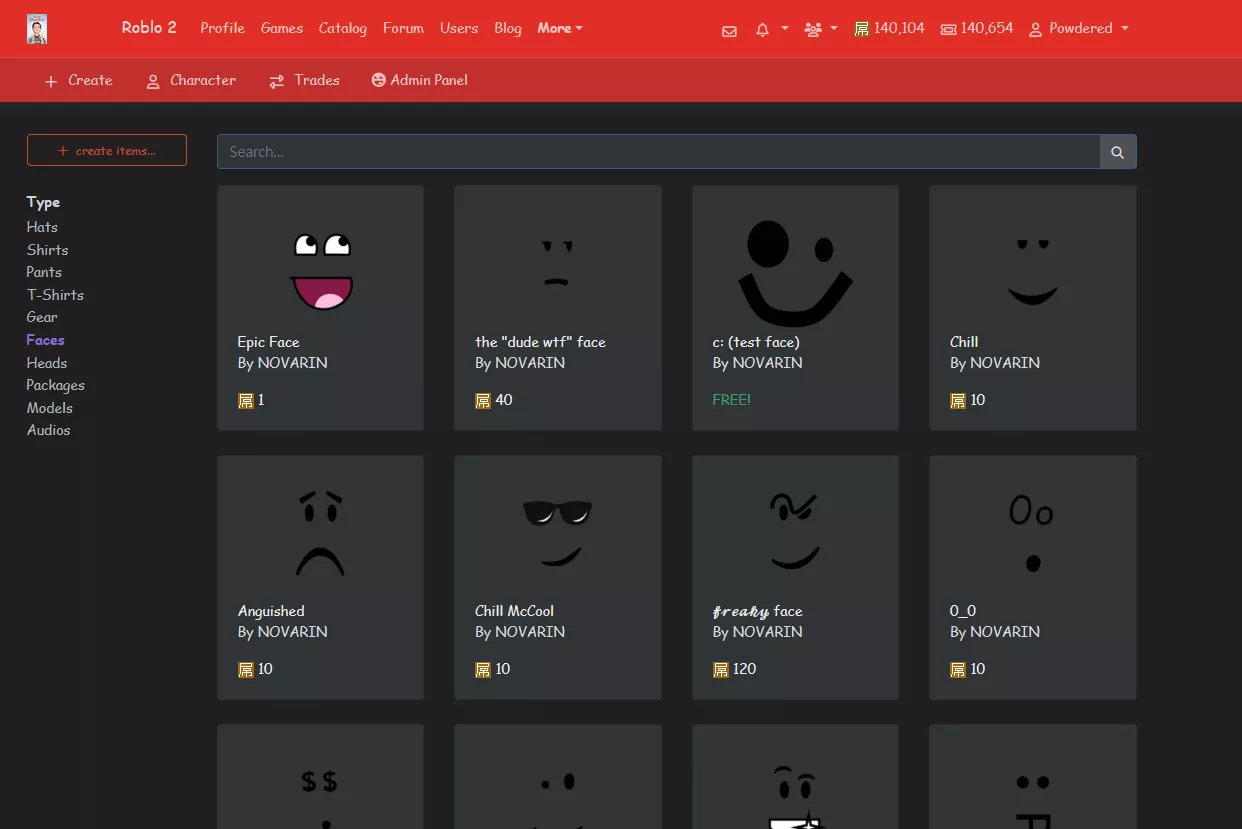
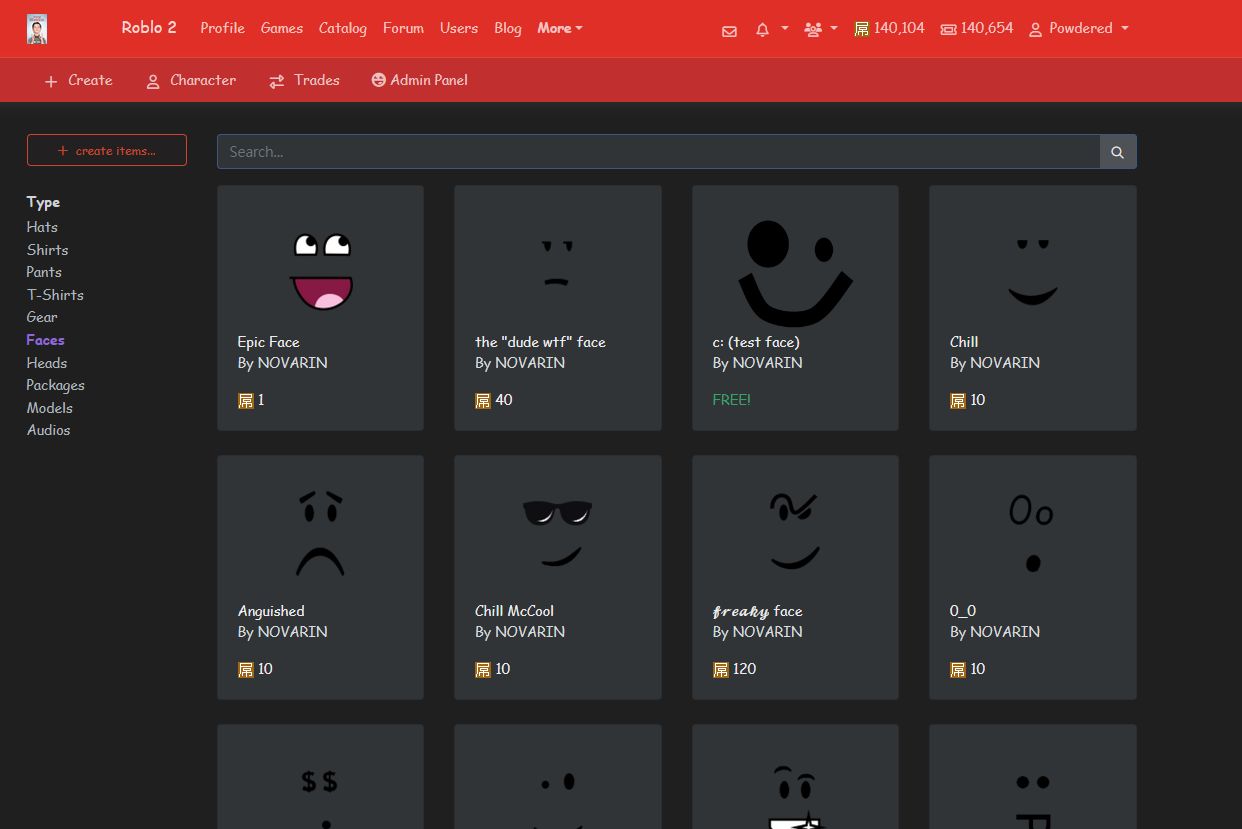
This is good
Best novarin theme by powdered22

Details
Authorpowdered22
LicenseNo License
Categorygjsk.us.to
Created
Updated
Code size3.5 kB
Code checksum77d9ec62
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name worlds ugliest novarin theme
@version 20240813.06.47
@namespace gjsk.us.to
@description This is suck
@author Powdered
==/UserStyle== */
@-moz-document domain("gjsk.us.to") {
.navbar-brandimg.d-inline-block.mr-2{
content:url("https://external-content.duckduckgo.com/iu/?u=https%3A%2F%2Fstatic1.srcdn.com%2Fwordpress%2Fwp-content%2Fuploads%2F2023%2F03%2Fyoung-sheldon.jpg&f=1&nofb=1&ipt=8b1a734c48d7d6670607abf9652311c3f21ec46d826b0aca774569b8c57f7346&ipo=images");
visibility: visible;
}
.navbar-brand {
visibility: hidden;
}
.navbar-brand:after
{
visibility: visible;
content: "Roblo 2"
}
body {
font-family: "Comic Sans MS" !important;
}
.btn-primary {
color:#fff;
background-color:#CC4530;
border-color:#CC4530
}
.btn-primary.disabled, .btn-primary:disabled {
color:#fff;
background-color:#CC4530;
border-color:#CC4530
}
.btn-outline-primary {
color:#CC4530;
border-color:#CC4530
}
.btn-outline-primary:hover {
color:#fff;
background-color:#CC4530;
border-color:#CC4530
}
.btn-outline-primary.disabled, .btn-outline-primary:disabled {
color:#CC4530;
background-color:transparent
}
.btn-outline-primary:not(:disabled):not(.disabled).active, .btn-outline-primary:not(:disabled):not(.disabled):active, .show>.btn-outline-primary.dropdown-toggle {
color:#fff;
background-color:#CC4530;
border-color:#CC4530
}
.dropdown-item.active, .dropdown-item:active {
color:#fff;
text-decoration:none;
background-color:#CC4530
}
.nav-pills .nav-link.active, .nav-pills .show>.nav-link {
color:#fff;
background-color:#CC4530
}
.page-item.active .page-link {
z-index:1;
color:#fff;
background-color:#CC4530;
border-color:#CC4530
}
.badge-primary {
color:#fff;
background-color:#CC4530
}
.progress-bar {
display:flex;
flex-direction:column;
justify-content:center;
color:#fff;
text-align:center;
white-space:nowrap;
background-color:#CC4530;
transition:width .6s ease
}
.bg-primary {
background-color:#CC4530!important
}
.text-primary {
color:#CC4530!important
}
.alert-primary {
background:#CC4530;
color:#fff
}
.text-primary {
color:#CC4530
}
.btn-outline-primary:hover {
color:#CC4530
}
.custom-control-input:not(:disabled):active~.custom-control-label:before {
background-color:#CC4530
}
a {
color:#FF1115;
text-decoration:none;
background-color:transparent
}
.btn-link {
font-weight:400;
color:#FF1115;
text-decoration:none
}
.page-link {
position:relative;
display:block;
padding:.5rem .75rem;
margin-left:-1px;
line-height:1.25;
color:#FF1115;
background-color:#fff;
border:1px solid hsla(0, 0%, 96.5%, .125)
}
.btn-primary:hover {
color:#fff;
background-color:#AD3B29;
border-color:#A33927
}
a:hover {
color:#C10003;
text-decoration:underline
}
.btn-link:hover {
color:#C10003;
text-decoration:underline
}
.page-link:hover {
z-index:2;
color:#C10003;
text-decoration:none;
background-color:#e9ecef;
border-color:hsla(0, 0%, 96.5%, .125)
}
.finobe__message-item:hover {
box-shadow:inset 4px 0 0 0 #E20408
}
a:focus.nav-link, a:hover.nav-link {
color:#E20408
}
.navbar-dark.bg-dark {
background:#E02F26;
background:linear-gradient(90deg, #E02F26, #E02F26);
border-bottom:0
}
.nav-scroller.navbar-dark.bg-dark {
background:#C1302E;
background:linear-gradient(90deg, #C1302E, #C1302E)
}
}