !important;
}
.res #RESShortcutsViewport {}
.res #RESShortcutsEditContainer {
position: fixed;
top: 220px !important;
}
.res #RESStaticShortcuts {
position: fixed !important;
top: 30px !important;
right: 1580px !important;
}
.res-navTop #header-bottom-right {
font-family: verdana !important;
text-transform: lowercase;
font-size: 15px;
padding: 4px 1px 10px;
top: 790px !important;
left: 1402px !important;
}
.srSep {
display: none;
}
#chat,
#mail {
position: relative;
top: 71px;
display: fixed;
text-indent: -9999px;
left: -16px;
}
#RESSettingsButton {
position: relative;
top: -24px !important;
display: fixed;
left: 230px;
}
.logout {
position: relative;
top: 34px !important;
display: fixed;
left: 13px;
}
.pref-lang.choice {
position: relative;
top: 4px !important;
display: fixed;
left: 13px;
font-weight: normal;
}
.user {
position: relative;
top: 105px !important;
display: fixed;
left: 13px;
}
.pagename,
.subreddit {
color: rgb(88, 164, 178) !important;
}
.md textarea,
.md .-text,
.md p,
.md pre > code,
.md th,
.md td,
.md li {
font-size: 1.13em;
}
.comment .author,
.morecomments a {
font-size: 1px;
font-weight: normal !important;
}
._2SdHzo12ISmrC8H86TgSCp._29WrubtjAcKqzJSPdQqQ4h h1 {}
/* Hide subreddits top bar */
/*
.RES-keyNav-activeElement {
background-color: #fff !important;
}
.XuI5nsPhP6eDNKSKFz-e4 {
font-family: SF Pro, Segoe UI, Roboto, Arial, sans-serif !important;
}
*/
/* Top bar */
#header-img,
#mail,
.sidebox.create .spacer a {
filter: invert(0%) hue-rotate(0deg) !important;
}
.drop-choices,
.hover-bubble,
.modal-dialog {
background: #dedede !important;
}
.res #RESShortcutsEditContainer {
background-color: #c4161600 !important;
}
#RESShortcutsRight {
background-color: #c4161600 !important;
}
#RESShortcutsLeft {
background-color: #c4161600 !important;
}
#RESShortcutsSort {
background-color: #c4161600 !important;
}
#RESShortcutsAdd {
background-color: #c4161600 !important;
}
#jumpToContent {
position: fixed;
left: 2358px;
top: 956px;
color: #00000078 !important;
font-weight: normal;
}
.premium-banner {
display: none;
}
.flairrichtext[style*="color"] {
}
.flairrichtext {
text-color: rgb(255, 255, 255) !important;
}
.addButton,
.updateButton {
background-color: rgb(234, 227, 204) !important;
}
.res #RESShortcutsEditContainer {
margin-right: -35em;
}
.titlebox form.toggle,
.leavemoderator {
font-size: 12px;
}
.option.active.remove.login-required {
font-size: 14px;
}
.res-fancy-toggle-button RESDashboardToggle remove .md * {
font-size: 13.7px;
}
.thing.stickied.link a.title {
font-weight: bold;
...