帰ってきたニコニコのフォロー新着(2024年8月版)を詰めるだけ
帰ってきたニコニコのフォロー新着(2024年8月版)を詰めるだけ by gonbuto

Details
Authorgonbuto
LicenseCC0 1.0 / NYSL 0.9982
Categorywww.nicovideo.jp
Created
Updated
Code size1.8 kB
Code checksum89f416b6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
CSSぜんぜんわからん!勢なのでクオリティには期待しないで。
予告なく大きな変更が入るかも&保守が放棄されるかも
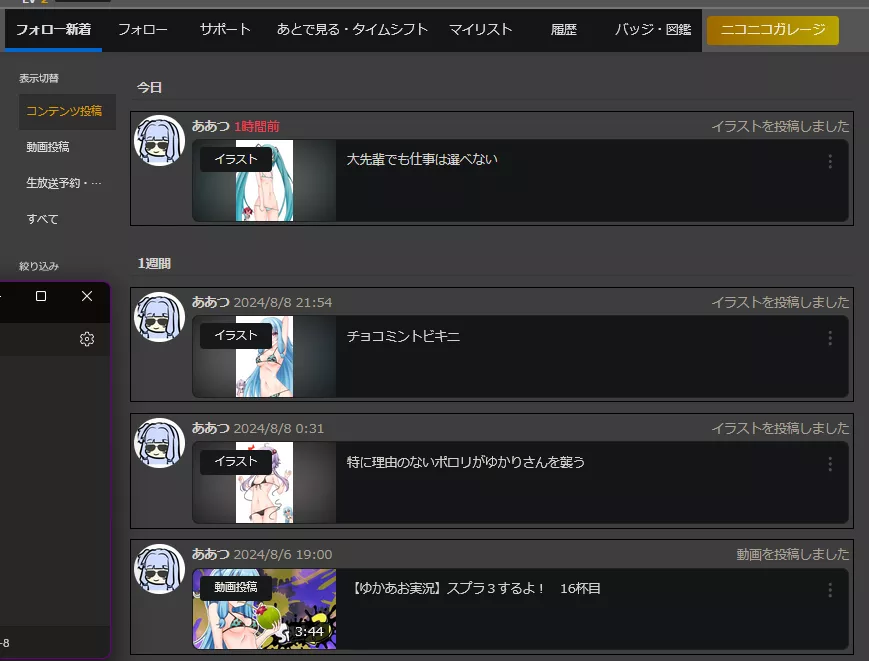
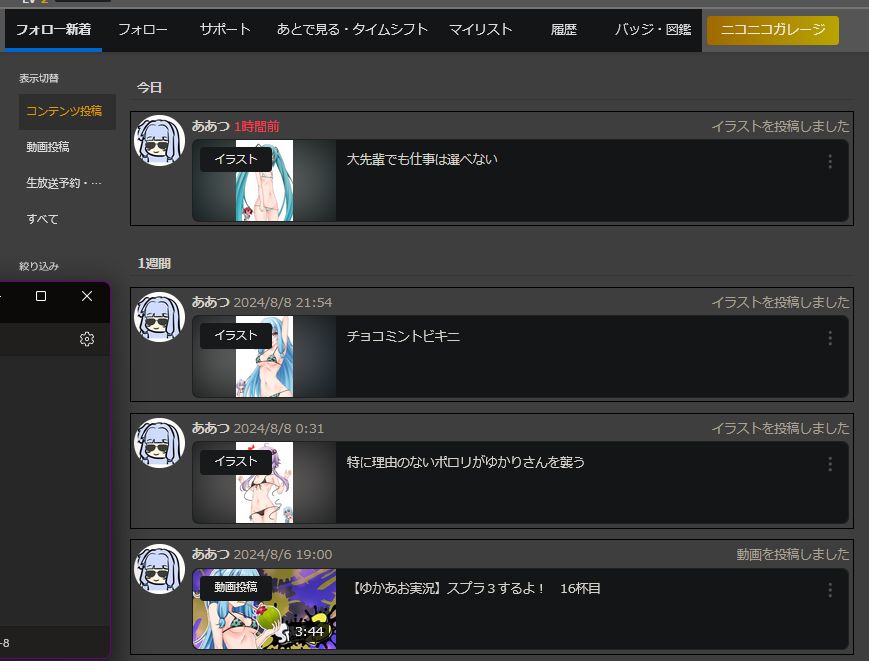
ニコレポに代わり実装された「フォロー新着」画面を詰めるだけのCSSです。
それ以外の「フォロー中」、「履歴」などを詰める機能は本CSSでは未実装です。
旧作「ニコニコ(Re)のマイページ(2020年10月版)を詰めるだけ」(故userstyles.orgで公開、リンクはUSO-archive)、またはそれを取り込んだ「ニコニコダークテーマ統合版 by watanuki-azuma」との併用を前提としています。
Source code
/* ==UserStyle==
@name 帰ってきたニコニコのフォロー新着(2024年8月版)を詰めるだけ
@namespace https://userstyles.world/user/gonbuto
@version 0.0.1
@author gonbuto
==/UserStyle== */
@-moz-document url-prefix("https://www.nicovideo.jp/my"), url-prefix("https://www.nicovideo.jp/user/") {
/**************************/
/**************************/
/* Timeline (ex-Nicorepo) */
/**************************/
/**************************/
/**********************************/
/* サムネ縮小 256*144 -> 160 * 90 */
/**********************************/
div.TimelineItem-contentThumbnailImage {
width: 160px !important;
height: 90px !important;
}
/* 動画サムネだけbgimageで実装されているので別枠で縮める */
div.TimelineVideoThumbnail { width: 160px; height: 90px; }
div.TimelineVideoThumbnail-image { background-size: contain; }
/***********************************************************************/
/* 投稿者情報と「動画を投稿しました」とか(activityMessage)を1行に潰す */
/***********************************************************************/
.TimelineItem-body {
display: flex;
flex-wrap: wrap;
}
.TimelineItem-header { align-content: center; }
.TimelineItem-activityMessage { margin-block: 2px; margin-left: auto } /* original: 8px */
.TimelineItem-content { flex-basis: 100%; }
/**********/
/* その他 */
/**********/
/* カード間を詰める */
.Timeline-activitiesByTime { gap: 12px; } /* original: 24px */
/* カードの横幅716px制限を解除 */
.TimelinePage-content { width: inherit; }
/* カードに枠をつける */
.TimelineItem-item {
padding: 4px;
border: 1px solid #000;
}
}