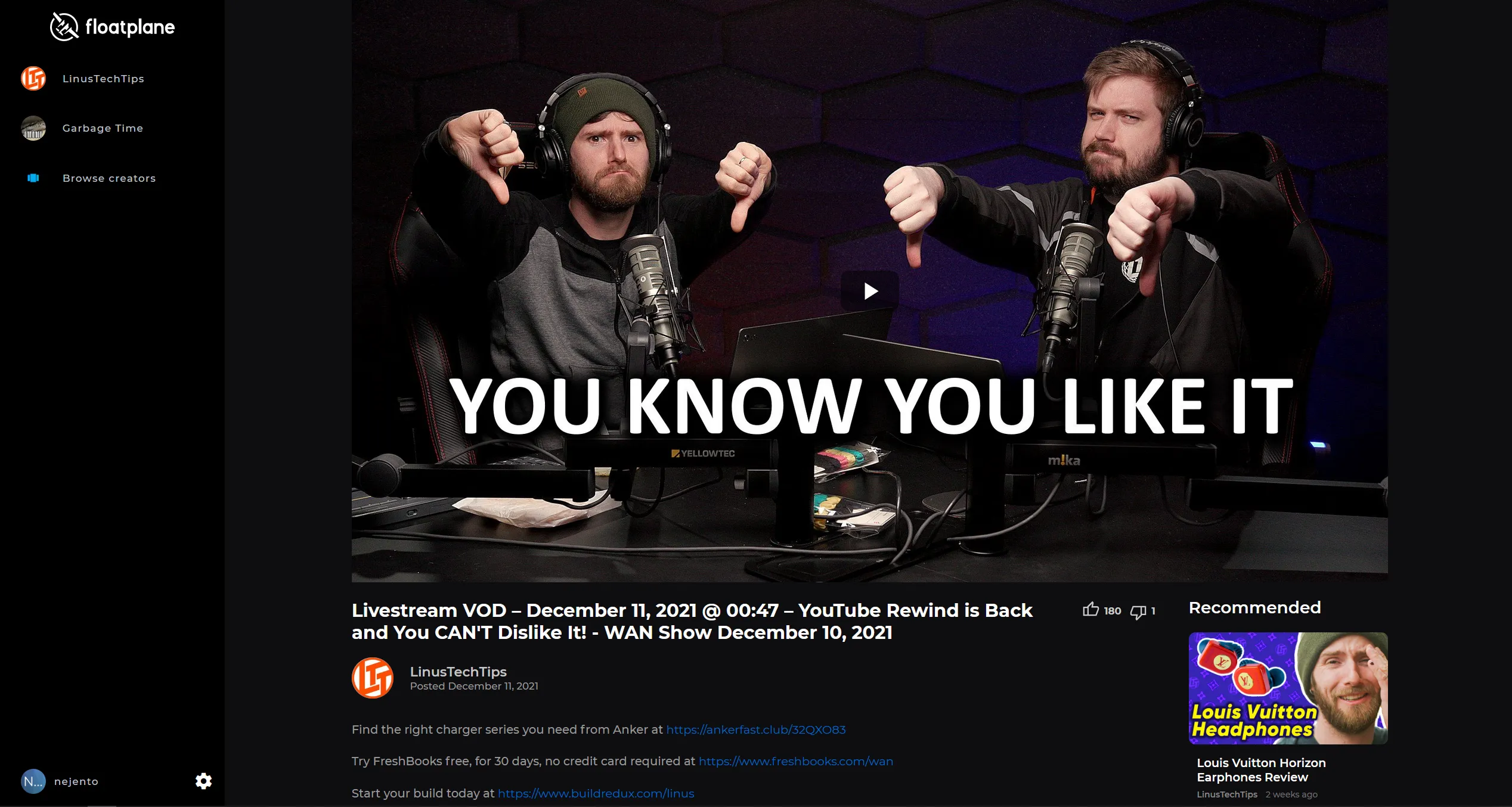
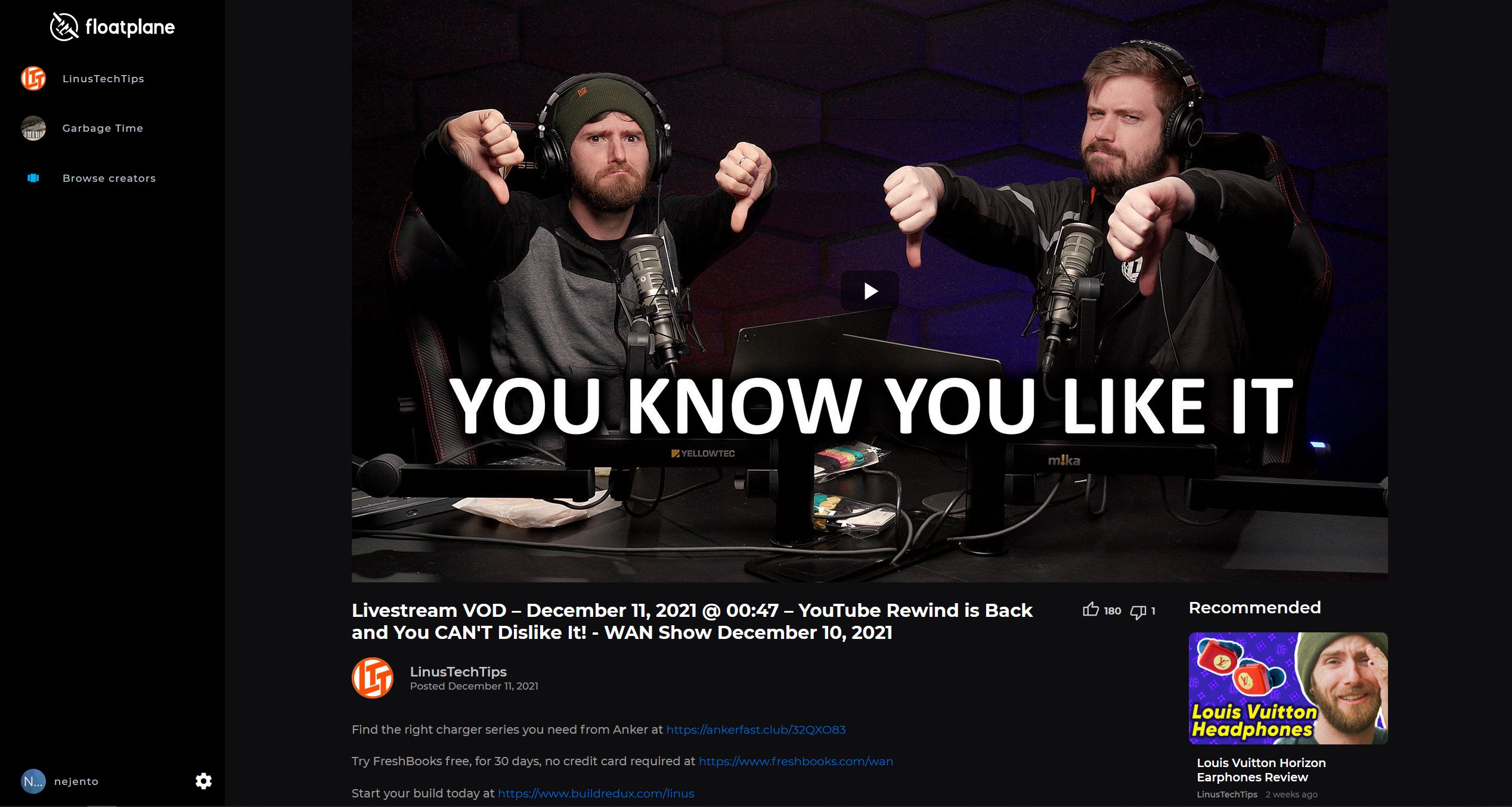
Dark themed UserCSS for the Floatplane.com subscription service for browser theming extensions like Stylus or Stylish
Floatplane Dark theme by nejento
Imported and mirrored from https://raw.githubusercontent.com/nejento/floatplane-dark/master/floatplane-dark.user.css

Details
Authornejento
LicenseThe Unlicense
Categoryfloatplane
Created
Updated
Code size19 kB
Code checksume7a18723
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Dark themed UserCSS for the Floatplane.com subscription service for browser theming extensions like Stylus or Stylish. This theme can be considered as a temporary dark theme until Floatplane gets its own dark theme
Shoutout to whole Floatplane team for a great paid early access content!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Floatplane Dark theme
@version 1.3.2
@namespace nejento
@author nejento
@description Dark themed UserCSS for the Floatplane.com subscription service for browser theming extensions like Stylus or Stylish
@homepageURL https://github.com/nejento/floatplane-dark
@supportURL https://github.com/nejento/floatplane-dark/issues
@license The Unlicense
@preprocessor uso
==/UserStyle== */
@-moz-document domain("floatplane.com") {
/* Floatplane Dark theme (or Darkplane) */
/* Author: nejento (Twitter: @nejento, Discord: nejento#5612, Website: nejento[dot]eu) */
/* Shoutout to whole Floatplane team for a great paid early access content! */
/* This theme can be considered as a temporary dark theme until Floatplane gets its own dark theme */
/* If there are any problems with the theme, you may try to contact me via private messages on Twitter, LinusTechTips forums or on Discord */
/* !important flag is implemented due to _ngcontent attribues which are added during compilation of the website: [_ngcontent-c14] */
/* The !important flag allows to apply the CSS rule over the CSS rules given with selectors with attributes attached to them */
/* ---- */
/* Page */
/* ---- */
/* Links */
a {
color: #5886bd;
}
body {
color: #eee;
}
/* Page background */
.page-wrapper .route-wrapper {
background-color: #0e0e10;
}
/* ------- */
/* Sidebar */
/* ------- */
/* Sidebar */
.sidebar {
background: #000;
}
/* Dropup */
.sidebar .sb-hovergroup > .subscription-item > .dropup {
background: #222;
}
/* -------- */
/* Homepage */
/* -------- */
.tabs-wrapper .nav {
background: #0e0e10;
box-shadow: inset 0 -1px 0 #333, -1px 0 0 #0e0e10, 1px 0 0 #0e0e10;
}
/* ---------------- */
/* Channel homepage */
/* ---------------- */
/* Header */
.channel-intro-wrapper .channel-intro-content .channel-intro-width-wrapper .channel-nav,
.ReactProfileNavContainer .ReactProfileNavInternal,
.ProfileIntroBarGeneric {
background: #0e0e10 !important;
box-shadow: inset 0 -1px 0 hsl(0, 0%, 10%), -1px 0 0 #0e0e10, 1px 0 0 #0e0e10 !important;
}
/* Channel title */
.DescriptionHeaderComponent .channel-info .channel-title, .channel-title {
color: #fff;
}
/* Header transition */
.channel-card .channel-card-header .channel-bg-wrapper .channel-bg::after,
.channel-intro-wrapper .channel-intro-bg-wrapper::after,
.page-wrapper .hero-wrapper .hero .hero-background::after {
background: linear-gradient(to top, rgba(14, 14, 16, 0.6) 0%, rgba(14, 14, 16, 0) 75%) !important;
}
/* Header hover */
.channel-intro-wrapper .channel-intro-content .channel-intro-width-wrapper .channel-nav .channel-nav-item:hover,
.tabs-wrapper .nav .nav-item:hover {
background: rgba(255, 255, 255, 0.05);
color: #0094c8;
}
/* Active button in header */
.channel-intro-wrapper .channel-intro-content .channel-intro-width-wrapper .channel-nav .channel-nav-item.active,
.tabs-wrapper .nav .nav-item.active,
.ProfileNavItemComponent.active,
.ReactProfileNavItem.active,
.ProfileNavItem.active {
color: rgb(0, 144, 211) !important;
}
/* Header search */
.channel-search .search-bar.focus,
.ReactChannelIntroSearch.active .SearchInput {
background: #ffffff0a !important;
box-shadow: inset 0 -1px 0 #444 !important;
border-left: none !important;
}
/* Video titles */
.info-box .title,
.video-content-wrapper .video-list .video-list-item,
.post-list .post-list-item,
.PostTileTitle {
color: #eee !important
}
/* Video post details */
.PostTileInfoMinor a,
.PostTileAge,
.PostTileMediaBox .duration {
color: #555 !important
}
/* Channel description */
.markdown-body {
color: #eee;
}
/* Channel description underline */
.markdown-body h1,
.markdown-body h2 {
border-bottom: 1px solid #555;
}
/* Subbox */
.subBox, .ReactChannelStatsContainer, .ReactCreatorPlanBoxContainer,
.ReactChannelStatsContainer, .ReactCreatorPlanBoxContainer.sharp,
.ChannelStatsContainer {
background-color: rgb(30, 30, 30) !important;
box-shadow: inset 0 -1px 0 #333, -1px 0 0 #333, 1px 0 0 #333 !important;
}
.subBox .header .price,
.subBox .header .sub-count,
.ReactChannelStatsContainer > div .income-value, .ReactChannelStatsContainer > div .subs-count,
.ChannelStatsContainer > div .income-value, .ChannelStatsContainer > div .subs-count,
.ChannelStatsContainer > div .title {
color: #fff;
}
.ReactPlanBoxHeaderContainer .price {
color: #aaa;
}
/* Modal */
.modal-content {
background-color: #222;
}
.subBox.feather {
border: 1px solid #333 !important;
}
/* Channel name in modal */
.creatorMain .creatorCard .creatorVital .creatorTitle {
color: #fff !important;
}
/* ------ */
/* Player */
/* ------ */
/* Video player background */
.player-background {
background: none !important;
}
/* ----- */
/* Video */
/* ----- */
/* Page BG */
.route-wrapper {
background: #0e0e10 !important;
}
/* Video list */
.video-content-wrapper .video-list .video-list-item + .video-list-item,
.post-list .post-list-item + .post-list-item {
border-top: 1px solid #333 !important;
}
/* Comments input box */
.video-content-wrapper .textarea-wrapper textarea,
.CommentReplyInput textarea {
background: #333;
border: 1px solid #333;
color: #fff;
padding: 7px;
border-radius: 5px;
}
/* Comment input box placeholder */
.CommentReplyInput textarea::placeholder {
color: #fff;
}
/* Comments authors */
.video-content-wrapper .comments-wrapper .comment .comment-header .header-text .author,
.video-content-wrapper .comments-wrapper .comment .reply-header .header-text .author,
.video-content-wrapper .comments-wrapper .reply .comment-header .header-text .author,
.video-content-wrapper .comments-wrapper .reply .reply-header .header-text .author,
.video-content-wrapper .replies-wrapper .comment .comment-header .header-text .author,
.video-content-wrapper .replies-wrapper .comment .reply-header .header-text .author,
.video-content-wrapper .replies-wrapper .reply .comment-header .header-text .author,
.video-content-wrapper .replies-wrapper .reply .reply-header .header-text .author,
.ReactCommentComponent .comment-header .author {
color: #aaa;
}
/* Comment body */
.ReactCommentComponent .comment-body {
color: #b5b5b5;
}
/* Comment actions */
.ReactContentButton.variant-icon-text, .ReactContentButton.variant-text,
.ReactContentButton {
color: #ccc;
}
/* Comment Like buttons */
.ReactContentButton.variant-interaction > svg * {
fill: #ccc;
}
/* Comment load more */
.ReactCommentReplies .loadMoreButton > span {
color: #aaa;
}
/* Download dropdown */
.download-container .dropdown {
background: #333 !important;
}
.download-container .dropdown .dropdown-item {
color: #ccc !important;
}
/* ------------ */
/* Descriptions */
/* ------------ */
/* Description box */
.generic-wrapper .generic-block,
.generic-wrapper .generic-block-padded,
.generic-wrapper .generic-block-padded-threeway {
background: #222;
border: 1px solid #333;
}
.DescriptionHeaderComponent {
border-bottom: 1px solid #444 !important;
}
fp-quill-viewer p, fp-quill-viewer, .quill-viewer p {
color: #b5b5b5 !important;
}
/* Title */
.video-content-wrapper .video-description-wrapper .video-description-header .video-title,
.DescriptionHeaderComponent .video-title, .title-text {
color: #fff !important;
}
/* Channel name under title */
.ReactDescriptionHeaderComponent .section-channel .info .channel-title {
color: #c6c6c6;
}
/* Subtitle */
.video-content-wrapper .video-description-wrapper .video-description-header .channel-info .channel-title,
.video-description-wrapper .video-description *,
.video-description-wrapper .video-description {
color: #bfbfbf !important;
}
/* Links in descriptions */
.video-content-wrapper .video-description-wrapper .video-description a {
color: #5886bd;
}
/* Underline */
.video-content-wrapper .video-description-wrapper .video-description-header {
border-bottom: 1px solid #444;
}
/* Gradient for readmore */
.video-content-wrapper .video-description-wrapper .video-description::after,
.DescriptionBodyComponent .text-container::after {
background: linear-gradient(to top, #1a1a1a 0%, rgba(255, 251, 251, 0) 70%);
}
/* Show more button */
.video-content-wrapper .video-description-wrapper .expand-description,
.DescriptionBodyComponent .expand {
background: #1a1a1a !important;
}
/* Vote button */
.vote-button:not(.highlight) {
background-color: #888 !important;
}
/* ------------------ */
/* Recommended videos */
/* ------------------ */
/* Header */
.ReactRelatedPostList > .title {
color: #fff;
}
/* Video title */
.ReactRelatedPostList .post-list-item .info .title {
color: #fff;
}
/* Creator */
.ReactRelatedPostList .post-list-item .info .row-minor a {
color: #888;
}
/* Date */
.ReactRelatedPostList .post-list-item .info...