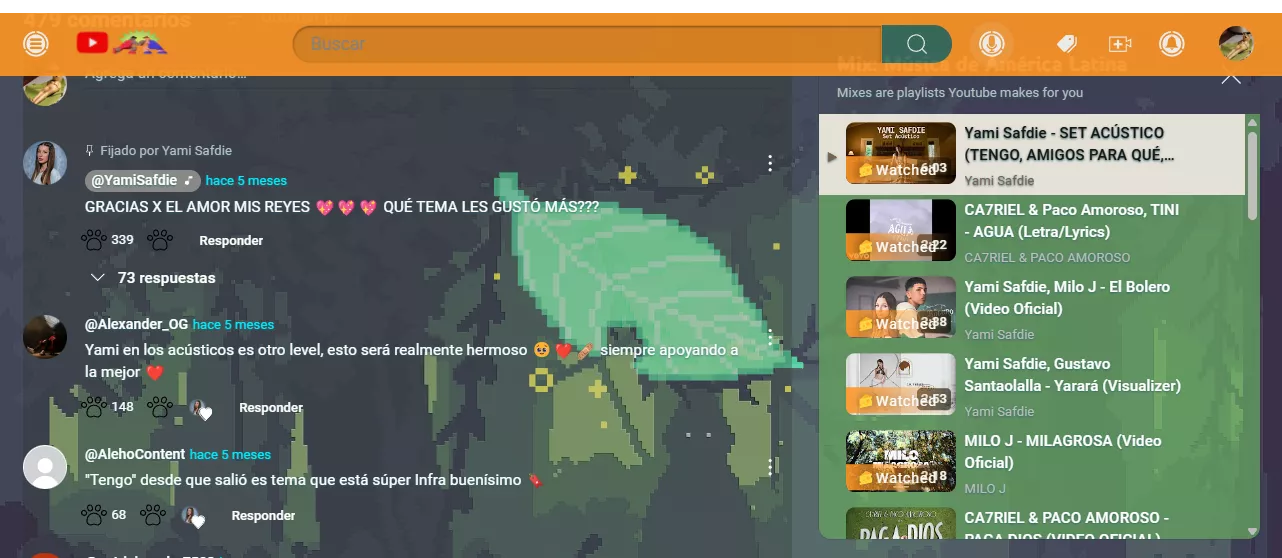
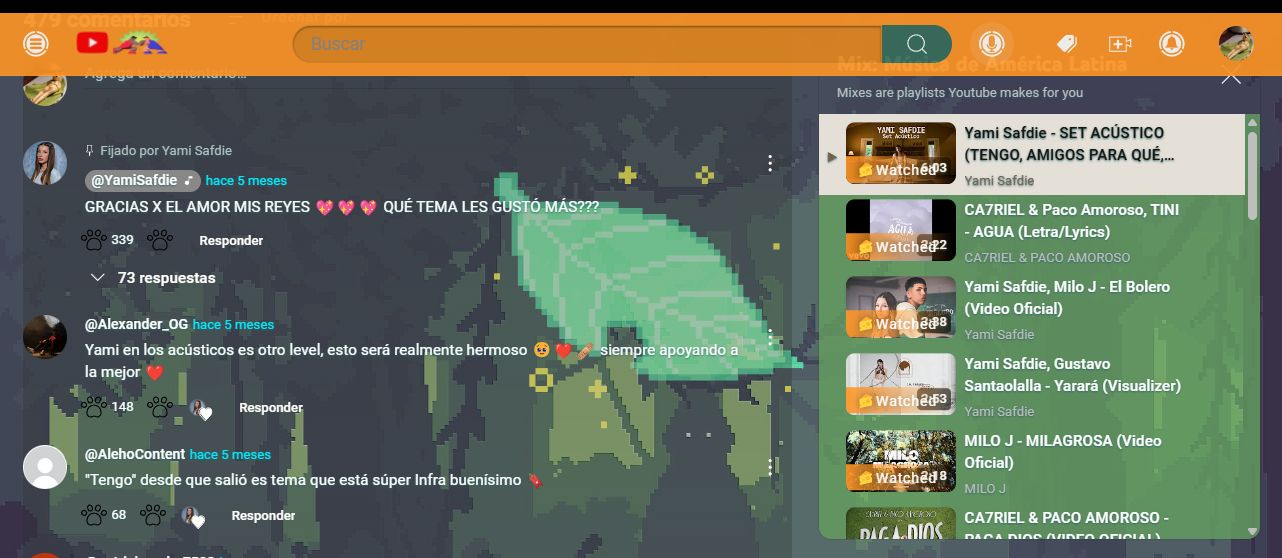
Youtube green and yellow gif
Youtube Green by Chichau777

Details
AuthorChichau777
LicenseCC-BY-NC-4.0
Categoryyoutube
Created
Updated
Code size43 kB
Code checksum94acee79
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Youtube RetroWave
@namespace USO Archive
@author YAD
@description To customized: For Stylish user click the cog icon on this page, make changes, then install. For Stylus user just install it, go to youtube click the extension and the cog icon to customized.
@version 20240409.15.44
@license CC-BY-NC-4.0
@preprocessor uso
@advanced dropdown araw "Sun" {
1 "ON*" <<<EOT https://i.pinimg.com/originals/c5/4c/71/c54c7173dfcbed0f77734130b0cabed2.gif EOT;
2 "OFF" <<<EOT https://dummy EOT;
araw-custom-dropdown "Custom" <<<EOT /*[[araw-custom]]*\/ EOT;
}
@advanced text araw-custom "Sun (Custom)" "https://example.com/image.png"
@advanced color link "Link Color" #00edff
@advanced dropdown logoniyad "Change Logo" {
1 "Default*" <<<EOT https://clipartcraft.com/images/transparent-tv-pixel-9.png EOT;
2 "Neon Circle" <<<EOT https://www.spriters-resource.com/resources/sheet_icons/151/154675.png EOT;
3 "TikTok" <<<EOT https://i.ibb.co/t493v18/Tik-Tok-logo.png EOT;
4 "Coca Cola" <<<EOT https://upload.wikimedia.org/wikipedia/commons/c/ce/Coca-Cola_logo.svg EOT;
5 "Minecaraft" <<<EOT https://i.pinimg.com/originals/57/19/c4/5719c4ed7e4352b646d3c9c1fa463b3e.png EOT;
7 "Google" <<<EOT https://upload.wikimedia.org/wikipedia/commons/thumb/2/2f/Google_2015_logo.svg/368px-Google_2015_logo.svg.png EOT;
8 "Twitch" <<<EOT https://i.ibb.co/M1twnJX/Twitch.png EOT;
9 "Starbucks" <<<EOT https://i.ibb.co/FnJJ7QG/starbucks.png EOT;
logoniyad-custom-dropdown "Custom" <<<EOT /*[[logoniyad-custom]]*\/ EOT;
}
@advanced text logoniyad-custom "Change Logo (Custom)" "https://example.com/image.png"
@advanced dropdown pogi "Progress Bar Changing Color" {
1 "ON*" <<<EOT yadpogi EOT;
2 "OFF" <<<EOT none EOT;
}
@advanced color visited "Visited Link" #f41694
@advanced dropdown yadbgchanger "Background Image" {
1 "Horizon*" <<<EOT https://i.redd.it/pixel-forest-study-v0-rjq8tvxntq3c1.jpeg?s=715a0d6e5f9a04e4127e960a43027e317df72539 EOT;
2 "Retro City" <<<EOT https://media.giphy.com/avatars/noxiRED/J5jx7AqDNp56.jpg EOT;
3 "CyberPunk" <<<EOT https://i.ibb.co/CKs830t/cyberpunk.jpg EOT;
4 "UltraViolet" <<<EOT https://i.ibb.co/SyF6k1M/ultraviolet.jpg EOT;
yadbgchanger-custom-dropdown "Custom" <<<EOT /*[[yadbgchanger-custom]]*\/ EOT;
}
@advanced text yadbgchanger-custom "Background Image (Custom)" "https://example.com/image.png"
@advanced color yadbgcolor "Background Color" #14031e
@advanced dropdown yadbgsize "Background Size" {
1 "Fit*" <<<EOT 100% EOT;
2 "Fill" <<<EOT cover EOT;
}
@advanced dropdown yadcolorize "Logo Changing Color" {
2 "OFF*" <<<EOT none EOT;
1 "ON" <<<EOT yadlogo EOT;
}
@advanced dropdown yadspinner "Loading Spinner" {
1 "Dotted*" <<<EOT dotted EOT;
2 "Dashed" <<<EOT dashed EOT;
3 "Double" <<<EOT double EOT;
4 "Groove" <<<EOT groove EOT;
5 "Solid" <<<EOT solid EOT;
6 "Ridge" <<<EOT ridge EOT;
}
@advanced text yadvpr "Videos Per Row" "4"
==/UserStyle== */
@-moz-document domain("youtube.com"), regexp("http(s?)://[^/]*\.youtube(\.com)?(\.[a-z][a-z])?/.*"), regexp("http(s?)://youtube(\.com)?(\.[a-z][a-z])?/.*") {
/********************************/
/*2021 Youtube RetroWave by YAD*/
/********************************/
body {
color: #29636b!important;
text-shadow: 0px 1px 2px #29636b;
overflow-y: overlay;
overflow-x: hidden
}
/*like bar*/
#container.ytd-sentiment-bar-renderer {
height: 3px;
background-color: #172b0547;
}
#like-bar.ytd-sentiment-bar-renderer {
background: linear-gradient(200deg, #283a28 0%, #f4960a 100%)!important;
box-shadow: 0px 0px 3px 1px #0006;
height: 3px;
}
[stroke="rgb(0,0,0)"] {
stroke: #fff
}
/*option*/
tp-yt-paper-listbox {
background: linear-gradient(180deg, #f4cd0a9c 0%, #ffffffd4 100%), url(/*[[yadbgchanger]]*/) center center/cover no-repeat fixed #253c23c7!important
}
tp-yt-paper-listbox.yt-dropdown-menu {
background: #f4cd0a9c;
background-image: linear-gradient(180deg, #6c8a62 0%, #f4cd0a 100%);
}
ytd-menu-popup-renderer {
box-shadow: 0px 0px 5px 1px #00000094, 0px 0px 0px 1px #405527bf
}
/*autoplay*/
.ytp-autonav-toggle-button[aria-checked=true]:after {
background-color: #f4cd0a;
box-shadow: 0px 0px 6px 2px #ff9f21;
}
/*share dialog*/
tp-yt-paper-dialog {
background-image: linear-gradient(200deg, #253c23c7 0%, #f4cd0a 100%);
background-color: #172b0547;
color: var(--paper-tooltip-text-color, white);
border: 1px solid #f4cd0a9c;
border-radius: 4px
}
/*light*/
#guide-content.ytd-app {
background: #dcff0800;
border-right: 1px solid #0dffff26
}
#sections.ytd-guide-renderer > *.ytd-guide-renderer:not(:last-child) {
background-color: #7bc09100;
}
#contentContainer.app-drawer {
background-color: #f9f9f900;
}
ytd-guide-entry-renderer[active] .guide-icon.ytd-guide-entry-renderer {
color: #e1980f;
}
ytd-simple-menu-header-renderer,
ytd-simple-menu-header-renderer[darker-dark-theme] {
background-color: rgba(73, 18, 108, 0);
color: #fff;
}
.yt-spec-button-shape-next--overlay.yt-spec-button-shape-next--filled {
background-color: #ffffffd4;
}
.text.ytd-notification-renderer,
.title.ytd-video-primary-info-renderer,
.content.ytd-video-secondary-info-renderer,
#content-text.ytd-comment-rendere,
h3.ytd-compact-video-renderer,
.title.ytd-guide-entry-renderer,
yt-formatted-string.ytd-menu-navigation-item-renderer,
paper-item.ytd-compact-link-renderer,
#email.ytd-active-account-header-renderer,
ytd-toggle-theme-compact-link-renderer {
color: #fff!important;
}
#icon-label.yt-dropdown-menu,
#date.ytd-video-primary-info-renderer,
#owner-sub-count.ytd-video-owner-renderer,
.more-button.ytd-video-secondary-info-renderer,
.less-button.ytd-video-secondary-info-renderer,
ytd-toggle-button-renderer.style-text[is-icon-button] #text.ytd-toggle-button-renderer,
ytd-button-renderer.style-text[is-icon-button] #text.ytd-button-renderer,
ytd-button-renderer.style-default[is-icon-button] #text.ytd-button-renderer,
ytd-button-renderer.style-opacity[is-icon-button] #text.ytd-button-renderer {
color: #a5a5a5;
}
ytd-toggle-button-renderer.style-default-active[is-icon-button] {
color: #e1980f;
}
ytd-active-account-header-renderer {
background-color: #fff0;
border-bottom: 1px solid var(--yt-spec-10-percent-layer);
}
paper-button.ytd-subscribe-button-renderer[subscribed] {
background-color: var(--yt-spec-badge-chip-background);
color: #bebebe;
}
.ytp-sb-unsubscribe {
background-color: #253c23c7;
color: #fff;
box-shadow: 0px 0px 0px 1px #e1980f
}
ytd-masthead,
ytd-masthead[darker-dark-theme] {
--yt-spec-brand-background-solid: #f5151500;
--yt-spec-brand-background-primary: #da000000;
--yt-spec-brand-background-secondary: #21212100;
--yt-spec-general-background-a: #1ed03300;
--yt-spec-general-background-b: #e31a1a00;
--yt-spec-general-background-c: #df1e1e00;
--yt-spec-call-to-action: #e1980f;
}
#contents ytd-rich-grid-row,
#contents ytd-rich-grid-row #contents {
display: contents
}
.ytd-two-column-browse-results-renderer {
--ytd-rich-grid-items-per-row: /*[[yadvpr]]*/!important
}
#channel-name.ytd-video-meta-block {
--yt-endpoint-color: #c1bdbd;
--yt-endpoint-visited-color: #ffffffd4;
color: #e1980f;
}
#metadata-line.ytd-video-meta-block {
color: #bebebe;
}
yt-formatted-string.ytd-menu-service-item-renderer,
.item.yt-dropdown-menu {
color: #fff;
}
paper-listbox.yt-dropdown-menu .iron-selected.yt-dropdown-menu {
background-color: #ffffff0d;
}
paper-listbox.yt-dropdown-menu paper-item.yt-dropdown-menu:hover {
background-color: #ffffff24;
}
yt-formatted-string.ytd-comments-header-renderer {
color: #cfcfcf;
}
.more-button.ytd-comment-replies-renderer,
.less-button.ytd-comment-replies-renderer {
color: #919191;
}
yt-live-chat-header-renderer {
color: #fff!important;
background-color: #38690d47;
}
yt-live-chat-ticker-renderer {
background-color: #ffbf1e3b;
}
#show-hide-button.ytd-live-chat-frame > ytd-toggle-button-renderer.ytd-live-chat-frame {
color: #fff!important;
background-color: #ff962687;
}
#label-text.yt-dropdown-menu,
#message.yt-live-chat-text-message-renderer,
#message.yt-live-chat-viewer-engagement-message-renderer,
#video-title.ytd-rich-grid-media,
#subtitle.ytd-shelf-renderer,
#title.ytd-shelf-renderer,
#subscriber-count.ytd-c4-tabbed-header-renderer,
#channel-name.ytd-c4-tabbed-header-renderer,
paper-tab.ytd-c4-tabbed-header-renderer:hover,
paper-tab.iron-selected.ytd-c4-tabbed-header-renderer,
ytd-mini-guide-entry-renderer[active] .title.ytd-mini-guide-entry-renderer,
ytd-post-renderer[uses-compact-lockup] #home-content-text.ytd-post-renderer,
.input-content.paper-input-container > input,
.input-content.paper-input-container > iron-input,
.input-content.paper-input-container > textarea,
.input-content.paper-input-container > iron-autogrow-textarea,
.input-content.paper-input-container > .paper-input-input,
#title.ytd-rich-shelf-renderer,
#content-text.ytd-backstage-post-renderer,
ytd-comment-action-buttons-renderer {
color: #fff;
}
#author-name.yt-live-chat-author-chip {
color: var(--paper-cyan-a200);
}
#upnext.ytd-compact-autoplay-renderer {
color: var(--paper-cyan-a200);
}
ytd-browse[page-subtype=channels] {
background: #f1f1f100;
}
#channel-header.ytd-c4-tabbed-header-renderer {
background-color: #f9f9f900;
}
#channel-container.ytd-c4-tabbed-header-renderer,
#tabs-container.ytd-c4-tabbed-header-renderer {
background-color: #405527bf;
background-image: linear-gradient(100deg, #ff9f21 0%, #f4cd0a9c 100%);
}
#tabs-in...