修改原版洛谷一些古老的不太能自定义的部分。添加字体修改,去广告等功能。详细内容见下 Notes
洛谷原版样式微调 | Luogu Origin Style Tools by fengziyi

Details
Authorfengziyi
LicenseCC BY-NC-SA 4.0
Categorywww.luogu.com.cn
Created
Updated
Code size3.7 kB
Code checksumb166300f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Annoucement
对于 Luogu 新老域名都能生效。
都可以自定义设置,往下翻!
Features
- 部分字体修改
- 去边栏和主页广告
- 主页卡片圆角
- 解锁内容宽度限制
- 个人主页恢复显示 (upd: 后端不返数据了暂时用不了)
如何自定义?
在预设中修改



Source code
/* ==UserStyle==
@name 洛谷原版样式微调 | Luogu Origin Style Tools
@namespace https://userstyles.world/style/17647/luogu-origin-style-tools
@version 1.0.5
@description 修改原版洛谷一些古老的不太能自定义的部分。添加字体修改,去广告等功能。详细内容见下 Notes
@author fengziyi | YttriumWillow
@advanced text enfonts "英文字体" "Fira Code"
@advanced text cnfonts "中文字体" "PingFang SC"
@advanced text exfonts "候补字体" "Consolas, Microsoft YaHei UI"
@var range radius "圆角大小" [8, 0, 30, 2, "px"]
@var range widthlmt "宽度限制" [1100, 800, 4000, 100, "px"]
@var select fontsize "编辑区字体大小" ["small","medium","large"]
==/UserStyle== */
/* @var checkbox OffWidth "解除宽度限制" 1 */
/* <!---------------- 试验性网络字体载入 ----------------> */
/* 会用的自己用这玩意我懒得预制了 */
@font-face {
font-family: "Open Sans";
src:
url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2"),
url("/fonts/OpenSans-Regular-webfont.woff") format("woff");
}
@-moz-document regexp("https://www.luogu(.org|.com.cn|.com)/(?!blog).*") {
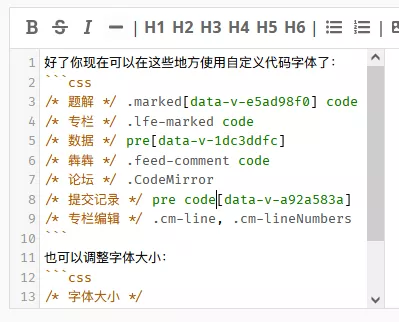
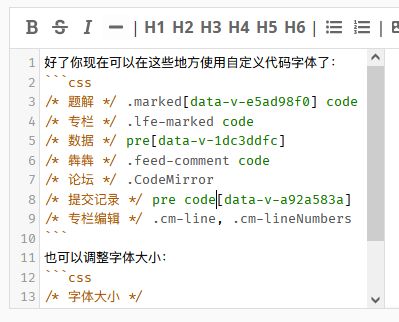
/* <!---------------- 字体覆盖 ----------------> */
/* 题解 */ .marked[data-v-e5ad98f0] code,
/* 专栏 */ .lfe-marked code,
/* 数据 */ pre[data-v-1dc3ddfc],
/* 犇犇 */ .feed-comment code,
/* 论坛 */ .CodeMirror,
/* 提交记录 */ pre code[data-v-a92a583a],
/* 专栏编辑 */ .cm-line, .cm-lineNumbers {
/* 在下方引入你想要的字体即可 */
/* 需要在本地已经安装这些字体 */
font-family: /*[[enfonts]]*/, /*[[cnfonts]]*/, /*[[exfonts]]*/ !important /* 作者预设 */
}
/* <!---------------- 字体大小 ----------------> */
/* 专栏编辑 */ .casket .cs-editor,
/* 评论编辑 */ .CodeMirror {
/* 在这里调整你想要的字体大小*/
/* 可选:xx-small, x-small, small, medium, large, x-large, xx-large, larger, smaller */
font-size: /*[[fontsize]]*/ !important
}
/* <!---------------- 去广告 ----------------> */
/* 边栏广告 */ div[data-v-0a593618] {
display: none;
}
/* 主页广告 */ div.am-u-md-8:nth-child(1) {
width: 0px;
display: none;
}
/* <!---------------- 主页卡片阴影和圆角化 ----------------> */
.lg-article,
.lg-summary,
.lg-article-sub {
/* 原有阴影,默认关闭 */
/* box-shadow: 0 5px 15px rgba(50, 50, 93, .1), 0 5px 8px rgba(0, 0, 0, .07)!important; */
border-radius: /*[[radius]]*/
}
.lg-article:hover,
.lg-summary:hover,
.lg-article-sub:hover {
/* 放置鼠标指针产生阴影,默认打开 */
box-shadow: 0 10px 30px rgba(50, 50, 93, .05), 0 5px 15px rgba(0, 0, 0, .03)!important;
}
/* <!---------------- 解除宽度限制 ----------------> */
.lg-index-content {
max-width: /*[[widthlmt]]*/;
}
.wrapped > *[data-v-7ddab1d5] {
max-width: /*[[widthlmt]]*/;
}
.am-comment-bd img {
max-width: 50%;
}
.side[data-v-0cd59e64] {
width: calc(400px - .5em);
}
.main[data-v-0cd59e64] {
width: calc(100% - 400px - .5em);
}
}
@-moz-document url-prefix("https://www.luogu.com.cn/user/") {
/* <!---------------- 个人主页显示 ----------------> */
/* 系统现在真在维护,看不了一点。 */
/*
.introduction.marked {
display: block !important;
}
.card.padding-default > div[style*="background-color: rgb(255, 235, 236); border-radius: 5px; border: 1px solid rgb(225, 50, 56); padding: 1em; font-style: italic;"] {
display: none;
}
.card.padding-default > .introduction.marked::before {
display: block !important;
content: "系统现在真在维护,看不了一点。";
font-size: 90%;
color: #bfbfbf;
background-color: #66ccff10;
}
*/
}