A port of the VSCode Material Monokai theme by Alessio Enrico epetti to various sites, aims to de-clutter websites
Material Monokai High Contrast by flashgnash

Details
Authorflashgnash
LicenseMIT
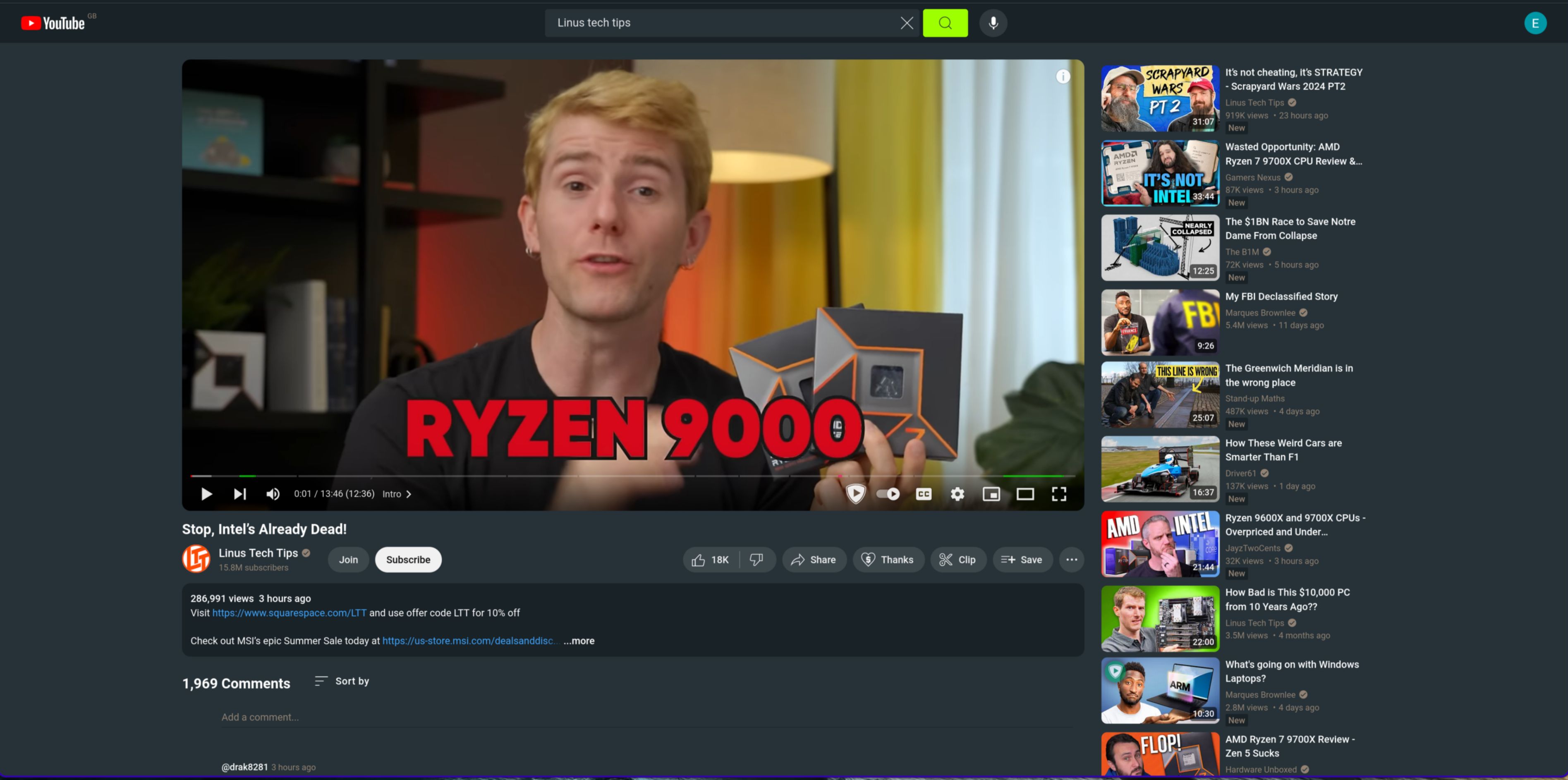
Categorychatgpt.com, startpage.com, youtube.com, github.com, duckduckgo.com, discord.com, instagram.com
Created
Updated
Code size38 kB
Code checksumc185c774
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Designed around existing dark themes
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Material Monokai High Contrast
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A port of the VSCode Material Monokai theme by Alessio Enrico epetti
@author flashgnash, Alessio Enrico Repetti
==/UserStyle== */
@-moz-document regexp("[\\s\\S]+") {
:root {
--bg-light: #263238;
--bg-dark: #192227;
--accent: #9dff00;
}
}
@-moz-document domain("chatgpt.com") {
:root {
--gray-800: var(--bg-light);
--surface-primary: var(--bg-light);
--sidebar-surface-primary: var(--bg-dark);
--gray-750: var(--bg-dark);
}
div.w-full:nth-child(3) > div:nth-child(1) > div:nth-child(1) {
width: 100%;
float: left
}
div.text-sm:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(1) {
float: right
}
.md\:pt-0 > div:nth-child(1) > div:nth-child(1) {
padding: 5px;
border-radius:5px !important;
width: 100%;
}
.bottom-2,
.me-1,
div.px-2 {
display:none;
}
.bg-token-main-surface-primary {
background:rgba(0,0,0,0)
}
.md\:pt-0 > div:nth-child(1) > div:nth-child(1) {
max-width: 100%;
}
.rounded-\[26px\]
{
border-radius:10px
}
#radix-\:raf\: {
display: none;
}
}
@-moz-document domain("startpage.com") {
@media (prefers-color-scheme: dark) {
html {
background: var(--bg-light);
.css-1mo3jc2 e1vne5t50
{
margin-left:500px;
width: 100%
}
.css-sn565m {
background-color: var(--bg-light);
border: 0px;
border-radius: 10px;
}
.css-11qrgbk {
background-color: var(--bg-dark);
}
.css-lm0ml7,
.result {
background-color: var(--bg-dark);
border-radius: 15px;
padding: 15px;
margin: 15px;
}
.css-1mo3jc2 .e1vne5t50 {
max-width: 100%
}
#header {
background-color: red;
}
.serp-sidebar-app-promo-widget,
.filters,
.feedback-button-container,
.anonymous-view-link,
.css-6lw2pr,
.css-xzfsr8,
.w-gl-attribution,
.css-mtj8kd {
display: none;
}
};
}
}
@-moz-document domain("youtube.com") {
html {
--background-primary: var(--bg-light);
--background-secondary: var(--bg-dark);
--background-tertiary: #1d2021;
--current-line: #282828;
--selection: var(--bg-dark);
--foreground: #ffffff;
--comment: #928374;
--inactive: #bdae93;
--cyan: #689d6a;
--green: #98971a;
--orange: var(--accent);
--pink: #b16286;
--purple: #bd93f9;
--red: var(--accent);
--yellow: #ffffff
--blue: #ffffff;
}
html:not(.style-scope)[dark],
:not(.style-scope)[dark] {
--yt-spec-brand-background-primary: var(--background-secondary);
--yt-spec-brand-background-secondary: var(--background-tertiary);
--yt-spec-brand-background-solid: var(--background-primary);
--yt-spec-general-background-a: var(--background-tertiary);
--yt-spec-general-background-b: var(--background-secondary);
--yt-spec-general-background-c: var(--background-primary);
--yt-spec-error-background: var(--red);
--yt-spec-text-primary: var(--foreground);
--yt-spec-text-primary-inverse: var(--background-primary);
--yt-spec-text-secondary: var(--comment);
--yt-spec-text-disabled: var(--comment);
--yt-spec-call-to-action: var(--orange);
--yt-spec-icon-active-other: var(--yellow);
--yt-spec-icon-inactive: var(--inactive);
--yt-spec-icon-disabled: var(--comment);
--yt-spec-badge-chip-background: var(--background-secondary);
--yt-spec-verified-badge-background: var(--blue);
--yt-spec-suggested-action: var(--background-tertiary);
--yt-spec-button-chip-background-hover: var(--selection);
--yt-spec-touch-response: var(--foreground);
--yt-spec-paper-tab-ink: var(--pink);
--yt-spec-filled-button-text: var(--orange);
--yt-spec-call-to-action-inverse: var(--cyan);
--yt-spec-brand-icon-active: var(--green);
--yt-spec-brand-icon-inactive: var(--inactive);
--yt-spec-brand-button-background: var(--orange);
--yt-spec-brand-link-text: var(--green);
--yt-spec-filled-button-focus-outline: var(--background-tertiary);
--yt-spec-call-to-action-button-focus-outline: var(--blue);
--yt-spec-brand-text-button-focus-outline: var(--red);
--yt-spec-inactive-text-button-focus-outline: var(--inactive);
--yt-spec-ad-indicator: var(--cyan);
--yt-spec-brand-subscribe-button-background: var(--orange);
--yt-spec-wordmark-text: var(--blue);
--yt-spec-10-percent-layer: var(--background-secondary);
--yt-spec-selected-nav-text: var(--selection);
--yt-spec-themed-blue: var(--blue);
--yt-spec-themed-green: var(--green);
--yt-spec-themed-overlay-background: var(--background-tertiary);
--yt-spec-base-background: var(--background-primary);
--ytd-searchbox-background: var(--background-secondary);
--ytd-searchbox-legacy-border-color: var(--cyan);
--ytd-searchbox-legacy-button-border-color: var(--cyan);
--ytd-searchbox-legacy-button-color: var(--blue);
}
tp-yt-app-drawer {
display: none;
width: 0px;
}
ytd-app[guide-persistent-and-visible] ytd-page-manager.ytd-app {
margin-left:0px;
}
#container.ytd-searchbox {
background: var(--background-primary) !important;
border: 2px solid var(--background-primary) !important;
border-radius: 4px;
color: var(--foreground) !important;
}
#video-title.ytd-rich-grid-media {
font-family: "Comic Mono"
}
ytd-reel-shelf-renderer,
ytd-reel-item-renderer,
ytd-rich-shelf-renderer,
#chips-wrapper,
#header.ytd-rich-grid-renderer,
#guide-button.ytd-masthead{
display:none;
height: 0px;
}
ytd-app[mini-guide-visible] ytd-page-manager.ytd-app{
margin-left:0px
}
#button {
display: none
}
#chips,
.yt-chip-cloud-renderer,
ytd-notification-topbar-button-renderer,
ytd-mini-guide-renderer.ytd-app {
visibility: hidden;
display: none;
}
#voice-search-button{
border-radius: 10px
}
#container.ytd-searchbox:hover,
#container.ytd-searchbox:focus,
#container.ytd-searchbox:active {
border: 2px solid var(--background-secondary) !important;
}
#search-icon-legacy.ytd-searchbox {
border-radius: 4px;
margin-left: 5px;
background: var(--orange);
border-color: var(--orange);
color: var(--foreground) !important;
}
#search-icon-legacy.ytd-searchbox:hover,
#search-icon-legacy.ytd-searchbox:focus {
background: var(--yellow) !Important;
border: 2px solid var(--yellow);
}
ytd-searchbox[system-icons] #search-icon-legacy.ytd-searchbox yt-icon.ytd-searchbox {
color: var(--background-primary);
font-weight: bolder;
}
tp-yt0app-drawer {
background: var(--background-primary);
}
ytd-masthead {
--paper-input-container-input-align: baseline;
display: block;
width: 100%;
background: var(--bg-dark);
}
paper-toggle-button[checked]:not([disabled]) .toggle-bar.paper-toggle-button {
opacity: 1;
background-color: var(--background-primary);
}
.guide-entry-badge.ytd-guide-entry-renderer {
color: var(--yt-spec-brand-link-text);
}
#progress.ytd-thumbnail-overlay-resume-playback-renderer {
background-color: var(--yt-spec-themed-blue);
}
#notification-count.ytd-notification-topbar-button-renderer {
background-color: var(--yt-spec-themed-blue);
}
#button.yt-icon-button {
color: var(--cyan);
}
.sbdd_b,
.sbsb_a,
.sbfl_b,
.sbsb_c {
background: var(--yt-spec-brand-background-primary);
}
.gsfs,
.sbfl_b {
color: var(--foreground);
}
.sbsb_d {
background-color: var(--yt-spec-general-background-c);
}
.sbdd_b {
border: 1px solid transparent;
}
.sbpqs_a {
color: var(--pink);
}
.sbsb_i {
color: var(--blue);
}
.sbfl_b {
color: var(--cyan);
}
#cinematics {
display: none;
}
}
@-moz-document domain("github.com") {
/* Insert code here... */
:root {
--bgColor-muted: rgb(25,34,39) !important;
--color-header-bg: rgb(35, 37, 47) !important;
--bgColor-default: var(--bg-light) !important;
--color-page-header-bg: rgb(35, 37, 47) !important;
--color-canvas-default: var(--bg-light) !important;
--color-border-default: #162228 !important;
--color-border-muted: rgb(68, 71, 90) !...