fsasfas
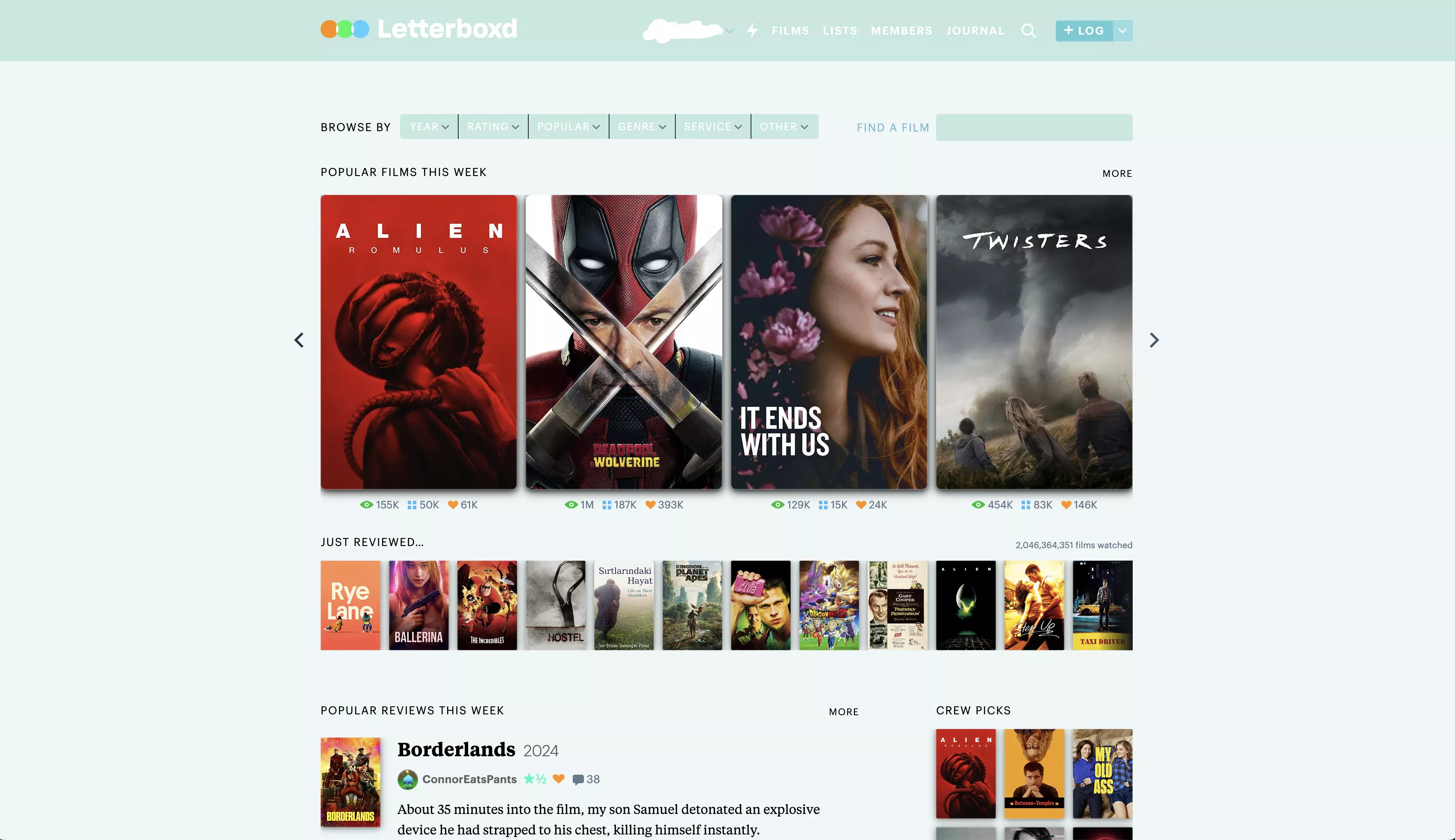
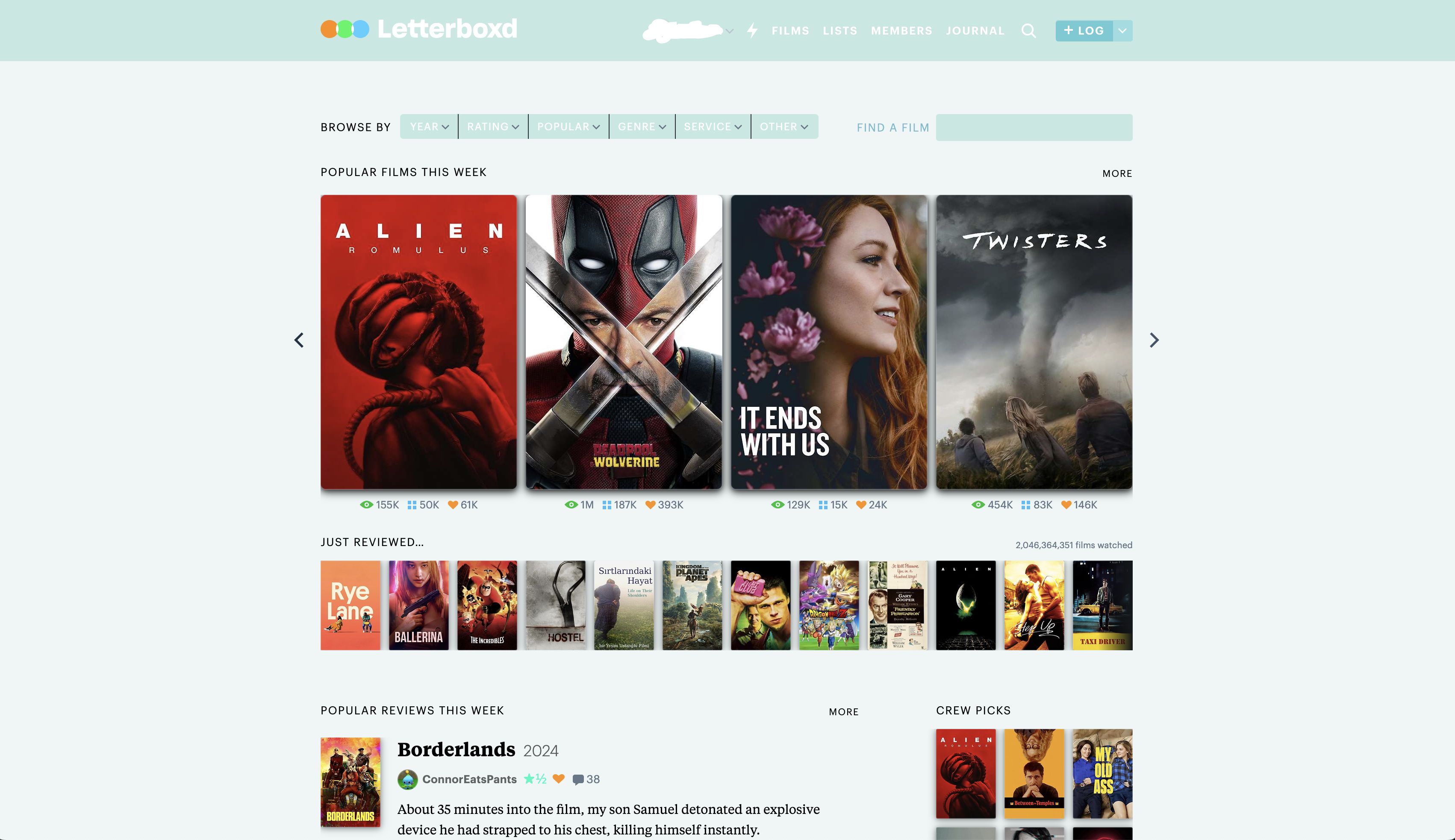
letterboxd day clean pastel white-blue-green by onononoss

Details
Authoronononoss
LicenseNo License
Categoryletterboxd
Created
Updated
Code size16 kB
Code checksum4a54bcfa
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
movie page top bar unfortunately has to be black or ugly, or weird. this seems to be the best option for it i thin.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name letterboxd day clean pastel white-blue-green
@namespace USO Archive
@author onononoss
@description work in progress. will make adjustments and fixes from time to time. kh
@version 1.0
@license CC-BY-NC-SA-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("letterboxd.com") {
/* logo */
.site-logo {
filter: brightness(110%) !important;
}
/* ----------------------------------- HOME ----------------------------------- */
/* #content {
background: #ebf8f6 top repeat-x;
} */
#content {
/* background: #daefea top repeat-x; */
background: linear-gradient(to top, #daefea 90%, #dfefeb 99.4%);
}
/* top page header */
header#header.site-header.js-hide-in-app {
background-color: #a1dacd;
}
.film.backdropped.backdropped.logged-in.backdrop-loaded.hide-watched .site-header.js-hide-in-app {
background-color: #0000 !important;
}
.view.backdropped.shortbackdropped.-crop.logged-in.backdrop-loaded.hide-watched .site-header.js-hide-in-app {
background-color: #0000 !important;
}
.film.backdropped.shortbackdropped.-crop.logged-in.backdrop-loaded.hide-watched .site-header.js-hide-in-app {
background-color: #0000 !important;
}
.film.backdropped.logged-in.backdrop-loaded header#header.site-header.js-hide-in-app {
background-color: #0000 !important;
}
.film.backdropped.backdropped.logged-in.backdrop-loaded .backdrop-container {
/* background: #daefea top repeat-x; */
background-color: #daefea !important;
}
.navitem > .toggle-menu {
color: #fff !important;
font-family: Graphik-Semibold-Web, sans-serif;
font-weight: 400;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.main-nav > .navitems > .navitem > .navlink,
.main-nav > .navitems > .navitem > .toggle-menu {
color: #fff !important;
text-shadow: #c0c0c021 0px 0px 2px !important;
}
/* Usernames Color */
.name a {
color: #171717a8 !important;
text-shadow: #0000 0px 0px !important;
all: unset;
display: block;
}
/* home page new from friends username */
.poster.-attributed .attribution-block {
background: #a5d5dd;
text-shadow: #fff 0px 0 10px;
color: #000 !important;
}
.poster.-attributed .attribution-block:after {
background: #a5d5dd;
color: #000 !important;
}
.film-header-group .filmtitle {
color: #fff !important;
text-shadow: #fff 0px 0 10px;
}
.card-summary .detail .sourcecta {
color: #fff;
text-shadow: #64646414 1px 2px 1px !important;
}
.person-home.logged-in .section {
color: #353535 !important;
}
.card-summary > .inner {
background-color: #acdbd9;
}
.page-footer {
background-color: #c4e8e1;
}
.page-footer a {
color: #fff;
}
.no-mobile .content-teaser.-split {
background: #a5d5dd;
}
.card-summary .detail .title a {
color: #fff;
text-shadow: #64646414 1px 2px 1px !important;
}
.main-nav > .navitems > .navitem {
color: #c4e8e1;
}
.poster-viewingdata .icon-comment,
.poster-viewingdata .icon-hidden,
.poster-viewingdata .icon-liked,
.poster-viewingdata .icon-review,
.poster-viewingdata .icon-rewatch,
.poster-viewingdata .rating {
filter: brightness(150%) hue-rotate(332deg) saturate(210%) !important;
}
.profile-summary .button.-small {
filter: grayscale(0%) !important;
background-color: #67cbd5;
color: #fff !important;
}
.overflow-menu-trigger.-default > .inner {
filter: grayscale(0%) !important;
background-color: #67cbd5;
color: #fff !important;
}
.button.button-action {
filter: grayscale(0%) !important;
background-color: #67cbd5;
color: #c4e8e1 !important;
}
.button.button-add-menu .toggle {
filter: grayscale(0%) !important;
background-color: #97dde4;
color: #c4e8e1 !important;
}
.button.button-action.cboxElement {
color: white !important;
}
.no-mobile .profile-header.-is-mini-nav .profile-navigation {
background-color: #c4e8e1;
}
.activity-row.-basic {
background-color: #fff;
}
thead {
background: #c4e8e1;
}
.bar-nav {
background: #c4e8e1;
border: 0px solid #303840;
border-radius: 4px;
color: #fff;
display: inline-block;
padding: 0 2px;
white-space: nowrap;
}
.film-table tbody td.td-actions {
background: #c4e8e1;
border: none;
}
td.td-calendar {
background: #c4e8e1;
}
#find-film label {
color: #73bdd0;
}
.no-mobile .smenu-menu .smenu-selected,
.no-mobile .smenu-wrapper label {
color: #73bdd0;
}
.smenu-menu .smenu-selected,
.smenu-wrapper label {
color: #fff !important;
}
.browse-nav-smenu {
color: #73bdd0 !important;
}
/* selection box menu */
.smenu-menu li .smenu-sublabel,
.smenu-menu li a.item,
.smenu-menu li span.item {
background-color: #bbdee7;
color: #6b6b6b;
}
.main-nav > .navitems > .nav-account .subnav li a {
background-color: #bbdee7;
color: #6b6b6b;
}
#add-menu li a {
background-color: #bbdee7;
color: #6b6b6b;
}
.popmenu > ul > li + li {
background-color: #bbdee7;
color: #6b6b6b;
}
.dropdown-menu .dropdown-menulist {
background-color: #bbdee7;
color: #6b6b6b;
}
/* profile stats */
.profile-statistic .value {
color: #5a5a5a;
display: block;
font-family: TiemposTextWeb-Semibold, Georgia, serif;
font-size: 1.61538462rem;
font-weight: 400;
}
.no-mobile .profile-summary > .profile-name-and-actions .displayname {
color: #5a5a5a;
}
.profile-navigation .navlist > .navitem .navlink {
color: #5a5a5a;
}
.diary-summary-by-month .entrylist > .title a:any-link {
color: #5a5a5a;
}
.activity-summary .target .context {
color: #5a5a5a;
}
.activity-summary {
color: #5a5a5a !important;
}
.film-detail-content .headline-2 small a,
.film-detail-content .headline-3 small a {
color: #5a5a5a !important;
}
/* top header bar premium and search icons */
.main-nav > .navitems > .navitem.-search a {
color: #fff !important;
filter: grayscale(100%) !important;
filter: brightness(200%) !important;
}
.main-nav > .navitems > .navitem.main-nav-activity .icon {
color: #fff !important;
filter: grayscale(100%) !important;
filter: brightness(200%) !important;
}
.import-activity thead th,
.person-table thead th,
.table thead th {
background: #c4e8e1;
border: none;
}
.field,
.textarea,
.tt-hint {
padding: 9px 9px 8px;
margin: 0;
border: none;
background-color: #c4e8e1;
color: #CCC;
box-shadow: none;
font-size: 1.07692308rem;
line-height: 1;
box-sizing: border-box;
border-radius: 3px;
}
.button.-compact {
background-color: #c4e8e1;
}
.actions-panel > ul > li {
color: #d0d0d0 !important;
background-color: #c4e8e1;
text-align: center;
margin-bottom: 1px;
padding: .76923077rem 0;
box-sizing: border-box;
}
ul.tags li {
filter: brightness(130%) hue-rotate(36deg) saturate(100%) !important;
}
.rating.-green {
filter: brightness(96%) hue-rotate(47deg) saturate(150%) !important;
}
.action-large .action::before {
filter: brightness(96%) hue-rotate(47deg) saturate(150%) !important;
}
.actions-panel .panel-rateit .rateit-selected {
filter: brightness(96%) hue-rotate(47deg) saturate(150%) !important;
}
.rating.-green.rated-7 {
filter: brightness(96%) hue-rotate(47deg) saturate(150%) !important;
}
.action-large .action {
filter: brightness(104%) hue-rotate(300deg) saturate(110%) !important;
}
.section-heading {
font-family: Graphik-Regular-Web, sans-serif;
font-weight: 400;
font-size: 1rem;
color: #CCC;
text-transform: uppercase;
letter-spacing: .075em;
margin-top: 0;
margin-bottom: .76923077rem;
padding-bottom: 5px;
border-bottom: 0px solid #b2ffe8;
}
.micro-button {
color: #729790;
padding: 4px 5px 3px;
border: none;
font-size: .76923077rem;
text-transform: uppercase;
letter-spacing: .075em;
border-radius: 2px;
}
/* crew genre detail buttons on movie page*/
.text-slug {
color: #484848;
background-color: #c4e8e1;
display: inline-block;
padding: 3px 6px;
white-space: nowrap;
border-radius: 3px;
box-shadow: none;
}
#tabbed-content header {
color: #c4e8e1;
}
/* movie page movie image background transition */
.backdrop-wrapper > .backdropmask:before {
content: "";
display: block;
position: absolute;
z-index: 0;
pointer-events: none;
width: 1200px;
top: 0;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
height: 675px;
background-repeat: no-repeat;
background-image: /* linear-gradient(90deg,#ebf8f6 0,#ebf8f64d .97%,#ebf8f60a 2.07833333%,rgba(255, 255, 255, 0...