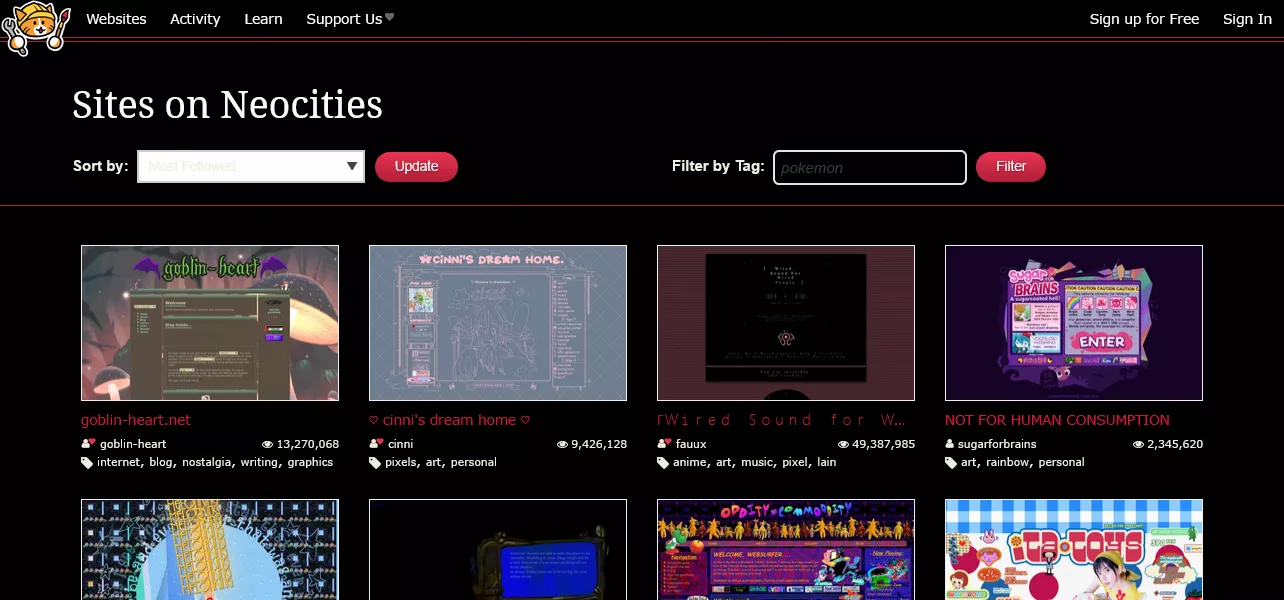
a simple black theme i did in 15 mins
neocities.org/shitty_black by fixer_boy

Details
Authorfixer_boy
LicenseNo License
Categoryneocities.org
Created
Updated
Code size2.6 kB
Code checksum1ad7e084
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
wont affect people's sites
Source code
/* ==UserStyle==
@name neocities.org/shitty_black
@namespace neocities.org
@version 1.0.0
==/UserStyle== */
@-moz-document regexp("^https?://neocities.org/(.*)") {
body, form *, Site Browsing textarea, input[type="text"], input[type="password"], input[type="datetime"], input[type="datetime-local"], input[type="date"], input[type="month"], input[type="time"], input[type="week"], input[type="number"], input[type="email"], input[type="url"], input[type="search"], input[type="tel"], input[type="color"], .page, .content.misc-page, .misc-page.footer-Content, .content.misc-page.columns .col-66, .misc-page.columns.footer-Content .col-66, .uneditable-input, .header-Nav .dropdown-menu, .modal-header, .post-comment, .plan-chart th, .nav-tabs .active a, .nav-tabs .active a:hover, .nav-tabs .active a:focus
{ background: #000; color: #eed }
.icon
{ display: none }
.header-Base, .header-Nav, .header-Outro
{ background: #000; border-bottom: 1px solid #c14 }
.col-left
{ border-right: 1px solid #c14 }
.header-Nav a:hover, .header-Nav a:visited:hover, .files .header
{ background: #5253 }
.large-portrait
{ border: 5px solid #5253 }
.news-item .files, .content.single-Col.misc-page, .single-Col.misc-page.footer-Content, .section, .header-Outro .signup-Form, .files .btn.iconview-button, .content-Base, .skeuocard.js .face.front
{ background: #000 }
.file .title, .input-Select, .footer-Base, .hp .header-Outro .intro-text, .website-Gallery .site-info a, .website-Gallery .site-info a:visited, .website-Gallery li, .section.plans h2, .section.plans h3.subtitle, .section.plans.welcome h3, .news-item .date a, .footer-Base h1, .footer-Base h2, .footer-Base h3, .footer-Base h4, .plan-overview h3, .plan-chart h3, .header-Outro .signup-Form label, .section.previews h2, .section.previews h3, .section.plans.welcome .plan-overview .col.supporter .col:last-child .instructions
{ color: #eed }
.footer-Outro, .input-Select *, .input-Area, .news-item.update
{ background: #000; border-top: 1px solid #c14; color: #eed }
a, .footer-Outro a, a:visited, .site-actions a, .interior .header-Outro a, .overlay a
{ color: #d13 }
.welcome
{ background: #5253 url(/img/heartcat.png) no-repeat; background-position: 20px center; background-size: 77px 81px }
.website-Gallery.int-Gall li
{ background: none; border: solid 9px #000; overflow: hidden }
.section.plans.welcome .plan-overview .col.free, .section.plans.welcome .plan-overview .col.supporter
{ background: #000; border: 1px solid #c14 }
}