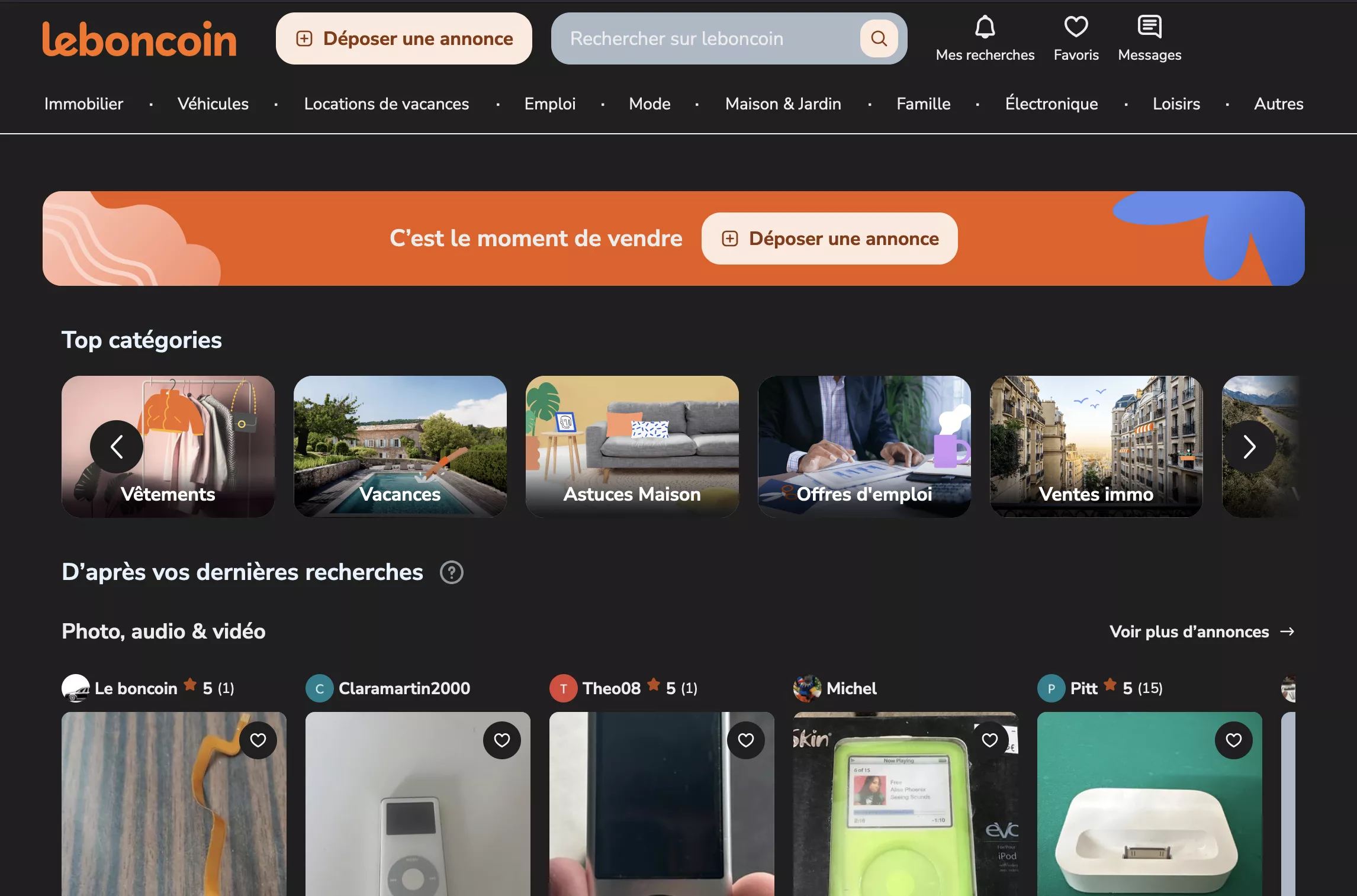
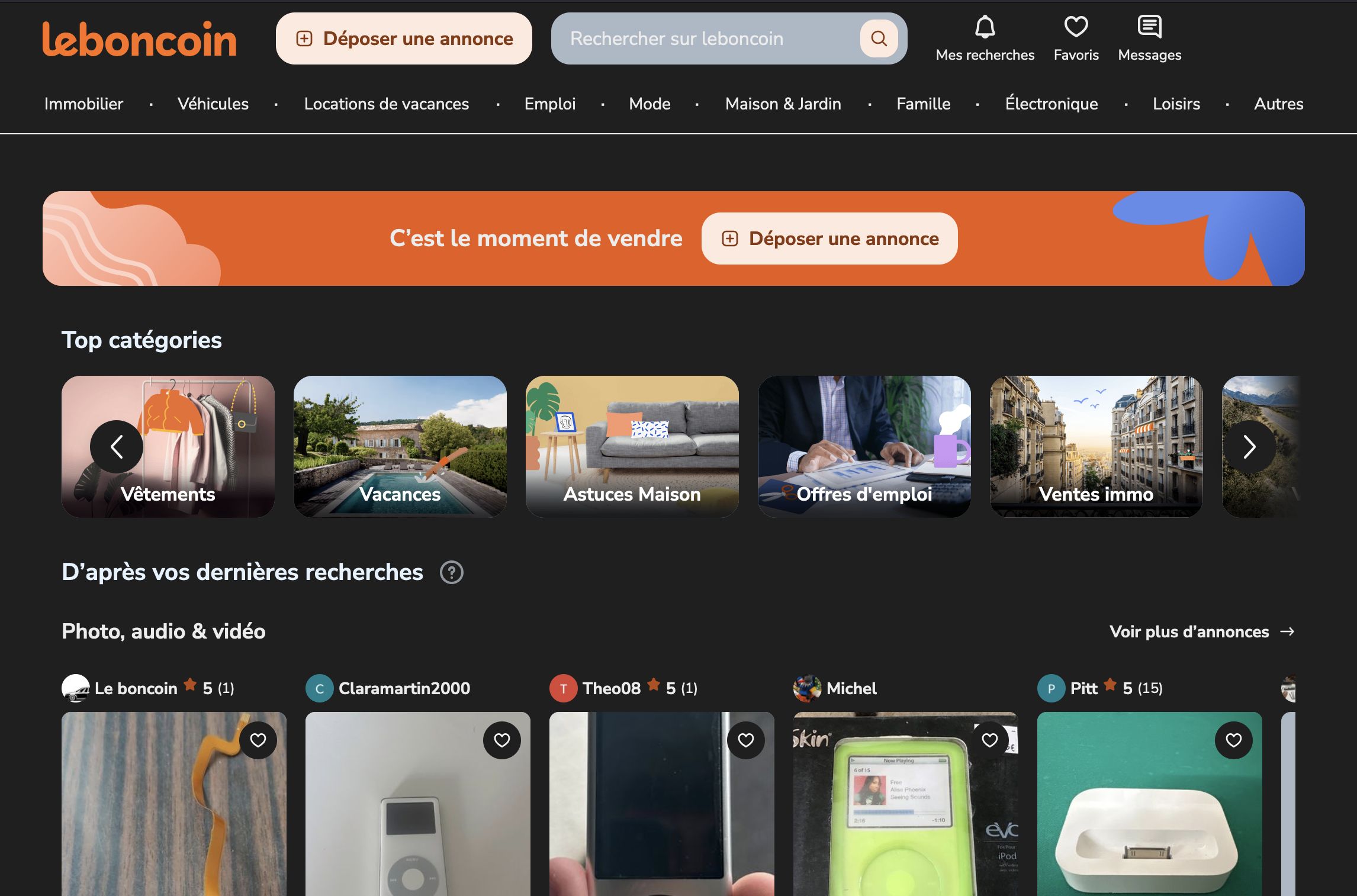
Mode dark pour leboncoin. Suppression des pubs.
Dark Leboncoin + no pub • 2024 by geekatori

Details
Authorgeekatori
LicenseCC BY-SA
Categoryleboncoin.fr
Created
Updated
Code size5.1 kB
Code checksumabda1b19
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Thème sombre. Couleurs inversées par rapport au thème clair de base.
Suppression des zones de pubs.
Encore des améliorations nécessaires pour l'accessibilité des couleurs.
Source code
/* ==UserStyle==
@name Dark Leboncoin - 2024
@version 20240811.07.33
@namespace https://userstyles.world/user/geekatori
@description Mode dark pour leboncoin. Couleurs inversées par rapport au thème clair de base
@author geekatori
@license CC BY-SA
==/UserStyle== */
@-moz-document url-prefix("https://www.leboncoin.fr/") {
:root {
--colors-basic: 236 236 236;
--colors-on-basic: 9 65 113;
--colors-basic-hovered: 244 249 254;
--colors-basic-pressed: 244 249 254;
--colors-basic-focused: 244 249 254;
--colors-basic-container: 31 31 31;
--colors-on-basic-container: 230 242 253;
--colors-basic-container-hovered: 12 82 145;
--colors-basic-container-pressed: 12 82 145;
--colors-basic-container-focused: 12 82 145;
--colors-accent: 233 214 250;
--colors-on-accent: 54 15 87;
--colors-accent-hovered: 80 23 130;
--colors-accent-pressed: 80 23 130;
--colors-accent-focused: 80 23 130;
--colors-accent-container: 133 38 217;
--colors-on-accent-container: 236 236 236;
--colors-accent-container-hovered: 159 71 235;
--colors-accent-container-pressed: 159 71 235;
--colors-accent-container-focused: 159 71 235;
--colors-main: 255 233 222;
--colors-on-main: 137 56 15;
--colors-main-hovered: 184 74 20;
--colors-main-pressed: 184 74 20;
--colors-main-focused: 184 74 20;
--colors-main-container: 236 90 19;
--colors-on-main-container: 236 236 236;
--colors-main-container-hovered: 240 123 66;
--colors-main-container-pressed: 240 123 66;
--colors-main-container-focused: 240 123 66;
--colors-support: 230 242 253;
--colors-on-support: 31 31 31;
--colors-support-hovered: 9 65 113;
--colors-support-pressed: 9 65 113;
--colors-support-focused: 9 65 113;
--colors-support-container: 12 82 145;
--colors-on-support-container: 236 236 236;
--colors-support-container-hovered: 231 243 253;
--colors-support-container-pressed: 231 243 253;
--colors-support-container-focused: 231 243 253;
--colors-success: 237 245 238;
--colors-on-success: 47 91 48;
--colors-success-hovered: 78 152 80;
--colors-success-pressed: 78 152 80;
--colors-success-focused: 78 152 80;
--colors-success-container: 113 173 115;
--colors-on-success-container: 236 236 236;
--colors-success-container-hovered: 220 234 220;
--colors-success-container-pressed: 220 234 220;
--colors-success-container-focused: 220 234 220;
--colors-alert: 255 238 204;
--colors-on-alert: 153 102 0;
--colors-alert-hovered: 255 170 0;
--colors-alert-pressed: 255 170 0;
--colors-alert-focused: 255 170 0;
--colors-alert-container: 255 187 51;
--colors-on-alert-container: 32 39 48;
--colors-alert-container-hovered: 255 246 229;
--colors-alert-container-pressed: 255 246 229;
--colors-alert-container-focused: 255 246 229;
--colors-error: 217 52 38;
--colors-on-error: 130 32 23;
--colors-error-hovered: 217 52 38;
--colors-error-pressed: 217 52 38;
--colors-error-focused: 217 52 38;
--colors-error-container: 224 93 82;
--colors-on-error-container: 236 236 236;
--colors-error-container-hovered: 247 215 212;
--colors-error-container-pressed: 247 215 212;
--colors-error-container-focused: 247 215 212;
--colors-info: 230 242 253;
--colors-on-info: 12 82 145;
--colors-info-hovered: 19 136 236;
--colors-info-pressed: 19 136 236;
--colors-info-focused: 19 136 236;
--colors-info-container: 105 178 243;
--colors-on-info-container: 236 236 236;
--colors-info-container-hovered: 194 224 250;
--colors-info-container-pressed: 194 224 250;
--colors-info-container-focused: 194 224 250;
--colors-neutral: 246 248 249;
--colors-on-neutral: 58 71 87;
--colors-neutral-hovered: 98 124 147;
--colors-neutral-pressed: 98 124 147;
--colors-neutral-focused: 98 124 147;
--colors-neutral-container: 172 184 199;
--colors-on-neutral-container: 236 236 236;
--colors-neutral-container-hovered: 240 242 245;
--colors-neutral-container-pressed: 240 242 245;
--colors-neutral-container-focused: 240 242 245;
--colors-background: 31 31 31;
--colors-on-background: 236 236 236;
--colors-background-variant: 43 52 65;
--colors-on-background-variant: 236 236 236;
--colors-surface: 31 31 31;
--colors-on-surface: 236 236 236;
--colors-surface-hovered: 58 71 87;
--colors-surface-pressed: 58 71 87;
--colors-surface-focused: 58 71 87;
--colors-surface-inverse: 236 236 236;
--colors-on-surface-inverse: 31 31 31;
--colors-outline: 240 242 245;
--colors-outline-high: 236 236 236;
--colors-overlay: 236 236 236;
--colors-on-overlay: 31 31 31;
}
/* ads */
#home-top-banner,
[data-test-id^="advertising-"],
[data-test-id="topbanner"],
[data-test-id="video-listing"] {
display: none !important;
}
}