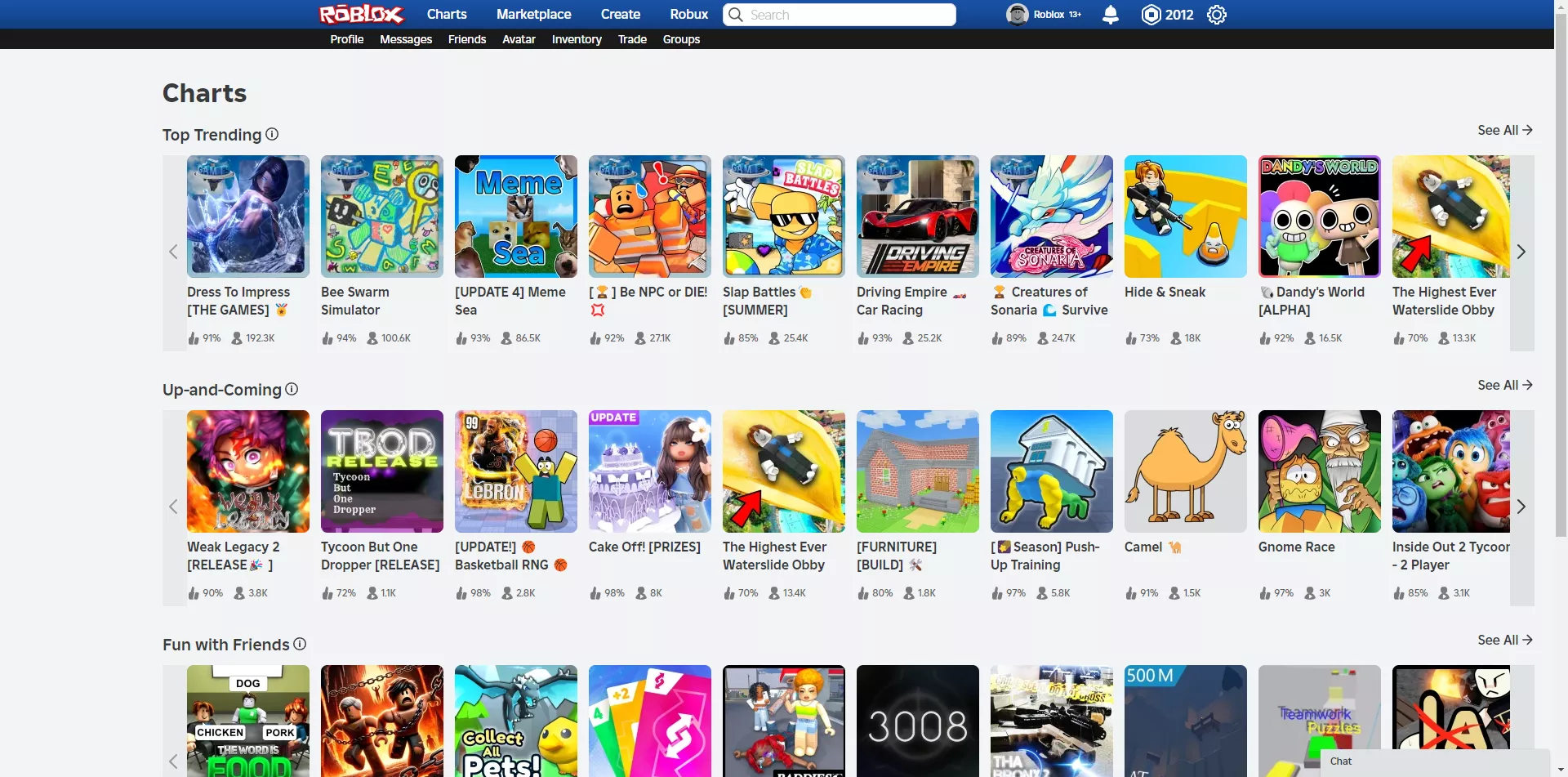
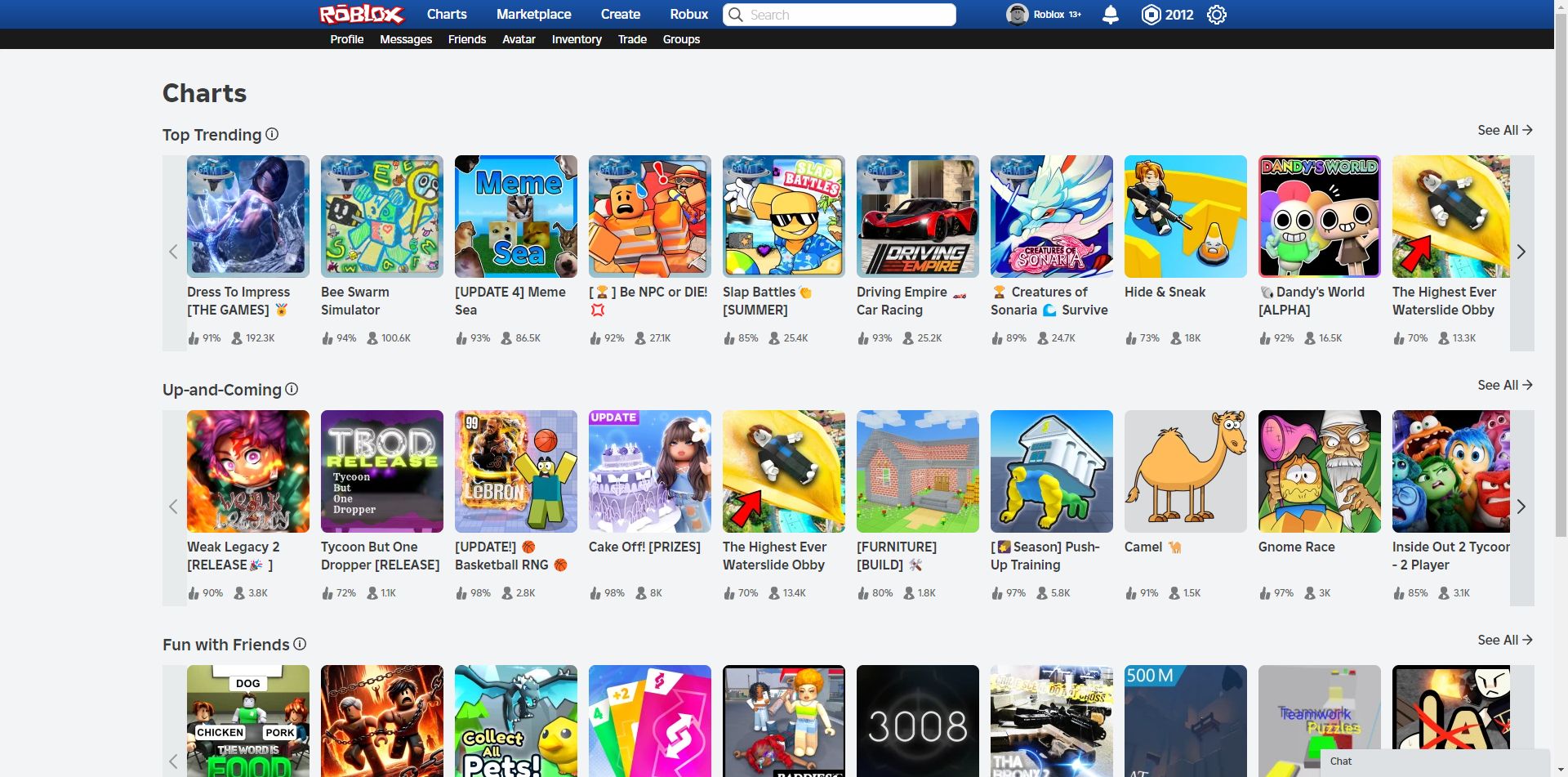
A style that merges the ROBLOX navigation bar and sidebar in a 2012-esque style.
Inspired by gustavo242's ROBLOX New Logo Replacement 2.0
ROBLOX 2012 navigation bar and sub menu by aprunet

Details
Authoraprunet
LicenseGNU GPLv3
Categoryroblox
Created
Updated
Size38 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Compatible with BTRoblox and RoGold
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ROBLOX 2012 navigation bar and sub menu
@namespace roblox.com
@version 1.0
@description A style that replaces the ROBLOX navigation bar and side menu with the old style.
@author aprunet
==/UserStyle== */
@-moz-document url-prefix("http://www.roblox.com"),
url-prefix("https://www.roblox.com"),
url-prefix("http://de.roblox.com"),
url-prefix("https://de.roblox.com"),
url-prefix("https://forums.roblox.com"),
url-prefix("http://web.roblox.com"),
url-prefix("https://web.roblox.com"),
url-prefix("http://forums.roblox.com"),
domain("roblox.com") {
/* Navigation bar replacement */
.btn-navigation-nav-menu-md,
a.btn-navigation-nav-menu-md,
button.btn-navigation-nav-menu-md {
padding: unset;
}
.rbx-header .rbx-nav-collapse {
margin: unset;
}
.container-main {
margin-top: 62px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto !important;
}
.container-fluid,
.rbx-navbar-header,
.navbar-brand,
.rbx-header .rbx-navbar-right {
height: 36px;
}
.rbx-header {
height: unset !important;
min-height: 36px;
}
.rbx-header .rbx-navbar-icon-group .age-bracket-label {
padding-top: 4px;
}
.rbx-header .rbx-navbar-icon-group > li {
padding: 0 2px;
}
@media (max-width: 991px) {
.rbx-left-col {
top: 70px;
}
.container-main {
margin-top: 96px;
}
}
@media (max-width: 543px) {
.rbx-left-col {
top: 65px;
}
.container-main {
margin-top: 91px;
}
}
@media (max-width: 519px) {
.container-main {
margin-top: 117px;
}
}
.rbx-header {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAkCAIAAADO/WchAAAAUElEQVQoz2OUDFrGgARYGP7/R+YzMaAClv8M//GpZ2HAkGcgIP+PNPMJ2PcfQ/4fSeb9J+A+wv5Fd88/ktST7B785mHEH0HzCcTfj8eHkfkALG07/GmqG6wAAAAASUVORK5CYII=) repeat-x;
background-color: #114081 !important;
border: unset !important;
}
@media (min-width: 992px) {
.rbx-header {
height: 36px;
}
.rbx-left-col {
top: 36px;
}
}
.light-theme .icon-nav-menu,
.light-theme .icon-nav-search-white {
background: url(https://images.rbxcdn.com/53374db5b6c1b349a20d0471ea032868-navigation_dark.svg);
}
.icon-logo:not(.download-top .icon-logo, .logo-navigation.icon-logo) {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAHQAAABGCAMAAAAq9kCzAAADAFBMVEX109S3BQiwGivu09MUQYXWExnclJUeQnfHNztOernmFBsmJ0vYNTnTPEBVUYPCJCntzMzsvr5NFioYUaTrHCP38vLJQ0fbd3kTQIQ5OXT5+fkcK1YSPHu8ExlJM2hUK1ZwCxbsw8PFHSPTIyjCBQr59fVAbK3URUm4DBEXQ4YUNGbKWFvndnnqNzxRe7pLdbQnRIvhhYe1QE70xcaqAgXgmpsWS5rWBQvJChFoFinVDRPmZmj66eoTQIKrNUjmurpYgb7kpaYURItSfLtVf725JDUSOXTps7Q8HDd5KUkWSZXz5ubiDhSnCxHjQkfUGyGbFyj5Fx6QIjuaBAk5WZXpVFgYTp7xtrfkrK358vLktbX7///37ez5IijDFhxMQ3XKXWDz4OAZRYgPMmfMZWbcgoQYUKPSamzILTEiSZZEcLBSaKJMdrbmk5WnIjb16urx2dk0YKP+//8tWZ15OVnz3N3TUVRoIkWDOVk8aKkkUZTwhIfxpaeGHjf8//8vQYCGCxNaYZcYT6Lrra7po6TTYGPajo+/GR4SPoBaDx7JFBrnsLFoKVLAKy5oS3XeYWR4Qmc4ZKUbSIxeWovKTFDuJCoVRpHz4uLkLzSXCxEXQX+LBQuYHTHDERaYKUHWgoP8/Pz039+dMkrw5uZUb6r89/dvPmIgTZA9UIj8+vqHJ0bsk5XZSk5pUn7QVFjxMTePN1PMDxXv3d3aam3onJ4xXp/aWlzeUFPTWlwoVpngfX/hBAusEh7KGB5EXpjeo6RwTHVmQmrZZmjinqCAGTHYi4wtUYn59/cXPHXz6egRNm/quLn8/f1NeLhxLVBJdLUwVZQ6Z6jnv7/TLjLRdHVRdrTzKzFHcrNPca8RL16XESIuIUFTfbxTfbvyjpDsx8jw4ODw1tf38O/uEBbwaWzgp6f2+/ru4N/jl5jdh4j49PT99PT15+fSZmn7+/v05OPUb3DxmZv//Pzwz9DkjY/gVljnS0/y29t0I0GEPl5jMU1bNmB9MlAZUaUSP4P///+oZSIVAAAOh0lEQVRYw+WYfVhTZR/Hz8DJHCBIgEzYeNnMw5SkIhjLl0eKKbgxpkapOBIiQRJpJpgJDBU2JvgSL8ZkaAaW5ttSM19WmiRrvoRSJkwz2NOTD5laVOpjsee+73O2nW3UdeXVdfVH3012dv/uc39/v9+5z/H6DPvtbxD2zzF96G8Q9uIfavXq/Ix8oNj8fLdQfmGUR/Pd+5zy8owX/5z+wJR1ftf2KY8F19fvLR7nE8jluMbLAxd89dVr//5lX2By/uo/Z7p6KIHqVv92V7b2ux+thC7KFtS4Tiq37PsPCJW9tY8Zu/pPCXMxi2VxanZtZ3ClnIdY4qNlY5ZuvuPpf83/qCyQAxqaX87icO6H14TX1NSUxzJjgmBCHTGaDNb5lF2FHskeHoUehbN2gakUxZ5P4ZRnOJlmIAGvkl0t2x8bn3vwWWzSdx3PyZoz4psbdsdwpVK6kE5nLmDGxhYapIEN+2J+efKrH1at+kVco4nph6Z9+zzKA2WyBQsuXdoHdGmBzFKeYdfq8ijZpQaLfBYn1j5GmDYH/nzw2YFJbQqymyB7ZnlGeXpPe0l4OIfDAbWFZ7AsTz6O3eq7Ob8Mzlj6pJgZcxMezWxoLpUdfXxg+Y3Mvrl9c5e+uSZmlsOUY2j46UbRmgkxgdLCGlZqvM00PkPFvGh11lFLDaumNN3DIzk52aOwsHlWCoslPkWdMf+gJQ3ZFwUep6fNp4bOiFkZ+ZyalPyMjBpLjCcaGzMQI1tAD2+Erlg8VLPlI5j80v6ztvNGWejMZ95d8+zjGIYVYdjj7zYYOMi0d9q6yDfHoDnTu/zhhz8TF0+3nYfSUPxyvFT+xjOBnPhwy+H3iMCnHwcG6hP5jfHxGfHINKPU8pPVGuTDzfN9f/RcNCfoDcvPTtkfsKQLp4HPRxPicHZXLroQp7o6wN9IJi9mLDHp2/+OKwIX+VTXGxOezTy7IT1cvIHIzzqvy8JUmsOSUqEfUWmJZbTV2v9GT0lJu2A5mqR4/9hBp36fYeoFa8Dn9QRWLKvnMBpb4rsNNZO3G+X3dS5XfOy6NYjRtSYT9V167DBRgqJKKNNVmwYbkScyTY0HGYGLlFaaGhsuf5MweS7hjJPpWB+mEDZxnZAVH9szAY0VL4F/1whpaWBHzRzNTcBxy8fWH5d0zSMT3dBPbMvbYmaTWTQsNZU0TY0Hhxzx4TKr4jDPg5u2oY84IYj7k/Xs1r2jr5/pRXejdbSYPgqWQ5eAWZGoMukA/FgrlHT1W8t2J0gCvKuZPqCfowyflxEVEnuoUkyP6AathabwjcGjVBbdF+Q6fRWW6biOvketmdIEiSRO1+VJbEn6NfCxbcm7o27AWR0f+QjRRrouaOfesio2xHnnmMx0KZx8h1v8nn2ht4rF+oCcyY2pdtlMu+a63DMXNWesmVx2bHZsScJoVHoX3Z8azxMy6ajgRwUldOB0RmAWDeZIhHCLK3Yfi1pHThwTfAyfkaNOopo2poJXuQbkalWAaj2HD7/+xKlp06o0RxXW/i5ddmpjLO7bgforHCDuirF9/VZFrlCAC9FlP4CH60Hj+32qw5KGlQgrwdDNPNqx26TpziW+unZONvIhX1gjVDYbdGVhMMPf2puXwKPxeDwBTP7sOCELRNv1RH8FcKjqg3EMLlx44GN9AqxGUY+zeOhmkiQ1NrKEjDar9VYUz2epvSljRm2g43dZjXaRpsdBp/q4tPEK6x1GQiJ47vWga1MpLEli3VX53oHnLjSAwm760HraacVol0QWM3rBiO/xcjwXPjbkYF2OQArcLgq41EthLbv4vlRQCsp1Mk0XPgf6R4sDW2VppeBuUmOJAfZyeALe/P7aoptEn/I+B07FPUmNko/JEuRV4FrnHWfF1cOvuT0lzbXjDoDNXqXzd9kiCv8DUr1HCVEultQIX+n6J8DzTDf7BXhBPhCUakv038Di6nOXO9L13YuuICucNprcTH7gpp7LiPLLY7zw/CfWW3tzr3XAuySSTT6lFcOfc/j6V3KlhrshSUlJWBJSqQA0aKfvliZPdC+DnPA8T5dky/JgV6t4mqgoYilFMMzCeuPWpLadc4Mr7ROnsoeTR9/wBM/fcqzwkUZqMA2zm7brF8H9OTviBRTdKmA34X7X7L3pz9zce/E2DzTTunndwMKlxE0/j5dHPnM7FkbW2mf31QoWTUXPQbCJ5YJaW/Lzn/AzsBNFFFNNsGeQIlIXMZv4P65Kp8FpUeMrv1+0aFHl+OA8vygVzsvrdyR9dtvNO7V6VW9H0byq2/W1Kh643jczFxb1enr6b1UJ8Nq9VRdvfEILqMY1UR+hMwbqcY0E3rA208FwCc6uDa6XR0TUE4sO18lxGqm4uNlblBHVeN6nY294Tj219fMXxgcHBzP8NGw5g6GigWhEBM54vp5RG6VSqeSqKENTxGwaT+enUnZ3B0g0+Ofg0fgEW6dRepvUw6DpsCT4EnWbA8BENh4QN/XmLf+p33ziJzccr54xwwzkHRrandPtjctra1U4SAEkAdWkVLJpW6oDzDAaIAGjSmWEUqnc0qQ0d4eaq5US8CQS5Zglcl6w53Bczo4IFalDoBs2DEktEplyoLE5opbhx9bhOJvNxkE3TCaRSBQWFqYW8QOqA2AS3iCH0G6kULN3N5gAwqKcUG8wmEPIZAqD64WaTWGDYTneSpVOxZbjATkiNeFGmoaEDKrVYSKTqTsAZ+N4E+hmALDwVqtDSA3CqAnlgLJAAgfqwUEYVqPvYA30HgSCI/BstSlUKZezm8w54KuTqc04LCwnsXqGdzdK1wRWDHGEQVpwtRBn2U8mvznGyCPoGiGJCAVV25bCnJcAtibUMDWSm8WDaFAtAiWI1I61MPcpf5UZdUnY8pDfNw2ZPHlyyF+syS5rYoN/g7ArFD399L8oehrpygOIOPNpp7Wocewpiq5QZtocn3oA2YypntQ49ghFV+yuDstHHkDI1lEtWosax0ZQ9MhTV6+i2eCcq1evAsMRDyhofBUudgUuBpeiRrFzFMG5VwmhEkeMOPfF5cutra0FBa2t51zVmuyXXLh/4566ii9cIoQt4UsuNoIax16iCNnae1R3j6T/vcW7Af6feMlFFbJLryH8b/BrdY5QjAmB7KlxF1PS9YvW1kfO7ZetarPhf6RswUY3U+YlgP8KiP8FrjFbxaQnOHYy/YyiiZdbK+pO3Ns/JZgr3XNuT8LR+Q78l63/7LPLBRV1e05sBLq3YkVFgR3/DZfr7u3fnkxqyvY9EykVf1Fwb/+JistUH+xLqMUFdet/3b/9sceeJ/B/7BpZ4cSJLQ27fez4T68oSObSIf4fhvi/Nk38itSG/8l1EP8bCPzf1yBj1oECPps48SVoXoHw37B9fcGXNmGLgb5sYf78gyv+VyyuAwD+646T69ef3LHjlZNfjmRC/A8aU4ZmTXpSbElD8PlpQ2GLbEIkBvA/c25fH8D/fS2LidVBVSekdvyfsqLu1YehHzJdHGVxx/8Ve15pKUwGO9QvOblwSsv+upEu+L/WkobAvRfg/24X/B+5uGD9iv2gtnuWGAJG2vwh/v9vE3TFHoYqHAL/DQD/V0H8LyLx/+Tv4X+gwA3/PVoMAP/XL97hwP/vAwM1iVmboB1h2uKG/33u+N9M4j8NZ+florGDXWMI/PdpGwL/529I3+iM/+GnN72KTF8FuvArgf/p538t1d8hZg2B/8J1CP9Hfjgy/TC6rtch1SL8RwV+fRTh/1wq/gfZ8V+T6NW5adMF6IdduHBh04UdEP/Pps169cMdGhv+H3PG/347/o+88GE6Ff/XueD/tqHxP/z0HOCJhG2COikGqSsOC6K6nPBfQcX/CTb8P27D/2/t+O/Tb52P8D+R6dOB8H++M/4blF6nD22yCXsZKosOfyeZt3Zg0lk3/KfZ8F/IhORwFuI/XKzjGxLNrwtKEf7TvL1OA/yHiSyn4v/MYrEuEXgeetkmZHpoJL0raGj8nzNnzvkh8X8qw47/uhSE/3rz6U4vCdriZRT8bwtOwGd4nV4GTG222CGod9zx3wDwP6hLPufQy+/ofNsI/Pd3wv8EG/6z7xP4n3i6szMF4f/OPNyB/9d9NLNOzjlEEbYMqlNO4P+AM/5vGyfMAtFSAv+nw49tdvz3/16fgG7PejxLQOB/56FlWXQGuElmuuK/nr3rnWV2kaYedvxf7strz7p/P53E//OdWU74v82H19OO2/G/COH/OyT+gwyzhsR/xSiA/7Pud9pMj0B1eugp+K9PWbYsxYb/hR+44v+RI8crnfE/C69XIPw/38wYdwBs/yrBEPjPFXqcz0J22JGVR8C7WQDwf8CO/7NOp7jjv4LE/6z7DvxfCEwp+P/oNfQg/R38/x7gf8rbK4+sxFYiNQu2AjcGgf9tt/Xpdwn8V1Cf8Hl7Ef4bbPhvJfF/c+bYP8D/zRT810kNXm+vtJmW2vC/ksR/1R/h/yR3/L9Y6++O/zsZcRoH/isA/oMbFpq+jVSqCe4F+I9HSCJJ/JfTcDf8H+uC/xo2wv9Fzvh/zQn/2Ton/DdmAzfSlMD/4CgK/hvwOHf8X0rifz3Efx3b4I7/cpUN/9l+qiYn/Jc3eRuzX4emryNpQwGFb6HJJRD/ZxL4H4U78J/P53vjqt/DfxCttuN/k5KC/0YvI8B/HOK/hp0YCjyhSNNsrdbI55sDlAT+4ziuA/wvmWECZ2m9tFoQ5wckAji34T+fD96hM7z5IqNWq43WGgH+86FM8B8YMxr5oWYvcKLRWykn8J8PPJErlk0qOhpOFPGd8V8bHR1NTtAaAfcbjUYtdKGImOA2FK2NhsmCcoyhShXEf77WtpTdFNoC4zA+gf/wxwWjMTo7mhKGGdiUbT+gnh5NfJAD9mxDlQD/RXbPbCzaRWGwnjCU8DBt9F8ibZgpB3TcMUD5oYP8eWKyGmLzsL9QYMkw9WTKkv8c/P8/ouu4E4m6QNoAAAAASUVORK5CYII=) no-repeat top !important;
width: 116px;
height: 35px;
}
.rbx-navbar-header {
margin-right: 8px !important;
}
.icon-logo:not(.download-top .icon-logo, .logo-navigation.icon-logo):hover {
background-position: bottom !important;
}
.navbar-brand {
padding: unset !important;
}
.rbx-header .rbx-navbar {
margin: 0 auto;
}
@media (max-width: 767px) {}
.light-theme .rbx-header .rbx-navbar li a,
.rbx-header .rbx-navbar-right ul a:not(.dropdown-menu a, .popover-content a),
.rbx-header .rbx-navbar-right ul span:not(.dropdown-menu span, .popover-content span, .text-secondary) {
color: #fff !important;
}
.light-theme .navbar-icon-item .icon-nav-settings {
background-image: url(https://images.rbxcdn.com/53374db5b6c1b349a20d0471ea032868-navigation_dark.svg);
}
.light-theme .navbar-icon-item .icon-robux-28x28:not(.dropdown-menu .icon-robux-28x28) {
background-image: url(https://images.rbxcdn.com/3a9b44283e65ae1ead90defcb0bdcb6e-economy_28x28_dark.svg);
}
.light-theme .navbar-icon-item .icon-common-notification-bell {
background-image: url(https://images.rbxcdn.com/d935c70bed81f91538cca4b19eebd319-common_dark.svg);
}
.rbx-header .rbx-navbar...