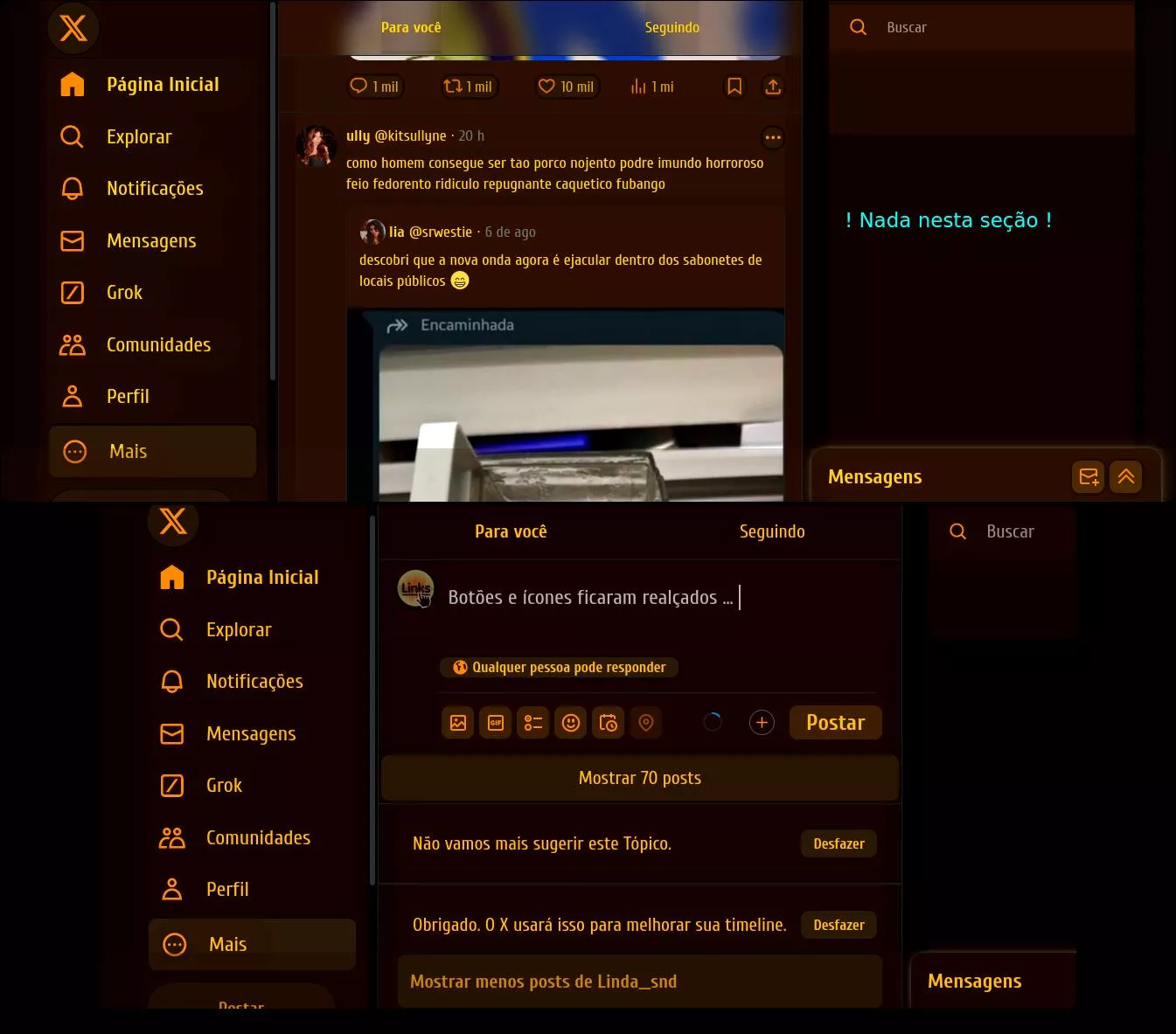
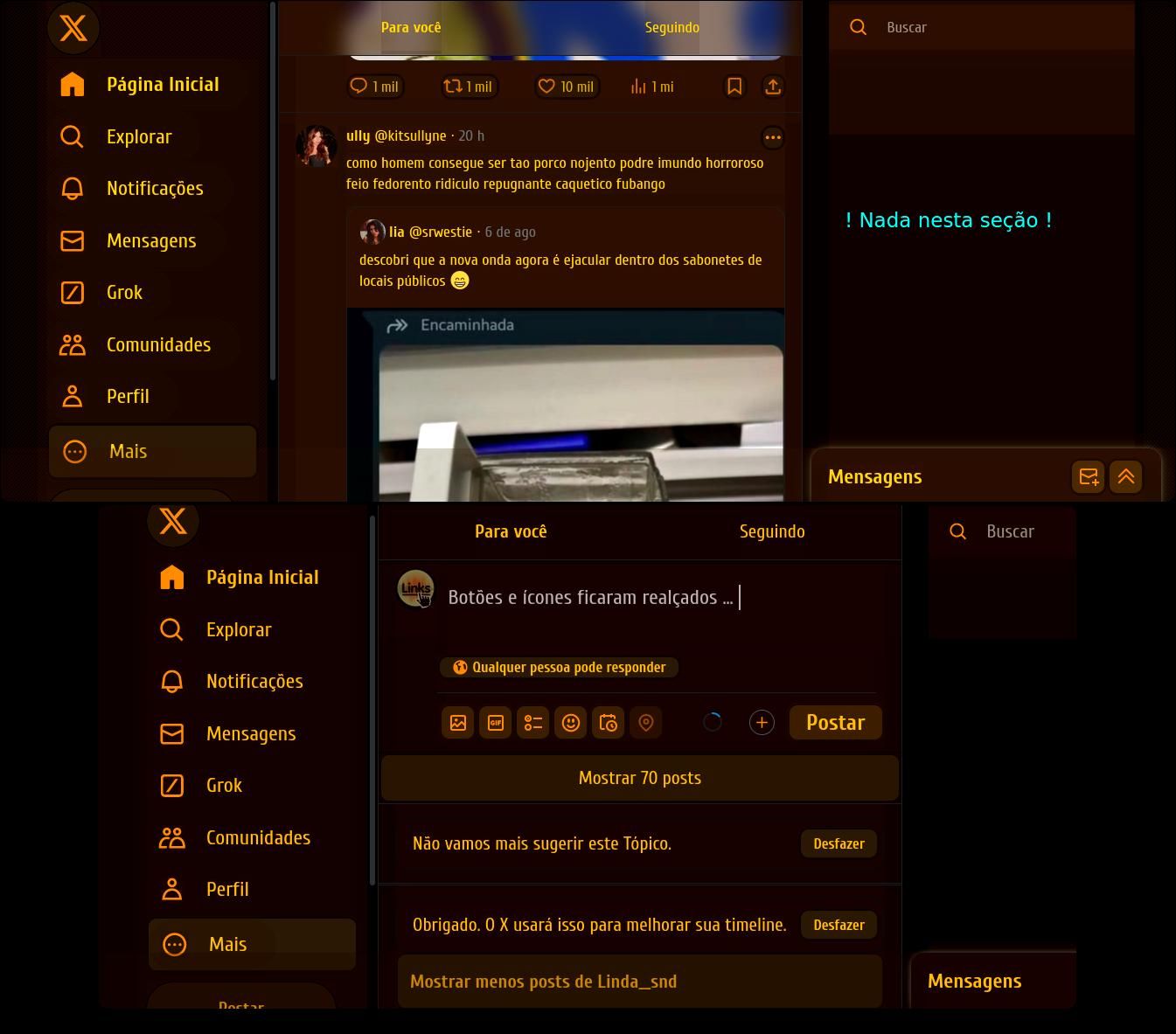
This template disappears with sidebars and people suggestions and also news in the "what's happening" feed in X
X (Twitter) antiSocial by Chaconitracinax-lab

Details
AuthorChaconitracinax-lab
LicenseCC-BY-NC-SA-4.0
Categoryhttps://x.com/
Created
Updated
Code size5.2 kB
Code checksum68dd191c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name X (Twitter) antiSocial
@namespace USO Archive
@author Chaconitrol
@description Putting a different face on the old Twitter. The name I gave to this style says it all: antiSocial.
The main change I made to this model was to disappear with the sidebar, disappear with the suggestions
of people to follow, what to like and also news in the "what's happening" feed on X (what others are posting
and "more visas"). To install, you need the Stylus for browsers extension to render the code.
@version 20240517.17.31
@license CC-BY-NC-SA-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("x.com") {
body {
background-image: url("data:image/gif;base64,R0lGODlhBAAEAKECABERESQkJP///////yH5BAEKAAIALAAAAAAEAAQAAAIFhB6nhlIAOw==") !important;
background-repeat: repeat !important;
background-attachment: fixed !important ;
background-color: #221101a8 !important;
font-family: "Iceberg" !important;
} /* textura no pano de fundo */
a,
h1,
h2,
h3,
div,
input,
button,
span {
font-family: "Iceberg" !important;
}
@font-face {
font-family: "Iceberg" !important;
src: url("https://dl.dropboxusercontent.com/s/1zjh5t403867ci1/Iceberg-Regular.ttf");
} /* ******** baixa a fonte tipográfica para o site ********* */
input.r-30o5oe.r-1dz5y72.r-1niwhzg.r-17gur6a.r-1yadl64.r-deolkf.r-homxoj.r-poiln3.r-7cikom.r-1ny4l3l.r-1slz7xr.r-13qz1uu.r-fdjqy7 {
background: #a19151db !important;
color: #000 !important;
border: inset 4px rgba(155, 109, 1, .9) !important;
border-radius: 16px !important;
font-weight: bolder !important ;
} /* barra de busca */
.r-1nao33i {
color: rgb(251, 119, 3) !important;
}
/* + Ícones */
.r-yyyyoo {
fill: rgb(249, 137, 1) !important;
}
/* preenchimento dos ícones */
.r-7sv4c2 {
display: none !important;
}
/* ***desaparece com a seção lateral "o que está acontecendo" ******* */
button.css-175oi2r.r-1ml3abn.r-1vojlg8.r-1loqt21.r-o7ynqc.r-6416eg.r-1ny4l3l {
display: none !important;
}
/*** desaparece com as sugestões "quem seguir" da página do seu perfil *****/
div.r-glunga {
display: none !important;
}
div.css-146c3p1.r-bcqeeo.r-1ttztb7.r-qvutc0.r-37j5jr.r-1i10wst.r-135wba7.r-16dba41.r-xoduu5.r-1q142lx.r-1w6e6rj.r-580adz.r-3s2u2q {
color: rgb(210, 251, 7) !important;
font-size: smaller !important
} /* ********* datas das suas mensagens ******* */
a.css-146c3p1.r-bcqeeo.r-1ttztb7.r-qvutc0.r-37j5jr.r-1i10wst.r-135wba7.r-16dba41.r-xoduu5.r-1q142lx.r-1w6e6rj.r-580adz.r-3s2u2q.r-1loqt21 {
color: rgb(210, 251, 7) !important;
font-size: smaller !important
} /* ********* data\hora das suas publicações ******* */
.r-1i10wst {
font-family: Iceberg !important;
font-size: larger !important;
line-height: 1.5em !important;
font-weight: normal !important
}
/* ******* aumenta a fonte tipográfica dos blocos de conteúdo ******** */
span.css-1jxf684.r-bcqeeo.r-1ttztb7.r-qvutc0.r-poiln3 {
font-family: Iceberg, !important;
color: rgb(251, 178, 7) !important;
font-weight: normal !important
}
/* links da página */
a.css-1jxf684.r-bcqeeo.r-1ttztb7.r-qvutc0.r-poiln3.r-1loqt21 {
font-family: "Iceberg" !important;
color: rgb(210, 251, 7) !important;
font-weight: bold !important
}
/* links de conteúdo e 'hashtags' */
span.css-1jxf684.r-bcqeeo.r-1ttztb7.r-qvutc0.r-poiln3:hover {
background-color: #f8cc04 !important;
color: #000000e8 !important;
font-weight: bold !important;
border-radius: 12px !important
}
/* destaca hiperligações ao sobrepor o ponteiro */
div.css-175oi2r.r-150rngu.r-16y2uox.r-1wbh5a2.r-rthrr5 {
background-color: #331200c7 !important;
}
/* plano de fundo principal */
div.css-175oi2r {
background-color: #19080033 !important;
}
/*fundo ~segundo plano*/
.r-2j7rtt:link {
background-color: rgba(251, 119, 3, .29) !important;
min-width: 53px;
border: 2px dotted rgb(25, 19, 13) !important
}
/*botão "assine" */
.r-2j7rtt:hover {
background-color: #f8cc04 !important;
color: black !important;
border: 2px dotted rgb(25, 19, 13) !important
}
/*botão "assine" maior contraste sob o ponteiro */
.r-y6eg4e {
min-width: 62px;
background-color: rgba(59, 45, 30, .74) !important;
border-color: black !important
}
/* botão compartilhar */
button {
background-color: rgb(61, 47, 31) !important;
border: 3px ridge rgba(21, 16, 11, .55) !important;
border-radius: 12px !important
}
/*botões "seguir" */
.r-1kr1oia {
background-color: #f8bb0426 !important;
color: #000000e8 !important;
fill: black !important
}
/* botão de "inscrever-se" */
.r-1kr1oia:hover {
background-color: #f8cc04 !important;
color: #000000e8 !important;
font-weight: bold !important;
border: dotted 2px black !important
}
/* destaca o botão "inscrever-se" ao sobrepor o ponteiro */
.r-hjklzo {
font-family: "Iceberg" !important;
color: #ff0 !important;
line-height: 19px !important;
}
/* metadados do conteúdo da mídia */
.r-xnswec {
box-shadow: #000 0px 0px 15px, rgba(251, 119, 3, .54) 0px 0px 3px 1px;
border: 1px solid rgb(210, 251, 7);
}
/* Sombras nas caixas */
}