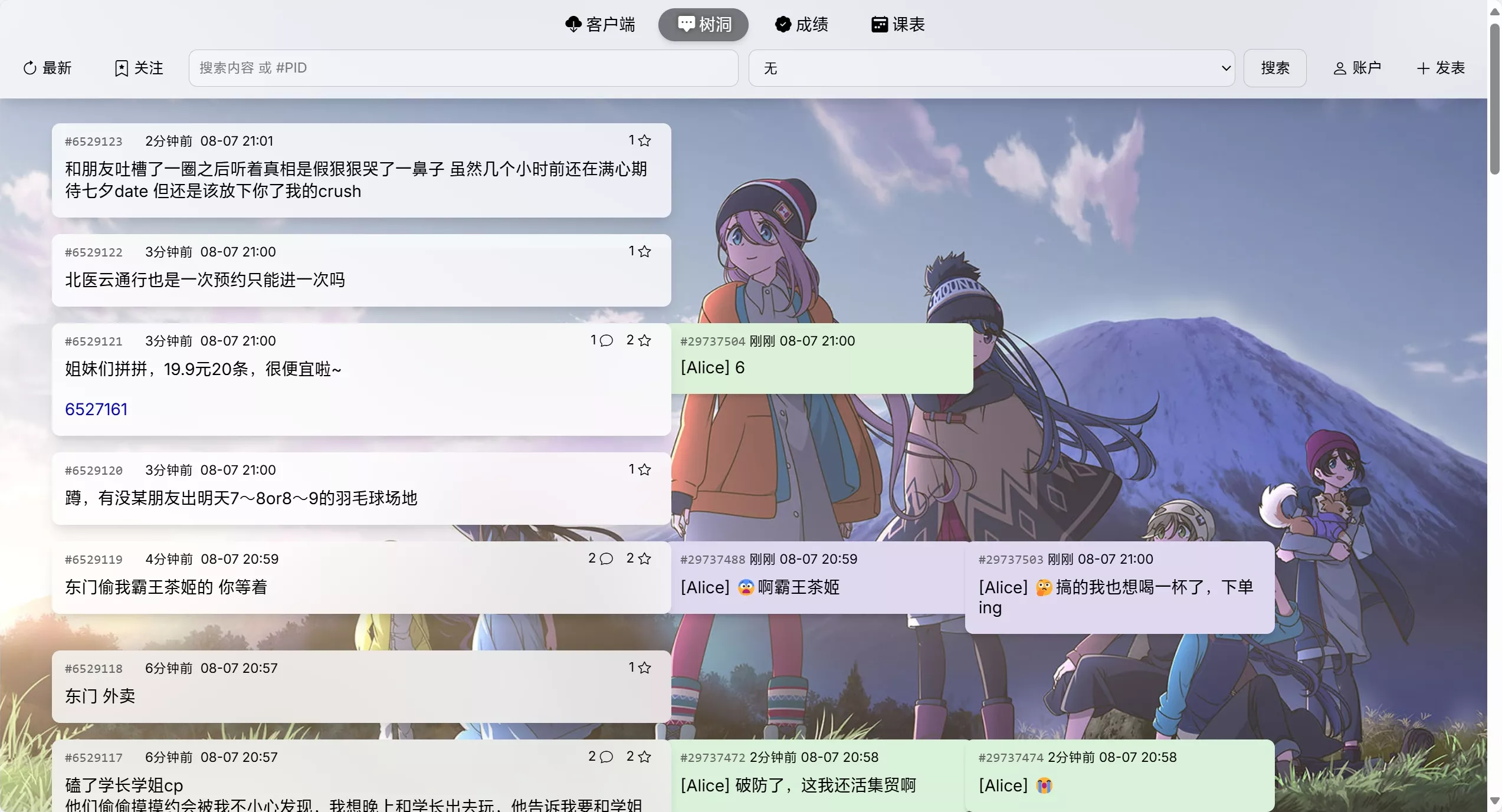
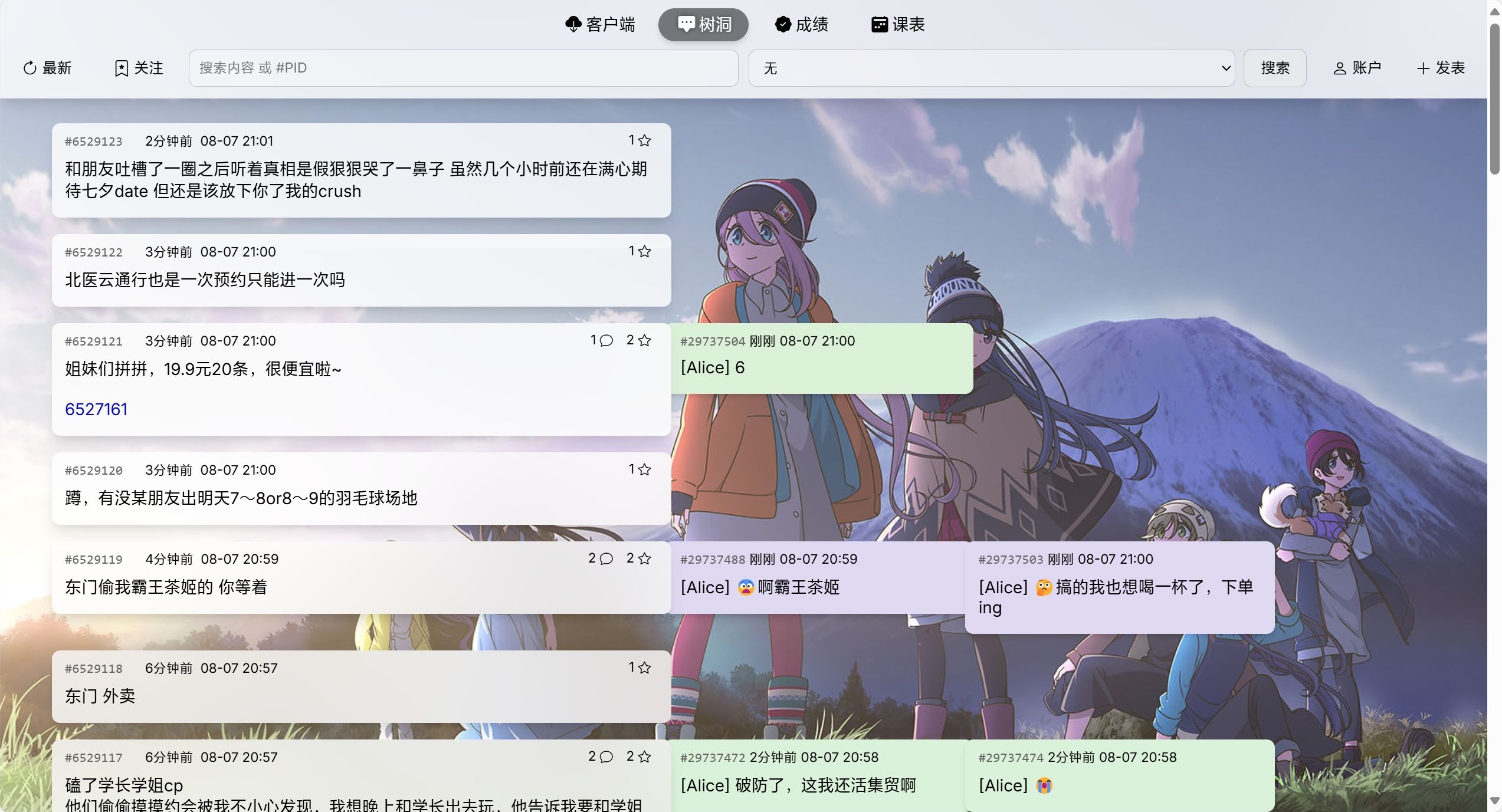
小登整顿树洞 UI
PKU TheeMole by djdjz7

Details
Authordjdjz7
LicenseMIT
Categorytreehole.pku.edu.cn
Created
Updated
Code size16 kB
Code checksum99b4dafb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name PKU TheeMole
@namespace djdjz7.styles
@version 0.2
@preprocessor stylus
@var checkbox enableInterFont "启用 Inter 字体" 1
@var checkbox overrideIcons "覆写图标" 1
@var checkbox hideAppDownload "隐藏“客户端”按钮" 1
@var range backgroundBlurRadius "背景模糊半径" [0, 0, 10, 0.5, "em"]
@var color themeColorLight "浅色模式主题色" rgb(0, 136, 255)
@var color themeColorDark "深色模式主题色" #9bf
==/UserStyle== */
@-moz-document url-prefix("https://treehole.pku.edu.cn") {
/* Styles */
.flow-item > .box {
margin: 0.5em 0;
padding: 0.5em 0.8em;
position: relative;
border-radius: 0.5em;
box-shadow: rgba(0, 0, 0, 0.1) 0px 10px 15px -3px,
rgba(0, 0, 0, 0.05) 0px 4px 6px -2px;
-webkit-backdrop-filter: blur(4em);
backdrop-filter: blur(4em);
transition: all 150ms;
}
.flow-item > .box:hover {
box-shadow: rgba(0, 0, 0, 0.1) 0px 20px 25px -5px,
rgba(0, 0, 0, 0.04) 0px 10px 10px -5px;
}
.flow-reply-row > .box:first-child {
margin: 0.5em 0;
padding: 0.5em 0.5em 0.5em 1em;
}
.flow-reply-row > .box {
margin: 0.5em 0 0.5em -0.5em;
border-radius: 0.5em;
box-shadow: rgba(0, 0, 0, 0.1) 0px 4px 6px -1px,
rgba(0, 0, 0, 0.06) 0px 2px 4px -1px;
}
.flow-item-quote > .box {
margin-left: 2.5em;
-webkit-backdrop-filter: blur(4em);
backdrop-filter: blur(4em);
}
.flow-item-row {
opacity: 1 !important;
}
.title-bar {
padding-top: 0.5em;
}
.app-switcher {
height: auto !important;
}
.app-switcher > .app-switcher-item {
transition: all 150ms !important;
height: auto !important;
padding: 0.2em 1em !important;
border-radius: 9999px !important;
margin: 0 0.2em;
}
.app-switcher > .app-switcher-item:hover {
box-shadow: rgba(0, 0, 0, 0.1) 0px 4px 6px -1px,
rgba(0, 0, 0, 0.06) 0px 2px 4px -1px;
background: rgba(0, 0, 0, 0.5) !important;
}
.app-switcher > .app-switcher-item-current {
box-shadow: rgba(0, 0, 0, 0.1) 0px 4px 6px -1px,
rgba(0, 0, 0, 0.06) 0px 2px 4px -1px;
background: rgba(0, 0, 0, 0.5) !important;
text-shadow: none !important;
}
.aux-margin {
display: none;
}
.title-bar {
height: auto;
min-height: unset !important;
-webkit-backdrop-filter: blur(4em) !important;
backdrop-filter: blur(4em) !important;
}
.title-bar {
top: 0 !important;
}
.quote-tip {
color: gray;
}
.control-btn {
transition: all 150ms !important;
padding: 0.2em 1em !important;
border-radius: 9999px !important;
margin: 0;
width: max-content !important;
height: auto !important;
flex: 0 0 !important;
align-self: stretch !important;
}
.control-btn:hover {
box-shadow: rgba(0, 0, 0, 0.1) 0px 4px 6px -1px,
rgba(0, 0, 0, 0.06) 0px 2px 4px -1px;
background: rgba(0, 0, 0, 0.5) !important;
}
.control-btn > span {
width: max-content !important;
}
.control-search {
width: auto !important;
}
.control-bar {
margin-top: 0.5em !important;
}
.control-bar > .el-row {
margin: unset !important;
}
.left {
gap: 0.5em;
}
.flow-item-row p.img img {
box-shadow: rgba(0, 0, 0, 0.1) 0px 4px 6px -1px,
rgba(0, 0, 0, 0.06) 0px 2px 4px -1px;
}
.box.reply-sticky {
border-radius: 1em;
padding: 0.5em;
-webkit-backdrop-filter: blur(4em);
backdrop-filter: blur(2em);
}
.box.reply-sticky > div:first-child {
margin: 0 !important;
}
.box {
box-shadow: rgba(0, 0, 0, 0.1) 0px 10px 15px -3px,
rgba(0, 0, 0, 0.05) 0px 4px 6px -2px;
border-radius: 1em;
margin: 0.5em 0;
padding: 0.5em 0.8em;
}
.box-tip {
-webkit-backdrop-filter: blur(4em);
backdrop-filter: blur(4em);
}
.sidebar-toolbar-item > a > label,
.sidebar-toolbar-item > a > span > label {
margin-left: 0.2em;
cursor: pointer;
}
.sidebar-title,
.title-bar {
box-shadow: rgba(0, 0, 0, 0.1) 0px 10px 15px -3px,
rgba(0, 0, 0, 0.05) 0px 4px 6px -2px !important;
}
.sidebar {
-webkit-backdrop-filter: blur(4em) !important;
backdrop-filter: blur(4em) !important;
}
.box-header-badge {
margin-right: 0 !important;
}
@media screen and (max-width: 570px) {
.app-switcher > .app-switcher-item {
-webkit-box-flex: 0 !important;
-ms-flex: 1 0 0px !important;
flex: 1 0 0 !important;
padding: 0.2em 0 !important;
}
}
.quote {
background-color: rgba(255, 255, 255, 0.5) !important;
}
.quote.quote-dark {
background-color: rgba(0, 0, 0, 0.5) !important;
}
:root {
--box-bgcolor-dark: rgba(0, 0, 0, 0.8) !important;
--box-bgcolor-light: rgba(255, 255, 255, 0.8) !important;
}
body {
--theme_bgc_color: rgba(255, 255, 255, 0.8) !important;
}
.bg-img {
-webkit-filter: blur(backgroundBlurRadius);
filter: blur(backgroundBlurRadius);
}
:root {
--var-link-color: themeColorLight !important;
}
.root-dark-mode .balance-popover,
.root-dark-mode .left-container,
.root-dark-mode .sidebar,
.root-dark-mode .sidebar-title {
--var-link-color: themeColorDark !important;
}
}
@-moz-document url-prefix("https://treehole.pku.edu.cn") {
/* Control Styles */
input,
select,
textarea {
padding: 0.2em 0.75em !important;
border-width: 1px !important;
border-style: solid !important;
border-color: rgba(128, 128, 128, 0.4) !important;
border-radius: 0.5rem !important;
background-color: var(--dark-bg) !important;
transition: all 200ms !important;
color: var(--dark-text) !important;
align-self: stretch;
height: auto !important;
margin: 0 !important;
}
input:focus,
select:focus,
textarea:focus {
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1) !important;
outline: none !important;
}
input:hover,
select:hover,
textarea:hover {
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1) !important;
}
@media (prefers-color-scheme: dark) {
input,
select,
textarea {
background-color: var(--dark-bg) !important;
color: var(--light-text) !important;
}
}
.config-select {
margin: 0.5em 0 !important;
height: unset;
}
button {
padding-top: 0.25rem;
padding-bottom: 0.25rem;
padding-left: 1rem;
padding-right: 1rem;
border-width: 1px;
border-style: solid;
border-color: rgba(128, 128, 128, 0.4);
border-radius: 0.5rem;
font-size: 0.875rem;
transition: all 200ms;
color: black;
}
button:focus {
box-shadow: 0 0 0 2px rgba(128, 128, 128, 0.5);
outline: none;
}
button:hover,
button:focus {
filter: brightness(95%);
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}
@media (prefers-color-scheme: dark) {
button {
background-color: var(--dark-bg);
color: var(--light-text);
}
}
}
@-moz-document url-prefix("https://treehole.pku.edu.cn") {
/* Media Queries */
@media screen and (max-width: 900px) {
.flow-reply-row > .box:first-child {
margin: 1.5em 0 !important;
}
.flow-reply-row > .box {
margin: 1.5em 0 1em -0.5em !important;
position: relative !important;
z-index: 2 !important;
}
}
@media screen and (max-width: 769px) {
.right {
margin-top: .5em;
}
}
}
@-moz-document url-prefix("https://treehole.pku.edu.cn") {
/* Inter Font */
if enableInterFont {
@font-face {
font-family: "Inter";
font-style: italic;
font-weight: 100 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/inter/v18/UcCm3FwrK3iLTcvnUwkT9nA2.woff2) format("woff2");
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F,
U+FE2E-FE2F;
}
/* cyrillic */
@font-face {
font-family: "Inter";
font-style: italic;
font-weight: 100 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/inter/v18/UcCm3FwrK3iLTcvnUwAT9nA2.woff2) format("woff2");
unicode-range: U+0301, U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* greek-ext */
@font-face {
font-family: "Inter";
font-style: italic;
font-weight: 100 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/inter/v18/UcCm3FwrK3iLTcvnUwgT9nA2.woff2) format("woff2");
unicode-range: U+1F00-1FFF;
}
/* greek */
@font-face {
font-family: "Inter";
font-style: italic;
font-weight: 100 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/inter/v18/UcCm3FwrK3iLTcvnUwcT9nA2.woff2) format("woff2");
unicode-range: U+0370-0377, U+037A-037F, U+0384-038A, U+038C, U+038E-03A1,
U+03A3-03FF;
}
/* vietnamese */
@font-face {
font-family: "Inter";
font-style: italic;
font-weight: 100 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/inter/v18/UcCm3FwrK3iLTcvnUwsT9nA2.woff2) format("woff2");
unicode-range: U+0102-0103, U+0110-0111, U+0128-0129, U+0168-0169, U+01A0-01A1,
U+01AF-01B0, U+0300-0301, U+0303-0304, U+0308-0309, U+0323, U+0329,
U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: "Inter";
font-style: italic;
font-weight: 100 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/inter/v18/UcCm3FwrK3iLTcvnUwoT9nA2.woff2) format("woff2");
unicode-range: U+0100-02AF, U+0304, U+0308, U+0329, U+1E00-1E9F, U+1EF2-1EFF,
U+2020, U+20A0-20AB, U+20AD-20C0, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: "Inter";
font-style: italic;
font-weight: 100 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/inter/v18/UcCm3FwrK3iLTcvnUwQT9g.woff2) format("woff2");
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA,
U+02DC, U+0304, U+0308, U+0329, U+2000-206F, U+2074, U+20AC, U+2122, U+2191,
U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* cyrillic-ext */
...