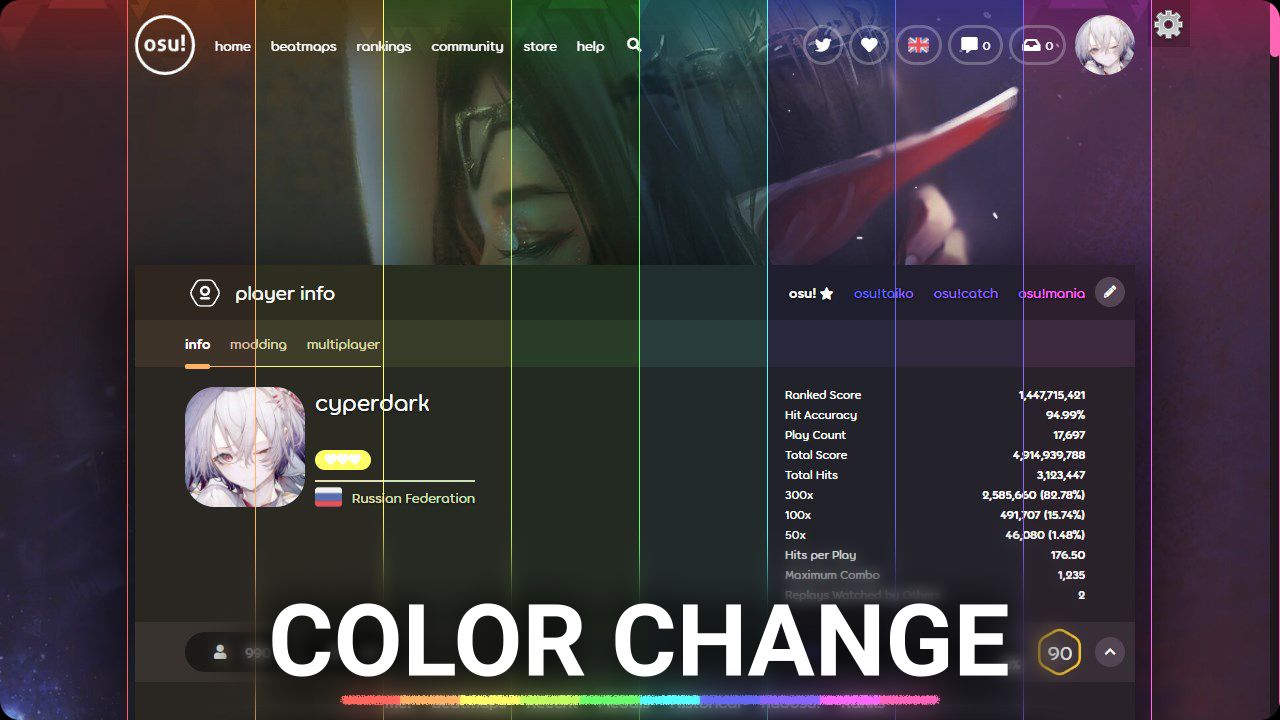
Features:
- Changing hue
- Custom profile background (visible only for you)

Authorcyperdark
LicenseMIT
Categoryosu
Created
Updated
Code size45 kB
Code checksumb803110b
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Features:
v1.4.43
v1.4.41
v1.4.4
v1.4.3
v1.4.2
v1.4.1
v1.4.0
v1.3.7
v1.3.5
v1.3.4
v1.3.3
v1.3.2
v1.3.1
v1.2.9
v1.2.7
v1.2.6
v1.2.5
v1.2.4
v1.2.3
v1.2.2
v1.2.0
v1.1.3
v1.1.2
v1.1.1
v1.1.0
v1
/* ==UserStyle==
@name osu color changer
@namespace https://github.com/cyperdark/osu-cc
@author cyperdark
@version 1.4.43
@license MIT
@preprocessor stylus
@var checkbox enable_colors "Enable custom theme" 1
@var select main_color 'Select theme' {
'Black ': '8000deg',
'Dark ': '4000deg',
'Red *': '0deg',
'Scarlet ': '10deg',
'International Orange ': '20deg',
'Dark Orange ': '30deg',
'Orange ': '40deg',
'Gold ': '50deg',
'Yellow ': '60deg',
'Electric Lime ': '70deg',
'Spring Bud ': '80deg',
'Chartreuse ': '90deg',
'Bright Green ': '100deg',
'Harlequin ': '110deg',
'Lime ': '120deg',
'Free Speech Green ': '130deg',
'Malachite ': '140deg',
'Spring Green ': '150deg',
'Medium Spring Green ': '160deg',
'Bright Turquoise ': '170deg',
'Aqua ': '180deg',
'Deep Sky Blue ': '190deg',
'Dodger Blue ': '210deg',
'Navy Blue ': '220deg',
'Light Blue ': '230deg',
'Blue ': '240deg',
'Dark Blue ': '250deg',
'Grey purple ': '255deg',
'Electric Indigo ': '260deg',
'Indigo ': '270deg',
'Electric Purple ': '280deg',
'Psychedelic Purple ': '290deg',
'Fuchsia ': '300deg',
'Hot Magenta ': '310deg',
'Hollywood Cerise ': '320deg',
'Deep Pink ': '330deg',
'Razzmatazz ': '340deg',
'Torch Red ': '350deg',
}
@var color empty_0 " " #242424
@var checkbox focus_mode "Enable focus mode" 1
@var checkbox focus_mode_cursor "Enable zoom cursor in focus mode" 1
@var color empty_1 " " #242424
@var checkbox friends_compact "Enable compact mode for friends list" 0
@var checkbox friends_color "Apply theme color for mutual friends" 0
@var color empty_2 " " #242424
@var checkbox disable_ranking_flag "Remove flags on ranking page" 0
@var checkbox disable_ranking_team "Remove team banners on ranking page" 0
@var checkbox disable_ranking_pfp "Remove avatars from ranking page" 0
@var checkbox wider_ranking_pfp "Make avatars a bit wider" 0
@var color empty_3 " " #242424
@var checkbox bg_top_enable "Enable header background" 0
@var checkbox show_button "Always show beatmap buttons" 0
@var checkbox dis_resolve_shadow "Enable color highlighting for comments on the beatmaps discussion page." 0
@var checkbox forum_thing "Highlight the comments of the creator on forum post page" 0
@var checkbox chat_row "Move direct messages to the right side" 0
@var checkbox mode_icon_colors "Add colors for each gamemode icon (pink, blue, green, yellow)" 0
@var color empty_4 " " #242424
@var checkbox home_page_fix_blur "Fix blur on home page" 1
@var checkbox embed_full_size "Enable full size for embedded videos (forum post and others)" 1
@var color empty_5 " " #242424
@var checkbox new_profile_fix "Adjust profile (More compact)" 0
@var checkbox badges_inline "Wrap profile badges in one horizontal line" 0
@var checkbox custom_nickname_enable "Enable custom nickname color" 0
@var text custom_nickname "Profile nickname color" "linear-gradient(90deg, rgba(140,102,255,1) 0%, rgba(150,156,255,1) 25%, rgba(178,240,255,1) 67%, rgba(0,212,255,1) 100%)"
@var checkbox disable_nickname_shadow "Disable nickname shadow" 0
@var text me_expand "Size of me section (0 = max size)" 500px
@var color empty_6 " " #242424
@var checkbox custom_bg "Enable backgrounds" 0
@var checkbox bg_bg_remove "Remove Backgrounds block" 0
@var text bg_max "Background max Height (px, %, em or rem)" "730px"
@var text bg_padding "Background padding (px, %, em or rem)" "20px"
@var text bg_opacity "Background opacity" "1"
@var text bg_round "Background rounding (px, %, em or rem)" "20px"
@var color empty_7 " " #242424
@var select bg_left_image "BG left image" {
"Default image": `"https://i.imgur.com/bOwESaZ.jpg"`,
"Remove": "rem",
"Custom": "none",
}
@var text bg_left_image_custom "BG Left url; Example: 'image link' (qoutes important) " `"https://i.imgur.com/bOwESaZ.jpg"`
@var select bg_left_position "BG Left Position" {
"Custom": "none",
"Center": "center",
"Top": "top",
"Left": "left",
"Right": "right",
"Bottom": "bottom",
}
@var text bg_left_position_custom "BG Left Position Custom; Example: 10px 10px or 50% 0%" "98% 50%"
@var select bg_left_size "BG Left Size" {
"Cover": "cover",
"Contain": "contain",
"Custom": "none",
}
@var text bg_left_size_custom "BG Left Size Custom" "Cover"
@var select bg_left_repeat "BG Left Repeat" {
"No repeat": "no-repeat",
"Repeat": "repeat",
"Repeat horizontally": "repeat-x",
"Repeat vertically": "repeat-y",
"Round": "round",
"Space": "space",
}
@var select bg_left_blend "BG Left Blend Mode" {
"Normal": "normal",
"Multiply": "multiply",
"Screen": "screen",
"Overlay": "overlay",
"Darken": "darken",
"Lighten": "lighten",
"Color dodge": "color-dodge",
"Color burn": "color-burn",
"Hard light": "hard-light",
"Soft light": "soft-light",
"Difference": "difference",
"Exclusion": "exclusion",
"Hue": "hue",
"Saturation": "saturation",
"Color": "color",
"Luminosity": "luminosity",
}
@var color empty_8 " " #242424
@var select bg_right_image "BG Right image" {
"Default image": `"https://i.imgur.com/bOwESaZ.jpg"`,
"Remove": "rem",
"Custom": "none",
}
@var text bg_right_image_custom "BG Right url; Example: 'image link' (qoutes important) " `"https://i.imgur.com/bOwESaZ.jpg"`
@var select bg_right_position "BG Right Position" {
"Custom": "none",
"Center": "center",
"Top": "top",
"Left": "left",
"Right": "right",
"Bottom": "bottom",
}
@var text bg_right_position_custom "BG Right Position Custom; Example: 10px 10px or 50% 0%" "0% 50%"
@var select bg_right_size "BG Right Size" {
"Cover": "cover",
"Contain": "contain",
"Custom": "none",
}
@var text bg_right_size_custom "BG Right Size Custom" "Cover"
@var select bg_right_repeat "BG Right Repeat" {
"No repeat": "no-repeat",
"Repeat": "repeat",
"Repeat horizontally": "repeat-x",
"Repeat vertically": "repeat-y",
"Round": "round",
"Space": "space",
}
@var select bg_right_blend "BG Right Blend Mode" {
"Normal": "normal",
"Multiply": "multiply",
"Screen": "screen",
"Overlay": "overlay",
"Darken": "darken",
"Lighten": "lighten",
"Color dodge": "color-dodge",
"Color burn": "color-burn",
"Hard light": "hard-light",
"Soft light": "soft-light",
"Difference": "difference",
"Exclusion": "exclusion",
"Hue": "hue",
"Saturation": "saturation",
"Color": "color",
"Luminosity": "luminosity",
}
==/UserStyle== */
@-moz-document url-prefix("https://osu.ppy.sh/"),
url-prefix("http://osu.ppy.sh/") {
// @var checkbox friends_color_ascent "Colors accent for friends list" 0
.header-v4__bg-container {
z-index: -1;
}
.forum-item:hover .forum-item-stripe span,
.forum-topic-entry:hover .forum-item-stripe span {
display: block;
}
.forum-item .forum-item-stripe span,
.forum-topic-entry .forum-item-stripe span{
display: none;
}
if enable_colors {
body:not(.-bypass) {
--base-hue: main_color !important;
--base-hue-deg: main_color !important;
}
body,
html {
if main_color == '8000deg' {
scrollbar-color: hsl(main_color, 0%, 70%) #000;
} else if main_color == '4000deg' {
scrollbar-color: hsl(main_color, 0%, 70%) #000;
} else {
scrollbar-color: hsl(main_color, 100%, 70%) #000;
}
}
if main_color == '8000deg' {
:root, body {
--hsl-p: 0, 0%, 0%;
--hsl-h1: 0, 0%, 100%;
--hsl-h2: 0, 0%, 0%;
--hsl-c1: 0, 0%, 100%;
--hsl-c2: 0, 0%, 100%;
--hsl-l1: 0, 0%, 100%;
--hsl-l2: 0, 0%, 100%;
--hsl-l3: 0, 0%, 100%;
--hsl-l4: 0, 0%, 100%;
--hsl-d1: 0, 0%, 100%;
--hsl-d2: 0, 0%, 5%;
--hsl-d3: 0, 0%, 9%;
--hsl-d4: 0, 0%, 0%;
--hsl-d5: 0, 0%, 0%;
--hsl-d6: 0, 0%, 0%;
--hsl-f1: 0, 0%, 100%;
--hsl-b1: 0, 0%, 0%;
--hsl-b2: 0, 0%, 0%;
--hsl-b3: 0, 0%, 0%;
--hsl-b4: 0, 0%, 0%;
--hsl-b5: 0, 0%, 0%;
--hsl-b6: 0, 0%, 0%;
--hsl-pink-1: 0, 0%, 60%;
--hsl-purple-1: 0, 0%, 60%;
--hsl-blue-1: 0, 0%, 60%;
--hsl-green-1: 0, 0%, 60%;
--hsl-orange-1: 0, 0%, 60%;
--hsl-red-1: 0, 0%, 60%;
--hsl-darkorange-1: 0, 0%, 60%;
--beatmapset-graveyard-bg: #000;
--beatmapset-graveyard-colour: #939393;
--beatmapset-wip-bg: #FF9966;
--beatmapset-pending-bg: #FFD966;
--beatmapset-qualified-bg: #66CCFF;
--beatmapset-approved-bg: #B3FF66;
--beatmapset-ranked-bg: #B3FF66;
--beatmapset-loved-bg: #FF66AB;
}
.beatmap-basic-stats {
color: hsl(0, 0%, 100%);
}
.beatmap-basic-stats__entry-icon {
filter: grayscale(1);
}
.stacked-bar-chart--beatmap-success-rate .stacked-bar-chart__bar--exit {
fill: hsl(0, 0%, 100%);
}
.stacked-bar-chart--beatmap-success-rate .stacked-bar-chart__bar--fail {
fill: hsl(0, 0%, 30%);
}
.beatmap-scoreboard-table__body-row.beatmap-scoreboard-table__body-row--friend {
--row-background-color: hsl(0, 0%, 30%);
--row-background-color-highlight: hsl(0, 0%, 50%);
}
.nav2-header__triangles {
filter: grayscale(1);
}
.profile-info__icon--supporter {
background-color: hsl(0, 0%, 50%);
color: hsl(0, 0%, 100%);
}
.forum-item-stripe span {
color: white;
}
.t-forum-category-management .u-forum--before-bg:before, .t-forum-...