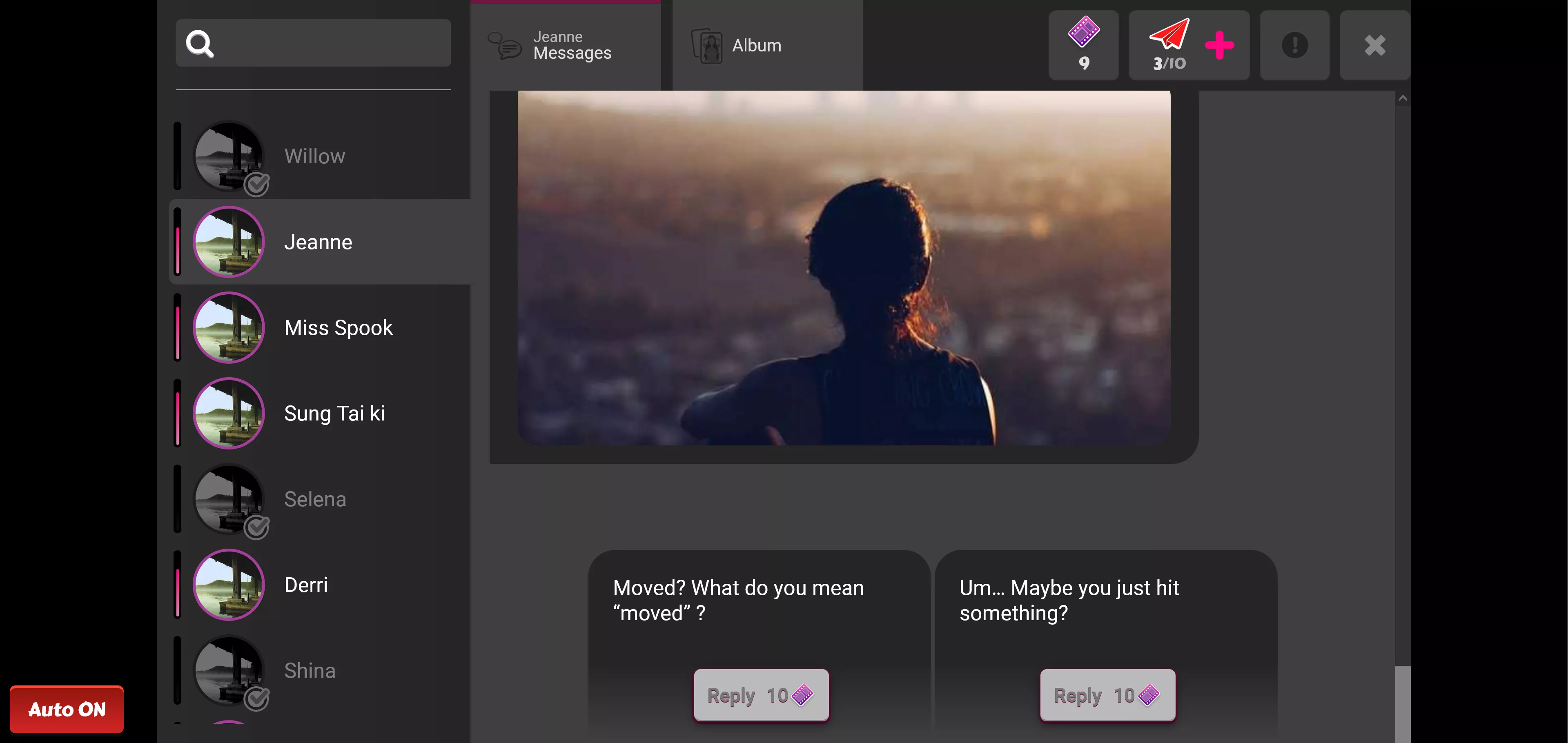
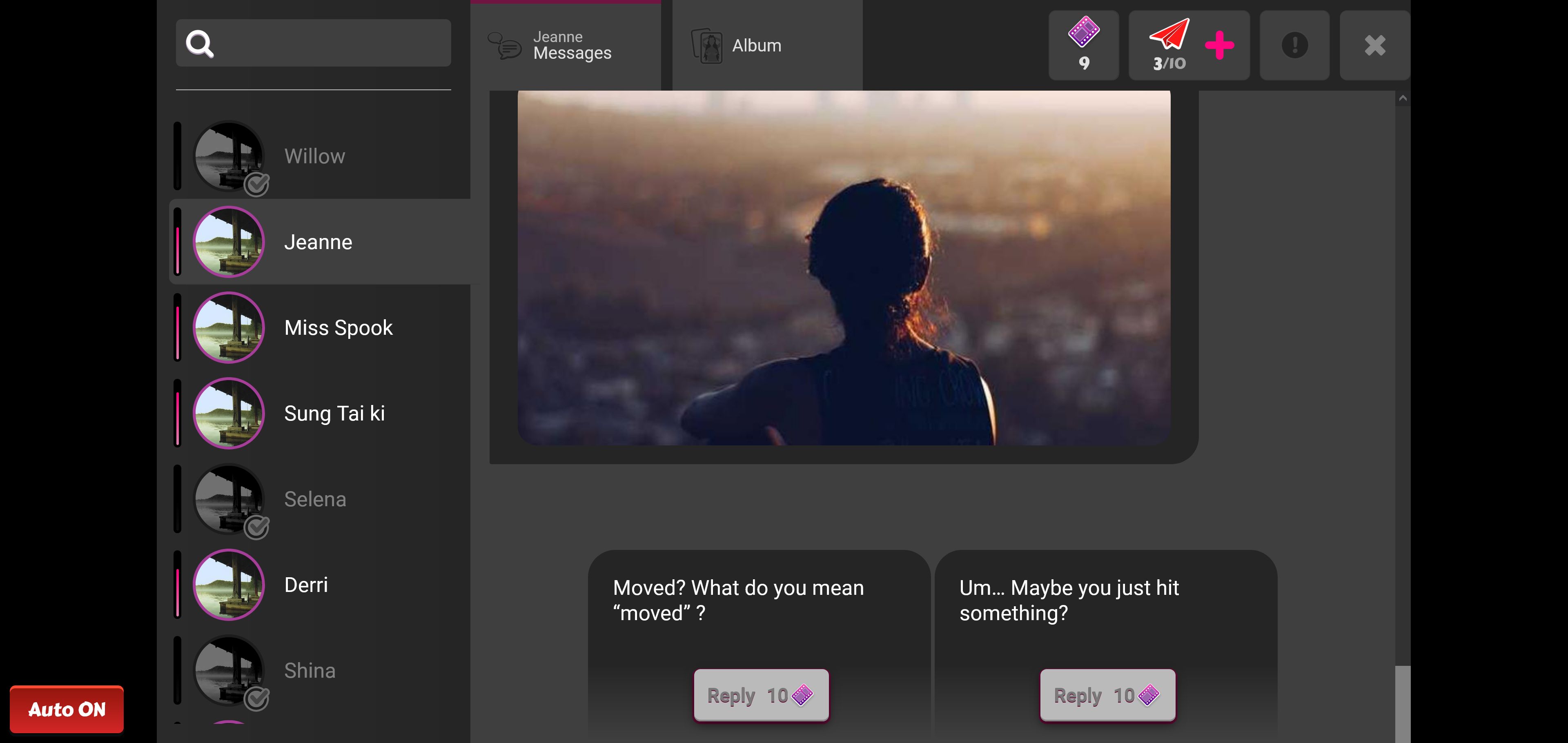
Force dark color scheme for hentaiheroes.com and comixharem.com
hentaiheroes & comixharem - Force Dark Scheme by annarossa44

Details
Authorannarossa44
LicenseNo License
Categoryhentaiheroes, comixharem, pornstarharem
Created
Updated
Code size6.0 kB
Code checksuma588e6b9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name hentaiheroes & comixharem - Force Dark Scheme
@namespace github.com/openstyles/stylus
@version 1.1.1
@description Force dark color scheme for hentaiheroes.com and comixharem.com
@author Me
==/UserStyle== */
@-moz-document domain("hentaiheroes.com"),
domain("comixharem.com"),
domain("pornstarharem.com") {
:root {
--dark-gray: #252525;
--gray: #3f3f3f;
--offwhite: #e1e1e1;
--dark-purple: #701542;
}
html {
color-scheme: dark !important;
}
#bg_all div img {
display: none !important;
}
.page-messenger {
background-color: #000;
}
.page-messenger #messenger .inbox {
padding: 0
}
.page-messenger #messenger .sidebar {
background-image: linear-gradient(to right, #2a2a2a 0%, var(--dark-gray) 100%);
}
.page-messenger #messenger .sidebar .girl-conversations-container .girl-conversation .conversation-progress-bar {
background-color: #000;
}
.page-messenger #messenger .sidebar .girl-conversations-container .girl-conversation .selected-background,
.page-messenger #messenger .inbox,
.page-messenger #messenger .inbox .inbox-header .top-right-section .frame-currency-section,
.page-messenger #messenger .inbox .inbox-header .top-right-section .reply-currency-section,
.page-messenger #messenger .inbox .inbox-header .top-right-section .more-info-button,
.page-messenger #messenger .inbox .inbox-header .top-right-section .close-button,
.page-messenger #messenger .sidebar .sidebar-search-container input,
.page-messenger .messenger-popup .messenger-popup-header .close-button {
background: var(--gray);
}
.page-messenger #messenger .inbox .inbox-header .inbox-tabs .messages-tab,
.page-messenger #messenger .inbox .inbox-header .inbox-tabs .album-tab {
background: var(--gray);
margin: 0;
height: 100%;
}
.page-messenger #messenger,
.page-messenger #messenger .inbox .inbox-header .inbox-tabs .messages-tab > div > h4.tab-title {
color: var(---offwhite);
}
.page-messenger #messenger .inbox .inbox-body#messenger-messages .message-container.girl-message .message-text,
.page-messenger #messenger .inbox .inbox-body#messenger-messages .message-container.girl-message .message-writing-now,
.page-messenger #messenger .inbox .inbox-body#messenger-messages .message-container.message-with-image,
.inbox-header {
background-color: var(--dark-gray);
color: var(--offwhite);
}
.page-messenger #messenger .inbox .inbox-header .inbox-tabs .messages-tab > div > h4 {
color: #e1e1e1bf;
}
.page-messenger #messenger .inbox .inbox-header .inbox-tabs .messages-tab,
.page-messenger #messenger .inbox .inbox-header .inbox-tabs .album-tab.active-tab,
.page-messenger #messenger .sidebar .sidebar-search-container input {
border: none;
}
.inbox-border {
display: none
}
#messenger .girl-conversation:has(span.messenger_conversation_completed_icn),
#messenger .conversation-progress[style="height: 100%;"]
{
filter: grayscale(1) brightness(.5) contrast(1.2);
height: 3.3rem !important;
display: none !important;
}
#messenger .girl-conversation:has(span.messenger_conversation_completed_icn) .conversation-image{
width: 3rem !important;
}
span.messenger_conversation_completed_icn{
width: 1rem !important;
height: 1rem !important;
background-size: 27px !important;
left: 3.0rem !important;
top: 2.3rem !important;
}
.messenger_recharge_unavailable_icn {
filter: brightness(40.1%) contrast(10%);
}
.page-messenger #messenger .inbox .inbox-body#messenger-messages .chat-title h4 {
background-color: var(--dark-gray);
border-radius: .2rem;
color: var(--offwhite)
}
.page-messenger #messenger .inbox .inbox-body#messenger-messages .chat-title {
background-color: var(--dark-gray);
height: 3px;
border-radius: 1rem;
}
.page-messenger #messenger .inbox .inbox-body#messenger-messages .message-container.player-choice {
background-image: linear-gradient(to top, var(--gray) 0%, var(--dark-gray) 40%, var(--dark-gray) 80%, var(--dark-gray) 100%);
}
.page-messenger #messenger .inbox .inbox-body#messenger-messages .message-container.player-message .message-text {
background-color: var(--dark-purple)
}
.page-messenger #messenger .inbox .inbox-body#messenger-messages .message-container.player-choice .message-text {
background-color: transparent;
}
.page-messenger #messenger .inbox .inbox-header .top-right-section .frame-currency-section .frames-info > div,
.page-messenger #messenger .inbox .inbox-header .top-right-section .reply-currency-section .replies-info > div .current-replies {
color: var(--offwhite)
}
.page-messenger #messenger .inbox .inbox-header .inbox-tabs .messages-tab.active-tab,
.page-messenger #messenger .inbox .inbox-header .inbox-tabs .album-tab.active-tab {
box-shadow: inset 0 4px 0 var(--dark-purple);
height: 100%;
}
.messenger_tab_messages_icn,
.messenger_help_icn,
.messenger_tab_album_icn {
filter: brightness(20.9%) grayscale(100%) contrast(80.8%);
}
.page-messenger #messenger .inbox .inbox-header .inbox-tabs .album-tab h4,
.page-messenger #messenger .inbox .inbox-header .inbox-tabs .messages-tab > div > h4.tab-title {
text-transform: initial;
}
.messages-tab {
align-items: center;
}
.page-messenger #messenger .inbox .inbox-header .inbox-tabs .messages-tab .messenger_tab_messages_icn {
margin: 0;
}
.page-messenger .messenger-popup {
background-color: #2525256b;
color: var(--offwhite);
backdrop-filter: blur(42px);
}
}